
画像表示のマルチデバイス対応をHTMLとCSSのみで実現できる「レスポンシブ・イメージ」ですが、効果的な使い方をするには、いくつか注意点があります。プロダクション・サイトで使えるようになるまでにはもう少し時間がかかりそうですが、基礎と注意点くらいは今から覚えておいても良さそうです。
Cloud Fourというアメリカの制作会社のブログ で、<picture>要素の使い方について注意を促していて、とても重要な情報だと思ったのでこちらでもシェアします。先日書いたレスポンシブ・イメージとPicturefill 2のまとめとあわせて、近い将来、レスポンシブ・イメージ実装の参考になれば幸いです。
まずは推奨の記述方法から
レスポンシブ・イメージ実装の際に推奨されるHTMLの記述方法は以下のとおりです:
- サイズ変更のみの場合は
imgにsrcset属性を使う - アートディレクションを入れる場合のみ
pictureを使う
とりあえず、これだけ覚えておけば、細かいところはこの記事をはてブ しておいて、使う時にもう一度見なおしてもらえればいいと思います(笑)。
ということで、報告は以上です。
以下、「詳しく知っておきたい」という方のためのまとめです。
目次
レスポンシブ・イメージの2つの使い道
頻繁に使われると想定されるレスポンシブ・イメージの使い道は、大きく2つに分けることができます。Cloud Four Blogの記事 では、それらすべてに<picture>要素を使うのではなく、上述したようにpictureまたはimg + srcsetを使い分けるべきだと書いています。
「なんでもかんでも<picture>要素を使えばいいわけじゃない!」とおっしゃっているわけですね。
僕もたしかにその通りだと思うわけですが、その理由を順序立てて説明していきます。
まずはレスポンシブ・イメージの2つの使い道からおさらいです。
1. 同じ内容で画像サイズのみを変更する(解像度の変更)
一つは、スクリーンサイズや解像度にあわせて同じ画像の内容で画像サイズ(寸法)だけを変更する場合。スクリーンの幅とそれにあった画像を指定する使い方です。
レスポンシブ・イメージについてのまとめで検証したように、400pxでは17KB、1200pxでは100KBといったように、画像の寸法でファイルサイズには大きく差が出ます。400pxの画像で十分なのに1200pxの画像を表示している場合、ダウンロードサイズが大きくなるだけでなく、ブラウザに不必要なレンダリングをさせることになります。
ちなみに、Cloud Fourの記事ではこの使い道を「解像度の変更(resolution switching)」と呼んでいて、僕が書いた以前の記事では別扱いにしていたRetina対応のための解像度の変更もここに含まれています。
2. 違う内容の画像を表示する(アートディレクション)
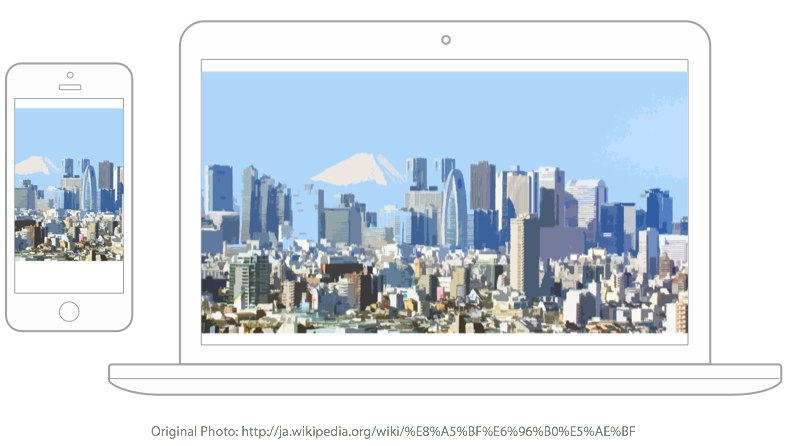
もう一つの使い道は、スクリーンサイズによって違う内容の画像を表示する(アートディレクションを入れて画像を変更する)場合です。たとえば、小さいスクリーン向けに違った写真の切り抜き方をする場合に使います。
以下のように横長の画像をデスクトップ向けに表示する場合、

