
このブログのイラストは、だいたいAffinity Designerで作っているのですが、画像の書き出しの設定がいまいちわからなくて困っていました。たとえば、PNG-24でRetinaサイズの画像だけ書き出したい場合、どうすればいいのかわかりませんでした。一見、簡単そうなんですけどね。検索してもやり方を見つけられなかったので、自分でまとめておきます。使い方で迷ってしまった方のお役に立てば幸いです。
ということで、今回は久しぶりに「Affinity Designerの使い方」シリーズ、行ってみます!
※ちなみに、この記事で紹介しているのはAffinity Designer 1.5.4の機能とスクリーンショットです。Affinity Designerは結構頻繁にアップデートされるので、バージョンによって機能自体やUIが異なる場合もあるのでご注意ください。
Affinity Designerの使い方シリーズ
Affinity Designerの使い方の過去の記事は以下からどうぞ。
- Affinity Designerの使い方: 初めて使ったときに戸惑ったことのまとめ
- Affinity Designerの使い方: 反復複製(Power Duplicate)
- Affinity Designerの使い方: オブジェクトの斜め変形(シアーまたはスキュー)
- Affinity Designerの使い方: ペンとノードツールで線描画を自由自在に
- Affinity Designerの使い方: 複数のアートボードを個別ページとしてPDFにエクスポートする方法
- Affinity Designerの使い方: 線に表情を持たせる「筆圧」設定
- iPad向けのイラスト・UI設計・グラフィックデザインツール「Affinity Designer for iPad」が最強かも
- ウェブ制作に役立つAffinity Designerの使い方と注意点
- Affinity Designerの使い方: 画像やファイルを配置する3つの方法
- Affinity Designerの使い方: 高機能なスナップとガイド
目次
1. 画像の書き出しの基本
まずは画像の書き出しの基本から。
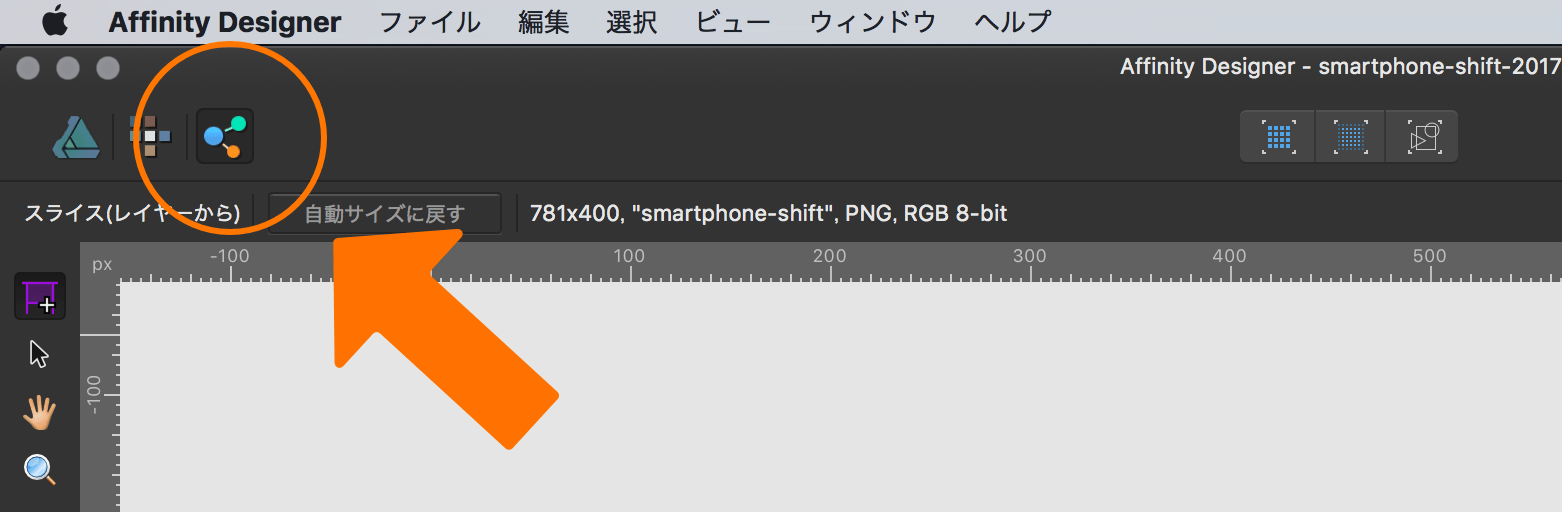
a. エクスポートペルソナ画面に切り替える
Affinity Designerで作った画像を書き出すには、まず「エクスポートペルソナ」画面に切り替えます。

