追記: 2014.10.18
10月16日の新製品発表後のApple.comウェブサイトを確認したところ、自動送りのカルーセルが使われておりました!この場を借りて訂正とお詫びをさせていただきます。
世間のみなさんがiPhone 6の発売開始で盛り上がっているなか、Rriverでは、まだAppleウェブサイトで盛り上がっておりますw
先日のiPhone発表後にAppleウェブサイトが刷新されたのはご存知の通りですが、その際、Appleのトップページ では自動送りのカルーセルのみが使われていました。
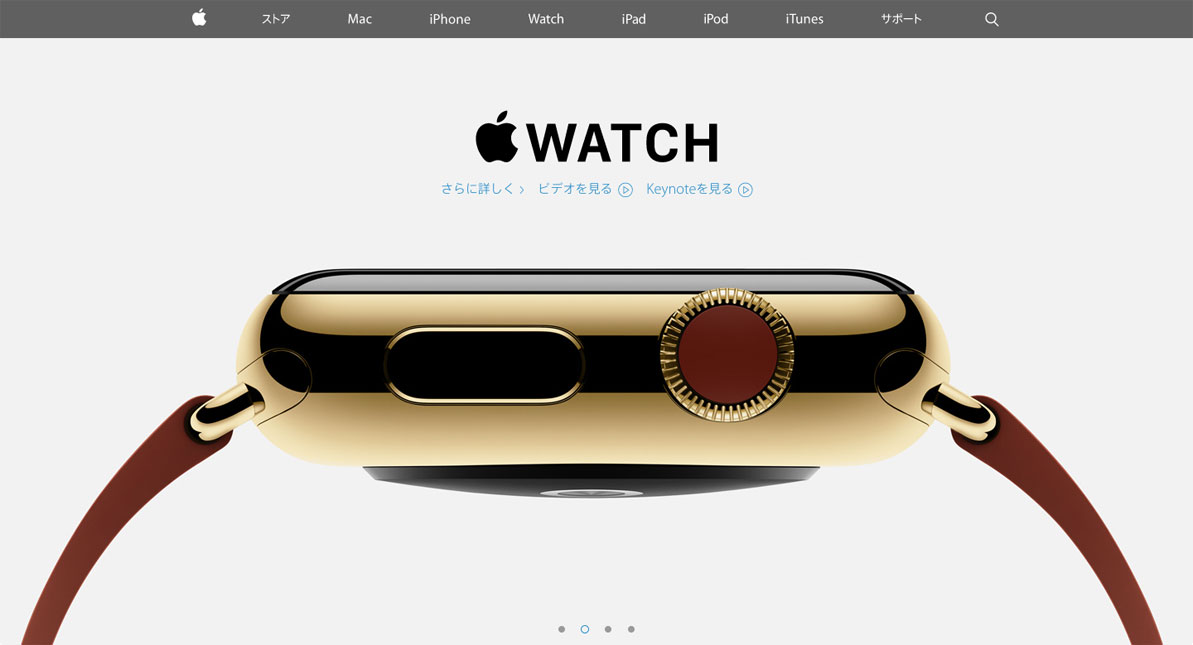
こんな感じで。どーん!と。

画像の下にあるポッチでカルーセルであることがわかりますね。
Apple Watch、実物見たらやっぱり買ってしまうんでしょうか?
残念ながらページ全体のキャプチャをとっていなかったので下までお見せできませんが、ページのメイン要素となるカルーセルの下にはフッターしかありませんでした。ほんとですw
そして、おぉ、さすがApple。
ここでも思い切った選択をしたな〜と思っていたわけです。
ところが!
