
Affinity Designerを初めて使った時に戸惑ったことをまとめてみました。最初の戸惑いをクリアすれば、すごく使いやすくサクサク動くオススメのアプリです。無料試用版 もあるので、ぜひ、お試しください。
2022年11月9日にAffinity Designerのバージョン2が公開されました。この記事の内容はバージョン1の情報です。バージョン2では大幅なUIの刷新(レイヤーパネル周りも結構変わりました!)が行われており、バージョン1とは画面の見た目や機能自体が違うものもありますのでご注意ください。
目次
- 初心者向けAffinity Designerの使い方シリーズ
- Affinity Designerがおすすめな理由
- 使いはじめに戸惑ったこと
- 1. ツールバーやパネルの表示の調整
- 2. レイヤーまわりの操作
- 3. カラーピッカーの使い方
- 4. ペルソナ(操作モード)の使い方
- 5. Command + Returnでテキストがアウトライン化されてしまう
- 6. オブジェクトを全部囲わないと選択できない
- 7. 正三角形の描き方
- Affinity関連の情報リソース
- おまけ: 便利なコーナーツールとトラックパッドでの操作
- 最後に
2016年1月の記事の初期公開当時はバージョンが1.4.1でしたが、2022年11月9日にバージョン2がリリースされるまではバージョンが1.10.5でした。この記事の内容は1.10.5で確認したものです。バージョンによって機能が変更されていることもあり、記事の内容とは異なる場合がありますがその辺はご容赦ください。バージョン2では大幅なUIの刷新が行われており、画面の見た目や機能自体が変更されているものもあると思いますのでご注意ください。
初心者向けAffinity Designerの使い方
初心者向けにAffinity Designerの使い方を記事にまとめています。よかったらこちらもどうぞ。
- Affinity Designerの使い方: 反復複製(Power Duplicate)
- Affinity Designerの使い方: オブジェクトの斜め変形(シアーまたはスキュー)
- Affinity Designerの使い方: ペンとノードツールで線描画を自由自在に
- Affinity Designerの使い方: 複数のアートボードを個別ページとしてPDFにエクスポートする方法
- Affinity Designerの使い方: 線に表情を持たせる「筆圧」設定
- Affinity Designerの使い方: 画像の書き出し機能が便利ですよ編
- iPad向けのイラスト・UI設計・グラフィックデザインツール「Affinity Designer for iPad」が最強かも
- ウェブ制作に役立つAffinity Designerの使い方と注意点
- Affinity Designerの使い方: 画像やファイルを配置する3つの方法
- Affinity Designerの使い方: 高機能なスナップとガイド
Affinity Designerがおすすめな理由
Affinity Designerがおすすめな理由をざっくりまとめてみます。
- 買い切りで10,800円。2022年11月17日現在、割引中で6,600円(バージョン2の通常価格 / 2022年11月17日現在)。Adobeツールと違って毎月払う必要がありません
- バージョン2から、3つのアプリ(Designer、Photo、Publisher)がmacOS、Windows、iPadOSの3つのプラットフォームで使える「V2ユニバーサルライセンス」が買い切り26,800円(割引中は15,800円)で買えるようになりました
- サクサク、ストレスなく軽快に動きます(M1 MacやWin GPUアクセラレータにも対応)。そして、ツールとしての使い心地が良いです
- ほぼフル機能のiPad版もあります。Apple Pencilでスケッチ → デスクトップで清書が快適です
- ベクターとラスターを切り替えて使うユニークなワークスペース。イラストの可能性が広がります
- 機能面ではAdobe IllustratorやSketchにも負けない(かも?)。さらに、独自の発想で開発された機能 が創作意欲をくすぐりますw
- ウェブ制作にも役立つ、超便利な書き出し機能(Fireworksっぽいやつです)があります
- ユーザの声を聞いて頻繁に更新されている。細かい機能がかなり進化してます
- ウェブ制作にも、UI制作にも、印刷物にも使える万能ツール
- Affinity PhotoとPublisherと合わせて使うとさらに便利!