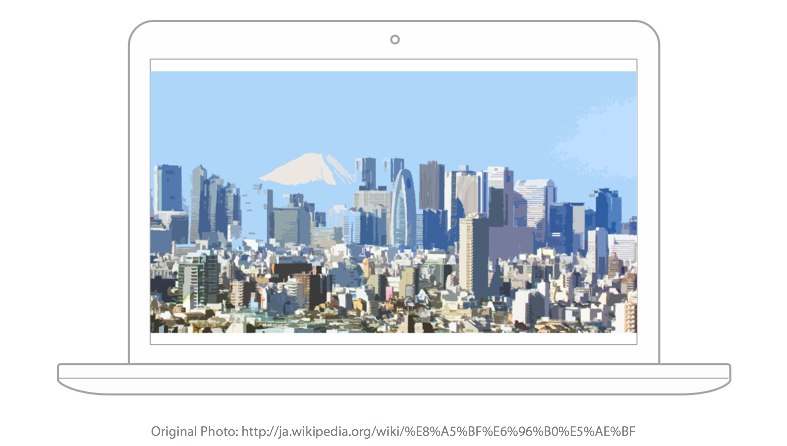
そのまま縮小して表示させると写真がすごく小さくなってしまいます。

以下のように写真を切り抜いてあげると、より効果的に見せることができます。

2つの記述方法
HTML Living Standard やDev.Opera 、Cloud Four Blogの記事 で推奨しているレスポンシブ・イメージのHTMLの記述方法は以下のとおりです。
1. 解像度の変更
imgでsrcsetとsizes属性を使った記述方法です。
<img srcset="img/400w.png 400w, img/800w.png 800w, img/1200w.png 1200w" alt="幅に合わせた寸法での表示の例">srcsetとsizesの両方を使った記述方法やデモなど、より詳しくはレスポンシブイメージのPolyfillのPicturefillを使って検証したこちらの記事をご覧ください。こちらのデモはPolyfillを使用したものなので、ブラウザに実装されたものとは挙動が異なる可能性が高いです。ご注意ください。 [2014/12/22: 加筆修正]
2. アートディレクション
pictureを使った記述方法です。
<picture>
<source media="(min-width:800px)" srcset="large.jpg">
<source media="(min-width:400px)" srcset="medium.jpg">
<img src="small.jpg" alt="ALTテキストはちゃんと記述しましょう">
</picture>より詳しい説明とデモはレスポンシブイメージのPolyfillのPicturefillを使って検証したこちらの記事をご覧ください。※ちょっとややこしいですが、こちらのデモではpictureとsrcsetの両方を使った記述方法を紹介しています。こちらのデモはPolyfillを使用したものなので、ブラウザに実装されたものとは挙動が異なる可能性が高いです。ご注意ください。 [2014/12/22: 加筆修正]
話しが少し脇にそれてしまいましたが、なぜ上述したHTMLの記述方法が推奨されるのでしょうか?
その理由は、pictureとsrcsetの画像指定によるブラウザの挙動の差にあります。
pictureとsrcsetの違い
レスポンシブ・イメージの2つの記述方法の違いは、srcsetではブラウザに対して状況に応じた選択の余地を与えているのに対し、pictureではブラウザに判断の余地がないところにあります。
srcsetの場合はブラウザに選択の余地がある

上のサンプルコードの場合、srcsetで400w、800w、1200wの幅で使ってほしい画像をブラウザに対して提案しているにすぎず、仕様上は最終的にはブラウザの判断でユーザの閲覧環境に応じて画像を表示する仕組みになっています。そのため、iPhone 5のようにたとえば、スクリーン幅が320pxでもピクセル比が2の場合は、ブラウザが自動的に800wに指定した画像を選んでくれますぶといったこともブラウザの実装次第では可能になります。 [加筆修正: 2014/12/22]
たとえば、将来的に「3G回線では高解像度の画像をダウンロードしない」といった機能がブラウザに追加された場合でも、srcsetを使った記述方法であれば対応できることになります。
pictureの場合は限定的な指定になる

