レスポンシブイメージ、使ってますか?
ウェブサイトの表示パフォーマンスの最適化をする際に、一番手っ取り早いのが画像の最適化です。そこで、イメージオプティム とかMac Automatorとpngquantなどのツールを駆使して一生懸命に画像自体を最適化したりレスポンシブイメージを使って画像を出し分けたりするわけですけども、特にレスポンシブイメージは手動でやるのは正直言ってかなり面倒です。
そ・こ・で!
本日ご紹介したいのが「Responsive Image Breakpoints Generator 」です。このツールを使えばレスポンシブイメージの複数画像の作成やHTMLの記述を自動化できて、しかも!アートディレクションまで自動化できるんです。
ということで、今回はレスポンシブイメージについての簡単なおさらいと、画像作成の基本的な考え方、それから自動化について書いてみます。
では、行ってみましょう!
目次
- 1分でわかるレスポンシブ・イメージってなんだっけ?
- で、レスポンシブイメージってどうやって使うんだっけ?
- どのサイズ(寸法)の画像を用意するのがいいの?
- レスポンシブイメージ自動生成ツール
- アートディレクションも自動化できる!
- アートディレクション機能の使い方
- まとめ
英語が読める方はSmashing Magazineの「Automating Art Direction With The Responsive Image Breakpoints Generator 」という記事がすごく良くまとまっています。この記事で書いているのは、ざっくり言うと同じことですが、僕なりの説明方法で話を展開しております(なので、翻訳記事ではないです)。
1分でわかるレスポンシブ・イメージってなんだっけ?
すごく端的に説明してしまうと、マルチデバイス向けの画像表示には大きく分けて3つの課題があります。
1. ファイルサイズの最適化
デスクトップで1280pxで見せてる画像をそのまま幅が375pxの画面で見せたら通信データの無駄ですよねというのが一つ。Retina対応しても、375pxの画面向けには750pxの画像で十分です。
2. 解像度の最適化
もう一つは、スマホ向けの375pxの画像をデスクトップで表示した際に1280pxに引き延ばしたらボケボケになりますよねという問題。Retina対応でも同様に、解像度が足りないとボケてしまいます。
3. アートディレクション
そして、3つ目は俗にいう「アートディレクション」というやつで、大きい画面では詳細が見えるけど、小さい画面の場合、同じ画像だと小さくて詳細が見えなくなってしまうというやつです。デスクトップとスマホでレイアウトが変わる際に画像の縦横比が同じだと上手に見せられないといった場合も同じです。
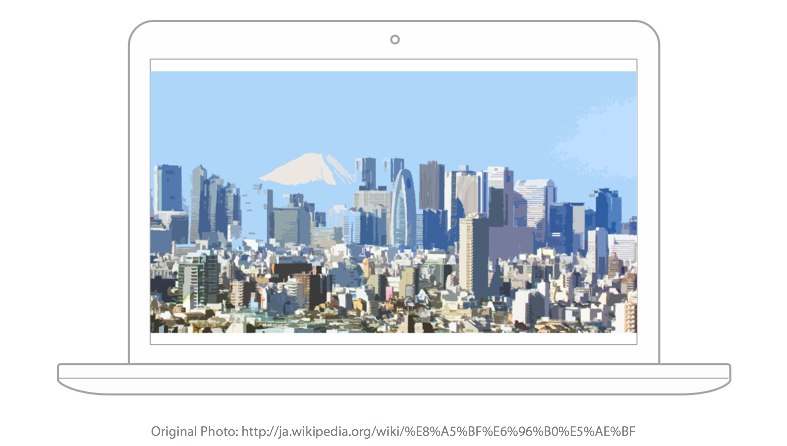
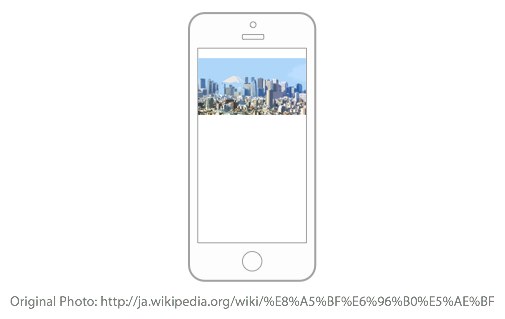
たとえば、以下のようなケースです。ノートPCの大きさで見ると問題ないけど、スマホで見ると詳細が小さすぎて見えなくなってしまいます。


