先日Twitterでアンケートをしたらウェブ制作に関わる方々でスマホの読み上げ機能を使ったことがある方が少ないとのことだったので、はじめてiOS VoiceOverを使うときに困らないように、スクリーンリーダーの超初心者の僕がハマったところや難しいと感じたところをふまえて、チュートリアル的に使い方をまとめてみます。
iOS VoiceOverを初めて使う方のお役に立てれば幸いです。順を追ってiOS VoiceOverに一緒にチャレンジして行きましょう!
目次
以下、ページ内のセクションへのリンクです。
VoiceOverをショートカットに入れておく
VoiceOverを使い始めるまえにやっておいていもらいたいことが1つだけあります。それは、アクセシビリティショートカットの設定です。
慣れないうちは簡単にオン・オフできるようにアクセシビリティショートカットの設定をオススメします。VoiceOverのオン・オフ設定は、iOS 14.5.1では「設定 > アクセシビリティ > VoiceOver」にあります。
以前のiOSバージョンでは「設定 > 一般 > アクセシビリティ > VoiceOver」にあったので、VoiceOverの操作がわからないとVoiceOverをオンにしたときにこの設定にたどり着くのも一苦労でした(どの時点で変更になったのか追えてませんでした…)。
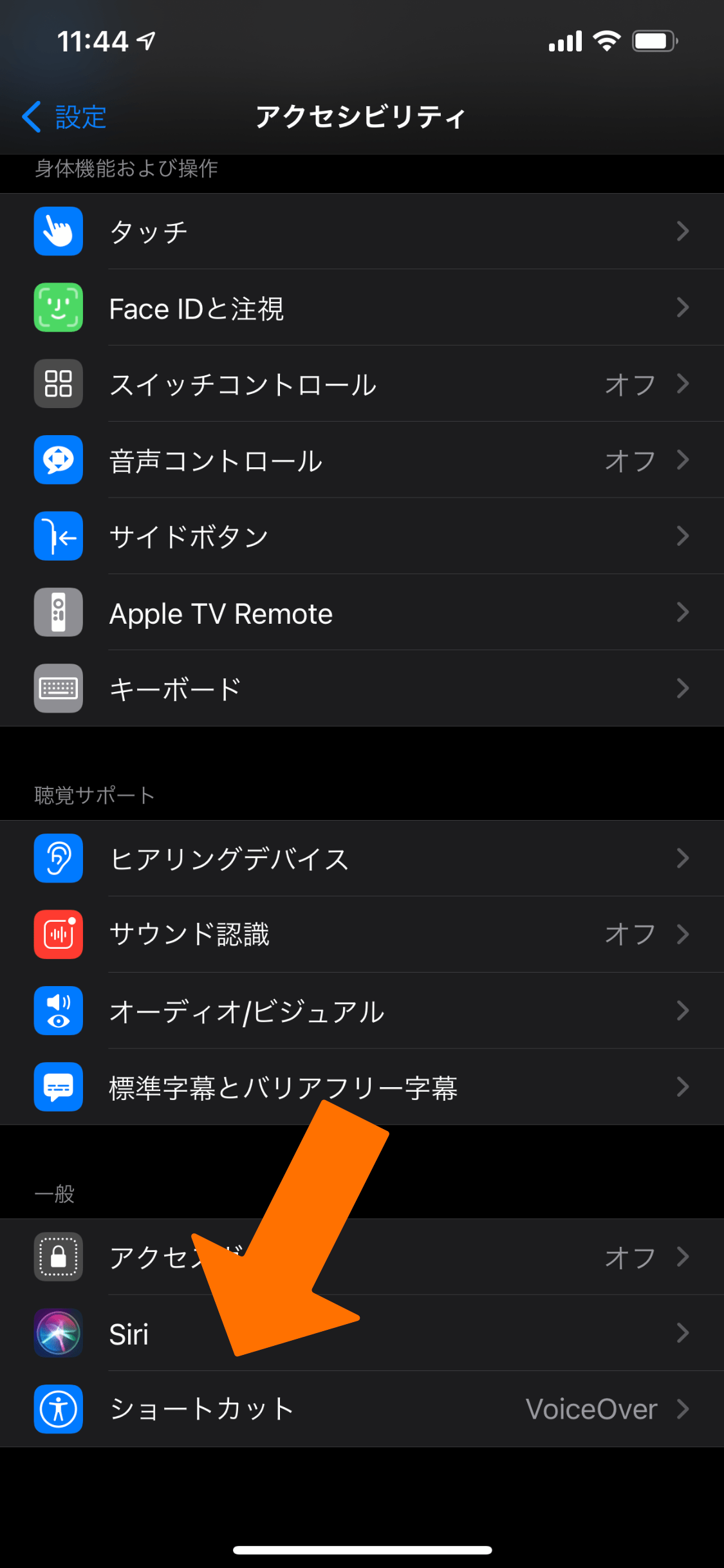
