
Adobe社が開発・メンテしているオープンソースのコードエディター「Brackets」向けの「Responsive Design Tool」が、YouTubeのデモを見る限り、かなり良い感じなのでご紹介ます。Adobe Edge Reflowがデザイナー向けのWYSIWYGツールだとすれば、Bracketsのレスポンシブ・デザイン・ツールは開発者がより効率的にコードを編集するためのツールを目指して作ったそうです。デモを見ただけでも、これを使えばレスポンシブなサイトのコーディングが数倍効率化されるのが想像できます。Designing in the Browserがコードエディター上できてしまうのはすごく理想的です。
このツールの開発者でありAdobeのDeveloper EvangelistでもあるBrimelowさんは、「まだバグも多く終わっていないところが沢山あるので、どうなるかわからない」と言っているのですが、ぜったい完成させて欲しいと思う今日このごろです。「どうなるかは必ずお知らせするよ」と言っているので、近々いい知らせが発表されることを願っています。一応、デモとして作ったものは実際に動いているそうなのですが、細かいところの調整が一番大変なのでしょう。コードが落ち着いたらオープンにして、Bracketsコミュニティでがしがし完成させていって欲しいですね。本当に期待してしまいます。
デモ映像

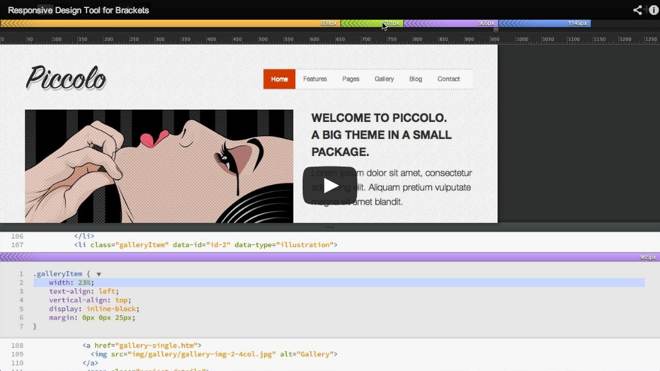
英語ですがYouTubeのデモを見れば、かなり良い感じの編集ツールになっているのがわかると思います。作業フローの細かい部分については、若干突っ込みたい部分もありますが、レスポンシブ・デザインでは基本的にはこのデモのような作り方が一番効率的だと思います。
そもそもBracketsとは?
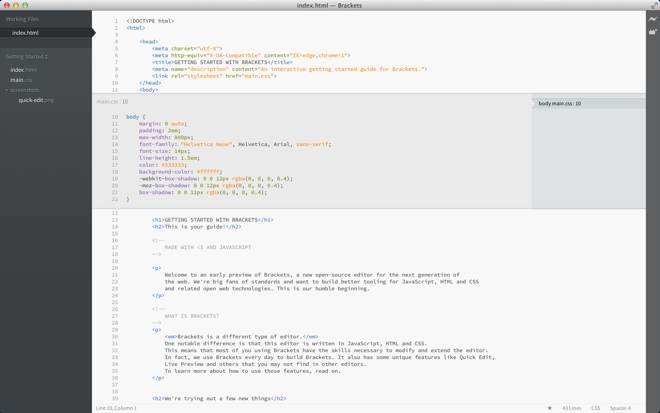
Adobe社が開発、メインテインしているオープンソースのコードエディター。HTML、CSS、JavaScriptなどの標準を使用して作られていて、MIT Licenseでリリースされています。Adobe社がEdgeツールの1つとして発売しているEdge Codeのベースにもなっているそうです。エディターの見た目は下図のようになっています。英語ですが、Bracketsの説明はこのYouTubeビデオがわかりやすかったです。

特長は、以下のとおり:
ライブプレビュー
編集中のページをChromeでサクッとプレビューできて、編集したHTML、CSS、JavaScriptの内容がすぐにプレビューに反映される(HTML/JSの編集は保存後)ライブプレビュー機能は、これからの制作には欠かせないDesigning in the Browserを擬似的にコードエディターで実現してくれます。開発ロードマップを見ていると、まだ機能が安定していないようですが、解決されれば開発者必須のツールになるかもしれません。
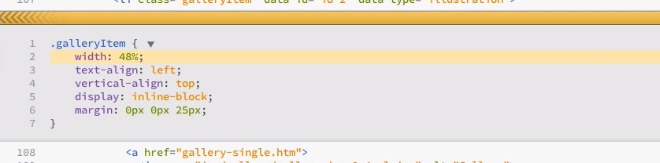
クィックエディット
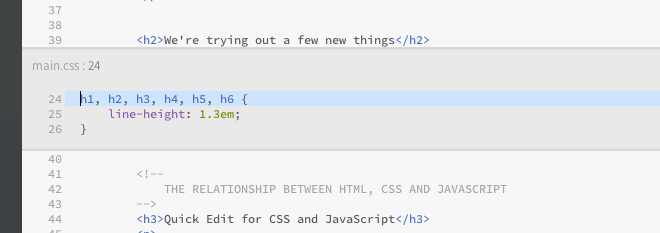
HTML編集中に指定されているCSSを読み込んで、その場でCSSを編集できる機能です。下図のように、たとえば<h2>のタグにカーソルを合わせてCmd-E(Macの場合)を押すと、h2要素の下に、指定されているCSSが外部ファイルから読み込まれ、そこで外部フィルの編集が可能になっています。

