Retinaディスプレイのような高解像度(高密度)のスクリーンでもロゴなどのイラストを綺麗に表示させるために、ベクター形式のSVG(Scalable Vector Grahpics)が注目されています。たとえばレスポンシブWebデザインでのサイト制作で、あらゆる画面サイズに対応しようとするとSVGのようなベクター形式の画像フォーマットは理想的です。しかし、JPG、GIF、PNGなどの画像フォーマットほど親しみのないもので、未知なだけになかなか手をつけにくいというのが現状ではないでしょうか?
SVGと言ってもいくつか使い方があり、単純に画像として使う方法もあればHTMLにインラインで記述して複雑なインタラクションを施して使う方法もあります。また、非対応ブラウザ向けの対処、それから、表示パフォーマンスへの配慮も必要になります。
では、Retina対応に本当にSVGは使えるのか?
「SVGってレスポンシブWebデザインには理想的だよなぁ」と、日に日に思いは強くなりつつあったのですが、実用レベルではどうなのか?検証するために、SVGの基礎にについて調べてまとめてみました。
今回は、おもに画像ファイルとして書き出して使う方法をまとめてあります。
目次
- SVGってなに?
- SVGのブラウザサポート
- ファイルサイズと表示パフォーマンスについて
- 各ファイル形式での表示例
- SVGの3つの使い道
- img要素で使う方法
- CSSで背景として使う方法
- インラインでHTMLに記述する方法
- SVGを使用する際の注意点
- Illustrator(CS5.1)でSVGファイルを書き出す方法
SVGってなに?
SVGはScalable Vector Graphicsの略でベクター形式の画像フォーマットです。XMLを使って、パス、形、フォントなどを指定して描画することができるもので、HTMLに直接インラインで書くこともできますし、SVGファイルとして書きだして、JPGのような画像と同じようにimg要素で使用したり、CSSで背景画像として使うことができます。SVGはIllustratorなどで作ったイラストをインラインで使用するためにデータとして書き出すこともできますし、JPGのように画像ファイルとして書き出すこともできます。(Illustratorのバージョンによって書き出され方が違うようなので注意が必要なようですが…)
SVGのブラウザサポート

ざっくり言ってしまうと、モダンブラウザではほぼサポートされています。ただ、使い方によってはサポートされていないブラウザもあるので注意が必要です。
img要素で使う場合
以下のブラウザでSVGがサポートされていません:
- Internet Explorer 8以下
- Android 2.3以下
- iOS Safari 3.2で部分的なサポート
CSSで背景として使う場合
以下のブラウザでSVGがサポートされていません:
- Internet Explorer 8以下
- Android 2.3以下
- iOS Safari 4.1以下で部分的なサポート
object要素、embed要素で使う場合
以下のブラウザでSVGがサポートされていません:
- Internet Explorer 8以下
- Android 2.3以下
HTML5でsvg要素として使用する場合
以下のブラウザでSVGがサポートされていません:
- Internet Explorer 8以下
- Android 2.3以下
- iOS Safari 4.3以下
その他の機能などのサポート状況は「Can I use…」でご確認ください。
非対応ブラウザへの対処

SVGの機能がサポートされていないブラウザ向けには、PNG画像を代替で表示するなどのフォールバックを用意する必要があります。対応しないという選択肢もありますが、IE8やAndroid 2.3.xユーザのシェアを考えると、まったく対応しないというわけにもいかないかと思います。現状、Modernizr(またはこちらで紹介されているようなJavaScript)を使ってSVGのサポート状況を判別して対処をするのが良いようです。