- あと、個人的にはFigmaやAdobe XDと相性が良いと思ってます。基本UIはFigmaやXDで、作り込みはAffinity Designerでといった使い分けが便利
おしいところ
- 日本語の禁則処理が弱い(Publisher 1.8.4で改善の兆しがあり、Designerにも導入されるはずです)
- 縦書きがサポートされていない(方法はあります が、個人的には現実的ではないと思ってます)
- AffinityツールからのPDF入稿を公式でサポートしているPrintExpress のような印刷会社もありますが、イラレしかサポートしていない場合は使えない
2015年にApple Design Awardを受賞
Apple Design Award 2015にも選ばれたAffinity Designer ですが、紹介ビデオがあまりにもかっこ良かったので割引キャンペーン中に衝動買いしちゃいました(2016年1月の記事執筆当時)。
アニメーションと音楽のシンクロ、かっこ良すぎでしょw
2015年の半ばに買っておいたものの、あまり触る機会がなく2015年の年末に年賀状をデザインするために使ってみたら、かなり良くてびっくりしました。2015年くらいから話題になってたんですね。
使いはじめに戸惑ったこと
Affinity Designerを使ってみて、はじめに戸惑ったことがいくつかあったので、これからAffinity Designerを始めよう!という方がスムーズに使い始められるようにその辺を書き留めておきます。
以下、2022年4月にMac版のAffinity Designer 1.10.5で操作を確認しました。MacはmacOS Monterey 12.3.1です。2016年1月の記事執筆当時は1.4.1でしたが基本的な内容は変わっていませんでした。
- ツールバーやパネルの表示の調整
- レイヤーまわりの操作
- カラーピッカーの使い方
- ペルソナ(操作モード)の使い方
- Command + Returnでテキストがアウトライン化されてしまう
- オブジェクトを全部囲わないと選択できない
- 正三角形の描き方
その他のことは、クセはあるものの結構直感的に操作ができて一度やってみればすぐに慣れると思います。最初はわかりにくいものでも、使ってみると「おぉ、なるほどね」と思えるものが多い気がします。IllustratorやSketchよりも直感的に操作できると感じる点が多い気がしています。
では、Enjoy Affinity Designer!
ツールバーやパネルの表示の調整
ツールバーとパネルを分離させる
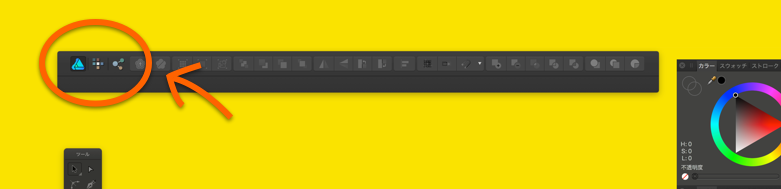
デフォルトでは以下のようにツール類が全て1つのウィンドウにまとまった状態ですが、これはメニューから簡単に切り離せます。

