Affinity Designer(AD)いいですね。あまりに気に入ったので、ADで使うためにWacomのペンタブレット を買ってしまいました。
それはさておき、シリーズでお届けしている「Affinity Designerの使い方」ですが、今回はペンタブなしでも設定できる「筆圧」やブラシの細かい設定をご紹介ます。
Affinity Designerの使い方シリーズ
Affinity Designerの使い方の他の記事は以下からどうぞ。
- Affinity Designerの使い方: 初めて使ったときに戸惑ったことのまとめ
- Affinity Designerの使い方: 反復複製(Power Duplicate)
- Affinity Designerの使い方: オブジェクトの斜め変形(シアーまたはスキュー)
- Affinity Designerの使い方: ペンとノードツールで線描画を自由自在に
- Affinity Designerの使い方: 複数のアートボードを個別ページとしてPDFにエクスポートする方法
- Affinity Designerの使い方: 画像の書き出し機能が便利ですよ編
- iPad向けのイラスト・UI設計・グラフィックデザインツール「Affinity Designer for iPad」が最強かも
- ウェブ制作に役立つAffinity Designerの使い方と注意点
- Affinity Designerの使い方: 画像やファイルを配置する3つの方法
- Affinity Designerの使い方: 高機能なスナップとガイド
線に表情を持たせる「筆圧」設定
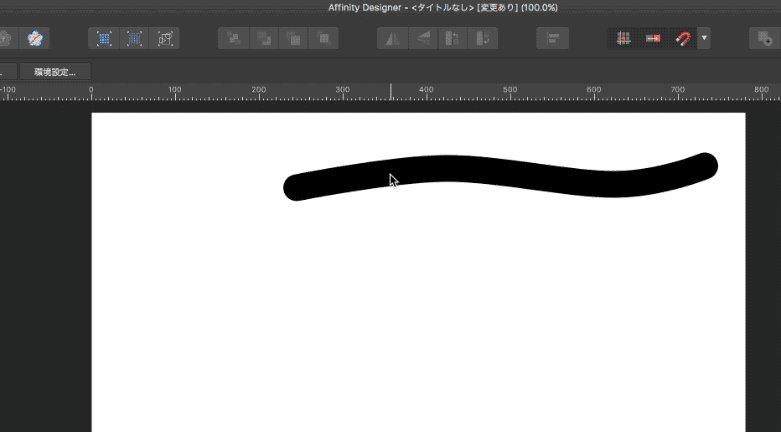
まずはGIF動画でAffinity Designerの「筆圧」設定がどんなものかご紹介します。

こんなふうに線描画のコントロールができて、線に豊かな表情を持たすことができます。ペンタブレットでは難しそうな微妙で繊細な調整も、この筆圧設定を使えば正確に表現がコントロールできます。もちろん、ペンタブにはペンタブの良さがありますけどね。
筆圧を使う方法
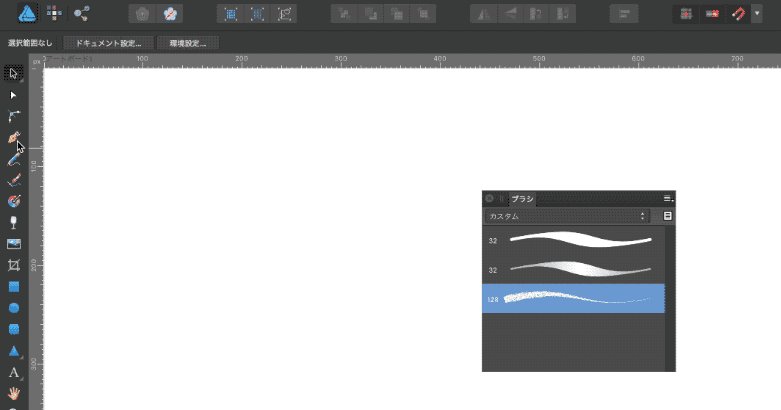