※対処方法の詳細は、使い道のセクションを参照ください。
ファイルサイズと表示パフォーマンスについて
JPG、GIF、PNGのようなラスタ形式の画像ではなく、SVGのようなベクター形式の画像を選ぶ理由は、まず第一に解像度に依存しないことです。近い将来登場する端末が、3倍、4倍のピクセル率解像度になった時でも対応ができている「Future Friendly」であることは、すごく大きなメリットです。その半面、ファイルサイズと表示パフォーマンスに関してはどうかと言うと、以下のような懸念も残ります。
ファイルサイズ
ベクター形式のファイルなので、個人的にはファイルサイズも小さくなるのかと思い込んでいたのですが、そう簡単にはいかないようで、ちょっとしたイラストでも、Retina対応しない場合のPNG画像よりファイルサイズが大きくなってしまうようです。たとえば、RetinaディスプレイのようなCSSピクセル率が約2倍のスクリーンに対応するために、高さと幅が2倍のサイズのPNG画像を作成した場合でも、SVGファイルのほうが若干ファイルサイズは大きくなってしまいました。
たとえば、単純に「Rriver」と入れた画像のファイルサイズは以下のようになります。
| ファイル形式 | ファイルサイズ | ImageOptimで最適化 |
|---|---|---|
| PNG8(標準サイズ) | 1,832B | 1,561B |
| PNG8(2倍サイズ) | 3,703B | 3,110B |
| PNG24(標準サイズ) | 3,338B | 1,577B |
| PNG24(2倍サイズ) | 6,899B | 3,129B |
| SVG | 4,806B | – |
| SVGZ(圧縮版) | 2,395B | – |
高解像度スクリーンに対応できるのは嬉しいですが、普通の解像度しか持たない端末にも大きなファイルをダウンロードさせなければならないのは、3G回線などの遅い回線での表示パフォーマンスを考慮すると、SVGが適していないケースもありそうです。ただ、サーバ上でGZIP圧縮した場合、平均30%ほどサイズを削減できることを考慮すると、数十KBの差がある場合を除いて、表示パフォーマンスと表示クオリティのバランスもとれてくる気がしています。
ちなみに、Illustratorで「圧縮」を選択してsvgzとして保存すると2,395Bになりました。これならPNG8のファイルサイズにだいぶ近くて良い感じですね。Apacheの設定にSVGZが記述されていれば圧縮版を使えるので、このサイズだったら現実的な気がしてきました。ただ、サーバの設定がうまくいかないのか、Illustratorでの書き出しが悪いのか、SVGZを表示させることができません。。。SVGZに関してはまだ調査が必要です。
ImageOptimを使って最適化してみたら…
ふと思い立ってImageOptim(Macの画像最適化アプリ)を使ってファイルを最適化してみたら、上記テーブルの「ImageOptimで最適化」のカラムのように結構ファイルサイズを小さくすることができました。やっぱりSVGZまたはGZIP圧縮をしないと、サイズのメリットは享受できないようです。
[追記 : 2013/03/24 0:04]
SVG画像のファイルサイズは、ツールを使って最適化したり、イラストを書く際に工夫をすることで小さくできるそうです。rikuoさんからのコメントで教えていただいた「Advent Calendar 3日目:SVG画像を1キロバイトでも削るダイエット術!」という記事に、ツールの紹介だけでなく、Illustratorを使ってSVGに書き出す際の設定など、とても詳しく書かれています。ぜひ、ご参照ください。勉強になります!