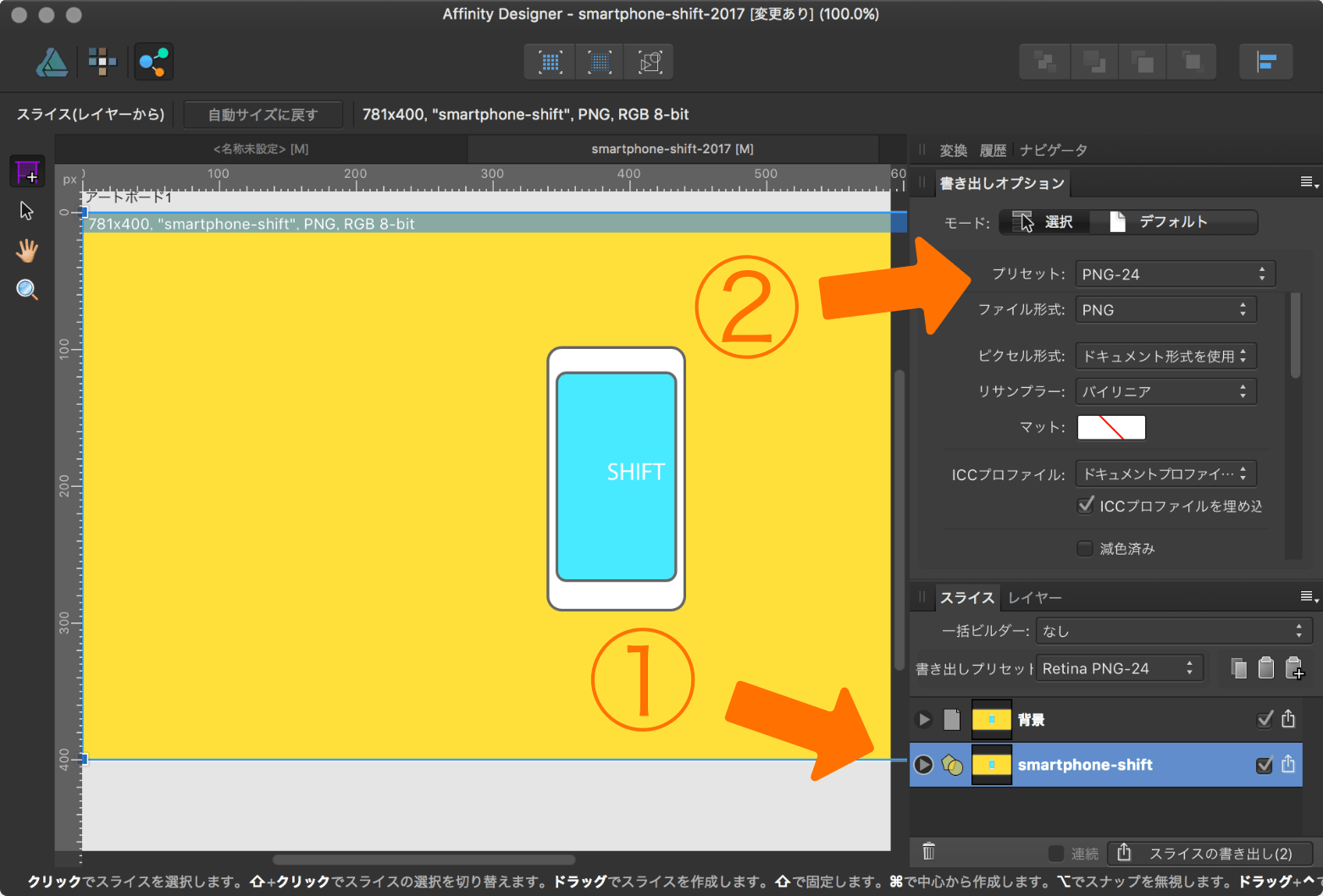
b. スライスを選んで「書き出しオプション」を選ぶ
書き出したいスライスを選択して「書き出しオプション」パネルから書き出したい画像の形式を選びます。

