
12月9日(月)に開催されたAffinity User Gruop JAPANミーティング #3 で「ウェブ制作に役立つAffinity Designerの使い方と注意点」という内容でお話しをしてきました。当日お話しした内容に少し情報を追加してこのブログでもご紹介します。
目次
以下はページ内のセクションへのリンクです。
- 動画版もあります
- はじめに
- アジェンダ
- Affinityツールを好きな理由
- フル機能iPad版もある、プロ向け本格ツール
- Affinity Designerが一番好き!
- Affinityツールに向いているプロジェクト
- こんなふうに使ってます
- Affinityスイートの抜群の互換性
- ウェブ制作に役立つ便利な使い方
- 複数解像度の画像書き出し機能
- 違う種類の画像の書き出し
- 書き出すスライスの追加方法
- アセットとシンボル機能
- レスポンシブ・デザインに便利な「制約」機能
- アートボードを個別ページとしてPDFで書き出し
- Gitみたいな「ブランチ保存」機能
- ファイルを閉じても履歴が残る!
- ウェブ制作でAffinity Designerを使う際の注意点
- 少数ピクセルに注意
- ピクセル・ライブプレビュー機能
- 環境設定のユニットタイプの小数位の設定にも注意
- 書き出したSVGに要注意
動画版もあります
今回はリモート参加の方向けに動画版も用意したので、読むのが面倒という方はYouTube でどうぞ。14分31秒の動画です(注: 改めて自分の声を聞いてみて、この声には睡眠促進効果があるんじゃないかと疑っています。聞いていて眠くなるかもしれませんのでご注意くださいw)。
はじめに
個人的に「脱アドビ」の最有力候補だと思っているAffinityツール ですが、僕はAffinity Designerが一番好きでよく使っています。そこで、実際にAffinity Designerを使ってウェブサイトをデザインしてみて便利だったことと注意点をご紹介します。
ちなみに、初めての方は操作に戸惑うかもしれないので、以下の記事あたりも参考にしていただくと良いかもしれません。
まずは自己紹介…って、ここではいらない気もしますが入れておきますw

はい、最近フリーランスになりました。おもにウェブ制作(ディレクション、デザイン、コーディング)をやってますが、ご要望があればロゴや印刷物などもデザインしますんで、よかったらお声がけください(宣伝)。
アジェンダ

今回のアジェンダです。まず、使い方や注意点を紹介する前に、Affinityツールをあまり知らない方のために、僕がAffinityツールを好きな理由と僕が考えるAffinityツール向きのプロジェクトを紹介します。
Affinityツールを好きな理由
どこぞの牛丼屋じゃないですけど、Affinityアプリは、はやくて、やすくて…w

すごくサクサク動きます。そして、買い切りで各6,100円(2019/12/19現在)というお手頃価格は本当にありがたいです。フリーランスになったばかりの今は特にそう思います。
たとえば、Adobe Illustratorの単体プランで年間プラン(一括払い)が26,160円(2019/12/19現在)なので、それと比べるとAffinityツールはかなり安いですよね。Adobe Illustratorの1年間のサブスクリプションの値段で、Affinity Designer、Photo、Publisherの3つを買ってもお釣りがきちゃいます。あと、お金を払い続けないと使えなくなることもないので、精神衛生上けっこう大きいです。
ちなみに、Affinity Designerは現在バージョン1.7.3なんですが、1.xの更新は同じライセンスで使えるようです。僕は2016年1月にMac版のAffinity Designerを購入したんですが、それ以来一度もお金を払わずに使ってます。逆に開発会社のSerifさんがそれで経営大丈夫なのか不安になります。ただ、2.xになったら新たに購入の必要があるのかもしれません(→ 要確認)。
グラフィックデザインをはじめたい方にも最適
この手軽さでグラフィックデザインに必要な機能がそろっているので、グラフィックデザイナーやイラストレーターを目指す方々にも気軽に始められる良いツールだと思います。いまはAdobeツールが業界標準になってますが、気軽に始めるのにはやっぱりお値段のハードルが高いです。
フル機能iPad版もある、プロ向け本格ツール

Affinityツールは安いだけじゃなくて「プロ向けの本格ツール」として必要な機能がしっかり揃っています。ウェブ制作で普段使うようなPhotoshopやIllustratorの機能は、ほぼ揃っていると思って良いと思います(逆に「できないこと」は、こちらのまとめ が参考になります)。一部の機能については、Adobeツールより優れていると思います。
さらに!

Affinity DesignerとPhotoはMacとWindowsだけでなく、デスクトップ版の機能がほぼフルで使えるiPadアプリもあるんです!
たとえば、ロゴをデザインする際に、iPad版のAffinity DesignerでApple Pencilを使ってラフスケッチを描いてトレースして、iCloud経由でMacに持ってきて清書するなんてことも、ほんとに手軽にできちゃいます。画面上にペンでラフが描けるのって、やっぱり便利ですよね。そして、ベクターツールでそれが手軽にできるのは本当にありがたいです。
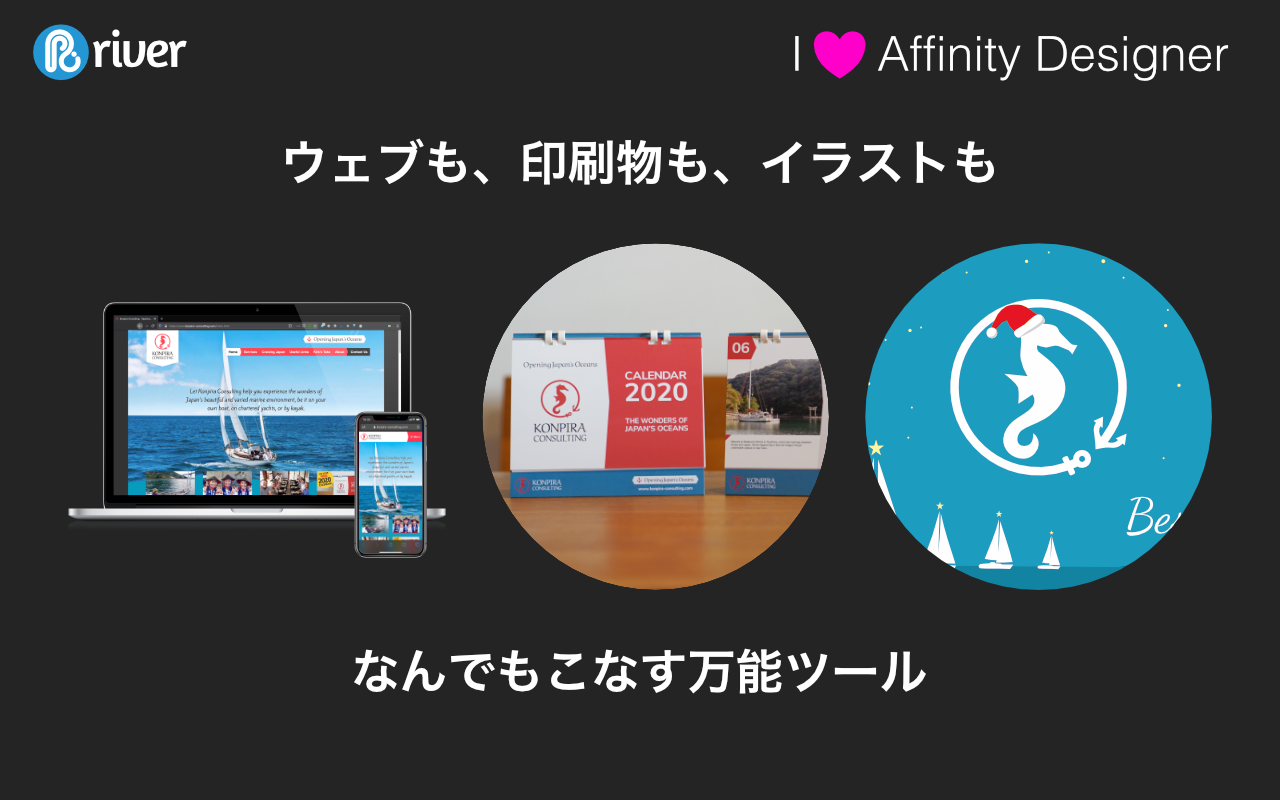
Affinity Designerが一番好き!
Affinityツールのなかでも、僕はAffinity Designerが一番好きでよく使うんですが、その理由は、このアプリがウェブも、印刷物も、イラストも、なんでもこなせる万能ツールだからです。