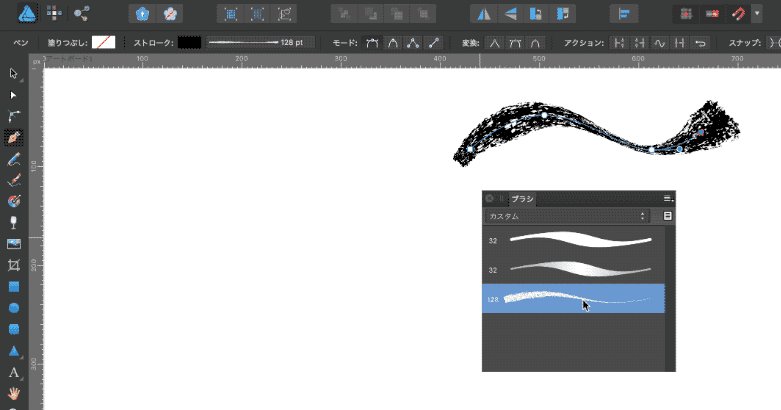
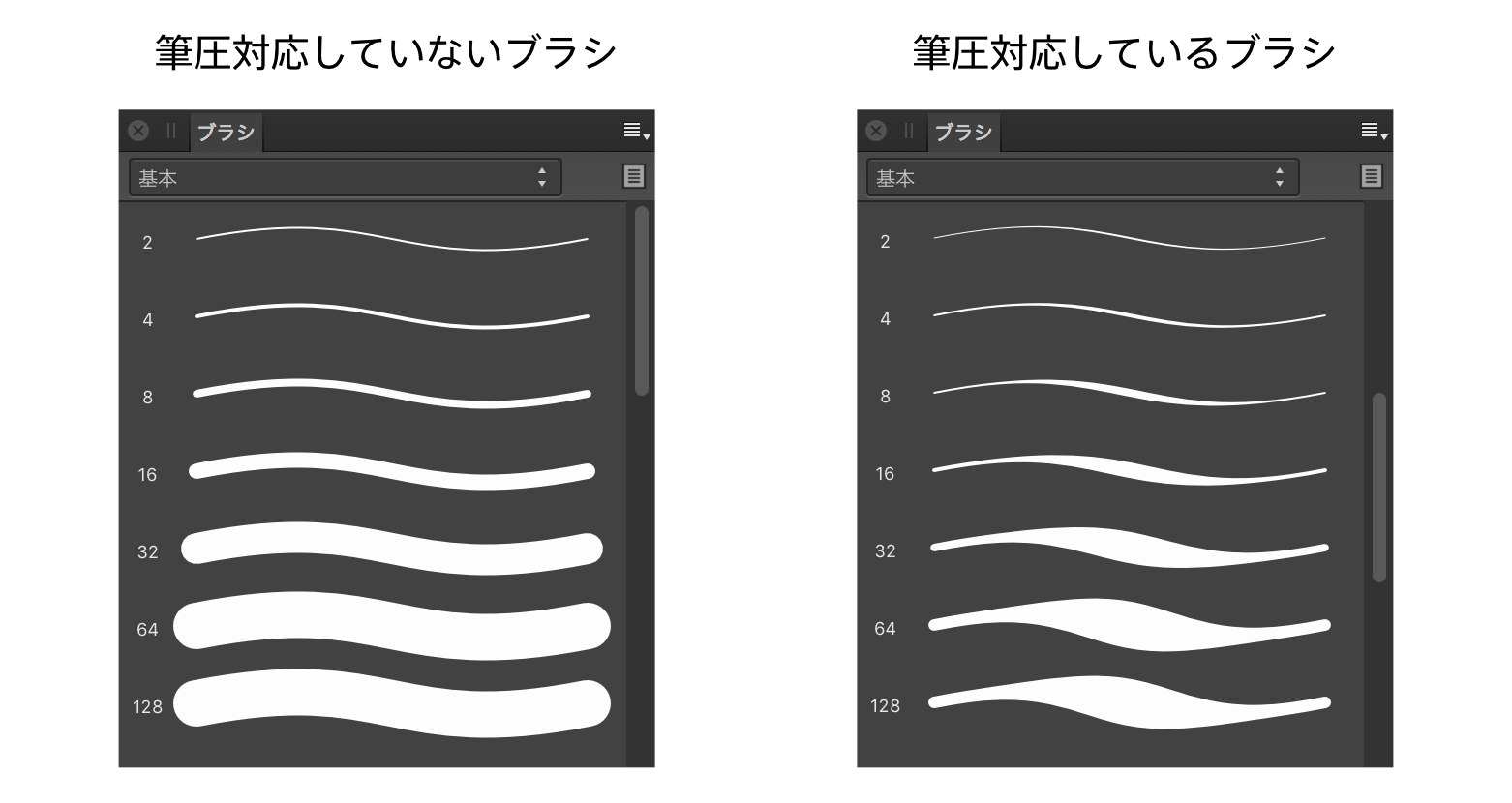
筆圧を使った線描画には、筆圧に対応したブラシが必要です。ブラシパネルには、下の画像のように太さが一律のものとそうでないものがありますが、後者が筆圧に対応したブラシです。カーソルをホバーしてブラシ名称を表示させると「筆圧付き」と出てきます。

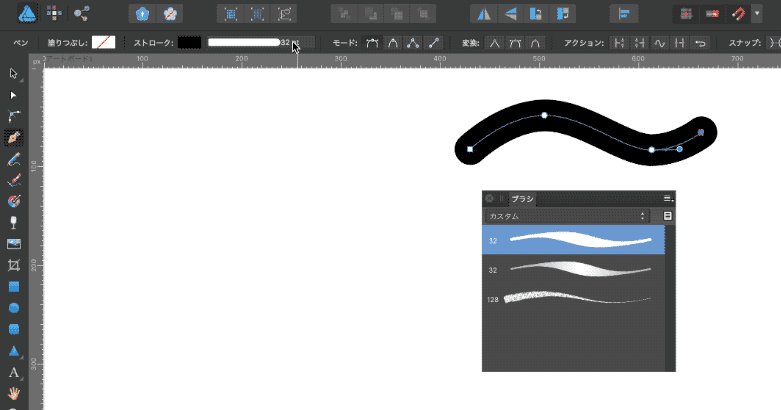
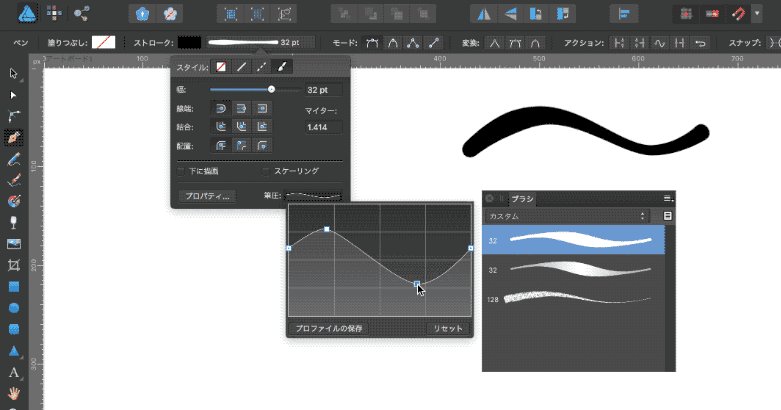
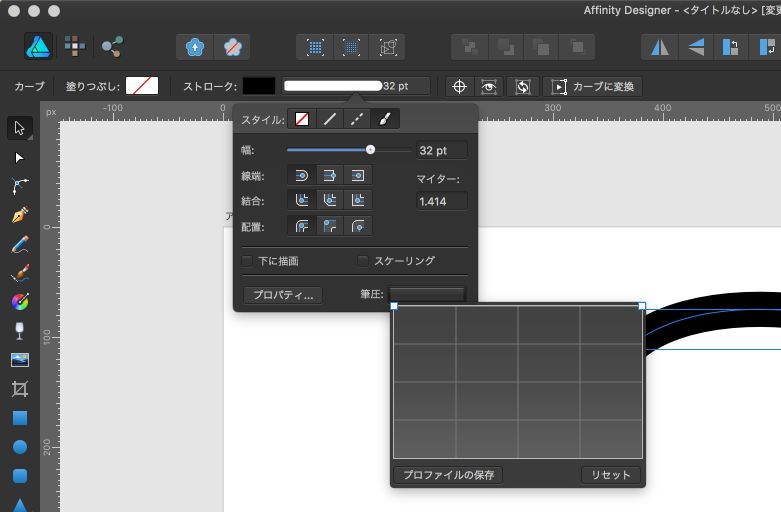
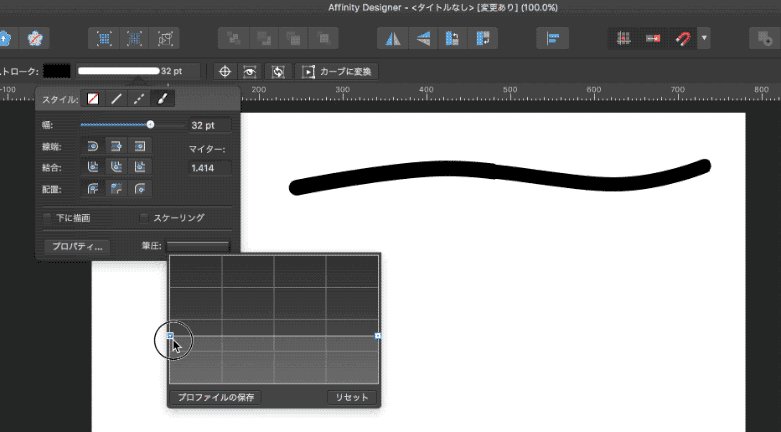
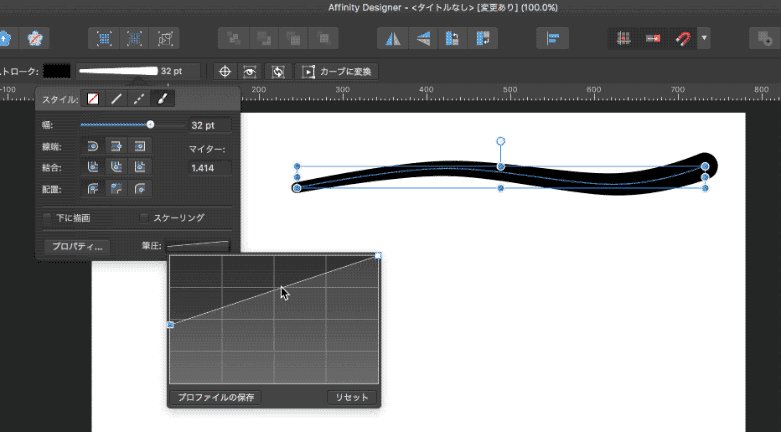
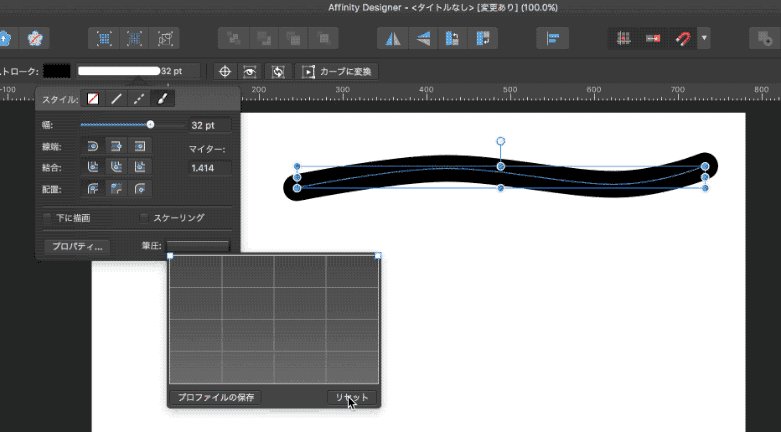