アクセシビリティ・ショートカットは、アクセシビリティ画面の一番下にある「ショートカット」から設定できます(キャプチャ画像はiOS 14.5.1のものです)。

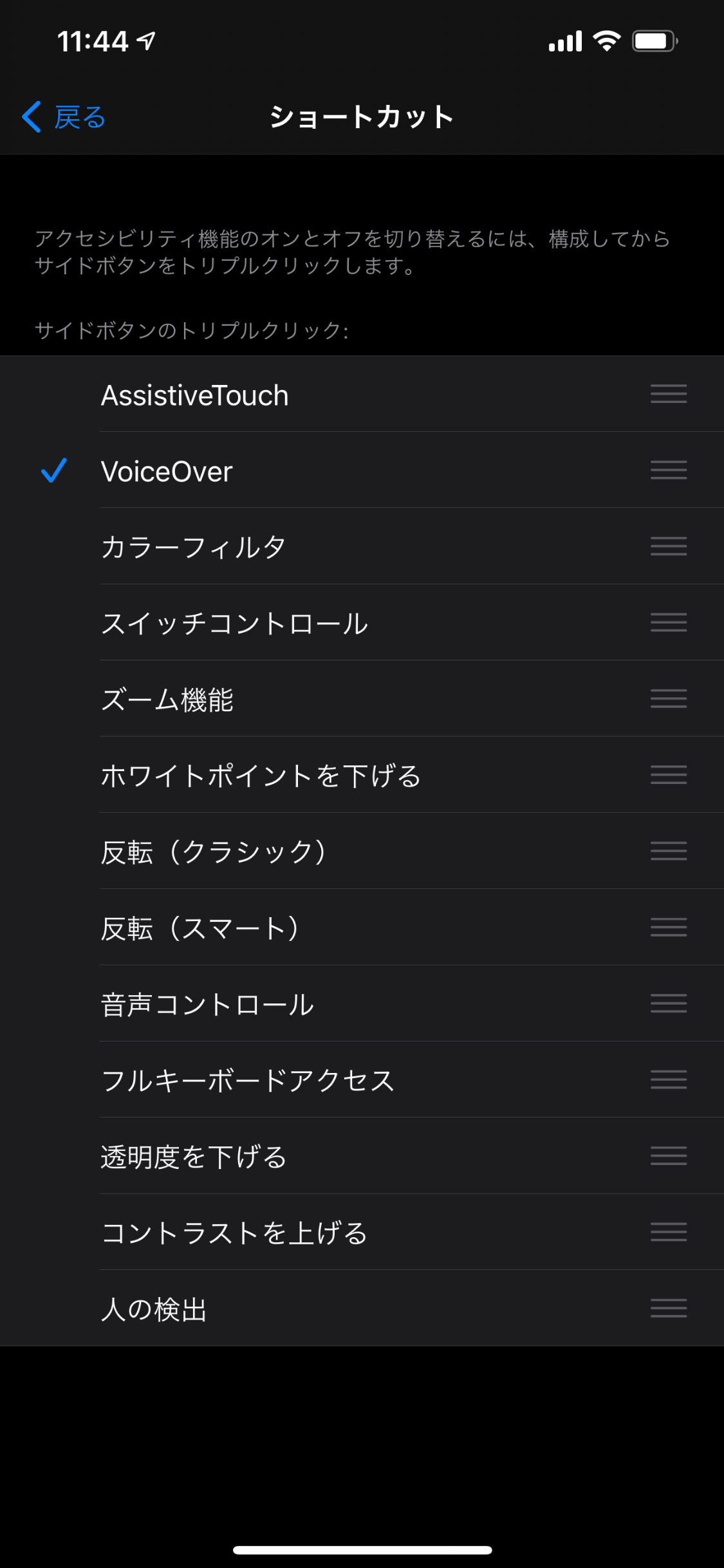
ショートカット画面でVoiceOverにチェックを入れます(キャプチャ画像はiOS 14.5.1のものです)。

これでショートカットが設定できました。
ショートカットの実行
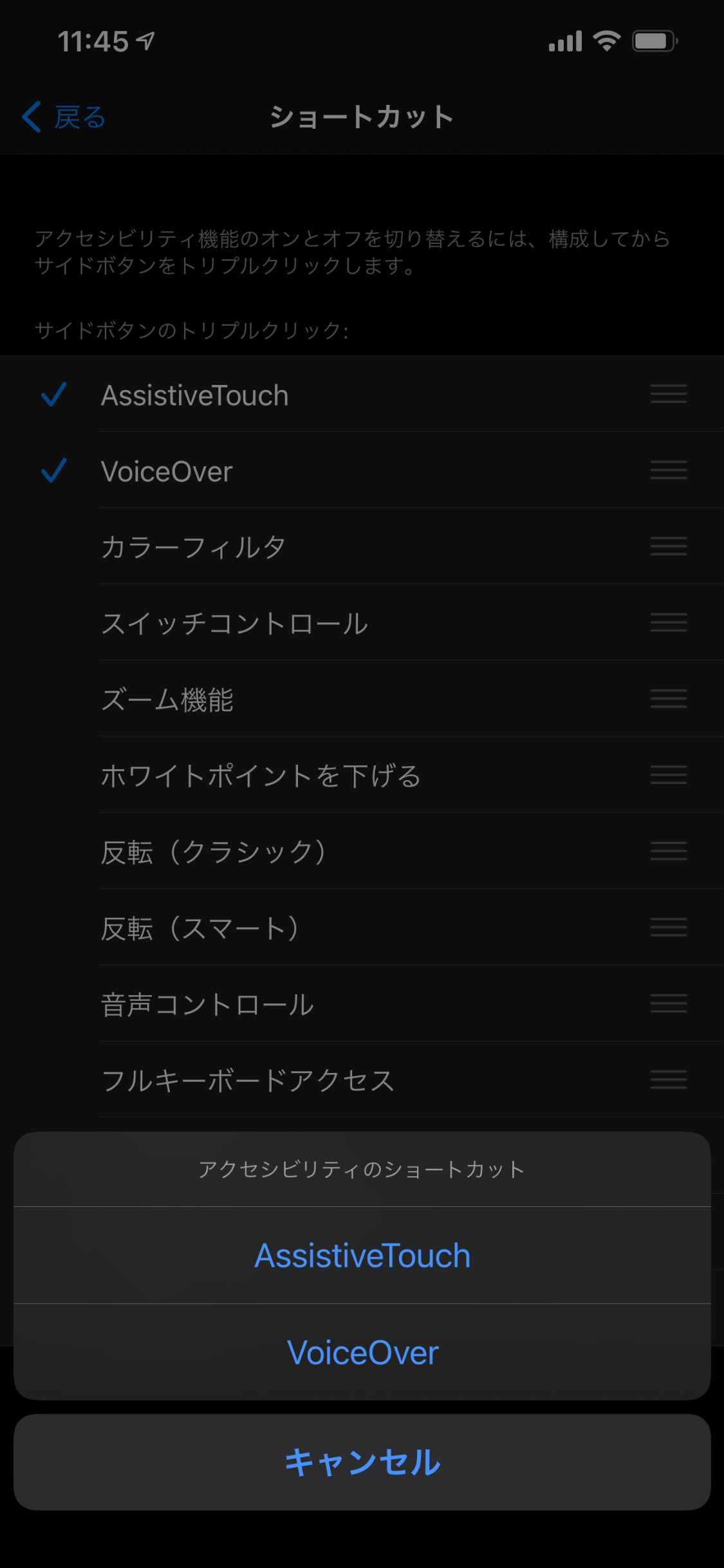
ホームボタンがあるiOS端末の場合、ホームボタンをトリプルクリックすると設定したショートカットが実行できます。ホームボタンのないiPhone X以降の場合はサイドボタンをトリプルクリックします。ショートカットに設定されている項目がVoiceOverのみの場合、VoiceOverがすぐにオンになります。複数ショートカットが設定されている場合、設定したショートカットを選ぶ画面が出て来ます。以下のキャプチャ画像はiOS 14.5.1のものです。

これで、VoiceOverの操作でハマっても、ここからすぐにオフにできるので安心ですね。
VoiceOverがオンの時にロックスクリーンを解除する方法
アクセシビリティ・ショートカットにVoiceOverを設定しておけば問題ないと思いますが、僕はVoiceOverを使ったときにiPhone Xのロック画面の解除の仕方がわからなくなってかなり焦ったので、一応書いておきます。