このスライドに載せているのは、実際に僕がデザインしたものなんですが、レスポンシブなウェブサイトも、卓上カレンダーのような印刷物も、クリスマスカードのイラストなんかも、すべてAffinity Designerでデザインできてしまいます。
ただ、印刷をしてから加工が必要なものは印刷通販ではAIファイルでの入稿が必須な場合が多いです。なので、封筒や卓上カレンダーのように印刷後に加工が必要なものは、僕はAffinity Designerでデザインを作ってクライアントの承認をもらって、それをイラレで清書するといったことをしています。
あと、Affinityツールは縦書きや日本語の禁足処理ができないなど、弱点もありますのでご注意ください。万能なツールではあるものの、日本語に特化した機能が弱いのは残念です。
Affinityでデザイン、イラレで清書というフローもあり?
ここはちょっと余談になりますけど…
シンプルなベクターシェイプは、Affinity Designerからイラレにコピペが問題なくできます。なので、Illustratorでゼロから作り直す必要はないです。
たとえば、いろいろなデザインのバリエーションを試したり、変更を加えているとデザイン要素のサイズや位置の数値がおかしくなる場合もあるので、それらの最終確認も含めて、一度ツールを変えて「清書」するというフローも悪くないと考えてます。
ページものは、テンプレートだけデザイン承認までAffinity Designerで、作り込みはAdobe Illustratorなんてのもありですかね?まぁ、そこまでしてAffinity Designerを使う必要ないんじゃない?と思われそうですがw
使い心地の良いAffinity Designer
僕はIllustratorをそこまでがっつり使っていたわけではないので比較が難しいですが、Affinity Designerのほうが使い心地が良い気がしています。ツールとしてのUI思想がシンプルなんですかね?あと、動作が軽いというのも、なにげに大きいですよね。
イラレはめちゃくちゃ機能がたくさんありますが、それだけに、難しいというか。複雑というか。
Adobeツールはちょっと価格がお高いだけで嫌いなわけではないので、いろいろ使えるのが良いと思っている派なんですが、Affinity Designerに慣れちゃうと、デザインする際はついAffinity Designerを起動しちゃいますw
Affinityツールに向いているプロジェクト
さて、そんなAffinityツールですが、僕がこれらのツールを使うのに向いていると思うプロジェクトは以下のようなケースです。

- クライアントから、ウェブサイトだけじゃなくて、ロゴや名刺、しかも、ロゴについては利用ガイドラインも作って欲しいなんていう依頼を受けた場合
- そういった依頼を、僕みたいなフリーランスの個人、または、少人数チームで受ける場合
- さらに、年齢層が若干高めのクライアントで、一緒にXD使ってドキュメントをシェアしてコメントしたり、Figmaを使って一緒に同時更新なんてのが難しい場合
どれも当てはまる場合は、Affinityツールがもってこいのプロジェクトだと思います。
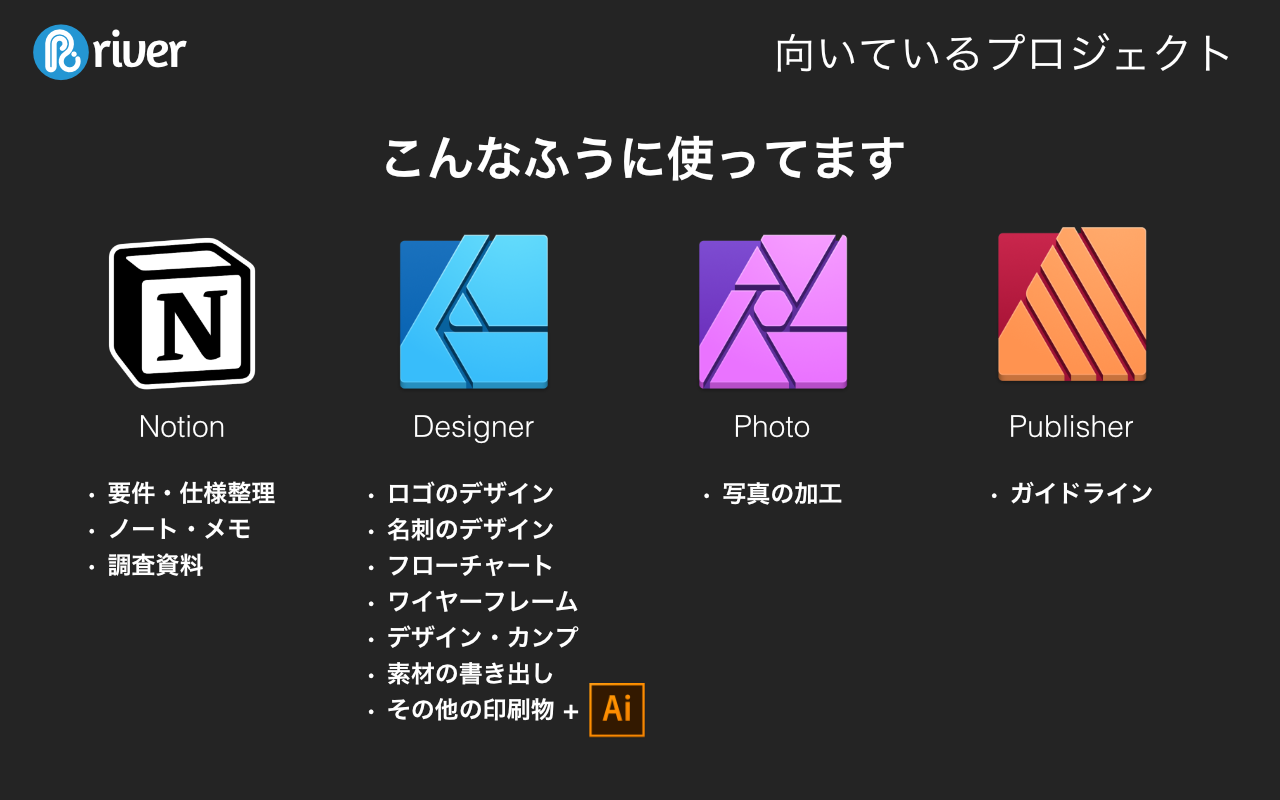
こんなふうに使ってます
最近、まさにそんなプロジェクトの依頼が僕に来たんですが、そのプロジェクトではAffinityツールを以下のように使っています。

Affinity Designer
- ロゴのデザイン
- 名刺のデザイン
- フローチャート
- ワイヤーフレーム
- デザイン・カンプ
- 素材の書き出し
- その他の印刷物(Adobe Illustratorと併用する場合もあり)
ロゴや名刺のデザインからウェブサイトのデザインカンプ、そして、最終画像素材の書き出しまで、ほとんどをAffinity Designerで作っています。ただ、先述した通り、封筒や卓上カレンダーのような印刷後に加工が必要なものにはAdobe Illustratorを併用しています。仕方がないのでAmazonで割引があった際に、年間プランを購入しました。
Affinity Photo
- 写真の加工
Affinity Publisher
- ロゴの利用ガイドライン
ロゴの利用ガイドラインや提案書のような、複数ページ必要な資料についてはPublisherを使っています。
余談1: Notion
Notionについては、プレゼンの際も動画でも触れてないんですが、やっぱり便利なツールですね〜。要件や仕様の整理、ノートやメモの管理、調査資料の整理など、たとえば、Affinityツールで作った画像やPDFを貼り付けてまとめておくこともできるし、2020年は有料版で使っていこうと思っています。
余談2: ツールは適材適所で選ぶのがいい
Affinityツールに向いているプロジェクトもありますが、逆に
- ちょっとした動きを入れたプロトタイプを作りたい場合はAdobe XD、
- チームでデザインするのが必須な時はFigma、
- 他のアプリとの連携が必須の場合はSketch
など、向き不向きはあると思うので、ツールは適材適所で使うのが良いと思います。なので、どれも使えるようになっておくと良いのかなぁ、と思ったりw
Affinityスイートの抜群の互換性
これら3つのAffinityツールの互換性は抜群なので、3つのツールを行き来してもストレスなく作業ができます。また、Affinity Publisherには「Studio Link」という画期的な機能がついていて、DesignerとPhotoがインストールされていると、Publisher内からそれら2つのアプリを使えます。なので、Publisherを使っている時はDesignerとPhotoを起動する必要がなくて、アプリ間を行き来する必要もありません。
聞いたところによると、.afdesignや.afphotoといった拡張子はファイルを開くアプリを判別するためにつけられているだけで、実は、3つのアプリのファイルの中身のフォーマットは一緒だそうです。「Affinity」という言葉は「密接な関係、相性、親近感、親和力」という意味を持つんですが、もともとそういった哲学と思想のもとに作られたツール群なんですね。
ウェブ制作に役立つ便利な使い方