ブラシパネルから筆圧に対応したブラシを選んで線を描いたら、下の画像のように線のサイズを選ぶドロップダウンにある「筆圧」をクリックします。このプロファイル・カーブを操作することで細かい筆圧の設定ができます。

下のGIF動画のようにプロファイルのノードを一度クリックした状態だと左右両方同時に動いてしまいます。片方ずつコントロールしたい場合は、もう一度ノードをクリックしてからドラッグします。

ブラシの詳細設定で筆圧の線描画をコントロール
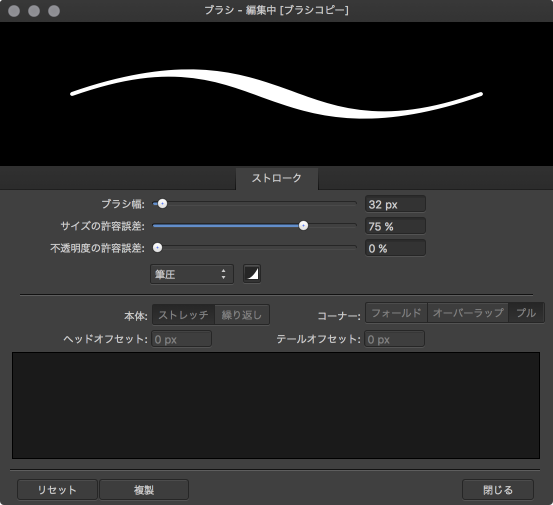
ブラシパネルの1つのブラシをダブルクリックすると以下のパネルが表示されます。このパネルで筆圧が線にどのような影響を与えるかなど、ブラシの詳細設定ができます。

上の画像はバージョン1.4.1の時のものです。バージョン1.7.1では「ストローク」が「境界線」に変更されていました(2019年7月16日現在)。他には変更はありませんでした。
ブラシ幅
デフォルトのブラシ幅の設定です。
サイズの許容誤差
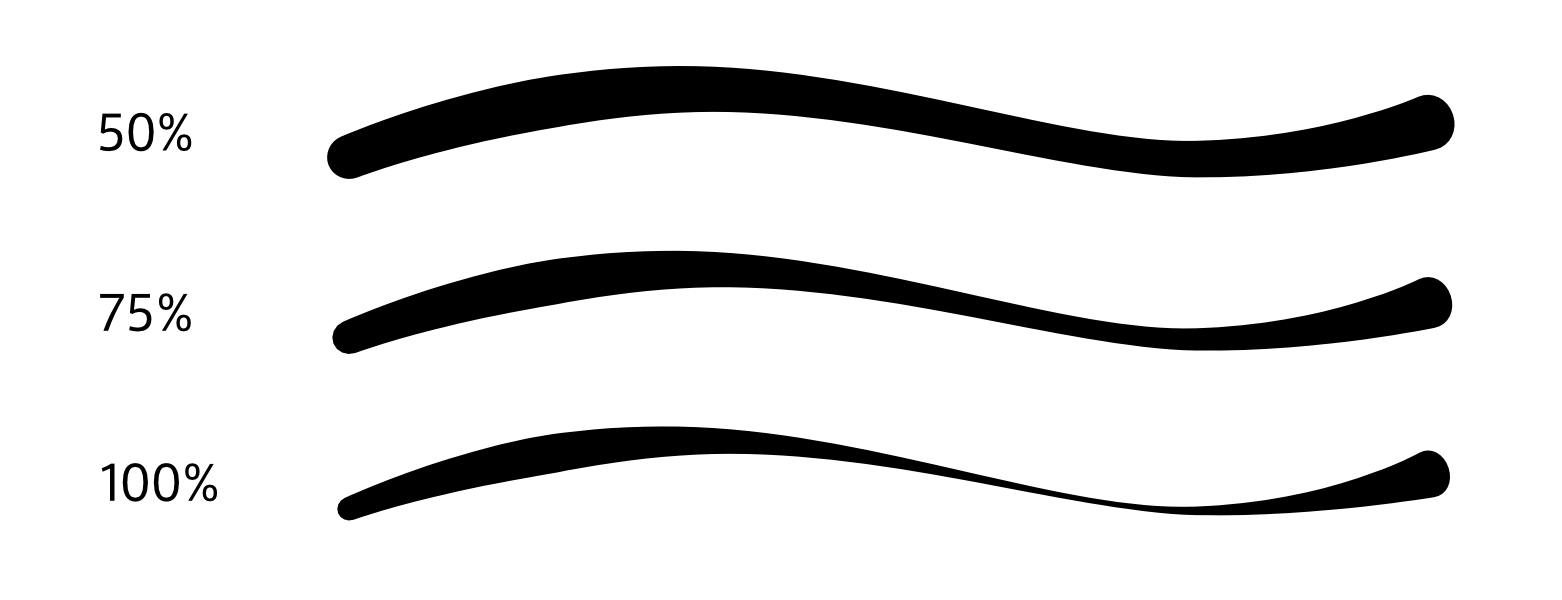