ちなみに、ご紹介いただいたツールは以下のとおりです:
あとは、上記の記事でも紹介されているInkscapeというオープンソースのアプリケーション(標準でScourが搭載されているそうです)を使って最適化するのもありかもしれません。
それから、検索してみたら、オンラインのツールで「SVG-Optimiser」なんていうのも出て来ました。
[/追記]
表示パフォーマンスについてもう1つ
ラスタ形式の画像と違い、SVGを表示する際にはレンダリングが必要なので、CPUなどの性能が劣るモバイルデバイスでは、表示が遅くなってしまう可能性があるそうです。最近登場しているモバイルデバイスは高性能ですし、単純なイラストならそれほど心配する必要はないかもしれませんが、そういったデバイスを対象に入れる場合は、しっかりテストする必要がありそうです。
余談になりますが、たとえば、アニメーションなどの複雑な操作を行う場合でHTML5のCanvasと比較した場合、SVGのレンダリングのパフォーマンスはかなりCanvasに差をつけられているようです。(だいぶ昔のデータですし、今の端末でどこまで同じ事が言えるのかはわかりませんが…)
ケースバイケースで手法を選ぶのが良い
この記事をまとめる際におおいに参考にさせてもらった記事にも書かれているのですが、たとえばCSS3、アイコンフォントやシンボルフォントを使ったり、Webフォントを使うなど、シチュエーションに適した手法を組み合わせて使っていくのが良いのだと思います。
各ファイル形式での表示例
このロゴくらいだとクオリティの差があまりわかりませんが、Retinaディスプレイで拡大してみてみると、差が確認できます。以下の画像は、幅を300px・高さを100pxに指定して表示させています。
PNG8(標準サイズ: 300px x 100px)

PNG8(2倍サイズ: 600px x 200px)

PNG24(標準サイズ: 300px x 100px)

PNG24(2倍サイズ: 600px x 200px)

SVG
RetinaのiPadで見るとSVGはすごく綺麗に表示されますね。通常の表示だとPNG24の2倍サイズのものとほぼ同じに見えますが、拡大していくとラインのエッジのシャープさが全然違ってきます。最近発表されたGalaxy S4のピクセル密度は441ppiとのことなので、どんどん密度が高まるスクリーンに対応していくには、やっぱりSVGがいいなぁと思ってしまいます。
Advertisement
SVGの3つの使い道
SVGを扱う方法には大きく分けると2つあります。
- 画像ファイルとして書き出して使う方法
- HTMLにインラインで記述する方法
また、画像ファイルとして書き出して使う場合、主に2通りの使い方があります。SVGに対応していないブラウザへの対処が必要など、面倒なところもありますが、基本的にはJPGやPNGなどの画像ファイルを使用するのと変わりません。
- img要素で使う方法
- CSSで背景として使う方法
img要素で使う方法
SVGファイルを作って、JPGやGIFと同じようにファイルを参照します。
<img src="/img/logo.svg" />img要素で使用する以外にもobject要素やembed要素で読み込むことも可能ですが、いくつか問題があるようなので、img要素で使うのが良いようです。
非対応ブラウザ向けの対処方法
ModernizrやカスタムのJavaScriptを使って、SVGをPNGに差し替える方法が良さそうです。JavaScriptが使えない環境を考慮する場合で、画像にリンクを貼る必要がない場合は、object要素を使ってPNGをフォールバック用に指定するというオプションもありそうです。その際の注意点などは、こちらの記事がとても参考になります。
Modernizrを使ってSVGをPNGに差し替える方法
また、Modernizrを使ってSVGをPNGに差し替える方法は、英語ですが、こちらの記事が参考になります。
Degradation vs. Progressive Enhancement
ちょっと余談になりますが、この記事で紹介されている方法では、SVGをデフォルトの画像として記述して、SVGのサポートがない環境ではJavaScriptまたはModernizrを使ってPNGに差し替える対応をしています。コメント欄に書かれているのですが、高機能なブラウザをベースに考え、機能の劣るブラウザ向けに対応をするという「Degradation」という考え方で、機能の劣るブラウザをベースに考え、高機能なブラウザでは機能を追加していく考えの「Progressive Enhancement」とは反対の考え方で実装する方法です。シェアが少なくなるであろう限定されたブラウザへの対応として、個人的には「Degradation」のこの方法で良いのではと考えています。