切り離すとこんな感じになります:

パネルの表示の調整
ちなみにレイヤー、カラー、変換などのパネル類は「スタジオ」と呼ばれていて、これらのパネルの表示・非表示は以下のメニューから変更可能です。
以下のメニューで、デフォルトに戻すこともできます:
パネルの移動やアレンジは「||」マークをドラッグしたりタブをドラッグして移動するとできます。
レイヤーまわりの操作
Affinity Designerでは、レイヤーパネルで以下の3つの操作ができます(僕が知る限り)。
- レイヤー(オブジェクト)の上下の移動
- マスク
- クリッピング
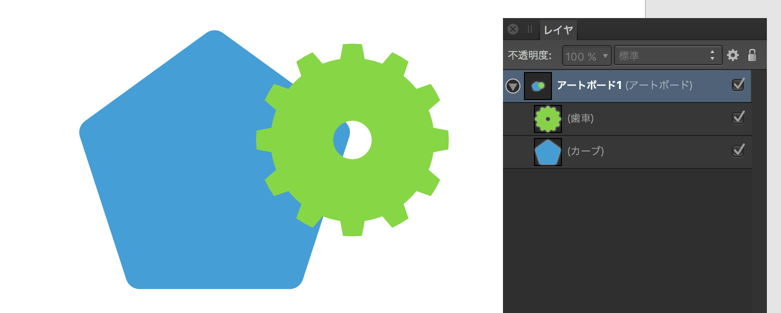
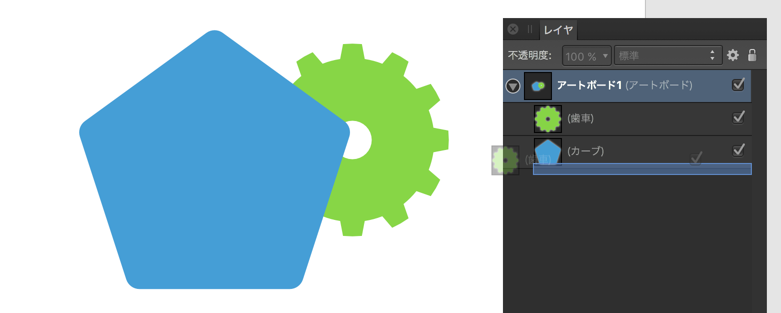
初期の状態

上の状態で歯車のレイヤーをドラッグするとドロップダーゲット(青い線)が表示されるので、以下のようにドロップダーゲットの表示場所の種類で異なる操作を選べます。
a. レイヤーの上下の移動
サムネイルを含むレイヤー全体にドロップターゲットが表示される状態で移動すると、レイヤーの上下が変更できます。

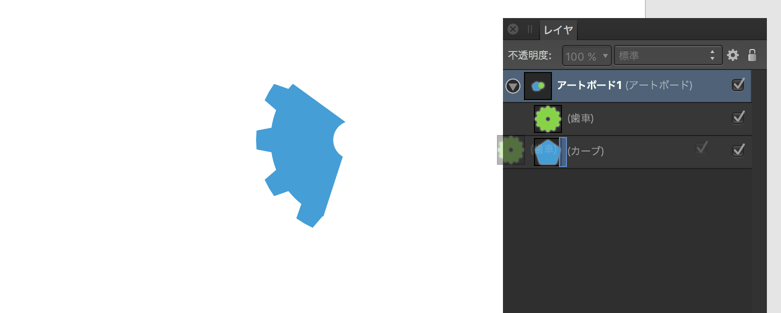
b. マスク
サムネイルにレイヤーをドラッグしてサムネイルの右にドロップターゲットが表示される状態で移動すると、移動するレイヤーでターゲットのレイヤーをマスクできます。