c. スライスパネルの書き出しアイコンをクリックする
「スライス」パネルで書き出したいスライスの右にあるアイコンをクリックすると、「書き出しオプション」で選択した形式で「書き出しプリセット」で選ばれている設定で画像が書き出されます。
ちなみに、書き出しオプションパネルのプリセットで「PNG-24」を選択すると、書き出しプリセットには「単一PNG-24」が自動で選択されます。※スクリーンショットはRetina PNG-24を選択した状態ですけど。
以上、簡単ですね。
2. Retina PNG-24のみ書き出す方法
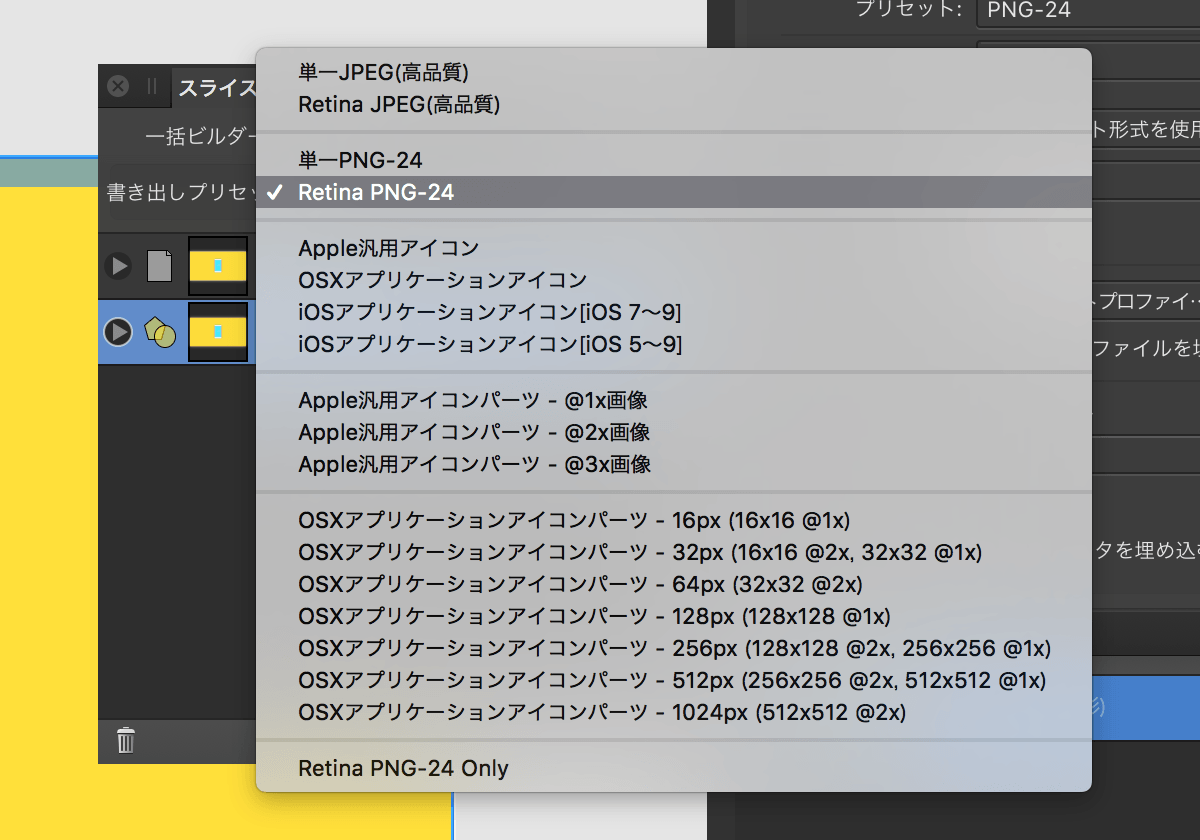
では、PNG-24でRetina画像を書き出す場合はどうすればいいのでしょう?実はこれも簡単にできて、「スライス」パネルにある「書き出しプリセット」で「Retina PNG-24」を選択するだけです。

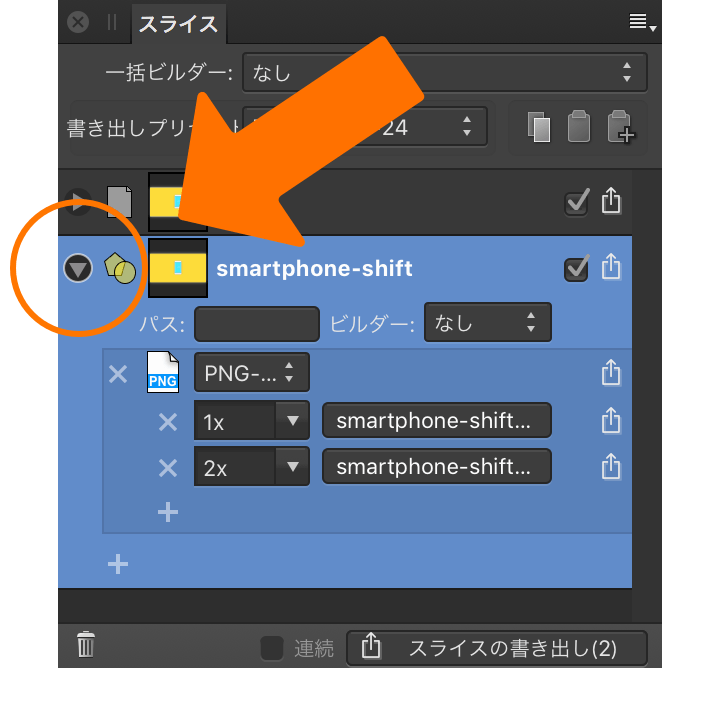
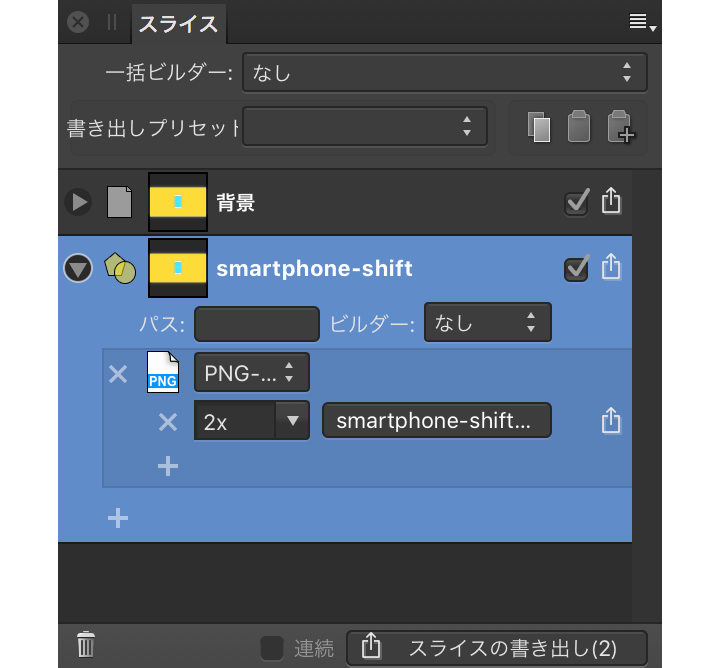
ただ、これだと1倍サイズの画像も同時に書き出されてしまいます。ここが僕が設定でわからなかったところなんですが、灯台下暗しとは良く言ったもので、書き出したいスライスの右矢印アイコンをクリックしたら。。。