Apacheで振り分ける方法
JavaScriptを使う方法の他にも、Apacheの設定を使って振り分けてしまうなんていう方法もあります。限定されたブラウザのみへの対応と考えると、この記事で紹介されているやり方もありなのかなと思います。
CSSで背景として使う方法
こちらも、JPGやPNGを背景画像として使用するのと同じようにSVGを使用します。
.logo { background: url(/img/logo.svg) no-repeat 0 0; }非対応ブラウザ向けの対処方法
CSSで背景として使う場合はModernizrなどを利用して、no-svgクラスではPNG画像を、svgではsvg画像を使うようにします。たとえばModernizrを使うと、SVGがサポートされていない場合はno-svgが、サポートされている場合はsvgクラスがHTML要素に追加されるので、以下のようにCSSを書くことで対処ができます。
.svg .logo { background: url(/img/logo.svg) no-repeat 0 0; }
.no-svg .logo { background: url(/img/logo.png) no-repeat 0 0; }
ModernizrやJavaScriptを使った方法については、英語ですがこの記事が参考になりました。
インラインでHTMLに記述する方法
また、2つ目の方法として、SVGをXMLデータとしてインラインでHTMLに記述する方法があります。これは、コードを見てしまうのが一番分かりやすいと思うので、まずは例をお見せします。
たとえば、簡単に四角を描画する場合、svgタグを使って以下のようにHTMLに記述します。
<svg>
<rect x="1" y="1" fill="#9e1b34" stroke="#000000" width="200" height="40"/>
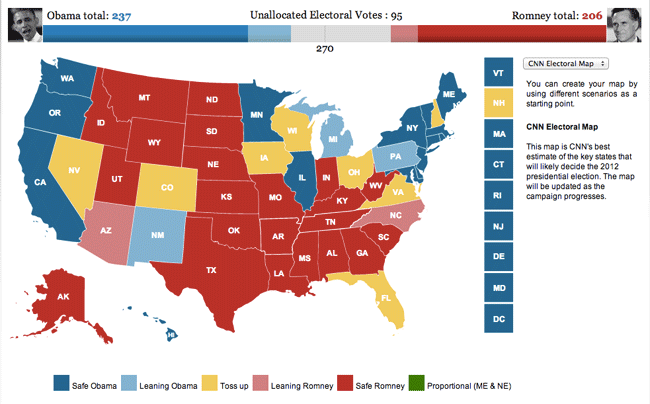
</svg>上の例はごく簡単な例ですが、インラインで記述することで、JavaScriptを使って画像を自在に操ることも可能になります。例えば、HTMLにインラインで記述している例で、一番印象に残っているのが去年のアメリカの大統領選挙の特設サイトです。欧米の各メディアサイトがこぞって投票結果を表示する地図をSVGを使って作っていました。
CNNの例
以下の地図はインラインのSVGで書かれていて、州にマウスオーバーすると、その州の情報が見られるようなインタラクションも施されています。
→ CNN Electoral Map


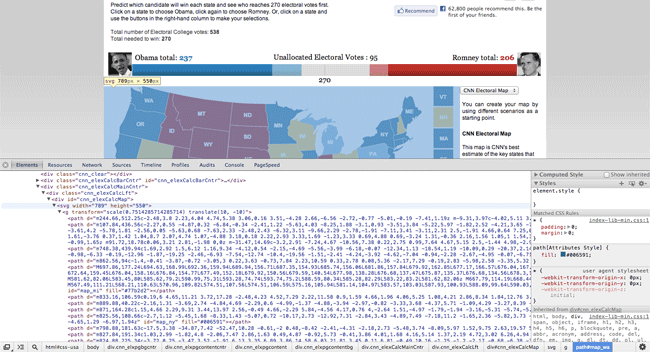
ソースを見ると、XML形式で図形が書かれているのがわかります。
CNNの他にも、BBCなども同じようにSVGを使って地図を描画していました。
SVGを使用する際の注意点
非対応ブラウザへの対処の他にも、SVGを使用する際にはいくつか気をつけておくべきことがあるようです。
サーバ側の設定
サーバの設定によってはSVGサポートが追加されていない場合があります。たとえば、Apacheの場合だと設定ファイルに以下のような記述が必要になるそうです。ローカル環境のMAMPを使って試してみたのですが、まだSVGZを表示させることができていないので、検証ができ次第、こちらの記事でお知らせします。
AddType image/svg xml svg svgz
AddEncoding gzip svgz
参照: 「Mastering SVG use for a retina web, fallbacks with PNG script」
Safari 5.0.5の背景透過バグ
Safari 5.1.1では解決されているそうですが、object要素でSVGを使う場合、Safari 5.0.5だと背景が透過しないバグがあるそうです。詳しくはこちらの記事で紹介されています。
Illustrator(CS5.1)でSVGファイルを書き出す方法
IllustratorからSVGを書き出すには、CS5.1の場合は「Webおよびデバイス用に保存…」メニューからSVG形式を選んで保存することができます。CS6の場合は保存方法が違ってしまっているようなので、こちらの記事を参照してください。
CS5までは「Web用に保存」ができたのですが、CS6からできなくなりました。そのかわり複数のアートボードを保存できるようになったので、CS6で複数の画像を保存したい場合は、スライスではなくアートボードで分けて保存する必要があります。
Illustratorを使ってSVGを書き出す際の注意点
書き出す際の設定詳細