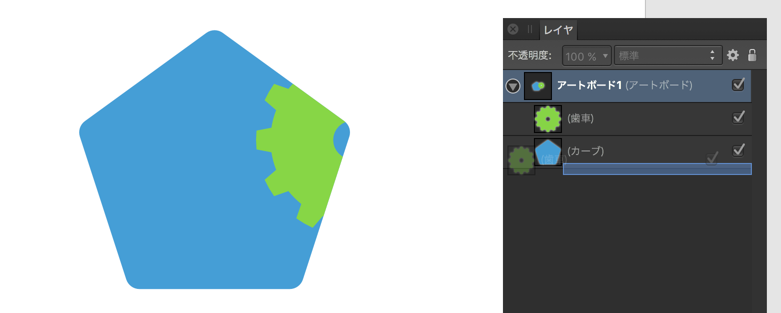
c. クリッピング
サムネイルを含まないレイヤー名のみにドロップターゲットが表示される状態で移動すると、移動するレイヤーをターゲットのレイヤーでクリップできます。

これらの操作は、以下のチュートリアルビデオでも操作方法が見られます。
Advertisement
カラーピッカーの使い方
Affinity Designerを使い始めたときPhotoshopやIllustratorのようにカラーピッカーがないなぁと思って戸惑いました。
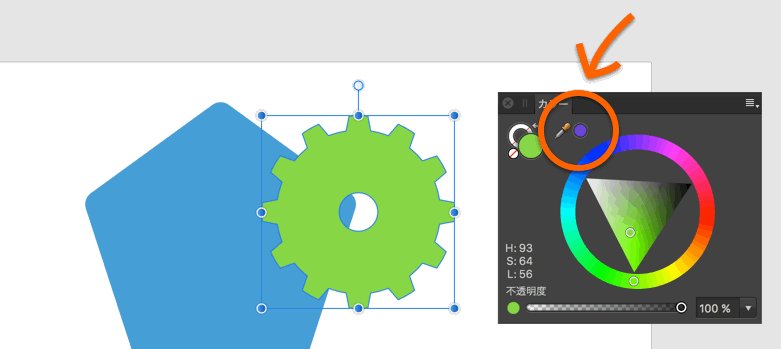
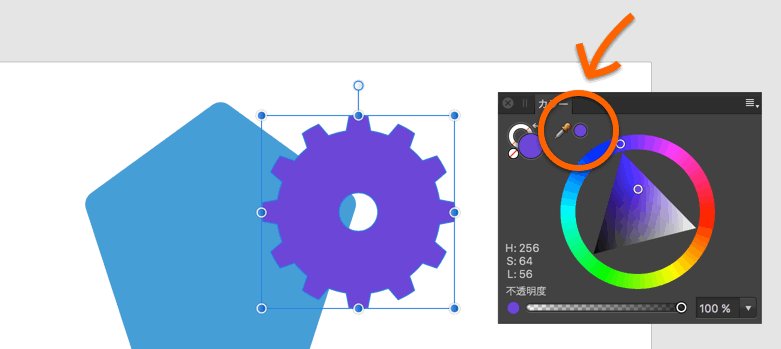
例えば、以下のようにオブジェクトを選択した状態でカラーパネルのスポイトアイコンをクリックすると、スポイト部分で選択されている色に変わってしまいます。

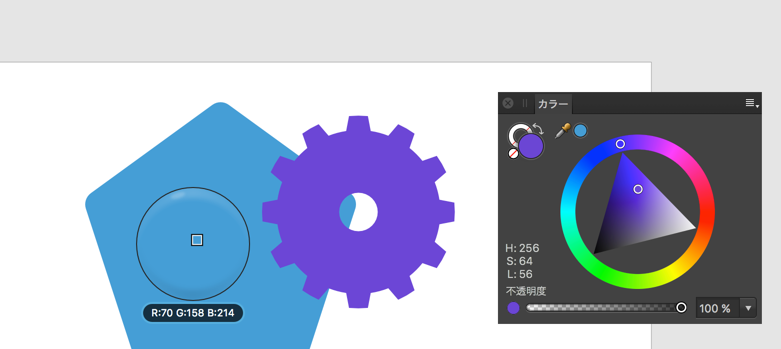
このスポイト部分の色を変更するには、スポイトをドラッグすると以下のように虫眼鏡のカラーピッカーが表示されて画面上から色を拾うことができます。

また、ツールから「色選択ツール」を選んで色を拾うと同じことができます。