なんと、書き出す画像の形式とサイズが選択できるじゃないですか!
ここで「1x」の左にある「×」アイコンをクリックして削除すれば、「2x」のRetina画像だけが書き出されるようになります。

ちなみに、この「2x」のところは自分で指定することもできるので、たとえば4倍の画像を書き出す場合は「4x」、幅を400pxにして書き出したいときは「400w」などとすることも可能です。
ただこれ、毎回やってたら面倒ですよね。そこで登場するのがカスタム書き出しプリセットの設定です。
Advertisement
3. カスタム書き出しプリセットの設定方法
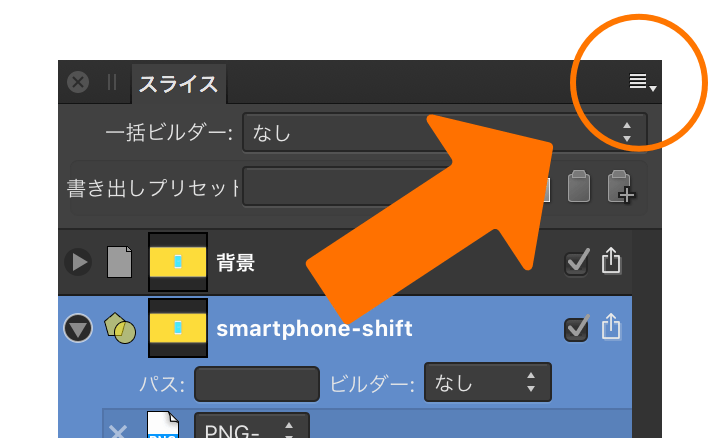
たとえば、先ほどのRetina PNG画像のみを保存する設定をプリセットとして作成する場合、さっき設定したRetina画像のみが書き出される状態にして、スライスパネルのメニューアイコンをクリックして「書き出しセットアッププリセットの作成」を選択します。

これで次回から「書き出しプリセット」でカスタムの設定を選択できます。
4. PNGとSVGを同時に書き出す方法
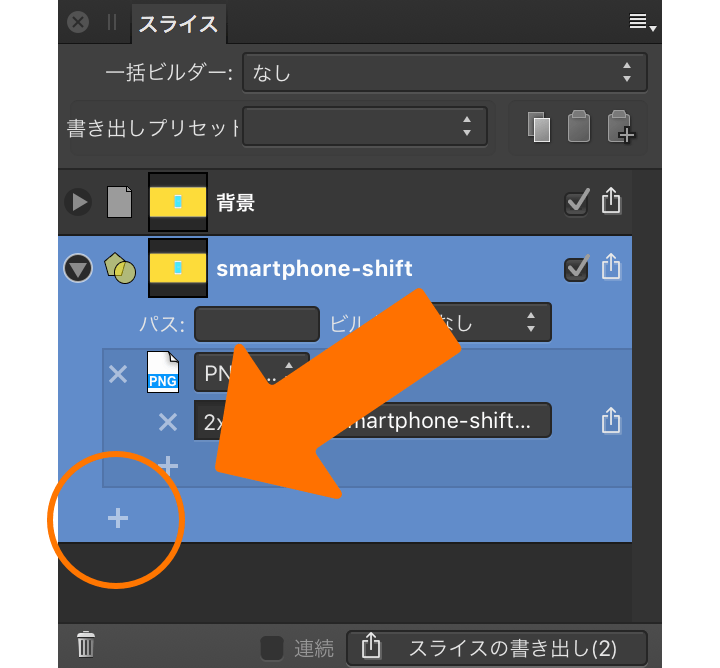
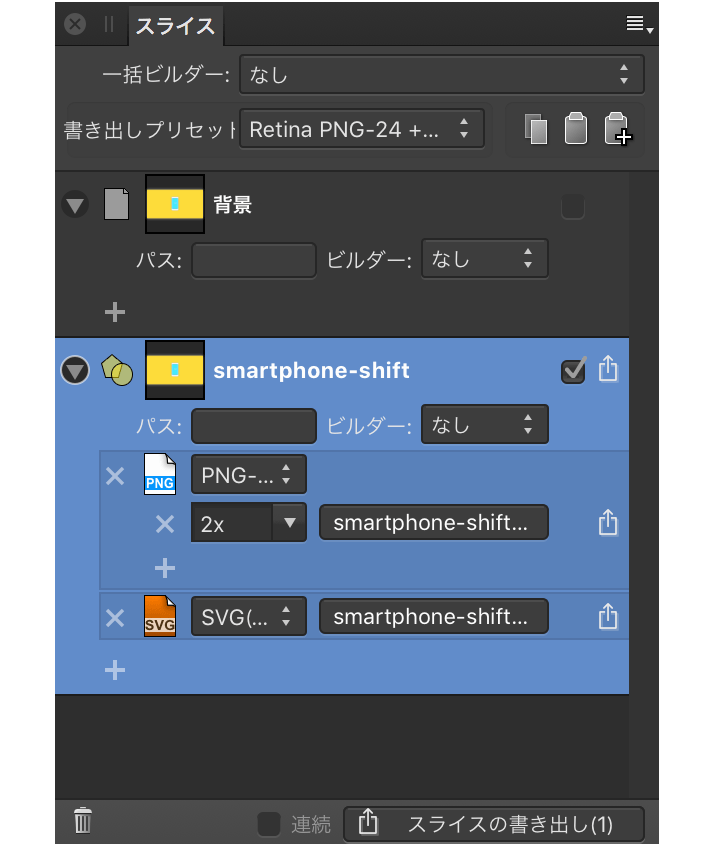
応用編として、Retina PNGとWeb用にSVG書き出すプリセットを作ってみます。さっきのRetina PNGのみを書き出す状態で、今度は下のキャプチャの「+」アイコンをクリックします。

