
SSLでウェブサイトに接続すると「このページには安全でないコンテンツが含まれています」と表示される時がある。ところがソースを見ただけではこの「安全でないコンテンツ」を探すの容易ではない。
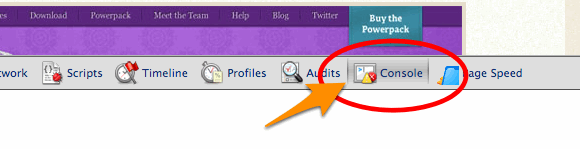
そんな時に便利なのが、ブラウザの「デベロッパー ツール」にある「コンソール(Console)」。
Macだと「alt + ⌘ + i」で「デベロッパー ツール」を呼び出して「Console」のタブをクリック、または、ファイルメニューの「表示 > 開発/管理 > デベロッパー ツール」で表示させることができる。あとはページをリロードすると問題のある箇所が表示されます。
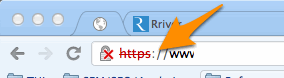
「安全でないコンテンツ」がページに含まれていると、たとえばGoogle Chromeでは以下のような表示になってしまいます。

せっかくSSLでつないでいるのに、逆にセキュアではない印象を与えてしまいますよね。
ユーザの方々に安心してもらうことが目的のSSL接続なのに、まったく台無しです。トラブルシューティングなどにはこういったツールを使って、すべてのコンテンツがSSL接続をしても問題ないようにしっかりチェックしたいですね。
2012年4月26日に公開され、2014年8月30日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。