以前書いた記事でChrome DevToolsでの印刷用CSSのスタイルの確認方法を紹介したのですが、Chrome 48で方法がだいぶ違っていたのでアップデート版を掲載しておきます。
Chrome 48
以前の記事の時はChrome 43でOSはYosemiteでした。今回は、Chrome 48でEl Capitanになります。

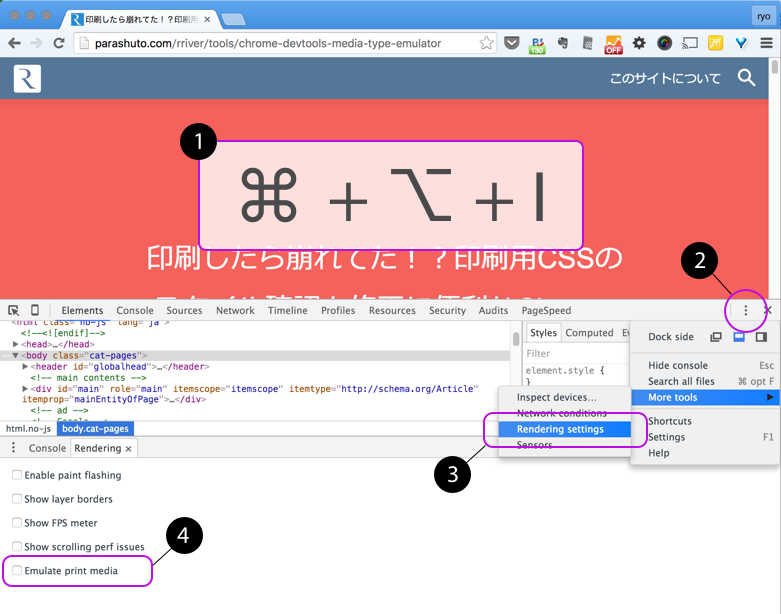
- Chrome DevToolsを開く(⌘ + ⌥ + I)
- DevToolsの右側のメニューをクリックします
- 「More tools」から「Rendering settings」を選択します
- 「Emulate print media」にチェックを入れます
DevToolsを開いたらescキーでConsoleを開いて、左端のメニューから「Rendering settings」を選ぶという方法もあります。
Firefox 43
当時のバージョンは33でしたが、43になった今でもやり方は変わりません。以前の記事をご参照ください。
以上です!
2016年2月1日に公開され、2016年2月2日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。