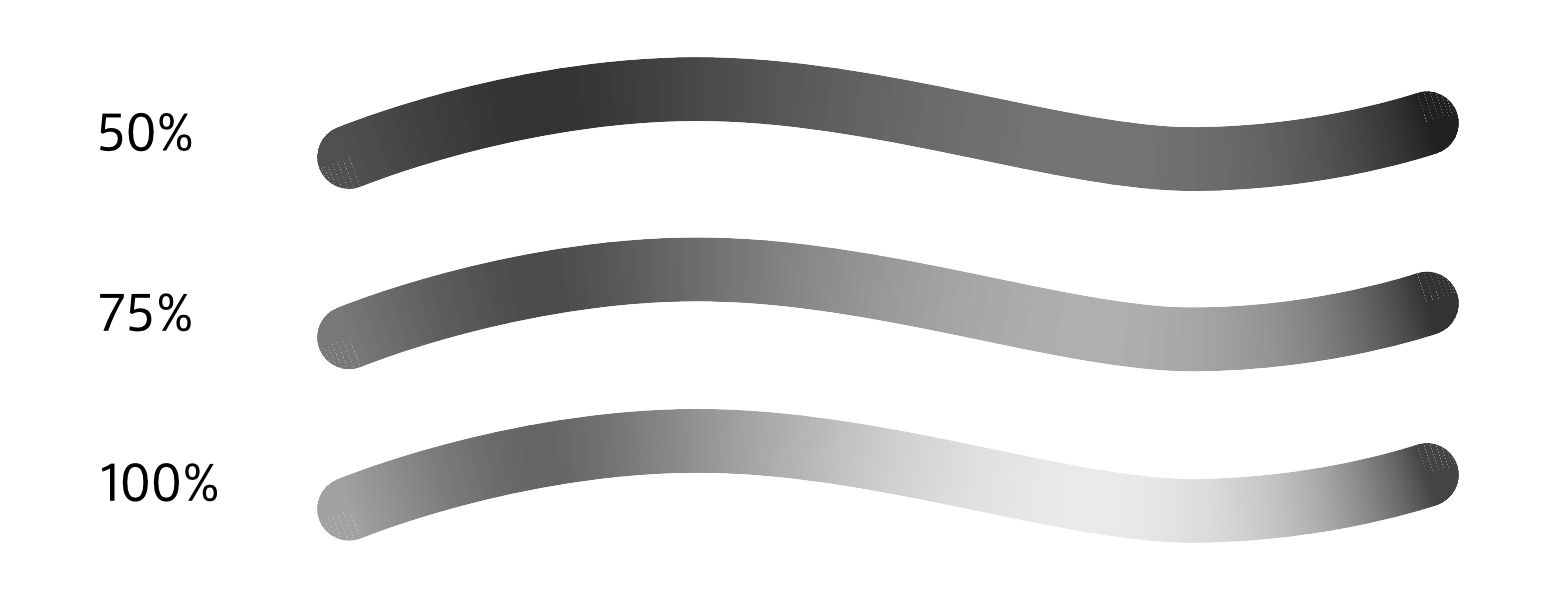
筆圧やカーソルの動きの速度で線の描画をコントロールする際に、太さ(サイズ)にどの程度影響を与えるか割合を設定できます。この数値を高くすると筆圧の強弱による線のサイズの大小の幅が大きくなります。たとえば、同じ筆圧の設定でもサイズの許容誤差が50%、75%、100%の線を描くと、以下のように違った線になります。

不透明度の許容誤差
サイズの許容誤差の設定と同様に、筆圧やカーソルの動きの速度による不透明度の調整も設定できます。筆圧が同じ設定で、不透明度の許容誤差が50%、75%、100%の線は以下のようになります。

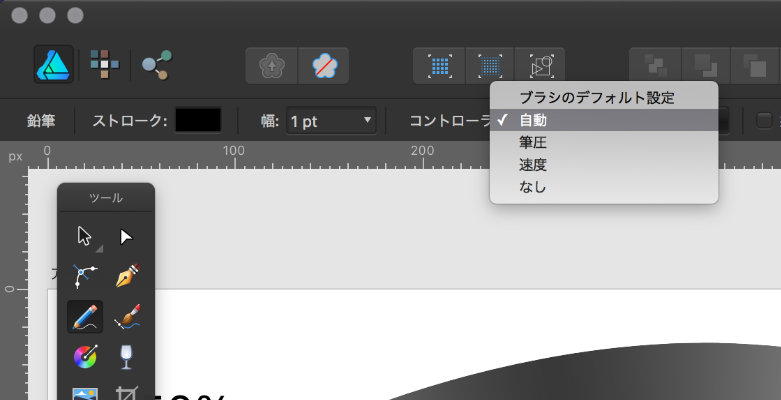
コントローラ
不透明度の許容誤差の下にあるドロップダウンでは、ブラシ描画のデフォルトのコントローラを、1. なし、2. 筆圧、3. 速度、4. 速度(逆)の4つから選べます。
線描画のコントローラで筆圧の操作方法を選ぶ
鉛筆ツールとベクトルブラシツールで線を描く際、「コントローラ」ドロップダウンから4つの筆圧操作方法を選べます。