ペルソナ(操作モード)の使い方
「ペルソナ」という言葉のせいかイメージがわきにくいですが、Affinity Designerには3つの「ペルソナ」という操作モード(ワークスペース)があります。

- ベクターツールを使って描画する「デザイナーペルソナ」
- ピクセルの操作を行う「ピクセルペルソナ」
- スライスを作って画像をエクスポートできる「書き出しペルソナ」
このデザイナーペルソナとピクセルペルソナを組み合わせて使うことで、ベクターで書いたオブジェクトの内側にピクセルペルソナでテクスチャを乗せるといったことが簡単にできるようになっています。
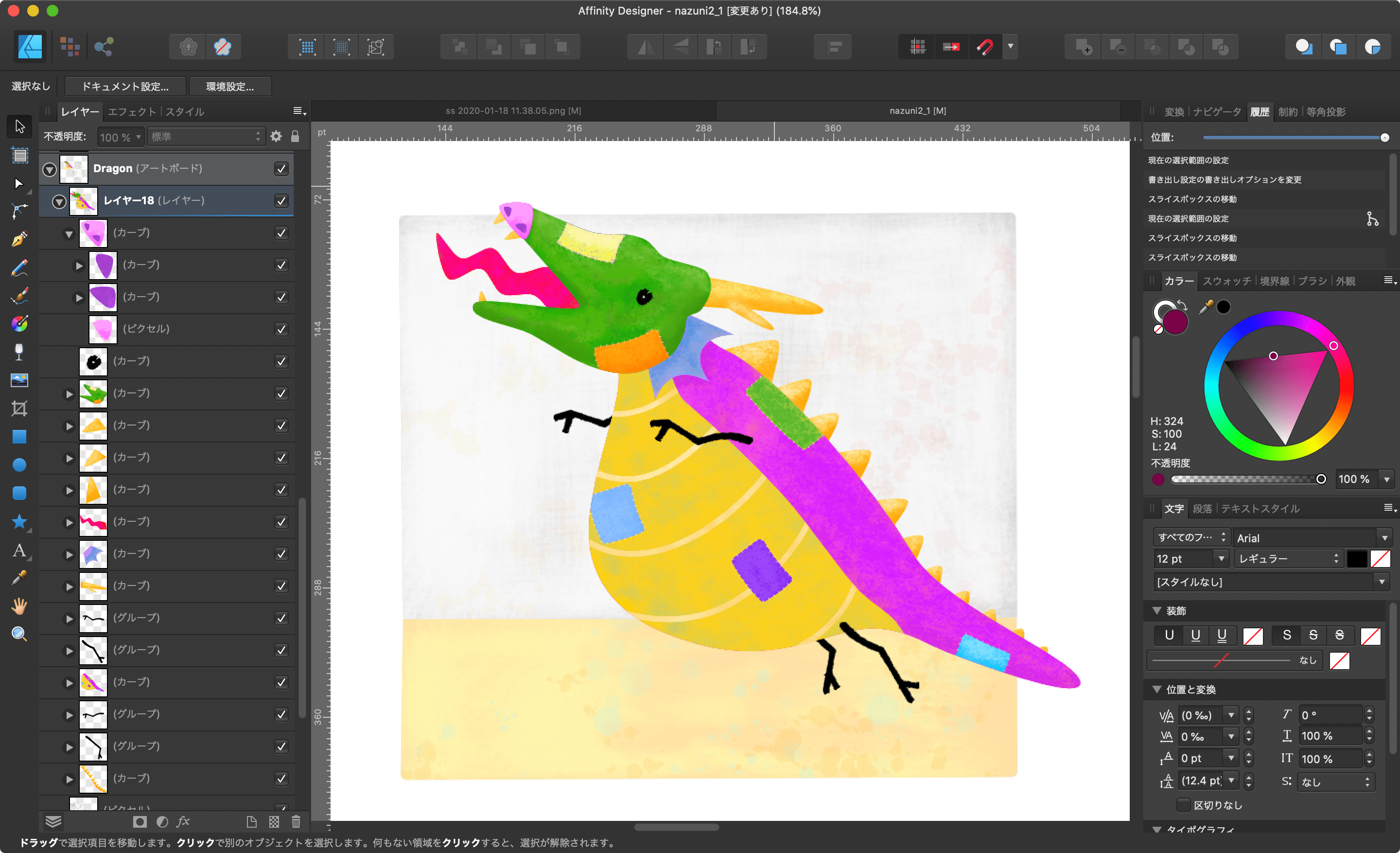
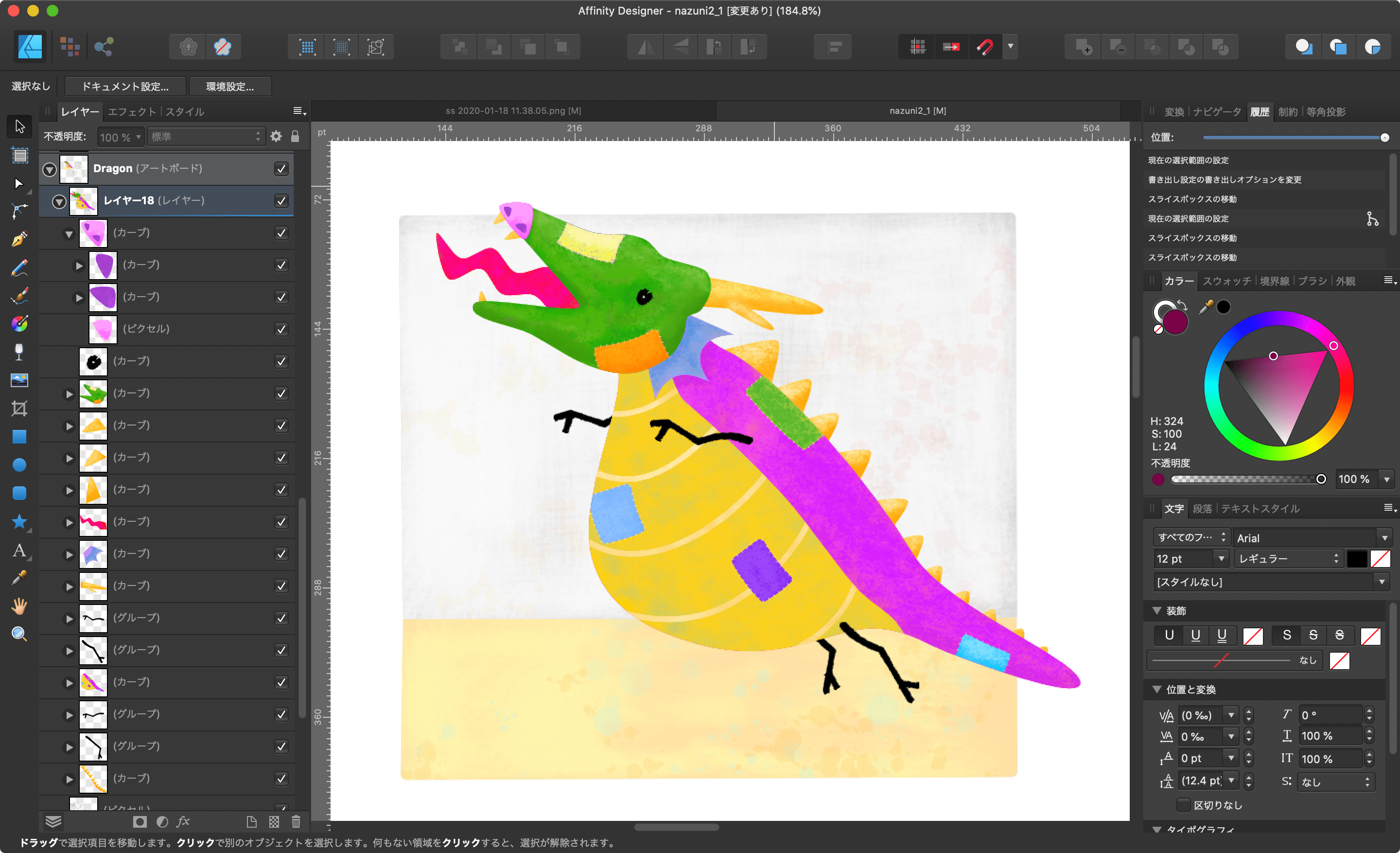
たとえば、以下の竜のイラストでは形をベクターで描いて、その中にピクセルペルソナのブラシツールを使ってテクスチャを入れています。

レイヤーの一覧で「(カーブ)」となっているのがベクターのシェイプで「(ピクセル)」となっているのが、ピクセルペルソナのブラシツールで描いたテクスチャの部分です。
Command + Returnでテキストがアウトライン化されてしまう
Adobe Illustratorの操作に慣れていると、テキストツールで入力を確定するときにCommand + Returnを使っちゃいますよね?