さて、前置きがめちゃくちゃ長くなりましたが、ここからが本題のAffinity Designerのウェブ制作に役立つ便利な使い方のご紹介です。基本的な機能のように思えるものも多いかもしれませんが、ある意味痒いところに手が届くこれらの機能は、作業効率を大きく上げてくれます。
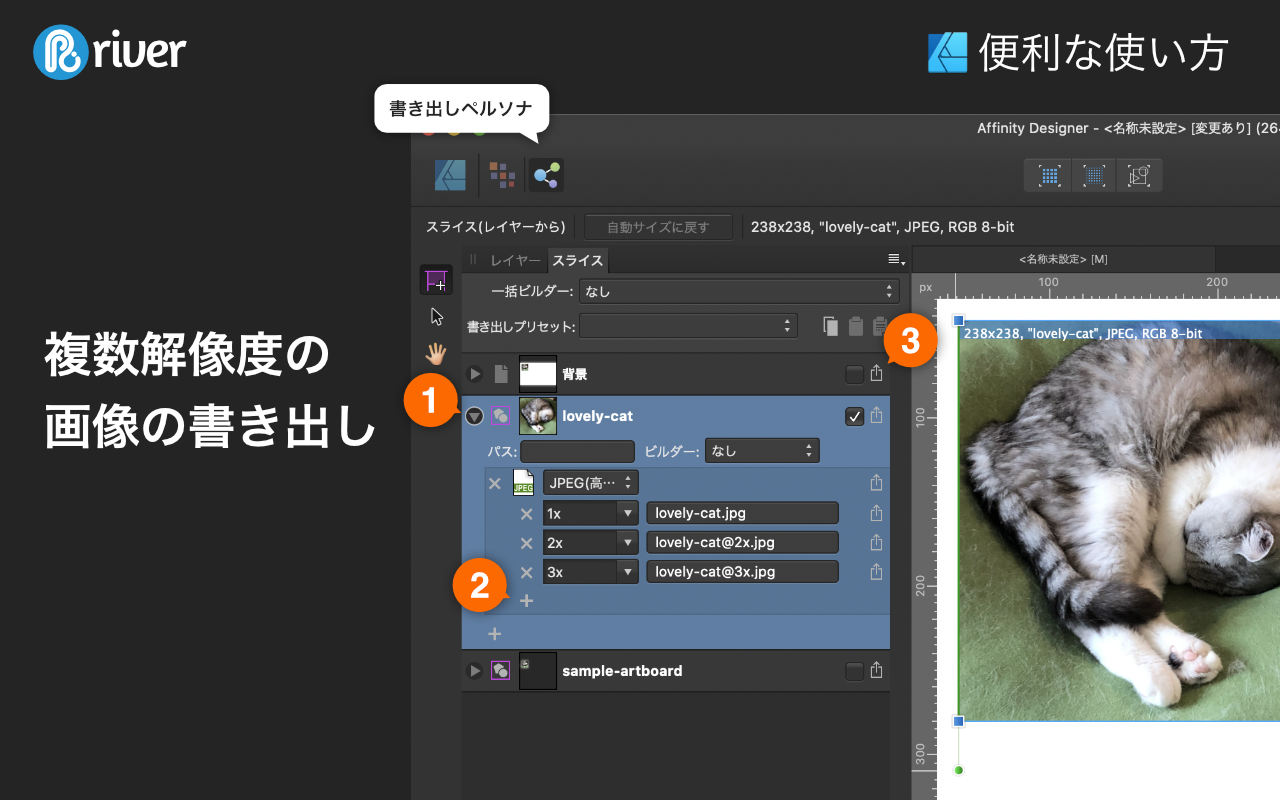
複数解像度の画像書き出し機能

Affinity Designerには「書き出しペルソナ」という操作モードがあって、そこからウェブ用に画像素材を書き出すことができます。いろいろ細かい設定ができる便利なツールで、たとえば、レスポンシブイメージ用に複数解像度の画像の書き出しも数クリックで簡単にできます。
やり方
書き出しペルソナの「スライス」パネルで、書き出したいスライスの左にある矢印(❶)をクリックすると、書き出しの詳細設定が見られます。そこで、「+」アイコン(❷)を押すと簡単に2x、3x、4xの画像を追加できます。それから、書き出しアイコン(❸)をクリックすると一度に画像が書き出せます。
書き出す際のファイル名やフォーマットも、ここから細かく設定できて便利です。
違う種類の画像の書き出し
複数解像度の画像だけでなく、たとえばSVGとPNGといった違う種類の画像ファイルを書き出すのも簡単にできます。

モダンな開発者の方々はあんまりやらないのかもしれませんが、SVGのフォールバック用にPNG画像も書き出しておきたいなんて時にも便利です。
やり方
さきほどの書き出しペルソナのスライスパネルで、今度は違うところにある「+」アイコン(❶)をクリックすると、他の種類の画像(SVG、JPG、GIFなどなど)を書き出し画像として追加できます。追加後に書き出しアイコン(❷)をクリックすると、設定した画像を一気に書き出せます。楽ちんですねぇ〜
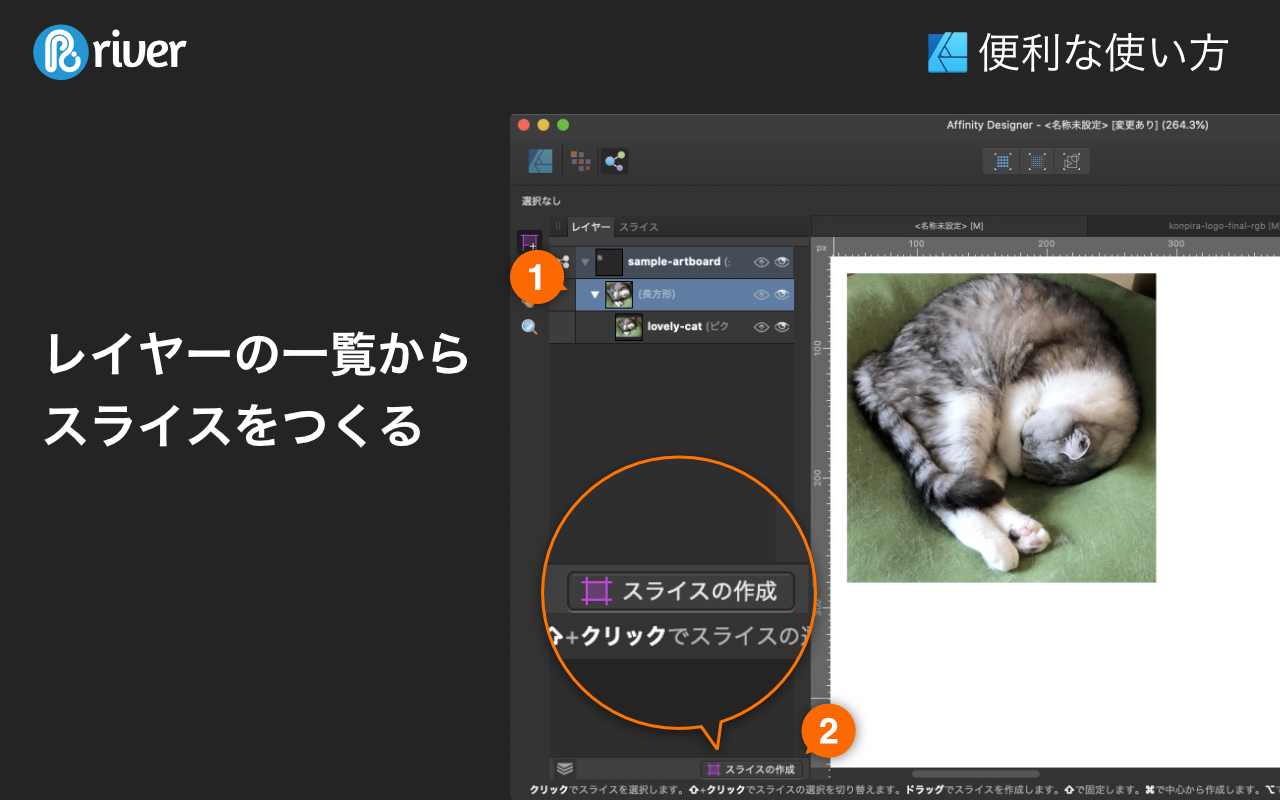
書き出すスライスの追加方法
書き出す画像はスライスを設定して、画像の種類などの設定をして書き出します。スライスはレイヤーなどから自動で作られている場合が多いですが、より細かく設定をしたいときのためにスライスを追加する方法が複数用意されています。
レイヤーの一覧からスライスをつくる