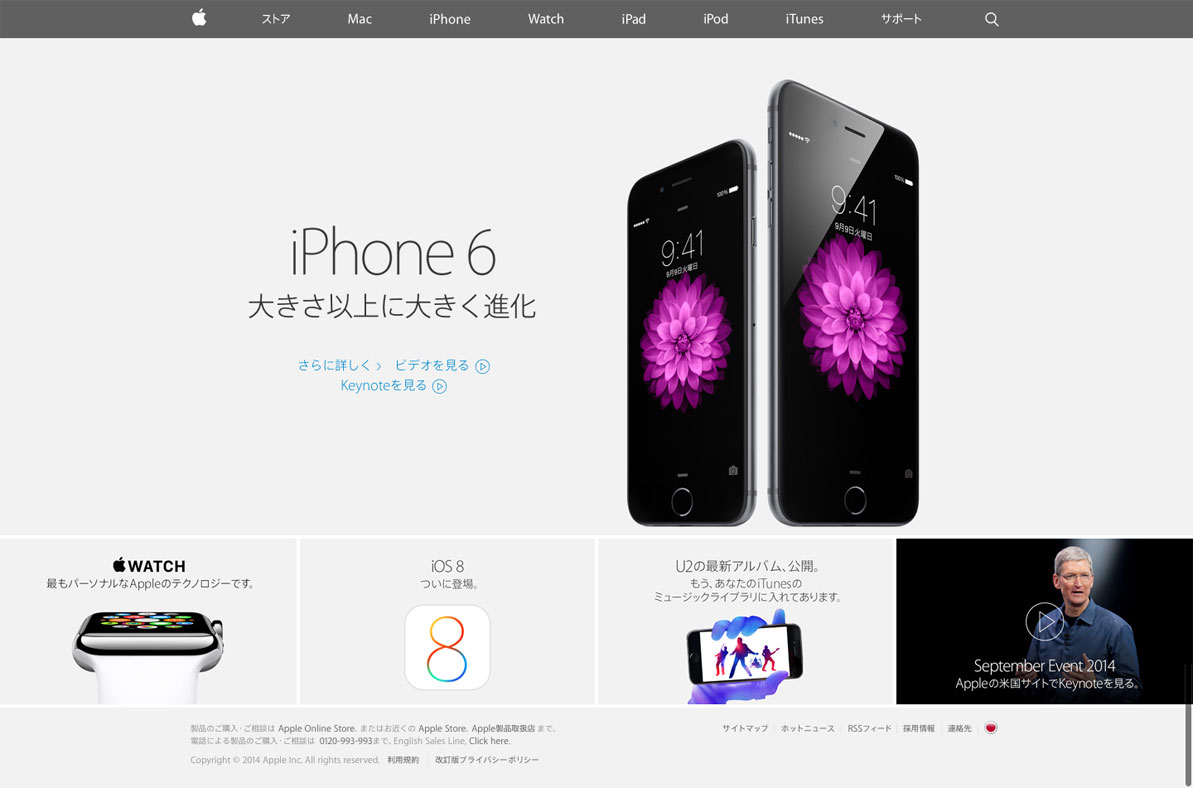
数日後にもう一度トップページを見てみたら、あの懐かしの4つのボックスが戻っているではないですか!?

実は、このレイアウト(巨大ヒーローイメージと4つのフィーチャーボックス)が、何年も続いたAppleの鉄板レイアウトだったわけですが、先日のリニューアルでこのフィーチャーボックスがなくなっていて「ついに、あれもお亡くなりになられたか」と、密かに悲しんでおりました。
その後のこの華麗なカムバックです。
かなり興奮してしまいました。
しかも、スタイルも細かいスペースや背景の扱いがよりシンプルなものに更新されています。
iPadでみるとこんな感じ

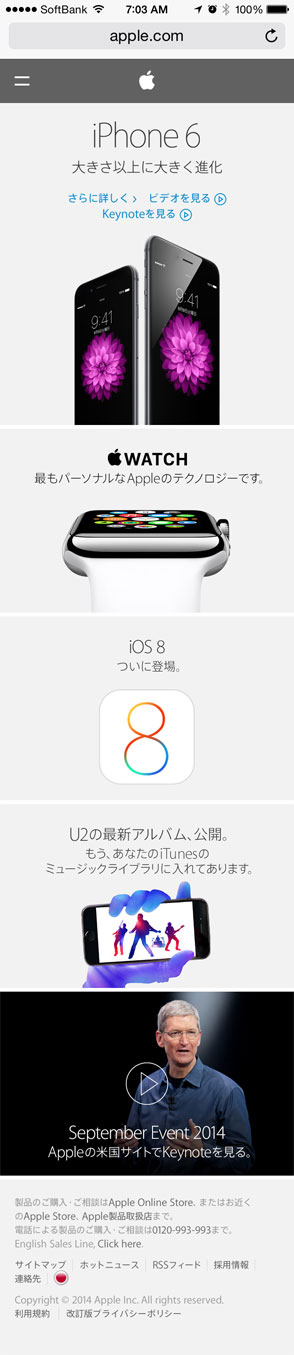
iPhoneではこんな感じですね

おかえり、フィーチャーボックス。
画面の幅が狭くなるとカラムを下に落とす、よくあるマルチデバイス対応のレイアウトになってますね。
Appleがトップページのカルーセルをやめた理由
あくまで推測の域を脱しないですが、A/Bテストを実施して、ある数値以下の結果だったら差し替え用のデザインを実装するように前もって準備をしていたのでしょう。検証の結果、やっぱりカルーセルからの下位ページへの誘導は圧倒的に数値が悪かったのでしょうね。
Appleくらいのアクセス・ボリュームのあるサイトで、しかもiPhone 6の発表後でアクセスが集中している時です。たぶん数時間で結果検証をして判断できる数値は集まったと思います。
追記: 2014.9.24
はてブで製品発表後はカルーセルにしてるとのコメントがいくつかありました。製品発表直後のAppleウェブサイトではそのほうが効果があるということなんでしょうか?次回の製品発表後もウェブサイトが気になってしまいますね。次回、起きてられるかな…
追記: 2014.10.18
10月16日の新製品発表後のApple.comウェブサイトを確認したところ、自動送りのカルーセルが使われておりました!この場を借りて訂正とお詫びをさせていただきます。
メイン・ナビゲーションに自動送りのカルーセルは使えない
Appleほどのアクセスを集めるウェブサイトでこの結果ですから、ユーザを誘導するためのナビゲーションとしての自動送りカルーセルは機能しないと思って間違いないでしょう。
実際に自分もこのカルーセルでストレスの残る体験をしました。iPhone 6をクリックしたつもりが、スライドが勝手に次に移動してApple Watchのページに行ってしまいました。
もう一度書いておきます。
ユーザを誘導するためのナビゲーションとして、自動送りカルーセルは機能しない