でも、これってAffinity Designerでは文字がアウトライン化される「カーブに変換」のショートカットなんですね。僕もAffinity Designerを使い始めたころは手癖で何度もテキストをアウトライン化してしまって困りました。
Affinity Designerではescキーでテキスト入力が確定できます。
僕は慣れちゃいましたが、どうしてもこのショートカットが嫌な場合は変更ができます。
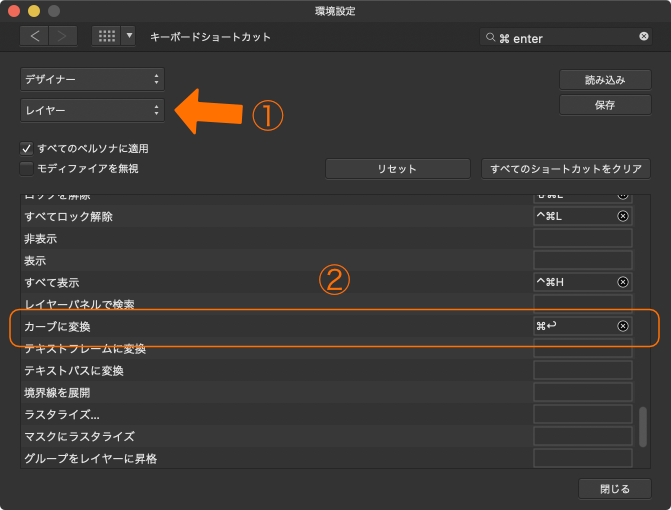
環境設定の「キーボードショートカット」パネルの2つ目のドロップダウンで「レイヤー」を選ぶと「カーブに変換」があります。このショートカットをCommand + Shift + Oとかにしおくと、イラレっぽく使えますね。

オブジェクトを全部囲わないと選択できない
Adobe Illustratorでは選択ツールで選択マーキーがオブジェクトに触っているだけで選択できますが、Affinity Designerではデフォルトでは選択マーキーでオブジェクトを全て囲わないと選択できないようになっています。
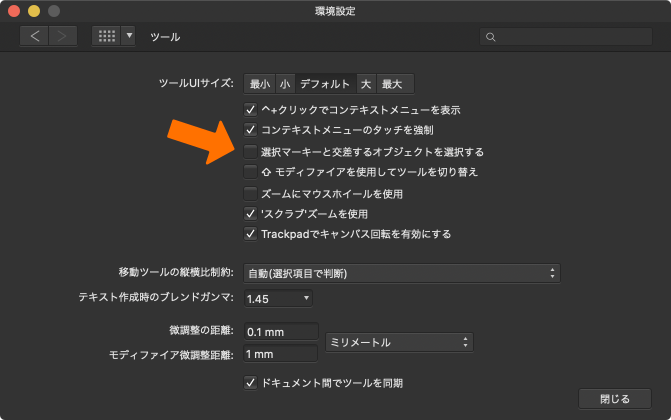
これは環境設定の「ツール」パネルで「選択マーキーと交差するオブジェクトを選択する」にチェックを入れると変更できます。

正三角形の描き方
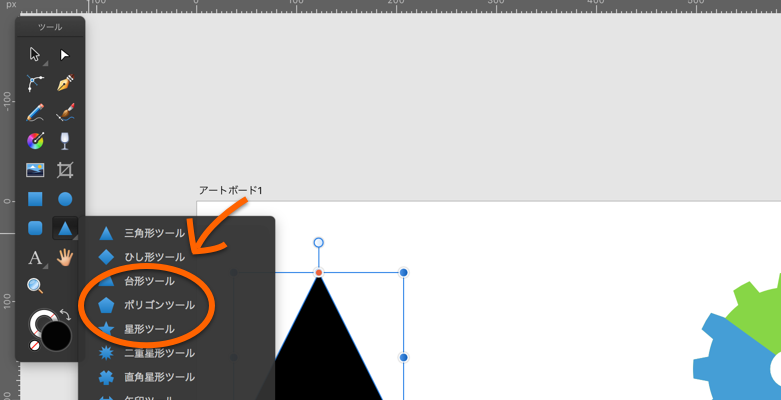
三角形ツールだと正三角形は描けないので、ポリゴンツールを使ってshiftキーを押しながら描画して辺の数を3つにすると描けます。

Affinity関連の情報リソース
使い始めるにあたって知っておくと良さそうなリソースです。
Affinity Help
Affinity Designer、Affinity Photo、Affinity Publisherのヘルプ・ドキュメントをオンラインで見られます。日本語も英語もあるので便利です。キーボードショートカット一覧などもありますよ。
デスクトップ版チュートリアルビデオ
解説は英語ですが、日本語字幕がついています。一度チュートリアルビデオを見て操作を覚えてしまうと、かなり快適にツールを使えるようになれのでオススメです。1つ1つの動画はそんなに長くないです。
Affinity Designerの機能一覧
どんな機能があるのかなぁと、眺めているだけでも楽しいです(マニアックw)。ここを見ていると新しい機能やツールを発見できたりします。
ショートカット一覧
PDF版のキーボードショートカット一覧です。テキストでの一覧よりわかりやすいので一応載せておきます。
ちなみに、このキーボードショートカット一覧は以下の記事で紹介されてました。
おまけ: 便利なコーナーツールとトラックパッドでの操作
たくさん便利機能があるんですけど、とりあえず2つだけご紹介。
コーナーツール
たとえば、三角形の角を丸くするのに便利です。複数のノードを選択して、一気に丸くすることもできます。使い方は以下のチュートリアルビデオでわかりやすく説明されています。
トラックパッドでの操作
トラックパッドのピンチ操作でズームイン・ズームアウトが、二本指でのスワイプ操作でパンができるのが便利です。これ、Sketchでもできるんですけどね。。。
最後に