これは、かなり便利です。ブラウザのインスペクターを使ってCSSを編集する感覚と少し似ていて、「これがそのまま保存できればなぁ〜」と、ずっと思っていたのですが、それが実現したのに近い感じです。
オープンソース
Adobe社が一所懸命開発コミュニティを巻き込んで開発を進めているようで、ソースコードはGithubで公開されています。(フォークが1717あるって、それだけ注目されているということなんでしょうか?Github初心者なのでわかりません。。。)
拡張機能
もともとHTML/CSS/JSで作られているので、拡張機能も作りやすいと謳っています。たしかに、いつも使ってる言語・環境で拡張機能が作れたら楽ですよね。すでに沢山の拡張機能がリストされています。
コアな機能のパフォーマンスが安定して、拡張機能が出揃ったら、Sublime Text 2に引けをとらないエディターになるかもしれません。期待してしまいます。
他にもYouTubeチャンネルで機能の紹介やデモが公開されているので、こちらもご参考までに。
Responsive Design Toolのすごいところ
YouTubeのデモを見て、すごいと思ったところをいくつかピックアップしてご紹介します。
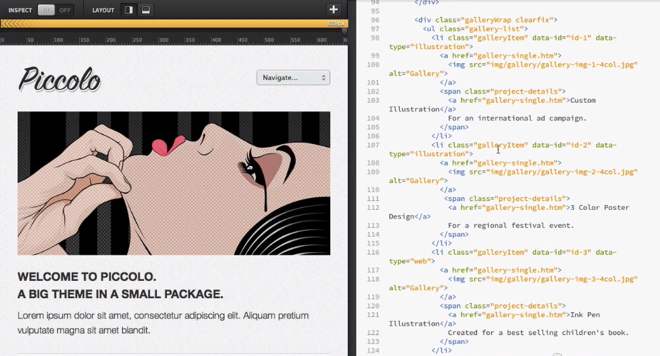
インスペクター

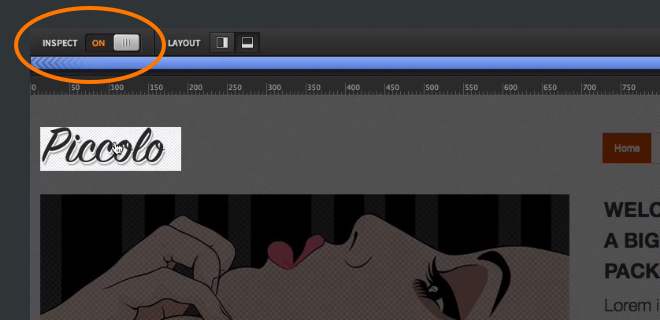
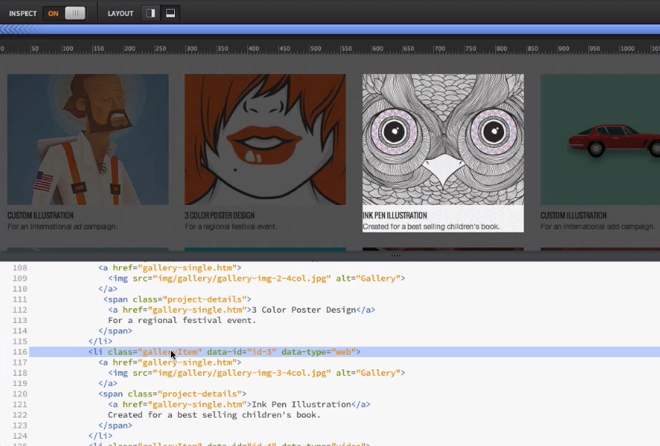
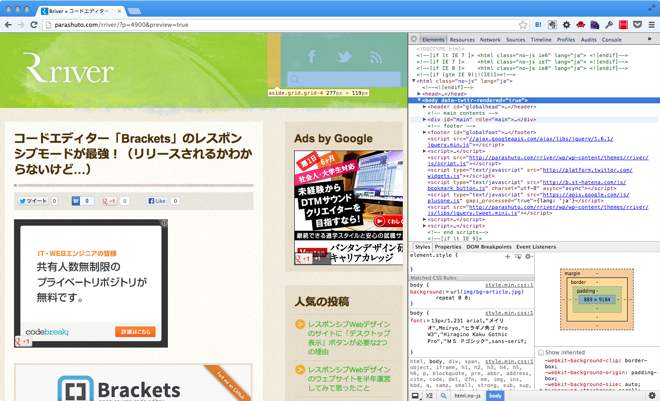
Bracketsのレスポンシブ・モードをオンにすると、ページのプレビューが表示されて、ブラウザの開発者ツールにあるようなインスペクターが使えるようになります。このインスペクターを使うと、プレビューで選択した部分がコードエディターでハイライトされ表示されます。下の画像では、プレビュー画面で選択されたフクロウのイラストがハイライトされ、その下のコードビューでは、画像部分のソースコードがブルーでハイライトされています。