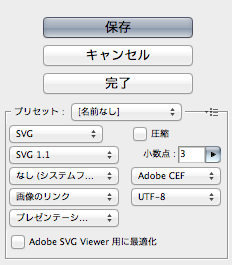
Illustrator CS5.1の「Webおよびデバイス用に保存…」メニューを使ってイラストをSVGに保存する場合、以下のような設定を選択することができます。

- SVGプロファイル
- フォントの埋め込み
- フォントの種類
- ファイルの埋め込み
- 圧縮
SVGプロファイル
SVG 1.1を選択。ブラウザではSVG 1.1がサポートされいてるようです。
フォントの埋め込み
「なし」を選択。フォントを埋め込むこともできるようですが、Firefoxで表示されないので使えなさそうです。
フォントの種類
「アウトライン」を選択。「アウトライン」を選択するとファイルサイズが大きくなってしまうのですが、これを選択しないとFirefoxで指定したフォントで表示されませんでした。
ファイルの埋め込み
「画像のリンク」を選択。「画像の埋め込み」を選択すると、ラスター形式のファイルが埋め込まれてしまい、ファイルサイズが大きくなってしまいます。
圧縮
圧縮を選択すると、svgzというGZIP圧縮された形式でファイルが書き出されます。サーバ側でサポートされているのであれば、圧縮したほうがファイルサイズを小さくできるので良いかもしれません。サーバ側でGZIP圧縮するというのもありですが。
非表示のレイヤーに注意
非表示にされているレイヤーもSVGに書き出されるそうなので、必要ないレイヤーを削除してからSVGに書き出すなどする必要があるそうです。あとは、書き出されたSVGに記述されているwidthとheightを削除したほうが良いなんていうのもありました。これらについては、検証できたら追記します。
まとめ
たとえばPNG画像でRetinaディスプレイに対応しようとする場合、標準サイズと2倍サイズのファイルを作成する必要があります。また、将来的に3倍の解像度ピクセル率を持つ端末が登場した際には、3倍サイズのファイルを作成する必要があります。それが、SVGであれば、1つのファイルで対応できるのは、すごく大きなメリットです。SVGZが使えればファイルサイズも小さくできますし、非対応ブラウザのシェアが減っていくことを考えると、そろそろ本格的にSVGを使用しても良い時期になってきていると思います。
たとえば、SVGは使用しないにしても、イラスト系の画像はIllustratorで作っておいて、将来的にはSVGに差し替えられるように準備しておくのが得策かもしれません。
はやくSVG Spriteを使ってRetina対応したいなぁ。。。と思う今日この頃でした。
他のSVG関連の記事
こちらもご参考までにどうぞ:
- アイコンフォントとアクセシビリティ: ディスレクシア(失読症)向けフォントでの表示問題について
- Gulpを使ったSVGスプライトのアイコンシステムとワークフローの作り方
- 1つのSVGスプライト画像をCSS背景画像とインラインHTMLの両方で読み込む方法
- WordPressの投稿でSVG画像を使えるようにしても、OGPやTwitter Cardsで対応してなかった件
参考リンク
- Scalable Vector Graphics — ウィキペディア
- SVG 形式で書き出す方法 (Illustrator CS6)
- 第4回 ベクター形式のグラフィックを扱うSVGの基本 — ThinkIT
- Progressively enhanced SVG sprite icons — todd – front-ed developer
- Retina対応にSVGを使う方法とリンクを張る時の注意点 — Dress Coding
2013年3月22日に公開され、2017年12月23日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。
SVGにも最適化・整形ツールがあり、それを使うと多少ですがファイルサイズを軽くできます
scour
http://www.codedread.com/scour/
SVG Cleaner
http://qt-apps.org/content/show.php?content=147974
今回の場合、元のファイルサイズが大きくないのであまり効果はでませんが……。
ただ、ロゴのように同一の塗り・線の設定ならばAdobe Illustratorから書き出す前に、全てのオブジェクト選択して「複合パス」にしてからSVG化すると、一つのpath要素にまとまるのでファイルサイズは小さく抑えられます。
貴重な情報ありがとうございます。
SVGを最適化する方法もいろいろあるんですね。リンクしていただいた記事もとても参考になります。せっかくご紹介いただいたので、本文中でも追記で参照させていただきました。ありがとうございます!