- ブラシのデフォルト設定
上で紹介したブラシ詳細設定のデフォルト設定を使う。 - 自動
筆圧対応したペンタブレットを使う際に、筆圧と速度の両方を自動で適用する(要確認)。確認できてないですが感圧式のトラックパッドにも対応しているそうです。 - 筆圧
筆圧対応したペンタブレットの筆圧で線の強弱を調整する。 - 速度
カーソルの動きの早さで線の強弱を調整する。
以上、Affinity Designerの筆圧とブラシの詳細設定についてでした!
線を描くだけでも、こんなにたくさんの設定ができて楽しいですね。使いこなせるようになるまでには練習が必要ですけど、自在に扱えるようになったら表現の幅がかなり広がりそうですね。では、エンジョイAffinity Designer!
更新情報
- バージョン1.7.1で動作を確認して内容を更新しました。(2019/7/16)
他のAffinity Designer関連の記事
- Affinity Designerの使い方: 初めて使ったときに戸惑ったことのまとめ
- Affinity Designerの使い方: 反復複製(Power Duplicate)
- Affinity Designerの使い方: オブジェクトの斜め変形(シアーまたはスキュー)
- Affinity Designerの使い方: ペンとノードツールで線描画を自由自在に
- Affinity Designerの使い方: 複数のアートボードを個別ページとしてPDFにエクスポートする方法
- Affinity Designerの使い方: 画像の書き出し機能が便利ですよ編
- iPad向けのイラスト・UI設計・グラフィックデザインツール「Affinity Designer for iPad」が最強かも
- ウェブ制作に役立つAffinity Designerの使い方と注意点
- Affinity Designerの使い方: 画像やファイルを配置する3つの方法
- Affinity Designerの使い方: 高機能なスナップとガイド
2016年3月14日に公開され、2020年4月15日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。