さきほどの書き出しペルソナの、今度は、レイヤーパネルから、書き出したいレイヤーをクリックして選択します(❶)。次に画面の下のほうにある「スライスの作成」ボタン(❷)をクリックするとスライスが追加できます。
Affinity Designerではマスクやクリッピングがレイヤーの移動で簡単にできるので、ウェブ用にはマスクなしの元画像を書き出したいなんてときにこの機能が役に立ちます。
ちょっとした機能ですが、使いこなせると便利で役立つ機能です。
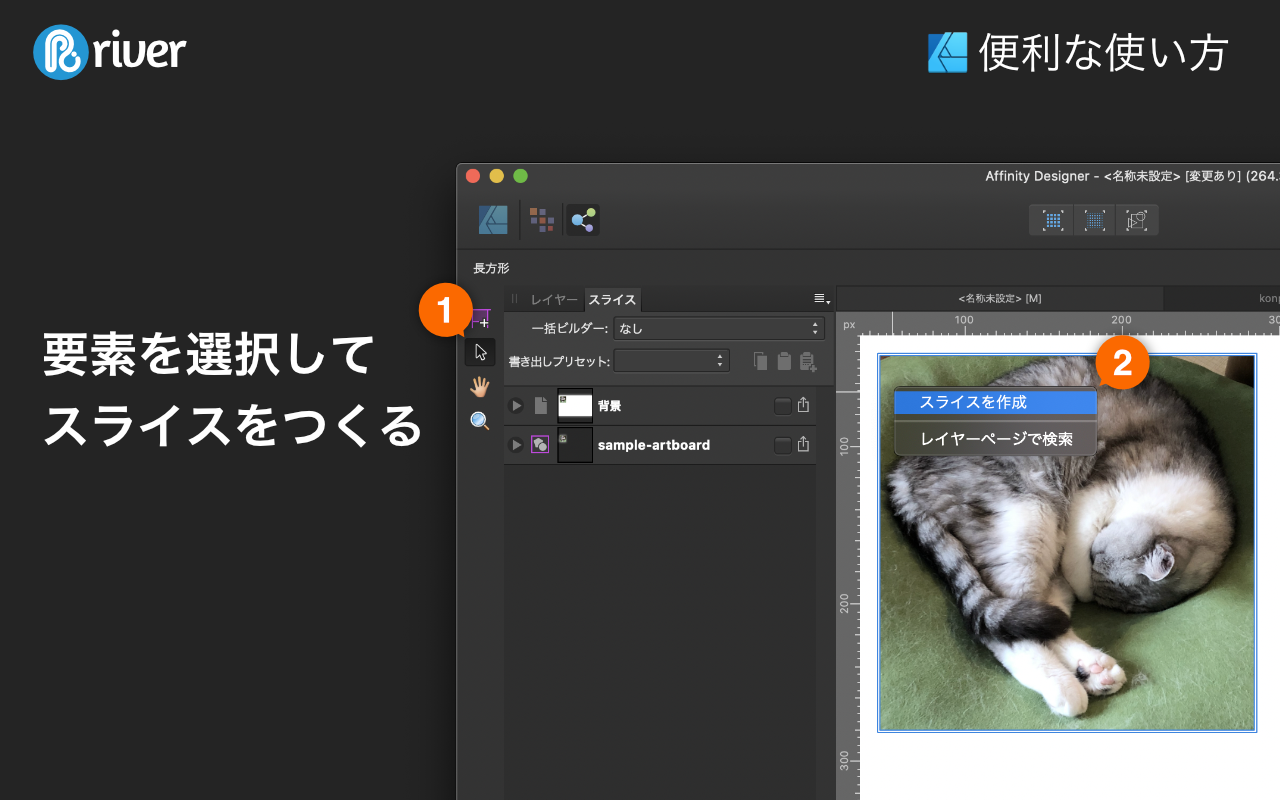
要素を選択してスライスをつくる
デザイン要素から直接スライスを作ることも可能です。

たとえば写真を書き出したい場合、まずはツールからスライス選択ツール(❶)を選んで写真を右クリックすると、コンテキストメニューで「スライスを作成」という項目が出てきます(❷)。これをクリックすると選んだ写真からスライスが作れます。
グルーピングされている要素は、ここでダブルクリックすると展開されて中の要素が選択できるので、そこで右クリックしてコンテキストメニューからスライスを作ることもできます。
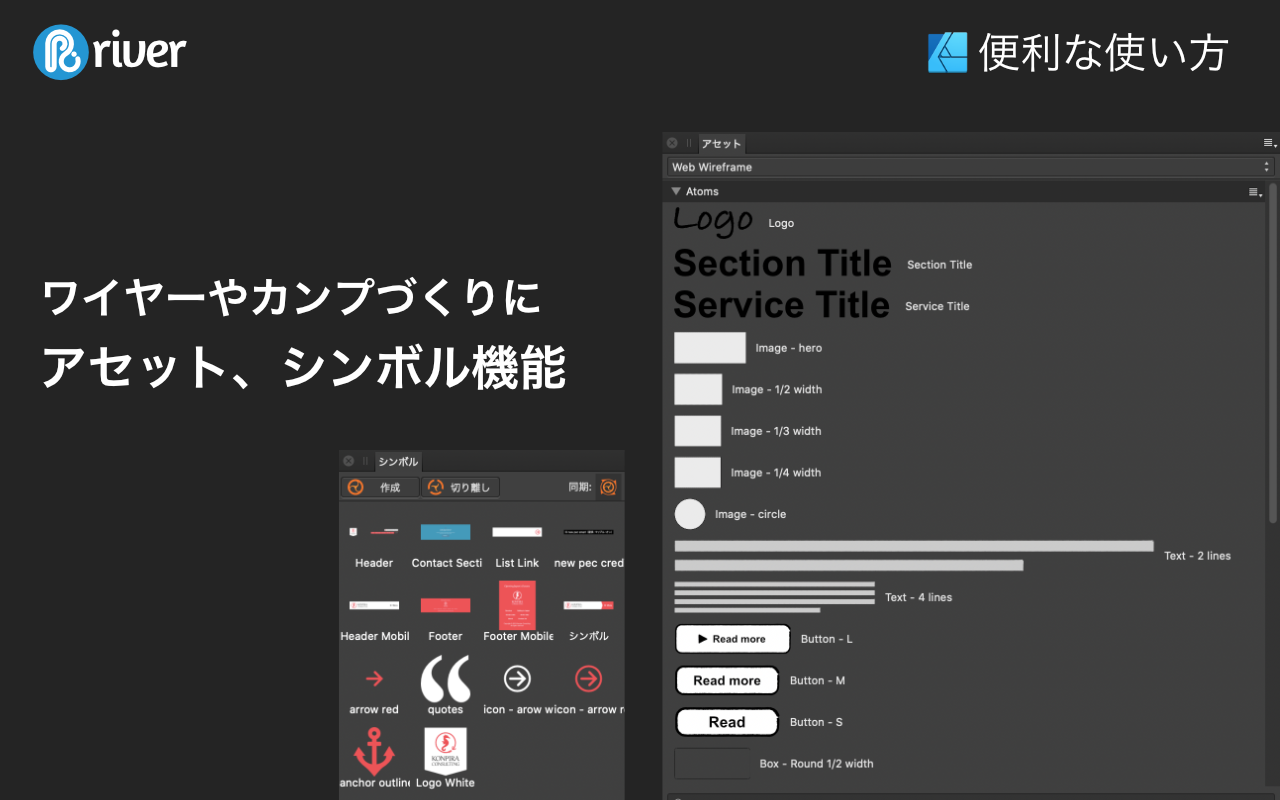
アセットとシンボル機能

