
先日「[Webデザイン] 文字組みについて本気出して考えてみた — Stocker.jp」という記事を読んで、すごく同感したのでご紹介。
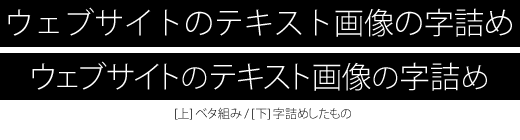
Webデザインでは、テキストで書かれた本文は文字間の調整が難しいので致し方ないかなと思うのですが、見出し画像などの文字詰めは、ベタ組みよりもきちんと文字詰めをした方が絶対美しいと私は思います。
本当に、その通りだと思います。
もう10年近くも前の話になりますが、アメリカから日本に帰ってきてウェブ制作会社で仕事をさせてもらったときに教わったことで、すごく印象に残っているのが、テキスト画像の「字詰め」へのこだわりでした。よりセマンティックなウェブ制作が求められる昨今、ウェブサイトでテキスト画像を扱う機会は減少傾向にあると思います。が、要所要所でテキスト画像を使った表現が望ましい時もあります。バナー広告でのテキストの扱いなんかもすごく重要ですし、ウェブをやる者として、字詰めの基本くらい知っておくべきだと思っています。
字詰めの基本を学ぶには
前述した「[Webデザイン] 文字組みについて本気出して考えてみた — Stocker.jp」では、基本がすごく良くまとまっているので、良いスタートポイントになるのではないでしょうか?「デザイナーならこだわりたい文字詰め — デザイン雑学」という記事でも基本が書かれています。
ただ、そこから先は、以下の2つのステップを繰り返して学ぶしかないと思っています。
- 雑誌や本の文字組、字詰めを見て学ぶ
- とにかくやってみる
特に細かい部分は、好みもありますし、個人的な美意識にも左右されると思います。基本は誰かに教わることができると思いますが、より細かいところは見て学ぶしかないと思っています。美しいもの、そうでないものをたくさん見て、自分で試して試行錯誤する。
その他の参考記事
- 読ませる文字組みと注目してもらう文字組み
すごく面白い字詰めの話 - カーニング、字送り、文字ツメの違い
InDesignですが「字送りと文字ツメの違い」や「カーニング、字送り、文字ツメの単位」など、とても参考になります。 - 文字組みとレイアウト―タテ組み・ヨコ組み・キャプション…プロの仕事に学ぶ版面設計技術 (Amazon.co.jpへのリンク)
こんな本も参考になるかもしれません
2011年5月5日に公開され、2011年5月5日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。
[…] 以前「これくらいは知っておきたい。テキスト画像の文字詰めの基本」という記事でカーニングについて書いた「カーニング」。英語だけですが、その「カーニング」をゲーム感覚で学べるウェブサイト「KERNTYPE」がとても良くできていて素晴らしいのでご紹介。 […]