これは間違いないでしょう。
Advertisement
自動送りのカルーセルが使えない理由
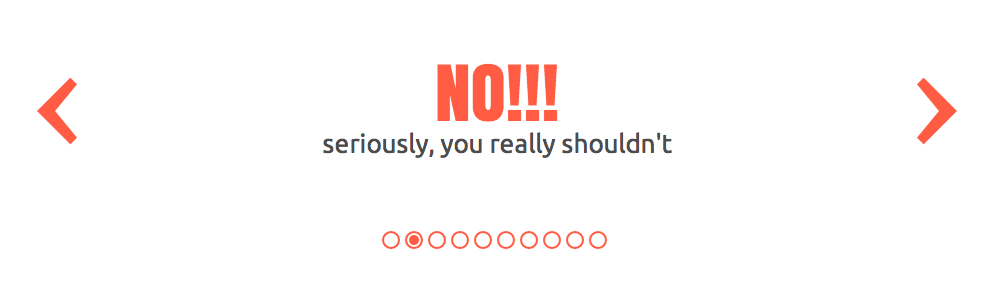
「Should I Use A Carousel? 」のデモでも、自動送りのカルーセルのダメなところがよく表現されています。ちょっと見てみてください。
上記サイトでは、キャプチャのカルーセルが早いスピードで自動送りされます。
「それで、カルーセルは使うべきなの?」
「答えはNOだ!!!本気でやめたほうがいい」
「え?なんでかって?教えるよ」
「それは1%しかクリックしてなくて、そのうち1枚目のスライドが…」 ← いまココ
スライドを読み進めて行くと、4枚目から文字数が圧倒的に多くなって読めなくなります。一生懸命読もうとしてるのに、自動で次のスライドに行ってしまいます。
「イラッ!」としますよね?笑
そして、そんなイライラを見透かしたように「ね?イライラしただろう?カルーセルを使うと、君のユーザも同じことになるんよ」なんて言われてしまうわけです。
1つ目のスライドしかクリックされないというデータも
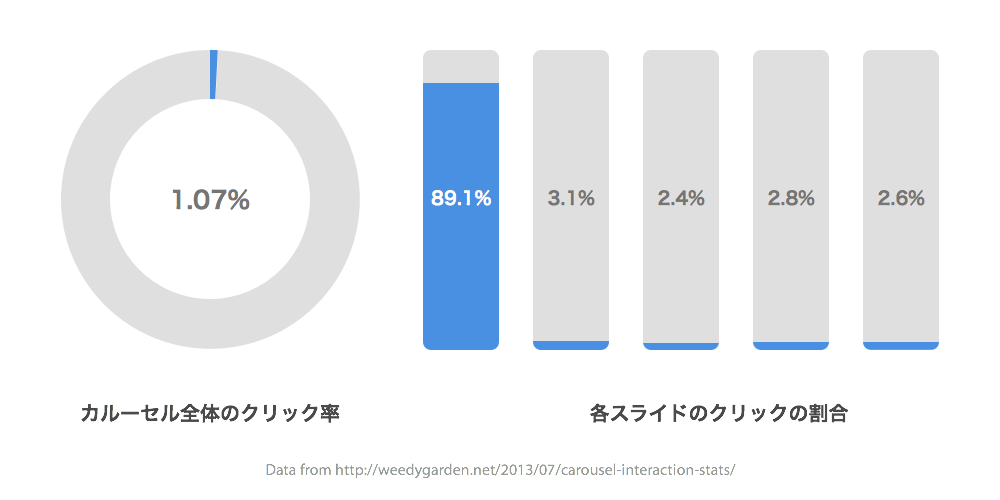
米ノートルダム大学 でウェブ・コミュニケーションのディレクターをしている Erik Runyon さんが彼のブログでノートルダム大学のトップページのカルーセルの統計データ を紹介しています。
そのデータによると、約375万件のページ訪問者のうち、約1%がカルーセルをクリック。また、一枚目のクリックの割合がカルーセル全体の89.1%なのに対し、残りは2.1〜3.4%しかなかったとあります。
このデータや経験則から考えると、1つ目のスライド以外はほとんどユーザの目に触れないと思っていいのではないでしょうか?見てもクリックしないという可能性も考えられますが、その可能性は低いのではないかなぁと思います。
自動送りのカルーセルは無視される
ユーザビリティ・リサーチで有名なNielsen Norman Groupの記事 でも参考になる調査結果を紹介しています。98ポイントの大きな文字で書かれているにもかかわらず、自動送りされるカルーセルに掲載されたお得情報にユーザは気付かなかったそうです。
カルーセルは企業側の一方的な宣伝に使われることも多いので、ユーザから避けられる確率が高そうです。
よほど工夫してデザインを施さないと、ユーザに無視されるのは必至でしょう。
まだ改善の余地はある?