ワイヤーフレームやデザインカンプを作る時に便利なのがアセットとシンボル機能です。
アセット機能
アセット機能は、よく使うデザイン要素を登録しておく機能で、Affinity Designerでは独自のカスタムセットをカテゴリに分けて登録ができます。先日、17ページ分のウェブサイトのワイヤーフレームを作ったんですが、アセットをAtomic Designの考え方でAtoms、Molecules、Organismsにカテゴリ分けして使ってみたんですが、なかなか作業が捗りました。僕はワイヤーフレームの要素はプロジェクトに特化したデザインを入れ込まないシンプルなものにしているので、アセット登録しておくと他のプロジェクトでも使いまわせて便利です。
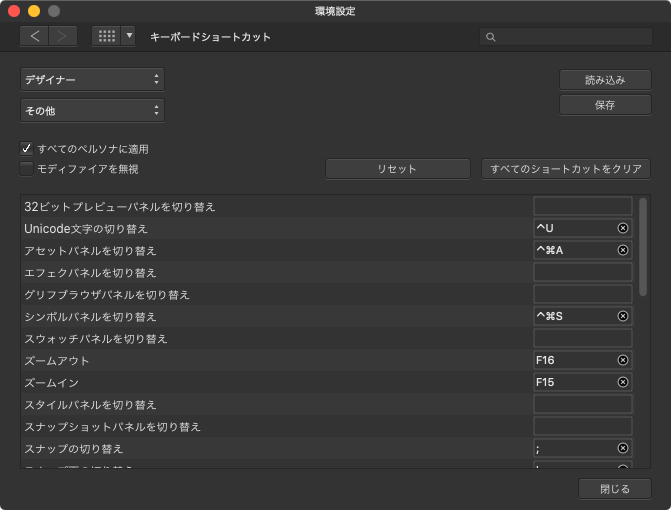
アセットパネルはメニューから「表示 → スタジオ → アセット」で表示できます。あと、環境設定のキーボードショートカットから、ショートカットを登録しておくとパネルの表示・非表示を簡単にできるので便利です。

キーボードショートカットのドロップダウンで「デザイナー」と「その他」を選ぶと「アセットパネルを切り替え」という項目があるので、そこでショートカットを設定できます。
シンボル機能
シンボル機能は、複数箇所で使用するデザイン要素を登録しておくと、あとで一気に変更ができる機能です。デザインカンプをつくる際に、複数ページで共通して使用するヘッダーやフッター、ロゴ、矢印アイコンなどを登録しておくと、あとで一気にサイズや色を変えられるのですごく便利です。
シンボルのある特定の部分だけ個別の設定をする機能もあるので、使いこなせるとさらに便利になります。
シンボルパネルはメニューから「表示 → スタジオ → シンボル」で表示できます。シンボルパネルにもショートカットキーを設定しておくと便利です。先程の環境設定のキーボードショートカットパネルのドロップダウンで「デザイナー」と「その他」を選ぶと「シンボルパネルを切り替え」という項目があります。
公式チュートリアルビデオがわかりやすいですよ
アセットとシンボル機能の基本的な使い方は、以下の公式チュートリアルビデオがわかりやすいです。ビデオ自体は英語ですが日本語字幕がついてます。
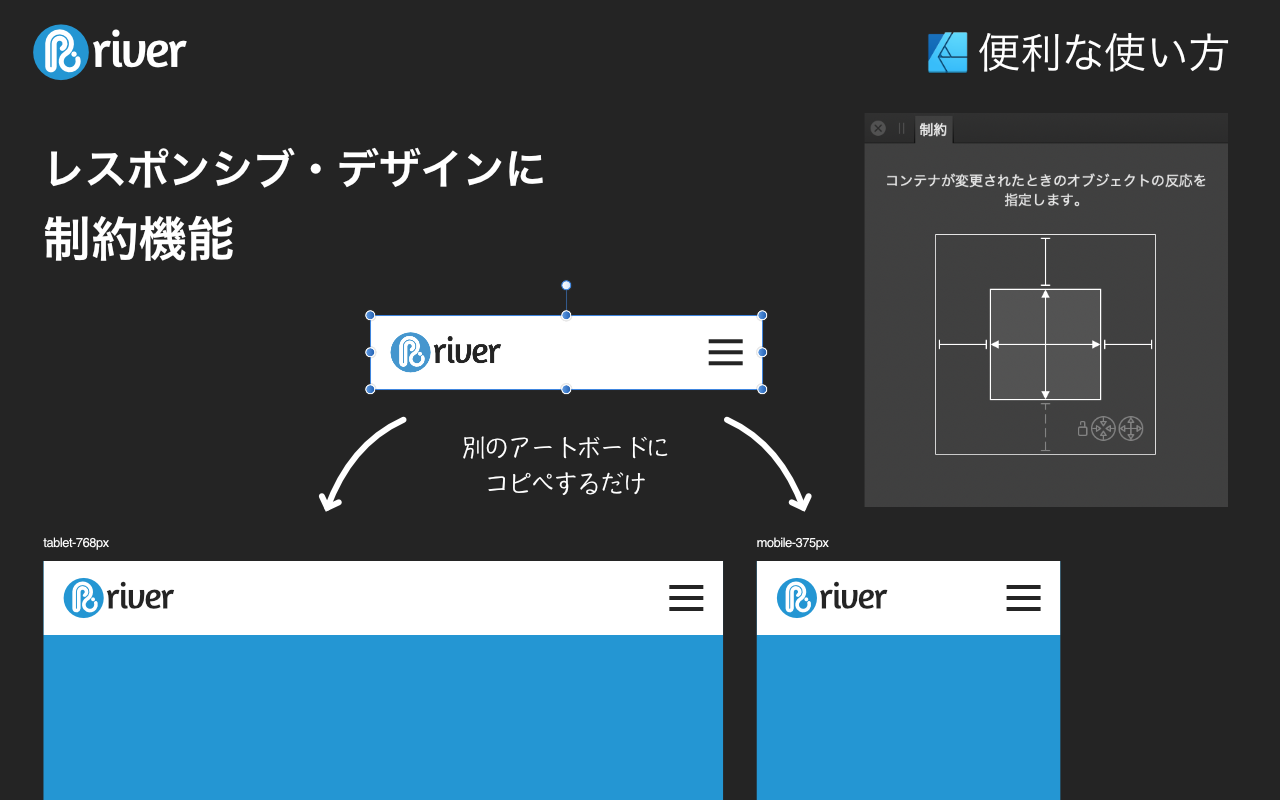
レスポンシブ・デザインに便利な「制約」機能
レスポンシブなウェブサイトのデザインカンプを作る際に便利なのがAffinity Designerの制約機能です。

たとえば、上のスライドのようなウェブサイトのヘッダーをタブレットとモバイルの画面幅に展開していきたい場合、制約機能を使うとタブレットやモバイル用のアートボードにコピペするだけで、自動でヘッダーの幅やロゴ、メニューを配置するように設定ができます。
タブレットとモバイルの間のサイズも念のためカンプを作って検証したいなんて時も、アートボードをコピペして幅を変えるだけで対応できちゃいます。
制約とシンボルの組み合わせに注意
僕が実際のプロジェクトで使った際、ヘッダーやフッターをシンボルにして、それらシンボルに制約を設定したのですが、いろいろ変更すると操作の「取り消し」が効かなくなったり制約がおかしいことになる現象に何度も遭遇しました。100%再現しきれてくて解決策を提示できないのが残念ですが、制約を設定する際は、念のため元のファイルをバックアップしておいたほうが良いかもしれません。特にシンボルと組み合わせて制約を使うときはお気をつけください。「こうしたらこうなる」という再現性が確認できたら、公式フォーラムでバグ申請したいと思っています。
アートボードを個別ページとしてPDFで書き出し