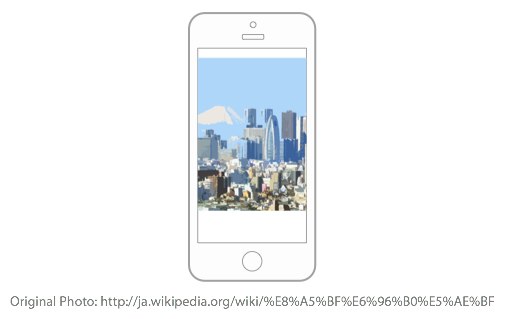
スマホでは重要な部分にズームして表示したい。

この場合、#1と#2の課題のようにサイズだけ変更するのではなく画像の切り抜きになんらかの「ディレクション(方向性を決める・判断すること)」が必要になるため「アートディレクション」と呼ばれています。単純な画像のリサイズではないので、自動化が難しいとされてきました。
で、これらの課題を解決するために生まれたのがレスポンシブイメージと呼ばれているsrcsetとsizes属性とpicture要素なわけです。
ここまでで、ざっと45秒くらいですかね?笑
で、レスポンシブイメージってどうやって使うんだっけ?
レスポンシブイメージには大きく分けて2つの使い方があります。
サイズの切り替え(Retina対応も含む)
たとえば、スマホ、タブレット、デスクトップ向けに違ったサイズの画像を表示する場合は、以下のようなHTMLになります。imgタグにsrcsetとsizes属性を使います。
<img
srcset="
img/375w.png 375w,
img/768w.png 768w,
img/1280w.png 1280w"
sizes="(max-width: 1280px) 100vw, 1280px">スマホでは375px、タブレットでは768px、デスクトップでは1280pxの画像を見せましょう、という記述です。sizes属性では1280px以下のスクリーンではViewportの100%(vwはviewport widthの略ですね)で、それより大きい画面では1280pxで画像を表示するように指定しています。
アートディレクションを入れる場合
アートディレクションを加えてスマホ(767px以下の画面)では違った画像の切り抜き方をして表示させる場合、picture要素を使って以下のような記述をすることになります。
<picture>
<source
media="(max-width: 767px)"
sizes="(max-width: 768px) 100vw, 767px"
srcset="img/square-767w.png 767w">
<img
srcset="
img/768w.png 768w,
img/1280w.png 1280w"
sizes="(max-width: 1280px) 100vw, 1280px">
</picture>HTMLだけで画像の切り替えができちゃうって凄くないですか?
ただ、これ、制作側としてはかなり面倒な作業です。
個人的にはこういう細かい作業や調整は嫌いじゃないですし、神は詳細に宿ると信じているたちなので、やっててそこまで苦じゃないんですけど。まぁ、何十個も何百個もこれをしろと言われたら、ちょっとキツいですよね。
そろそろ自動化ツールについて書いていきたいんですが、ちょっとその前に一つ質問です。
どのサイズ(寸法)の画像を用意するのがいいの?
上の例では画面サイズに合わせて表示する複数画像の幅を決めました。けど、本当にそれでいいのか、ちょっと疑問じゃないですか?
そもそも、レスポンシブイメージが解決しようとしているのはさまざまなサイズの画面に最適な寸法の画像を提供すること、そして、それらを最適なファイルサイズで提供することです。
よくよく考えてみると、レスポンシブイメージのブレイクポイント(画像が切り替わるスクリーン幅)は、画像の表示幅やレイアウトに合わせるのではなく、ファイルサイズで決めるのが良いという考えに行き着きます。表示される画像の幅は可変幅のレイアウトでは限定されていないので、たとえば、スマホ、タブレット、デスクトップの間のサイズも考える必要があるわけです。
ファイルサイズの検証
試しにファイズサイズを検証してみます。たとえば、下の画像を375px、768px、1280pxの3つの幅と、さらにその中間の幅で保存してみると、ファイルサイズは下の表のようになります。