こんにちは。詳細な記事ありがとうございます。
以下、かなりnitpickなコメントなのですが…
> 将来的に3倍の解像度を持つ端末が登場した際には
と書かれていますが、最近出始めた5インチでフルHDな解像度のAndroidスマートフォン(記事中で紹介されているGalaxy S4など)は、ピクセル密度が3になります。なのですでに登場してしまってますね……
いえいえ。ご指摘ありがとうございます。
解像度、ピクセル密度、ピクセル率など、混同してしまっていたので、わかりにくかったですね。この記事のまとめに書いた「3倍の解像度」というのは、3倍の幅と高さの画像が必要になるという意味で、どちらかというと「3倍のピクセル率」というつもりで書いていました。本文のほうも修正しておきますね。
ところで、気になったので調べてみたのですが、Galaxy S4は、解像度が1080 x 1920px、ピクセル密度が441ppi、5インチの物理的サイズで、ピクセル率が2倍なので、拡大表示させない場合は、まだ3倍の画像は必要ないんですね。
すみません。こちらも書き間違えがありまして、「ピクセル密度が3」というのは「ピクセル密度『比』が3」という意味でした。
> Galaxy S4は、解像度が1080 x 1920px、ピクセル密度が441ppi、5インチの物理的サイズで、ピクセル率が2倍なので、拡大表示させない場合は、まだ3倍の画像は必要ないんですね。
あれ、こちらどのような理由で「ピクセル率が2倍」とされていますか?
5インチフルHDのAndroidスマートフォンは480ppiに満たないですが、密度カテゴリとしてはxxhdpiというものに属すので、「ピクセル率」は3倍になるはずです。
http://dev.classmethod.jp/smartphone/android/android-tips-43-xxhdpi/
情報ありがとうございます!
そうなんですね。僕は以下のWikipediaのページを見て、てっきりピクセル率は2倍だと思っていました。
http://en.m.wikipedia.org/wiki/List_of_displays_by_pixel_density
ピクセル率など、解像度に関わる情報の理解が自分のなかであいまいなので、もう少し勉強してみます。ざっと調べてはみたものの、関連情報を網羅して理解しようとすると結構複雑で時間がかかってしまいそうなので、まとめ記事を書いてみようと思います。
[…] Retina対応にSVGは本当に使えるのか? – Rriver […]
[…] 今年こそついにSVG元年?まだ間に合う!SVGの学習に役立つサイト紹介 Retina対応にSVGは本当に使えるのか? […]
[…] 実際にSVGファイルを使う際はこちらの記事(Retina対応にSVGは本当に使えるのか? – Rriver)がとても参考になります。 […]
[…] 参考: Retina対応にSVGは本当に使えるのか? http://parashuto.com/rriver/responsive-web/is-svg-good-for-high-res-screen-solutions […]
[…] 参考にさせていただいた記事: アイコンフォントからSVGへ!より手軽にベクター画像を表示しよう – Webクリエイターボックス Retina対応にSVGは本当に使えるのか? – Rriver […]
[…] Retina対応にSVGは本当に使えるのか? – Rriver […]