先日、17ページ分のワイヤーフレームを作ったんですが、クライアントチェックの際にPNGに書き出して送ったら、なぜか見られないということがあって、PDFに書き出して送ったら見られた、なんてことがありました。Affinity Designerではページごとに、また、すべてのアートボードを1つのPDFとして書き出せます。17のファイルを送るより、17ページの1つのPDFとして送れるほうが煩雑にならずにすむので重宝しました。
すべてのクライアントがパソコン操作に慣れているわけではないので、こういった融通の効いた対応ができるAffinity Designerは便利なツールです。
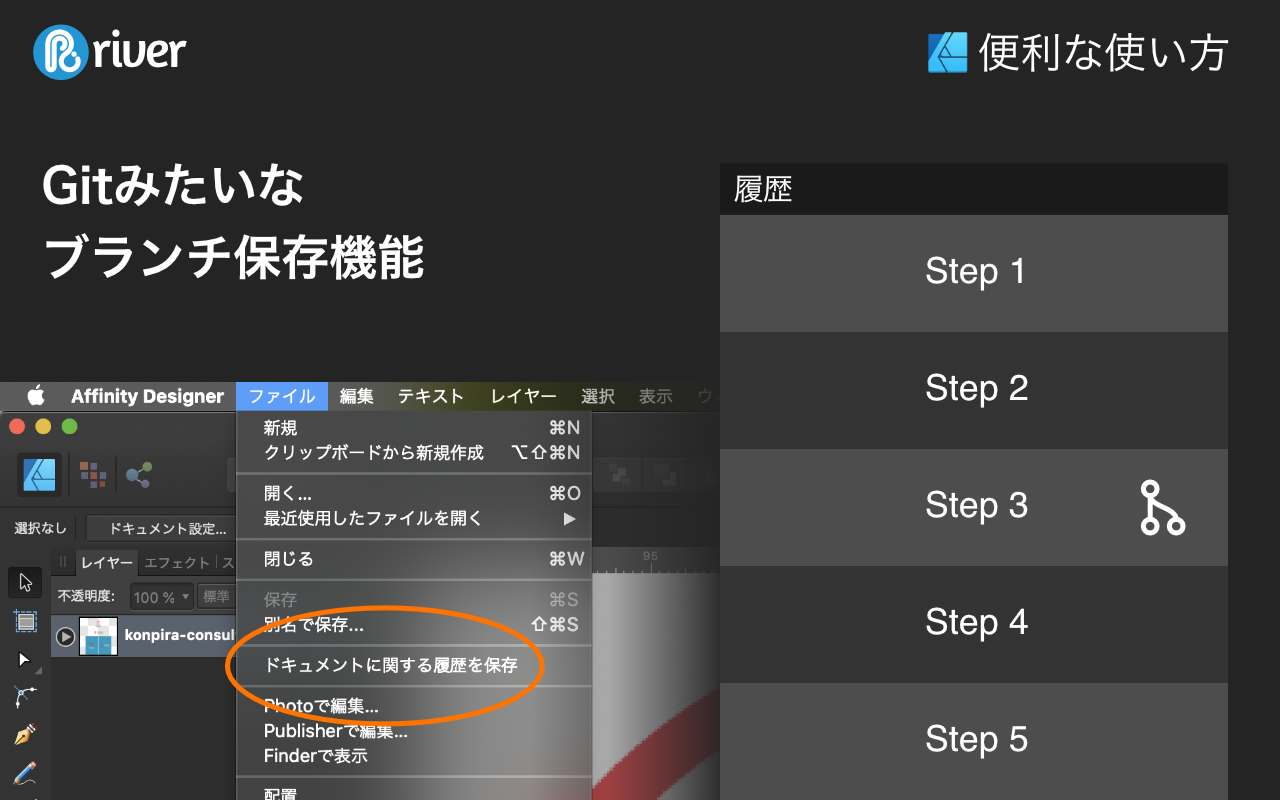
Gitみたいな「ブランチ保存」機能

これはバージョン1.7から搭載された機能なんですが、デザインをする過程である時点までさかのぼって新しく作業をすると、上のスライドのように履歴パネルに分岐アイコンが表示されます。このアイコンをクリックすると、履歴をさかのぼる前のものと行き来することができます。
ちょっとしたデザインの調整を繰り返していると、「あぁ、さっきのやつの方が良かった〜」なんてこともありますよね?そんな時に、この「ブランチ保存機能」を使うと便利です。
ファイルを閉じても履歴が残る!
さらに、Affinity Designerにはドキュメントに履歴を保存する機能がついていて、ドキュメントを閉じても履歴を残すことができます。ファイルメニューで「ドキュメントに関する履歴を保存」をチェックしてファイルを保存するだけです。もちろん、このブランチ保存機能の分岐に関する履歴もしっかり保存されます。
以上、かなり長くなってしまいましたが、Affinity Designerのウェブ制作に役立つ便利な機能でした!
ウェブ制作でAffinity Designerを使う際の注意点

ここからは、注意点を2つ紹介します。Affinity Designerをウェブ制作に使ってみて、事前に知っていたら楽だったのにと思ったことです。
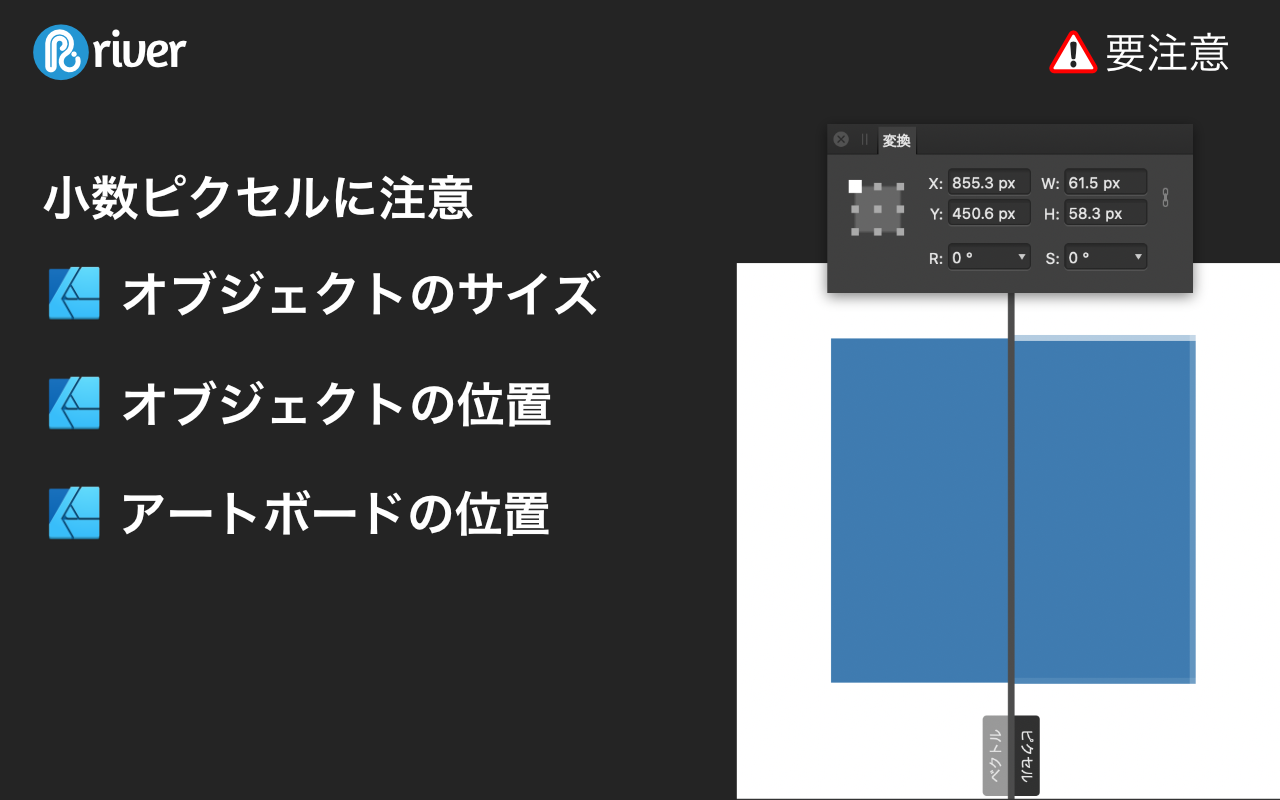
少数ピクセルに注意
まず一つ目は、少数ピクセルについてです。

以下のいずれかに小数点以下の数値が含まれていると、上のスライドのように、ピクセルで書き出す際に図の境界線がにじんでしまうので注意が必要です。
- オブジェクトのサイズ
- オブジェクトの位置
- アートボードの位置