反対に、pictureを使った記述方法では、上のサンプルコードの場合、400pxより小さいサイズではsmall.jpg、400px以上ではmedium.jpg、800px以上ではlarge.jpgが表示されるように限定した指定になります。メディアクエリで指定したものにブラウザの判断する余地はないため、必ず指定された画像が表示されます。
pictureを解像度の変更の用途で使う場合、iPhone 5スクリーン幅が320pxでピクセル比が2の場合でもsmall.jpgが表示される仕様になっています。 [加筆修正: 2014/12/22]
このため、解像度の変更のみが目的の場合は、pictureではなく、srcsetが使われるべきだということです。
pictureとsrcsetの組み合わせも可能
ちなみに、以前の記事のデモのように、アートディレクションを入れた画像で解像度の変更にも対応したい場合、pictureとsrcsetを組み合わせた書き方もできます。
まとめ
レスポンシブ・イメージはレスポンシブ・サイトでなくてもRetina対応などに活用できるものです。もうすぐChromeの正式版でサポートが開始されますし、Picturefillなどのポリフィルを使えば今から実装できなくもありません。メリット・デメリット、問題・課題、またターゲットとするユーザの閲覧環境を考慮してうまく活用すれば、ユーザにより良い体験を提供できるのではないでしょうか?
以前の記事にも書きましたが、これから課題となるのは複数の画像制作の効率化だと思います。冒頭で紹介したCloud Four Blogの記事の著者であるGrisby氏もそれを認識していて、すでに画像加工の自動化ツールの一覧 をブログで紹介しています。自動化が可能なところは機械にまかせて、手間をかけずに、より効率的に、より良いユーザ体験が提供できたら嬉しいですね。
使用した画像について
ありがとうございました!
他のレスポンシブ・イメージ関連の記事
こちらもご参考までにどうぞ:
- 次世代HTMLの新仕様「レスポンシブ・イメージ(仮)」についてまとめてみた
- レスポンシブ・イメージがもうすぐネイティブ実装!いまから使える?ポリフィル「Picturefill 2.x」を検証
- レスポンシブ・イメージの「RICG」ニュースレターでRriverの記事が紹介されちゃいましたw
- WordPressでレスポンシブ・イメージの自動化を可能に。RICG公認プラグインが公開
- Picturefill 2.xにウェブ標準に影響する大きな問題発覚。2.3.1より前のバージョンはアップデート必須
- WordPress 4.4からデフォルトで実装されたレスポンシブイメージってどうなのよ?
- レスポンシブ・イメージをテストする際の2つの注意点と開発者ツールの設定
- WordPress 4.4以降でのレスポンシブ・イメージ・プラグインはどうなるの?
- 面倒なレスポンシブイメージの画像作成を自動化してくれる神ツールとブレイクポイントの考え方
- もう、レスポンシブでいいんじゃない?
2014年10月6日に公開され、2020年1月30日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。
[…] […]
記事読ませて頂きました。ありがとうございます。
「srcsetの場合はブラウザに選択の余地がある」の部分で、「そのため、iPhone 5のようにスクリーン幅が320pxでもピクセル比が2の場合は、ブラウザが自動的に800wに指定した画像を選んでくれます。」と記述がありました。
おそらく、「ブラウザが自動的に」ではなく「polifill.jsが自動的に」の誤りかと思います。
http://codepen.io/Tkashiro/full/gbaxqZ
polifillを使わずimgタグにsrcsetを使ってみましたが、iPhoneのようなRetinaディスプレイでも、800wではなく、400wの画像を使っています。
自動的にやってくれているのはpolifillのおかげかと思います。
コメントありがとうございます。
ご指摘の通り、この記事からリンクされているデモではPolyfillの実装でそうなっているためですね。iPhoneに搭載されているSafari(WebKit)では、picture要素はサポートされていないですからね(2014/12/22現在)。
ただ、ご指摘があった部分でお伝えしたかったのは、「srcsetを使った場合、仕様上はブラウザに画像選択の判断が委ねられている」ということでした。Polyfillを使ったデモへのリンクや文章の書き方が誤解を招くものになってしまっていて、本当にすみませんでした。
加筆修正をしたので、以前よりはクリアになったかと思います。
[…] Rriver […]
[…] なんでもかんでも<picture>要素を使えばいいわけじゃない!レスポンシブ・イメージ実装の際の注意点 – Rriver <picture>と<img srcset=””>の使い分けについて解説してい […]