Affinity Designerは使えば使うほど良さを実感できるツールですね。
日本語メニューにも対応したし、Apple Design Awardをとったことで一層話題になってユーザベースも増えたでしょうし、2016年は昨年にも増して注目のツールになりそうです。Affinityツールを作っているSerifは、ユーザの声を聞いて改善するカルチャーがありそうなので今後のさらなるアプリの改善にも期待できそうです。楽しみですね。
更新情報
- バージョン2の情報を追加しました(2022/11/17)
- 金額を7,000円から8,800円に更新しました(2022/10/18)
- おすすめな理由にFigmaとの相性も良いことを追加しました(2022/10/6)
- バージョン情報を更新して半額キャンペーンの情報を削除しました。忘れていて1年くらい放置してました!(2022/4/26)
- 最新のバージョン情報と半額キャンペーンの情報を更新しました。まだやってる!(2021/5/10)
- 半額キャンペーンの情報を更新しました。まだやってる!(2021/4/29)
- マスクとクリッピングの説明が逆になっていたのを修正しました。半額キャンペーンの情報を更新しました(2021/3/11)
- 半額キャンペーンの情報を追加。バージョン情報を更新しました(2021/2/9)
- 「オブジェクトを全部囲わないと選択できない」を追加しました(2020/1/19)
- 「Command + Returnでテキストがアウトライン化されてしまう」を追加しました(2020/1/19)
- 目次の追加、古い情報の削除など内容を更新しました(2020/1/18)
- バージョン1.7.1での操作を確認して内容を更新しました(2019/7/12)
初心者向けAffinity Designerの使い方
初心者向けにAffinity Designerの使い方を記事にまとめています。よかったらこちらもどうぞ。
- Affinity Designerの使い方: 反復複製(Power Duplicate)
- Affinity Designerの使い方: オブジェクトの斜め変形(シアーまたはスキュー)
- Affinity Designerの使い方: ペンとノードツールで線描画を自由自在に
- Affinity Designerの使い方: 複数のアートボードを個別ページとしてPDFにエクスポートする方法
- Affinity Designerの使い方: 線に表情を持たせる「筆圧」設定
- Affinity Designerの使い方: 画像の書き出し機能が便利ですよ編
- iPad向けのイラスト・UI設計・グラフィックデザインツール「Affinity Designer for iPad」が最強かも
- ウェブ制作に役立つAffinity Designerの使い方と注意点
- Affinity Designerの使い方: 画像やファイルを配置する3つの方法
- Affinity Designerの使い方: 高機能なスナップとガイド
2016年1月3日に公開され、2022年11月17日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。
[…] 参考 Affinity Designerことはじめ – 初めて使ったときに戸惑ったことのまとめRriver […]