| サイズ(寸法) | ファイルサイズ |
|---|---|
| 375 x 211px | 17.5KB |
| 571 x 321px | 31.4KB |
| 768 x 432px | 56KB |
| 1024 x 576px | 84.1KB |
| 1280 x 720px | 127.9KB |
たとえば1024pxの幅のスクリーンでページを見る場合、1024pxの画像が用意してあれば84.1KBで済んだはずなのが、1280pxの画像しかない場合は127.9KBのダウンロードが必要になります。
その差は実に43.8KBです。
43.8KBというと、例えばminifyしたCSSにするとかなりの量のスタイル指定になりますよね。また、画像が1枚ならいいですが、似たような画像が10枚あったとしたら?その差は数百KBに登ります。
こんなふうにページの表示最適化を念頭に制作していくと、レスポンシブイメージの画像切り替えのブレイクポイントは画像の幅ではなくてファイルサイズで決めた方が良さそうです。
でも、それってどうやるの?
それを自動化してくれるのが冒頭で紹介した「Responsive Image Breakpoints Generator 」というレスポンシブイメージ自動生成ツールです。
Advertisement
レスポンシブイメージ自動生成ツール
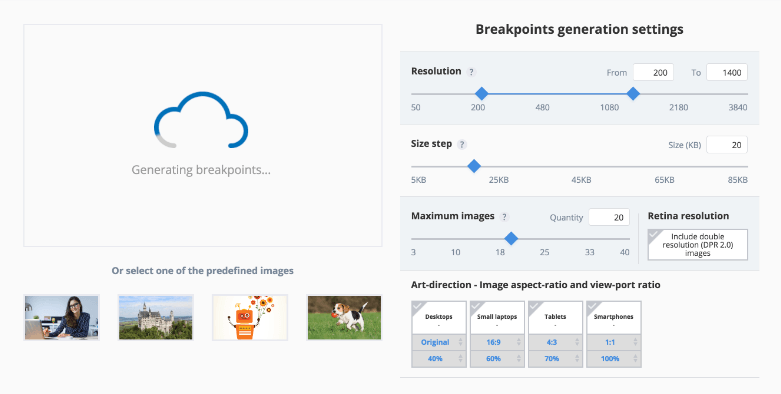
この「Responsive Image Breakpoints Generator 」を使うと、以下を指定するだけでレスポンシブイメージ用の複数サイズの画像とHTMLを生成してくれます。
- 画像幅の下限と上限
- ファイルサイズの間隔
- 作成する画像の数
- Retina対応するか・しないか
さっきの雪山の写真を使って、指定を以下(デフォルト値です)にして画像を書き出してみます。
- 200〜1400px
- 20KB間隔
- 最大20個
- Retina対応なし

画像をアップロードすると、以下の表の幅とファイルサイズの画像が書き出されました。
| サイズ(寸法) | ファイルサイズ |
|---|---|
| 200 x 113px | 6.4KB |
| 513 x 289px | 26.5KB |
| 736 x 414px | 46.4KB |
| 916 x 515px | 66.6KB |
| 1081 x 608px | 86.1KB |
| 1218 x 685px | 104.4KB |
| 1280 x 720px | 121.8KB |
また、レスポンシブイメージ用のHTMLも書き出してくれます。
<img
sizes="(max-width: 1280px) 100vw, 1280px"
srcset="
resp-img-test-1280px_wqpghm_c_scale,w_200.jpg 200w,
resp-img-test-1280px_wqpghm_c_scale,w_513.jpg 513w,
resp-img-test-1280px_wqpghm_c_scale,w_736.jpg 736w,
resp-img-test-1280px_wqpghm_c_scale,w_916.jpg 916w,
resp-img-test-1280px_wqpghm_c_scale,w_1081.jpg 1081w,
resp-img-test-1280px_wqpghm_c_scale,w_1218.jpg 1218w,
resp-img-test-1280px_wqpghm_c_scale,w_1280.jpg 1280w"
src="resp-img-test-1280px_wqpghm_c_scale,w_1280.jpg"
alt="">これ、むちゃくちゃ便利じゃないですか?
これだけでも便利なんですが、なんと、このツール、アートディレクションも自動でやってくれるんです。感動です。
アートディレクションも自動化できる!
自分が撮るのは猫の写真ばっかりなので、ネットからロイヤリティーフリーのめぼしい画像をいくつか探して試してみました。とりあえず、1:1と1:2に自動で変換したものを作ってオリジナルと比較してみます。
まずは一つ目。
オリジナルはこれです。

1:1に変換されたやつが、これ

すごくないですか??
そして1:2がこれ

おぉぉぉぉ〜。笑
個人的には上部のいらないスペースが大きすぎる気がしますが、それでも自動でここまでできるのは画期的です。
2枚目行ってみます。


おぉぉ〜。悪くない。悪くないですよ。

これも、いいですね。
では、最後に3枚目行ってみます。

Image by Open City (CC BY 2.0 )