ただ、今回のAppleのトップページでの事例のみで、すべてのカルーセル・ナビゲーションが使えないと結論付けるのは危険です。Nielsen Norman Groupのもう一つのカルーセルに関する記事 では、より良いコンテンツやナビゲーションを使うことでカルーセルを効果的にヒーローイメージとして使用できると書いていて、よいカルーセル・デザインのガイドラインも挙げています。
たしかに、Appleウェブサイトでの今回の実装を見る限り、まだ改善の余地はありそうです。
たとえば、以下の2つ
- 小さな「○」だけで表現されたナビゲーション
- 2〜3秒で自動スライドしてしまうコンテンツ(記憶が正しければ結構早かった)
どうしても自動送りのカルーセルを使う必要がある場合は、このあたりをA/Bテストで検証・改善したり、Nielsen Norman Groupのガイドライン を参考にして使うのが良さそうですね。
Appleのスピード感
しかし、検証して改善するこのスピード感、なんかワクワクしますねw
2014年9月23日に公開され、2016年10月8日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。



カルーセルは発表時に使って、そうじゃない時は戻すって運用なだけだと思いますよ。
今までもそうだったような気がします。
そうでしたっけね。次回の発表の時に、起きていられたら確認してみますw
発表後すぐにサイトに訪れるAppleファンの方々には、カルーセルでも効果が見込めるということなんですかね。たとえば、ブランディング的な効果も考えてのことなんでしょうか。
[…] Appleがトップページで自動送りカルーセルをやめた理由 いろんなところでカルーセルよくみるし、エロゲサイトとかでも結構増えてきたけど 動く部分が「それっぽい」だけでやっぱり伝えたいものがきちんと伝わらないといえば その通りだよぁ、と自戒も込めてメモる。 […]
[…] 2. ユーザビリティ:Appleがトップページで自動送りカルーセルをやめた理由 […]
iPhone 6発表と同時にカルーセルになって、Apple Store予約開始と同時にフィーチャーボックスに戻っています。A/Bテストというより単に時期を限定したプロモーションなような気が…。
そうだったんですかね。予約開始よりも前に戻っていた気がしたのですが、驚いて勘違いしたのかもしれませんw
しかし、短期間のプロモーション的な扱いだとしても、効果はどうなのか気になりますね。前のコメントにも書きましたが、発表後にサイトを訪れる熱烈なファン向けのブランディングを狙ったものということなんでしょうか。
[…] Appleがトップページで自動送りカルーセルをやめた理由 – Rriver […]
[…] Appleがトップページで自動送りカルーセルをやめた理由 – Rriver […]