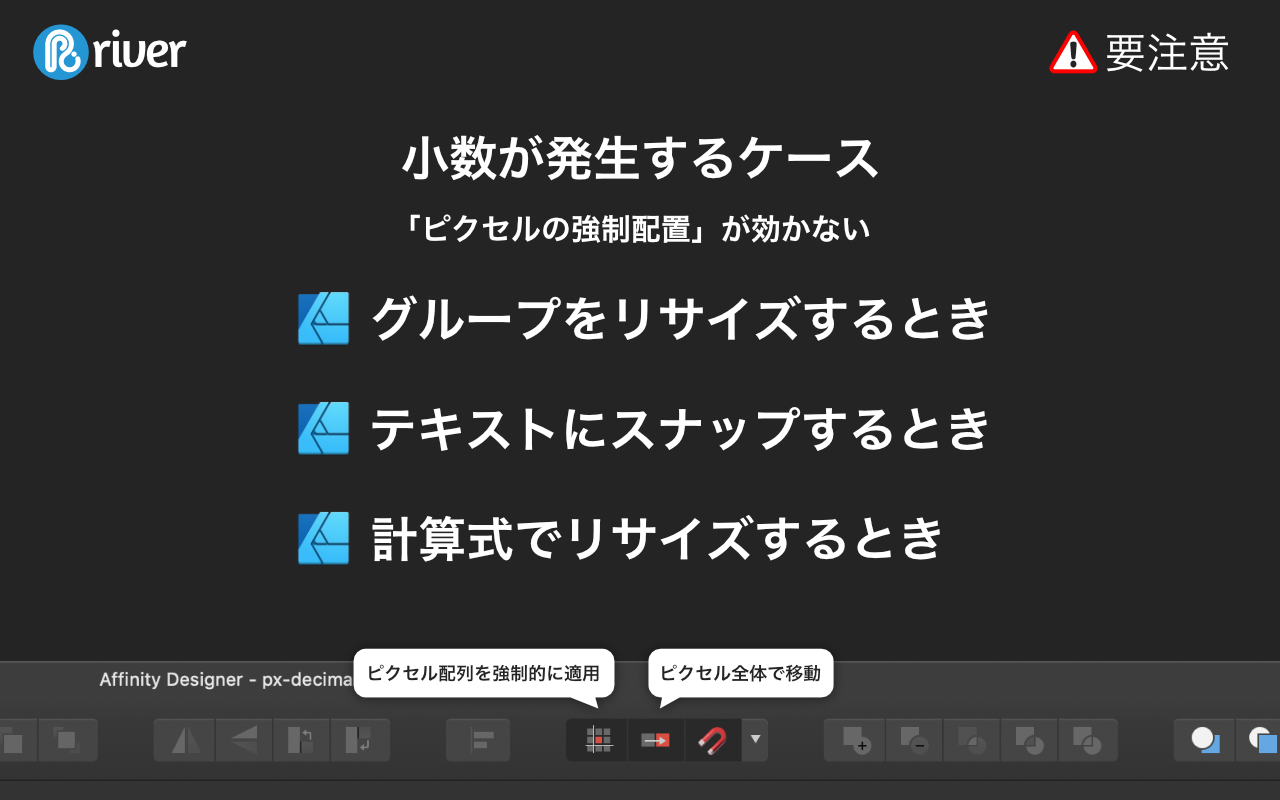
上のスライドのツールバーのキャプチャ画像にあるように、Affinity Designerには「ピクセル配列を強制的に適用」や「ピクセル全体で移動」などの補助機能があって、ある程度までならサイズや位置に小数が含まれないようにコントロールできます。
それでも、以下の場合はどうしても少数が発生してしまいます。
- グループをリサイズするとき
- テキストにスナップするとき
- 計算式でリサイズするとき
グループをリサイズすると、グループ全体は整数でも、なかにある要素のサイズや位置が少数になる場合もあります。テキストはそもそも小数を含むサイズになってしまう場合が多いので、テキスト要素に他の要素をスナップさせると位置に小数が含まれてしまいます。また、変換パネルで計算式を使ってサイズの変更をすると、意図せずに小数が発生することもあります。
これらに気をつけないと、書き出したら境界線がにじんでいたなんてことや、画像サイズがおかしくなることもあります。意識していないと知らぬ間にこういったことが起こっている場合もあります。デザインの全工程を通して気をつけて作業したほうが良いです。後で苦労します。僕は後で苦労しました。。。
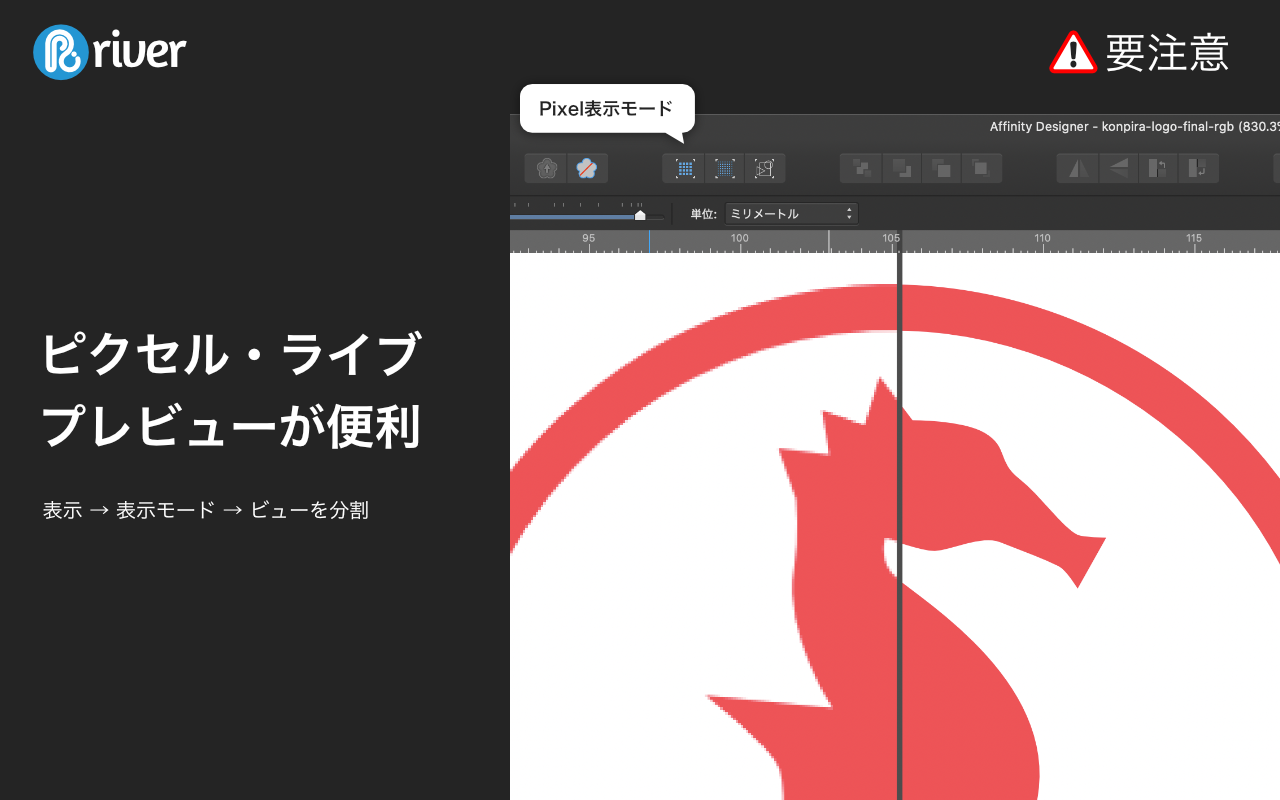
ピクセル・ライブプレビュー機能
そんな時のためにAffinity Designerにはピクセル・ライブプレビューという機能がついていて、ピクセル表示をプレビューすることができます。