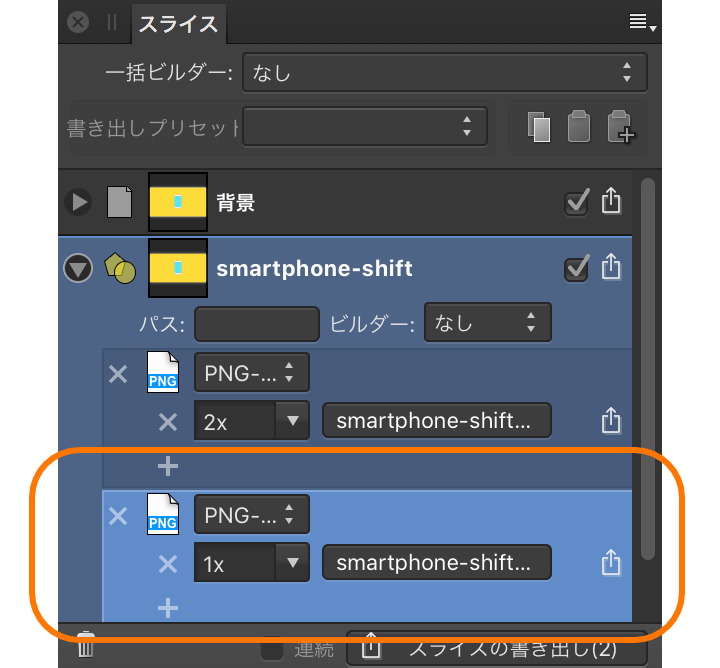
以下のように書き出しのオプションがもう一つ表示されるので、ドロップダウンから「SVG(Web用)」を選択します。

これで、スライスの右にある書き出しアイコンをクリックすると、同時にRetina PNGとSVGが書き出されます。便利ですね。
5. その他のちょっとした便利機能
他にもいくつか便利な機能があるので、せっかくなのでまとめておきます。
a. 書き出し設定のコピペ
複数のスライスがあって、1つのスライスに設定した「書き出しセットアップ」を他のスライスにコピーすることができます。スライスごとに同じ設定作業を繰り返さなくて良いので便利ですね。

