Safari 11でlinear-gradientが表示されない問題に出くわしたのでメモっておきます。ググっても情報が出てこなかったので、同じ問題に出くわした方のお役に立てば幸いです。
Safari 11ではDouble-position Color Stopsがサポートされていない
linear-gradientには一つの色に複数の色経由点を指定する「Double-position color stops」という書き方 があります。以下の例ではwhiteを指定した部分に複数の色経由点(33%と66%)を指定しています。
.gradient-multi-position {
background: linear-gradient(to right, #002395 33%, white 33% 66%, #ed2939 66%);
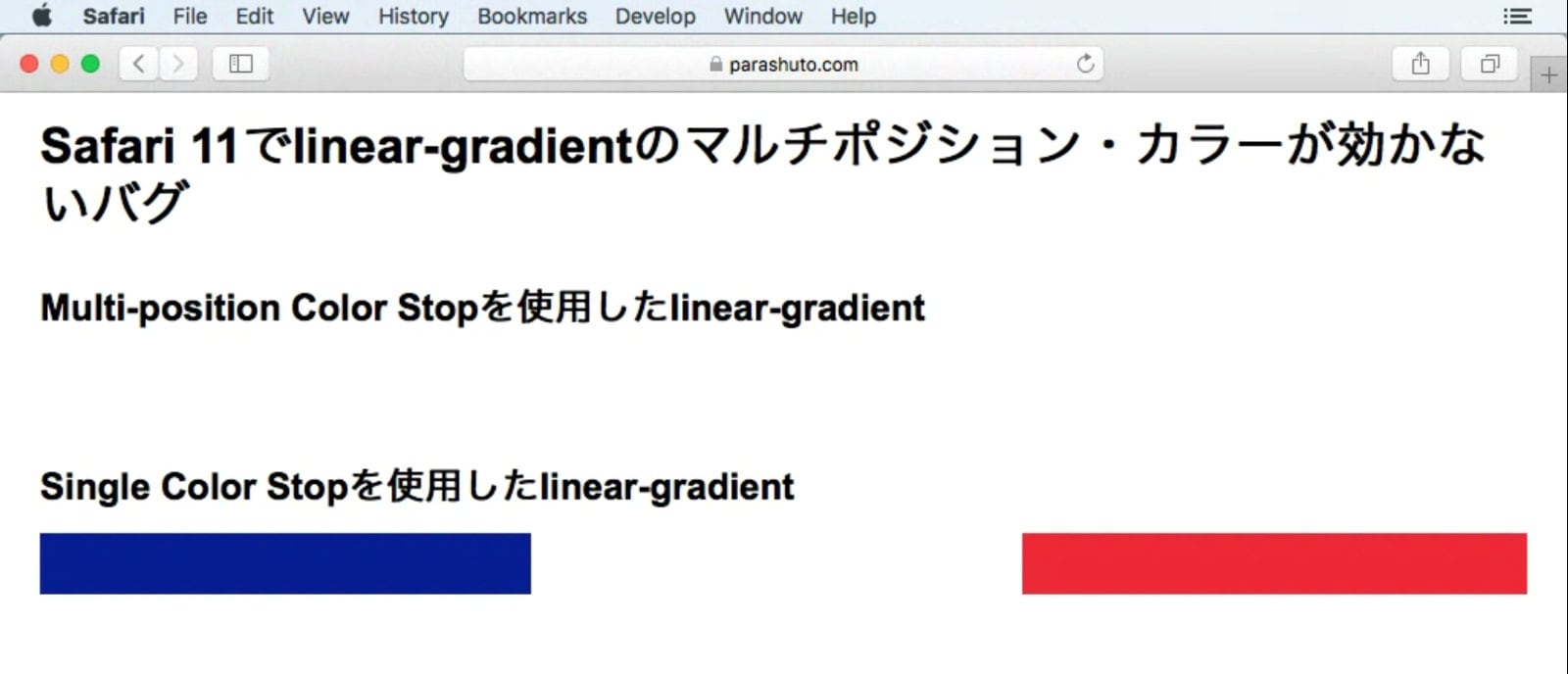
}ところが、SafariではDouble-position color stopsのサポートが12.1からとのことで、この書き方だとSafari 11では何も表示されません(OH NO!😱)。下のキャプチャ画像はBrowserstack を使ってSafari 11で表示したデモページ なんですが、「Multi-position Color Stopを使用したlinear-gradient」の下のグラデーションが表示されていません。

本来であれば、その下にあるフランス国旗の縞と同じものが表示されるはずです。Safari 14やその他の最新版のFirefoxやChromeでは問題なく表示されます。
対処法
以下のCSSのようにwhiteの部分を2回書くことで解決しました。
.gradient-multi-position {
background: linear-gradient(to right, #002395 33%, white 33%, white 66%, #ed2939 66%);
}現場からは以上です!
さいごにひとこと
linear-gradientでダブルポジションを指定する書き方はコードを短くできるしシンプルで良いと思ったんですが、思わぬところに落とし穴がありました。
Safari 11はmacOS SierraとOS X El Capitan向けに2017年9月17日にリリース され、最終のアップデート(11.1.2)が2018年7月9日に行われています(Safariのバージョン履歴参照 )。
これをサポート対象とするかはプロジェクトごとの判断になると思いますが…サポートが必要な場合は要注意ですね。プロジェクトの開始時からサポート対象とするブラウザをクライアントとしっかり確認して、必要に応じてテスト環境の準備やそのための費用をしっかり見積もっておくことも忘れずにやっておきたいですね(自戒…)。
今後、Safariはますます手強い相手になってきそーだなー💦
2021年9月24日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。