逆も可能で、コードエディターで選択されたHTML要素がプレビュー画面でもハイライトされます。もちろん、ソースを編集するとプレビューにライブで反映されます。ハイライトが移動する時のちょっとしたアニメーションもいい感じですね。
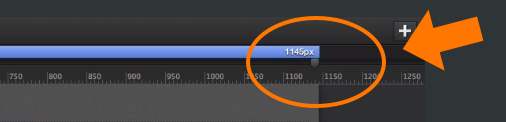
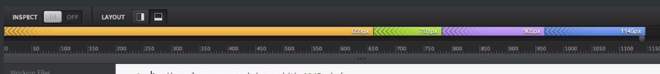
ルーラー

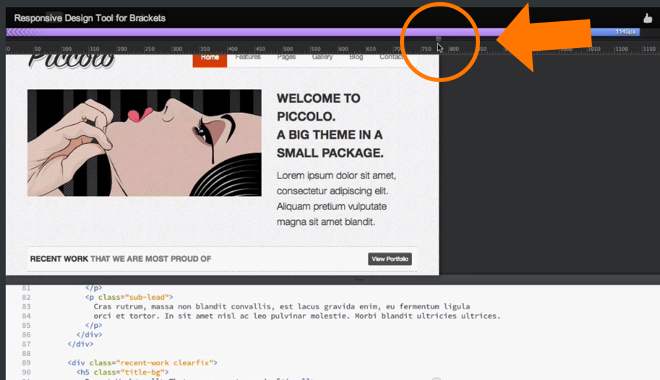
このルーラーも、かなり便利そうです。上の図にあるハンドルをドラッグすると、プレビュー画面のサイズだけ調整できます。下図はハンドルをドラッグして、プレビューウィンドウの幅を縮めた状態になります。

HTMLプレビューの再現性がどのくらい正確なのかにも左右されてしまいますが、たとえばプレビューのレンダリングエンジンを選択できたりしたら、かなり便利なツールになると思います。僕はChromeのインスペクターを良く使うのですが、レスポンシブのレイアウトをチェックする際にウィンドウ幅を変えてしまうと、インスペクターの部分も小さくなってしまうのが不便でした。インスペクター部分を別窓で表示することも可能ですが、ウィンドウをいくつもアレンジするのが面倒で好みではないので、こちらのほうが断然使い心地が良さそうです。
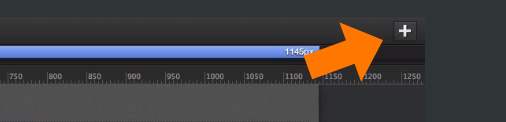
メディア・クエリ

メディア・クエリ関連の機能が充実しているのが良い感じです。まず、メディア・クエリの追加が簡単にできます。まずはルーラーで追加したい幅のメディア・クエリを選択して、上の図の「+」ボタンを押すだけで追加ができます。

それから、このエディアを使うとメディア・クエリの編集がかなり楽になりそうです。画面上部に表示される色付きのメディア・クエリのバーをクリックすると(上図)、ある要素に指定されたCSSが選択されたメディア・クエリにあわせて、バーの色でハイライトされます(下図)。

レスポンシブWebデザインでは細かいレイアウトの調整のためにメディア・クエリが増える可能性があるので、このツールだとかなり効率的に作業ができそうです。
コードビューの位置変更

上図のように、コードビューの位置をプレビュー画面の下から横に移動することができます。ちょっとした事なんですが、こういうので効率に差がつくんですよね。
※ちなみに、Chromeのインスペクターも位置を移動できたのをご存知でしょうか?

まとめ
レスポンシブWebデザインのような、今までとは少し違った制作手法に最適化されたツールが出てくると、作業が効率化され、より良いサイトを、より少ない労力と短い期間で作れるようになるのではないでしょうか?Brackets自体にもかなり期待を持っていてるのですが、このレスポンシブ・デザイン・ツールも実際に組み込まれるか、拡張機能としてリリースされることを願っています。
2013年6月4日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。