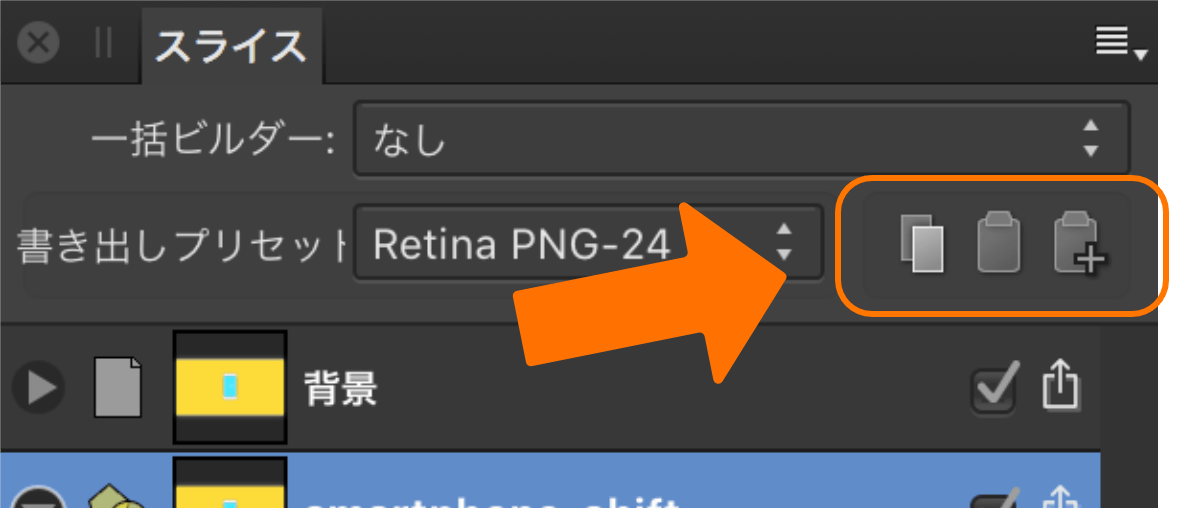
左から順に以下のアイコンになっています。
- 書き出しセットアップをクリップボードにコピー
- 書き出しセットアップをクリップボードから置換
- 書き出しセットアップをクリップボードから追加
文字通りなんですけど、#2と#3の違いは置き換えられるか、追加されるかの違いですね。
使い方
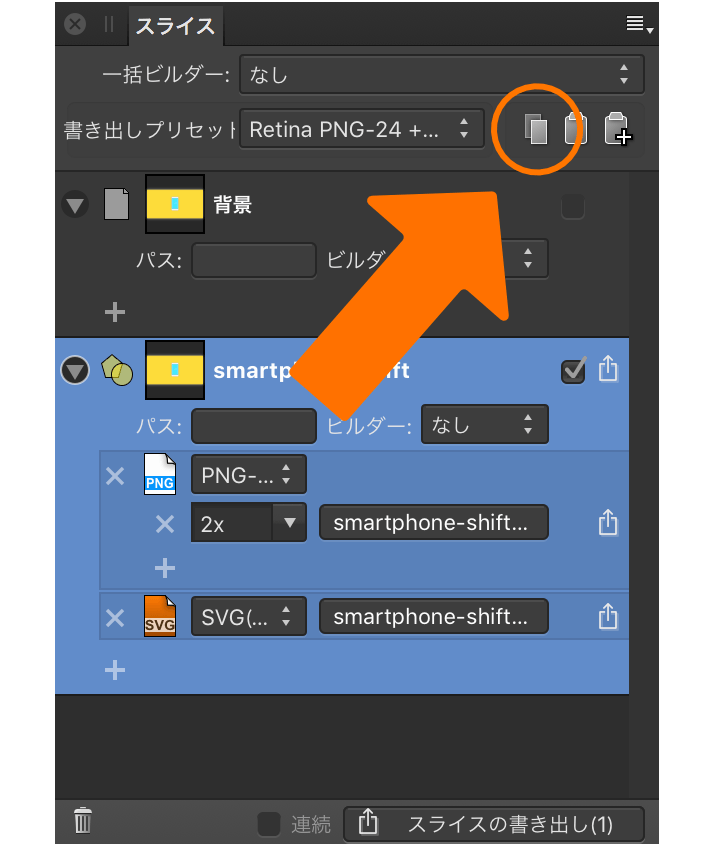
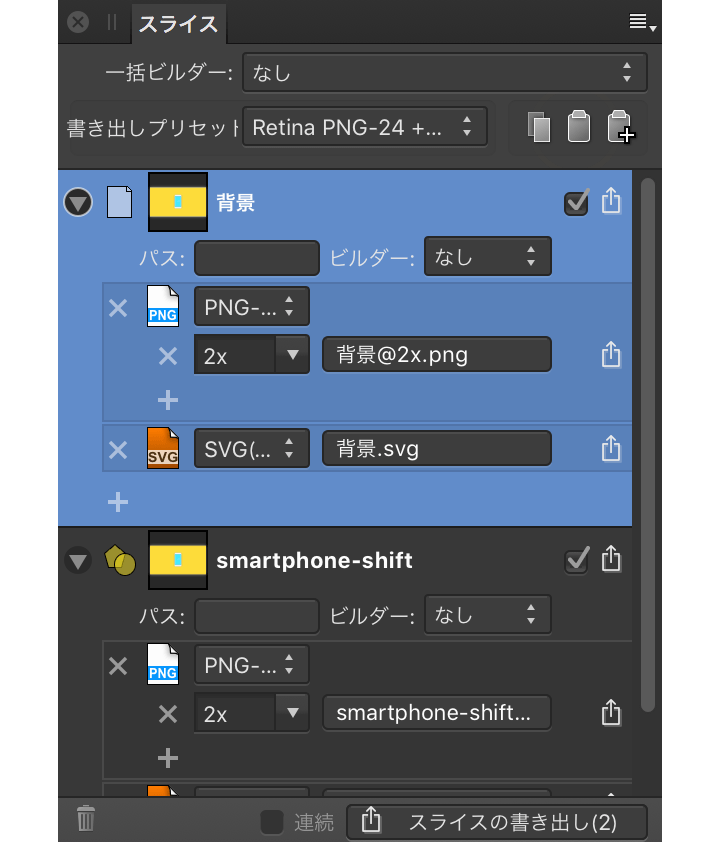
書き出しセットアップをコピーしたいスライスを選択すると、書き出し設定部分が青にハイライトされます。