いい感じですね〜

ん?
フォーカスがそっちの女性に行っちゃった?
これはちょっと微妙ですけども、まぁ、許せる範囲でしょうか。。。いや、許せないか。。。でも、総合的に見ると、全く手をかけずに自動でここまでできるのはすごいと思いませんか?
プレミアムなブランド製品などを扱うページでは好みのクロップに調整したいですが、低予算で何百枚もプロセスしなきゃいけないとか、そういうプロジェクトには自動でやってしまうのも悪くないと思います。臨機応変に使うと良さそうですよね。
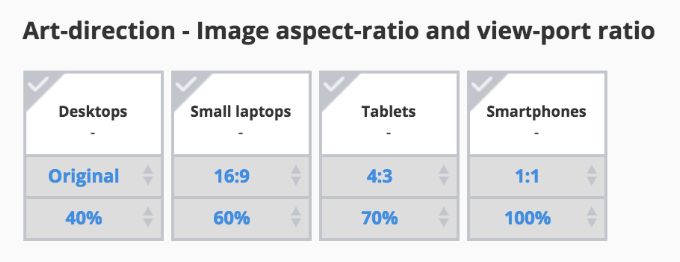
アートディレクション機能の使い方
他の部分は説明なしでもだいたいわかったのですが、アートディレクション機能のところだけちょっと迷ったので念のため説明を書いておきます。

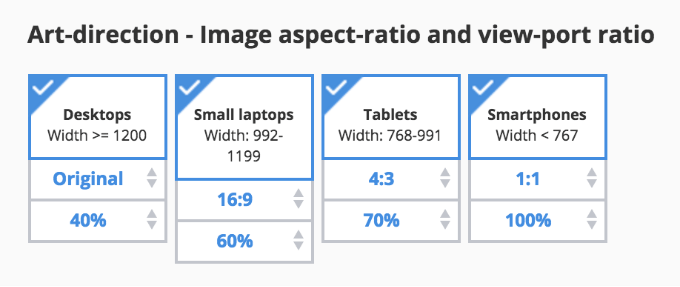
上図のように4つのオプションを選択できるようになっていて、それぞれに画像の縦横比(aspect ratio)とViewportに対する画像の幅の比率(view-port ratio)が設定できます。全部選択すると以下のように、それぞれの幅が表示されるようになっています。

たとえば、上のTabletsの設定の場合、スクリーンの表示幅が768〜991pxの際、縦横比が4:3で作成した画像をViewportの70%の幅に最適な画像で表示するという指定になります。
これで、画像の作成と同様にpicture要素を使ったHTMLコードもかき出してくれます。いやぁ、便利ですねぇ。笑
まとめ
以上、レスポンシブイメージの画像とHTMLコードの作成を自動化してくれる「Responsive Image Breakpoints Generator 」についてご紹介しました。
画像のレスポンシブ対応は結構な手間がかかるので大変ですが、こういったツールを使えばかなり作業を効率化できそうです。画像の最適化はページ全体の最適化にも大きく貢献します。レスポンシブイメージのブラウザサポート状況(picture とsrcset )もだいぶ良くなってきましたし、古いブラウザのサポートが必要な場合はPicturefillというポリフィルもあります。そろそろ使い始めることを考えても良いのではないでしょうか?
では、ハッピーRWD!
その他のレスポンシブWebデザイン関連の記事
その他のレスポンシブWebデザイン関連の記事は以下からどうぞ。
- レスポンシブな3カラム・レイアウトの変形パターンを考える
- Appleウェブサイトのレスポンシブなナビゲーションが「うまい!」と思う4つの理由
- もう、レスポンシブでいいんじゃない?
- 生年月日の入力欄のレスポンシブ対応についていろいろ考えてみた
その他のレスポンシブ・イメージ関連の記事
こちらもご参考までにどうぞ:
- 次世代HTMLの新仕様「レスポンシブ・イメージ(仮)」についてまとめてみた
- レスポンシブ・イメージがもうすぐネイティブ実装!いまから使える?ポリフィル「Picturefill 2.x」を検証
- なんでもかんでもpicture要素を使えばいいわけじゃない!レスポンシブ・イメージ実装の際の注意点
- レスポンシブ・イメージの「RICG」ニュースレターでRriverの記事が紹介されちゃいましたw
- WordPressでレスポンシブ・イメージの自動化を可能に。RICG公認プラグインが公開
- Picturefill 2.xにウェブ標準に影響する大きな問題発覚。2.3.1より前のバージョンはアップデート必須
- WordPress 4.4からデフォルトで実装されたレスポンシブイメージってどうなのよ?
- レスポンシブ・イメージをテストする際の2つの注意点と開発者ツールの設定
- WordPress 4.4以降でのレスポンシブ・イメージ・プラグインはどうなるの?
- もう、レスポンシブでいいんじゃない?
2016年10月13日に公開され、2017年2月26日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。