ホームボタンがない場合(iPhone Xなど)
画面の最下部から1本の指で上にスワイプします。振動(ハプティックフィードバック)を感じたら指を離します。
Touch IDが設定してある場合
ホームボタンに指を当てるかボタンを押すとロックが解除されます。
その他のホームボタンのあるiOS端末
ホームボタンを押すとロック解除画面が出てくるので、通常通りパスコードを入力します。ただ、この際、以下のステップを繰り返す必要があります。
- 数字を一度タップして選択(選択された項目が線で囲われます)
- 画面をダブルタップして入力
- 次の数字をタップして選択
- 画面をダブルタップして入力
通常は一度タップすると数字が入力されますが、VoiceOverがオンの状態だと、一度数字を選択をしてからダブルタップして入力するという2つのステップが必要になります。ちなみに、他の項目が選択された状態で画面の他の部分をダブルタップしても、選択されている項目が入力されます。
iPhoneの画面が突然真っ暗になってしまったら
VoiceOverにはスクリーンカーテンという機能があって、3本指でトリプルタップをすると操作を有効にしたまま画面をオフにできます。画面がオフになってしまったらもう一度3本指でトリプルタップ(ズーム機能がオンの場合は4回)すると元に戻ります。
Appleのサポートサイト によると「たとえば、公共の場で銀行の口座をチェックしたい場合、情報を見られないように、スクリーンカーテンを使って画面を暗くすることができます」とのこと。便利ですね。
ただ、なにかの拍子に3本指でトリプルタップをしてしまって画面が真っ暗になってしまうと焦ります。僕もVoiceOverの機能を試している際に、適当に画面をタップしていたら画面が突然真っ暗になってビビりましたw
これもVoiceOverでハマるポイントなんですね。伊原さんにTweet で教えていただきました。ありがとうございます!
ということで、これで準備は完了です。次にウェブページを読み上げてみましょう!
VoiceOverでページを読んでみる
さて、準備ができたところで早速VoiceOverを使ってウェブページを読んでみましょう。
Safariで以下のページを開いてみてください。以下、Mediumにアップした僕の記事ですw
ページが開けたら、先ほど設定したショートカットからVoiceOverをオンにしてみましょう。
VoiceOverをオンにしたら、まずは1本指で右にスワイプしてみてください。何回かやってみて今度は左にスワイプしてみてください。選択される要素が進んだり戻ったりします。そして、要素が選択されるたびに読み上げられます。
1本指で右にスワイプすると、次の要素が選択されて読み上げられます。1本指で左にスワイプすると前の要素が選択されて読み上げられます。
次に画面上の要素を1本指でタップしてみてください。例えばタイトルをタップしてみてください。
タイトルが読み上げられますよね?