この状態で設定のコピーアイコンをクリックします。

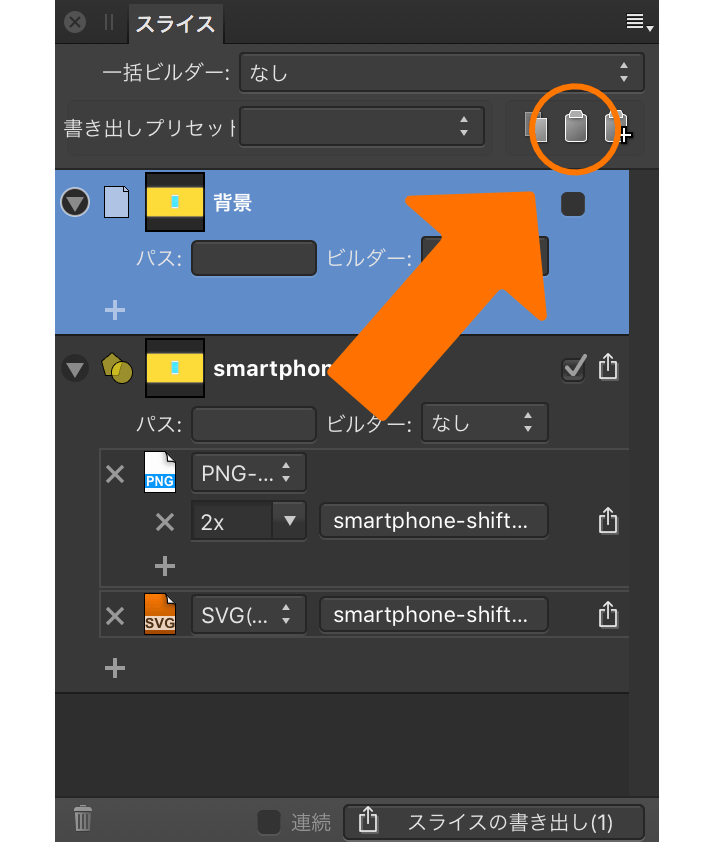
設定をコピーしたいスライスを選択して、設定のペーストアイコンをクリックします。

これで、書き出し設定がコピーされました。便利ですねぇ。

b. 書き出し先のフォルダを指定する
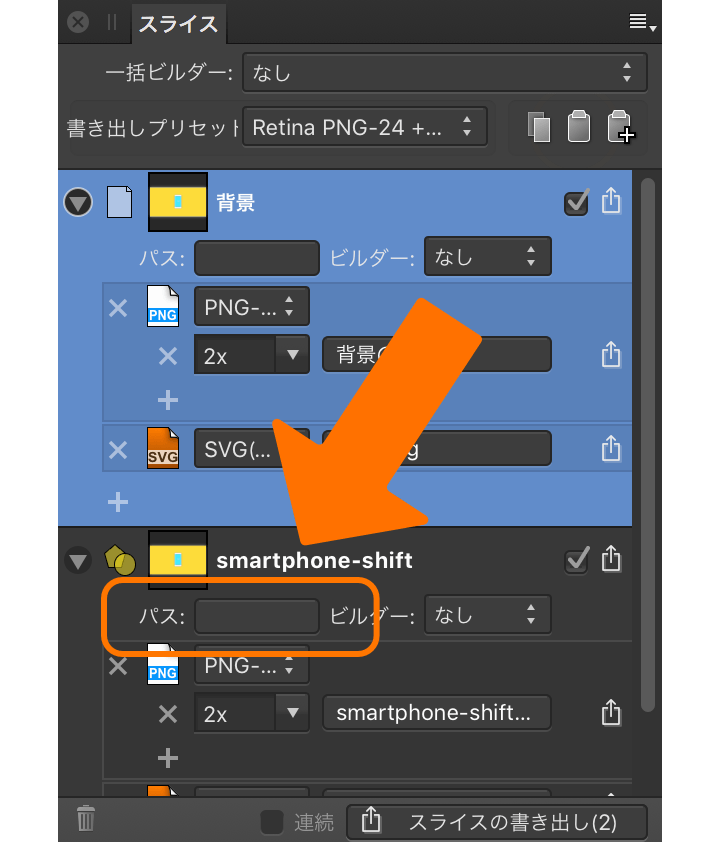
書き出し画像ごとに、保存するフォルダを指定することもできます。