ツールバーの「Pixel表示モード」をクリックすると、ピクセル表示になります。また、上のスライドのようにベクターとピクセルで画面を分割して表示するには、表示メニューから「表示 → ビューを分割」を選ぶか,キーを押します。
書き出す前にピクセル・ライブプレビューで確認するというワークフローにしても良いかもしれませんね。
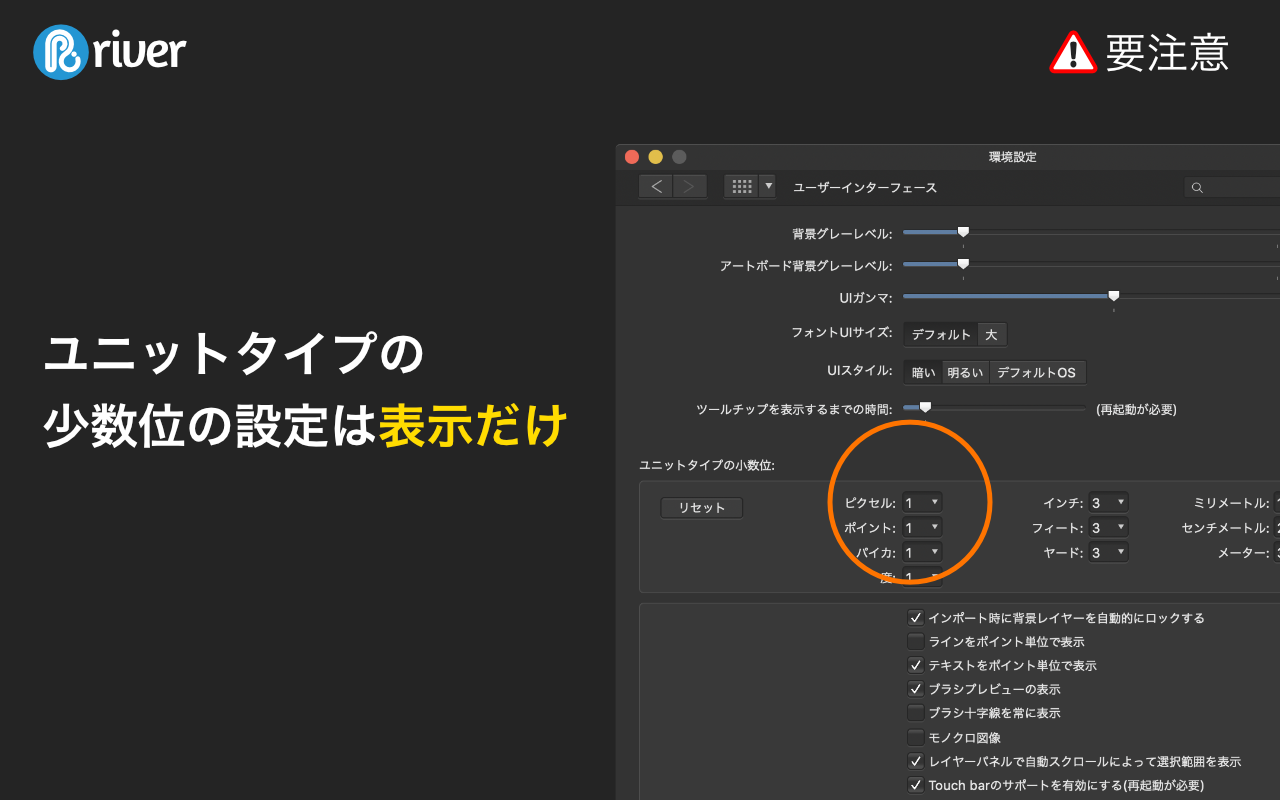
環境設定のユニットタイプの小数位の設定にも注意

あと、環境設定のユーザーインターフェイスパネルに「ユニットタイプの小数位」という設定があって、ここのピクセルの設定を「0」に変えても上で紹介した問題は解決しませんのでご注意ください!
僕は勘違いしていて、ここを「0」に設定すれば、デザイン要素のサイズも位置も小数を含まないようにできるのかと思ったら、ユーザーインターフェイスでの表示だけでした。
実際には小数を含むサイズなのに、ただ表示されていないだけです。これも、僕はやってみて気づいて後で苦労したのでご注意ください!
さて、最後にもう一つ注意点を紹介します。
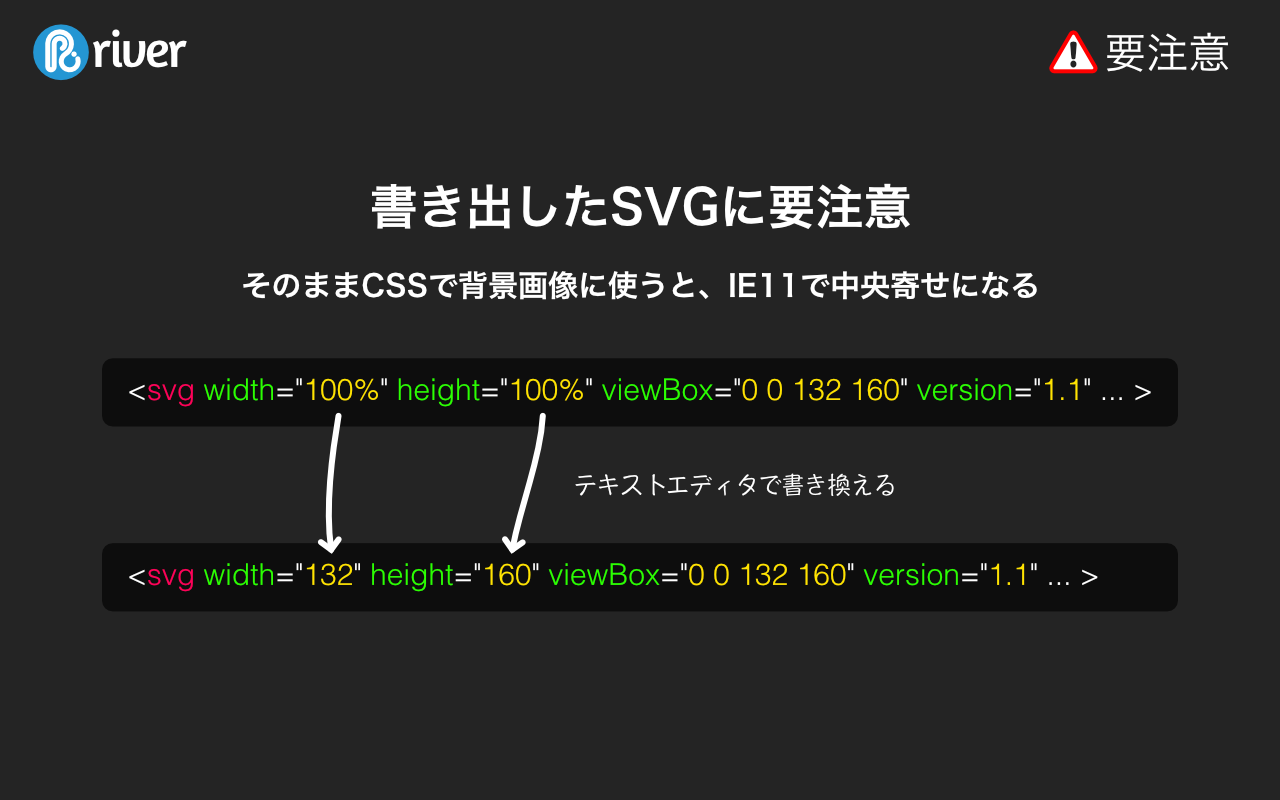
書き出したSVGに要注意

Affinity Designerで書き出したSVGを、そのままCSSで背景画像として使うとIE11で背景画像が中央寄せになってしまいます。詳しくはこの記事を参照いただきたいですが、現状、回避策としてはテキストエディタなどでSVGファイルを開いて編集をするのが良さそうです。
この問題はsvgタグのwidthとheight属性が「100%」だと発生します。なので、この2つの属性の数値を、上のスライドのようにピクセル値に修正する解決します。
僕の場合、コーディングをしてブラウザチェックの際にこれに気づいて、原因究明と解決にかなりの時間を費やしてしまいました。ご注意ください!!
以上、ウェブ制作に役立つAffinity Designerの使い方と注意点でした!

質問など遠慮なくTwitterでお声がけください。@rriver でお待ちしてます。
あと、最後に1つ宣伝です。
今年はAffinityアドベントカレンダー を作ってみたので、ぜひ、見てみてください。みなさん、Affinityに関する情報を共有してくれています。ありがとうございます。
それから、過去の日付でもかまいませんので、よかったらご参加ください!

2019年12月21日に公開され、2020年4月21日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。
[…] 以下の記事で、内容を詳しく書かれています。ウェブ制作に役立つAffinity Designerの使い方と注意点 | Rriver […]