| やりたいこと | 操作方法 |
|---|---|
| 1つ先の要素を選択 | 1本指で右にスワイプ |
| 1つ前の要素を選択 | 1本指で左にスワイプ |
| 要素の選択 | 1本指でタップ |
ページの最初から続けて要素を読み上げる
要素間の移動や選択はできましたが、これだと1つ1つ読み上げられたら止まってしまうので、長いページを読むのには不便です。
ということで、今度は2本指で上にスワイプしてみてください。そうすると画面の最上部から読み上げが始まります。これは、ページのどの部分にいても画面の最上部に移動して継続してページ(画面全体)が読み上げられます。
読み上げを停止するには、2本指で画面をタップしてください。停止たところから再会させるには、もう一度2本指でタップしてください。
では、いま選択されている要素から継続して読み上げさせたい場合はどうでしょう?
読み上げを停止させた状態で、2本指で下にスワイプしてみてください。
今度は、選択されている要素から読み上げが始まり、その要素の読み上げが終わったら自動で次の要素に移動して読み上げられましたよね?そのままにしておくと画面の最後まで読み上げてくれます。
| やりたいこと | 操作方法 |
|---|---|
| 最上部から画面全体を読み上げる | 2本指で上にスワイプ |
| 読み上げの一時停止 | 2本指でタップ |
| 選択された項目から一番下まで読み上げる | 2本指で下にスワイプ |
ページをスクロールする
初級編の最後にもう一つだけ、ページのスクロールのやり方を覚えて今回は終わりにしましょう。通常、1本指で画面をスワイプすればスクロールできますが、VoiceOverがオンの状態では3本指を使います。
3本指で上にスワイプしてみてください。「全Xページ中Yページ目」と読み上げられてページが移動します。
普段スマホでウェブサイトを閲覧していると「ページ」という概念がないので、僕は「ページ」と言われてもなかなかぴんと来ませんでしたが、ページを見ないで操作することを考えると1画面ずつ移動しないと現在地がわからないですもんね。
今度は、3本指で下にスワイプしてみてください。元のページに戻れましたね?
| やりたいこと | 操作方法 |
|---|---|
| 画面のスクロール(ページ間の移動) | 3本指で上下にスワイプ |
これで「初級編」のチュートリアルは終わりです!
「ウェブ制作者のための」とした理由
内容はウェブ制作者限定ではないんですけど、ウェブ制作者の方々の間でVoiceOverを使える人が増えるといいなぁと思い、ここではあえて「ウェブ制作者のための」としました。
端末とiOSバージョンについて
この記事を書いた際に使った端末とOSバージョンはiPhone XのiOS 11.3.1とiPad Pro 9.7のiOS 11.3.1です。バージョンが変わって細かい設定や使い方が変わる可能性があるので念のため書いておきます。
iOS VoiceOverのマニュアルはどこ?
iOS VoiceOverのマニュアルは下記ウェブサイトで見られます。
ちなみに、Mac版ではなくiOS版を選んだ理由は、iOS版のほうが手軽に試せると思ったからです。まずはiOS版で慣れて、次にMac版やNVDAなどの他のスクリーンリーダーに発展していきたいと思っています。
さいごに
どうでしょうか?
順を追ってやっていけば、それほど難しくないですよね?
ここで書いた基本操作を覚えれば、とりあえずはウェブサイトを読み上げることができると思います。ぜひ、自分が制作を担当したウェブサイトをVoiceOverで読んでみてください。衝撃を受けるかもしれませんよw
余談になりますが、VoiceOverを使ってみて思ったんですが、長いブログ記事などはVoiceOverで「聞く」のもアリかもしれないですね。皿洗いやアイロンがけなどの家事をしながらとか、いいかも。
Enjoy learning how to use iOS VoiceOver!
中級編
中級編ではローターという機能の使い方を覚えましょう!
更新情報
- キャプチャ画面をiOS 14.5.1のものに更新しました(2021/05/20)
- iOSの更新でアクセシビリティ設定画面の場所が変更されていたので情報を更新しました(2021/05/20)
- 中級編の情報を追加しました(2018/6/9)
- 「iPhoneの画面が突然真っ暗になってしまったら」セクションを追加しました(2018/5/28)
2018年5月27日に公開され、2021年5月20日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。