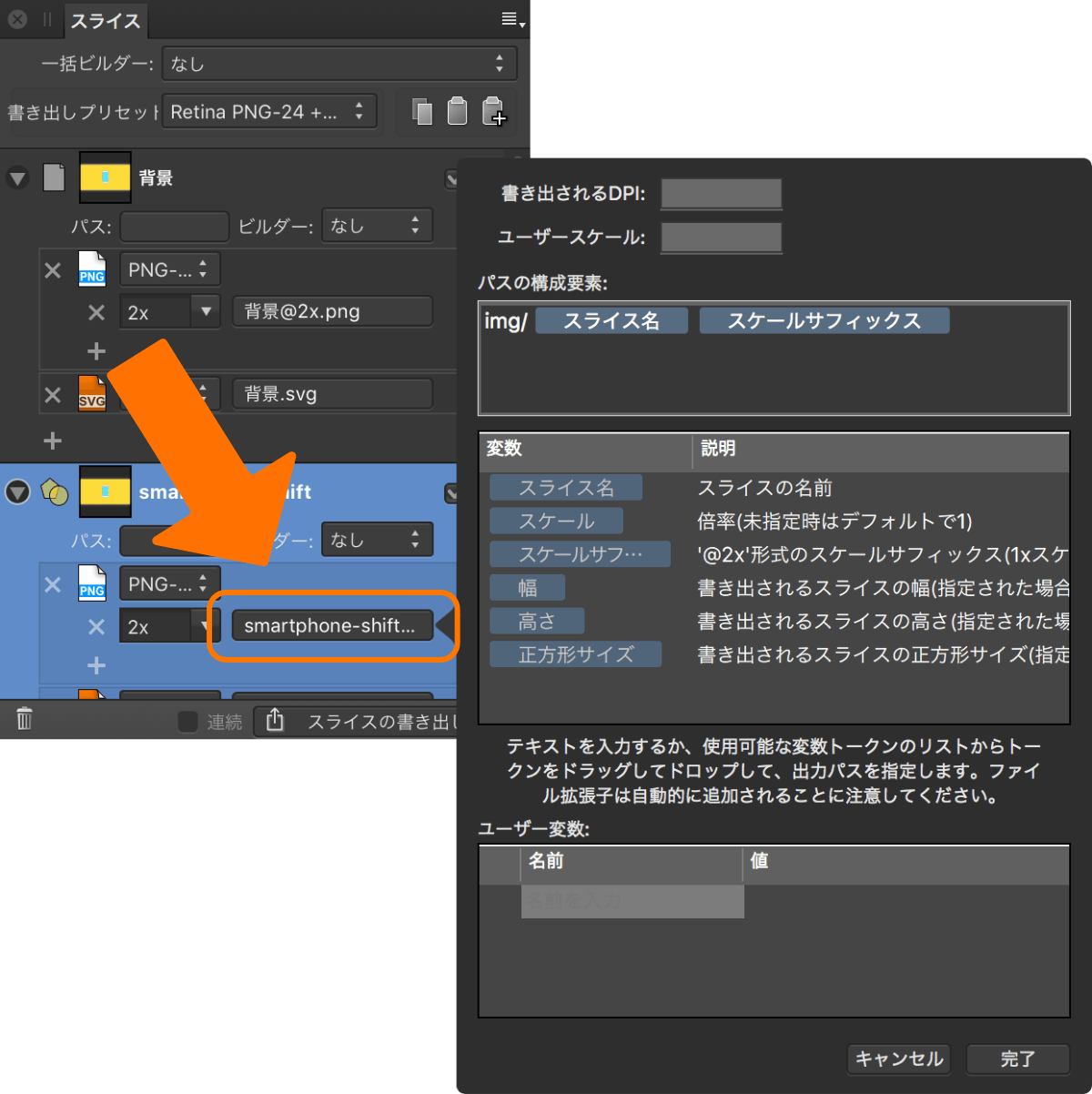
この「パス」というところに、画像を保存したいフォルダを入力するだけです。ちなみに、これはファイル名を「img/filename」とすることでフォルダを指定することもできます。

以上、Affinity Designerの画像書き出し設定についてでした!
さいごに
ちなみに、Affinity Designerは日本語版のヘルプコンテンツが充実しているので、わからないことがあったら、まずはヘルプで探してみることをオススメします。

あと、英語ですけどチュートリアルビデオも充実していてオススメです。
他のAffinity Designer関連の記事
- Affinity Designerの使い方: 初めて使ったときに戸惑ったことのまとめ
- Affinity Designerの使い方: 反復複製(Power Duplicate)
- Affinity Designerの使い方: オブジェクトの斜め変形(シアーまたはスキュー)
- Affinity Designerの使い方: ペンとノードツールで線描画を自由自在に
- Affinity Designerの使い方: 複数のアートボードを個別ページとしてPDFにエクスポートする方法
- Affinity Designerの使い方: 線に表情を持たせる「筆圧」設定
- iPad向けのイラスト・UI設計・グラフィックデザインツール「Affinity Designer for iPad」が最強かも
- ウェブ制作に役立つAffinity Designerの使い方と注意点
- Affinity Designerの使い方: 画像やファイルを配置する3つの方法
- Affinity Designerの使い方: 高機能なスナップとガイド
2017年2月21日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。