
エミュレータをインストールしたり、仮想環境を構築したりと、ブラウザのテスト環境を整えるのはなにかと大変なので、オンラインサービスの「BrowserStack」を試してみました。1ユーザで毎月19ドルの有料サービスなんですが、まずは30分の無料体験を試してみました。モバイル・ブラウザもテスト出来るということで期待したのですが…
結論から言ってしまうと
- テスト環境まだ構築していないのなら、こういうサービスを使うのもありです
- サクサク動く感じではないが、耐えられるスピードです
- IE6の本物を使えるのが嬉しい。
それだけで、このサービスにお金払う価値があるかもしれません - Mac OS Xの複数バージョンが使えるのが嬉しい
- モバイル版は期待はずれでした。
エミュレーターを使えるようになっているだけなので、あまり意味がないかもしれません
個人的にはIE6やIE7でも基本動作は検証したいので、仮想のものではなく本物が使えるのはすごく嬉しいです。IETesterなどを使ってのテストもできますが、本物とは挙動が違うところもありそうなので、やっぱり本物での検証ができるのは嬉しいです。
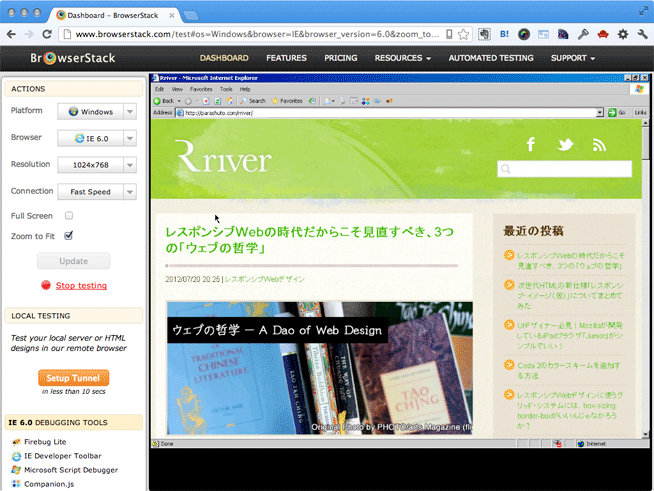
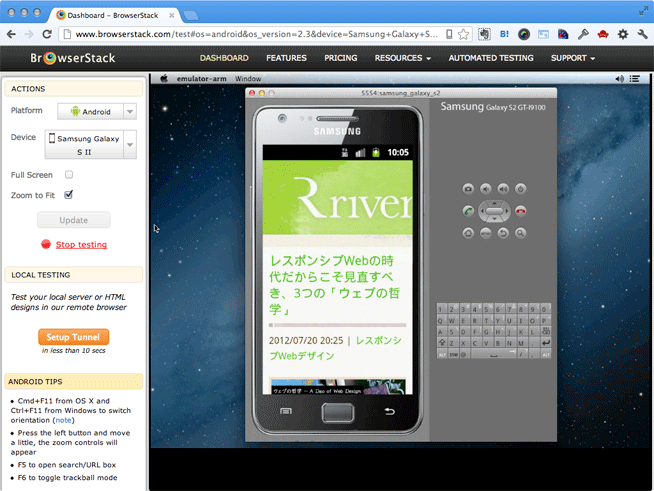
スクリーンショット
ブラウザ上でIE6やGalaxy S IIを立ちあげて、テストをすることが可能です。有料プランは1人で使う場合は毎月19ドルで使いたい放題。手間いらずというのが、このサービスの何よりの「売り」ですね。

IE6でのテスト画面。なんか、画像の表示がおかしくなってます…やっぱりテストは重要。

Galaxy S IIのテスト画面。こちらもロゴの位置がなんか変。個人ブログなので気にしてませんが、仕事で作るものは、やはりしっかりテストを行いたいですね。
テストができるOSとブラウザ
(2012年9月10日現在)
OS
- Mac OS X Lion
- OS X Mountain Lion
- Windows OS
- Mac OS X Snow Leopard
- Apple iOS (Official Simulator)
- Google Android (Android SDK)
- Opera Mobile (Official Emulator)
ブラウザ
テストができる主なブラウザは以下のとおり。一覧はこちらで見られます。
- IE6-10
- Safari 4-5.1
- Firefox 3-16
- Chrome 14-23
- Opera 10-12.5
最後に。。。
結局、手間とお金を惜しまずに自分でテスト環境を構築するのが、最終的にはベストなのかもしれません。。。が、その手間とお金を掛けたくない方には、すごく便利なサービスです。それほど料金は高くないですし、その価値は十分あると思いました。Androidブラウザが、「モバイル版Internet Explorer」と言えるくらいに酷いという噂を聞いたので、どうにかテスト環境を整えて検証したいのですが、この「BrowserStack」でもエミュレータが使えるだけなので、そこはがっかりでした。とりあえずはAndroid SDKを頑張って設定するのが良さそうです。あとは自腹切って実機を2、3台確保するとか。。。
あと、モバイル端末テストに関しては、将来的にはイギリスの制作会社 Clearleftがやっているような「デバイスラボ」を作って、開発者・制作者の方々に開放するようなことができたらいいのになぁと考えているんですが、どうにか実現できないかなぁ。。。
2012年9月10日に公開され、2014年8月30日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。