
先日、生年月日の入力欄をレスポンシブに最適化する良い方法はないか検証してみたら、想像以上に大変だったのでメモを残しておきます。
日付の入力と言えど実はいろいろな実装方法があって、マルチデバイスに対応しながら要件にあった実装をするにはどうしたらいいのか、改めてゼロベースで考えてみました。結局、最終的には振り出しに戻った感じなんですけどね(結論を先に見たい方はこちらからどうぞw)。
近い将来、レスポンシブな日付入力欄の実装が必要な方々の参考になれば幸いです。ちなみに、以下に書いたもの以外に「これいいよ」というのがあったら、ぜひご教授願いたいです。
要件定義とチェックポイント
今回、日付入力欄を実装した際の要件は以下の通りです。生年月日のように年の選択が必須な日付の入力欄の実装だったので、たとえば、ホテル予約の日付選択などとはちょっと違った要件になっています。
a. 年が選択しやすい
生年月日の入力欄なので、年が個別に選べる必要があります。40年前の年が簡単に選べるというのが重要です。カレンダー表示で、矢印で前後の月に移動するタイプの実装だと、30歳の方は30 x 12ヶ月 = 360回くらい矢印をクリックしないと自分の生まれた年にたどり着けないことになります。笑
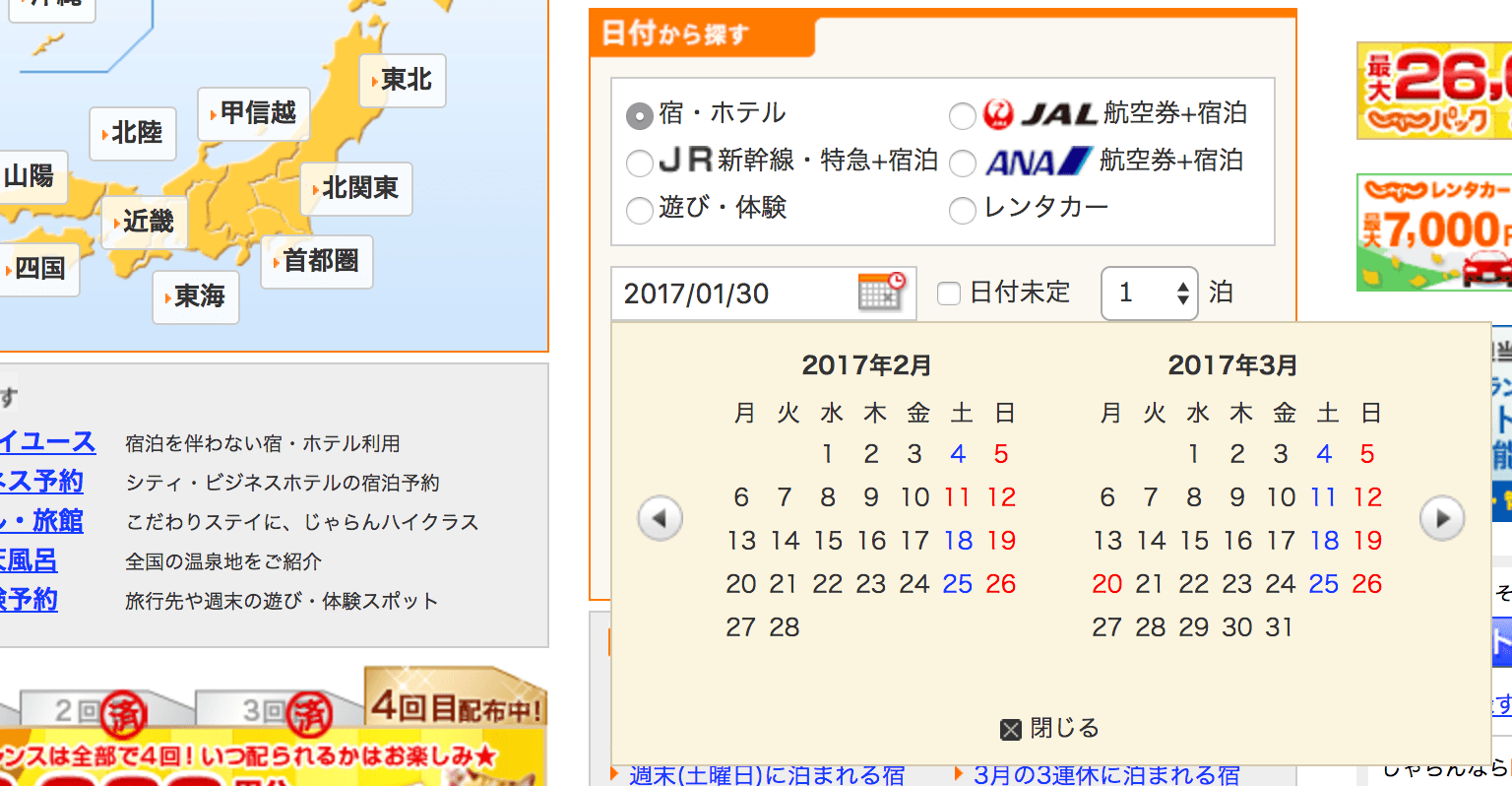
たとえば、じゃらん の日付選択画面では年が選択できません。旅行の日程を入力するというコンテキストを考えたらここでは必要ないですが、この実装で生年月日の選択は不可能です。

b. 統一したフォーマットで入力してもらえる
日本人のみが対象だったら気にしなくていいんですけど、様々な国の人を対象とするフォームの場合、日付入力欄って実は結構面倒です。というのも、アメリカでは日付の書き方のフォーマットが「MM/DD/YYYY」が一般的なのに対しヨーロッパでは「DD/MM/YYYY」が一般的だったり。日本だと「YYYY/MM/DD」が一般的だったり。なんでそんなに違うの?と思ってしまいますけど。そうなんだから仕方がない。。。
この多様性というか国際性を考慮したうえでフォーマットが統一された日付を確実に入力してもらえる実装が必要です。
c. マルチデバイスで選択しやすい
どんな端末からアクセスしても、確実に日付が選択できて、UIも使いやすいものになっている。さっきも書きましたが、たとえば、誕生日の入力欄だと30年前の日付を簡単に選択できるUIになっているか、というのが重要です。
こうやって書いてみると、たいした要件に見えないかもしれないですけど、実装してテストしてみると、これが結構いろいろあるんですね。
候補に選んだ4つの実装方法
以下、選択肢として候補にした実装方法です。
1. テキストフィールド
日付をテキストで入力してもらう方法ですね。

入力自体は楽でユーザにそれぼど負担をかけないですみますが、正しいフォーマットで入力してもらうのが難しいです。入力された日付のフォーマットが100%統一されていないと意味がないので、一人でも間違って入力するような方法では実装したくありません。
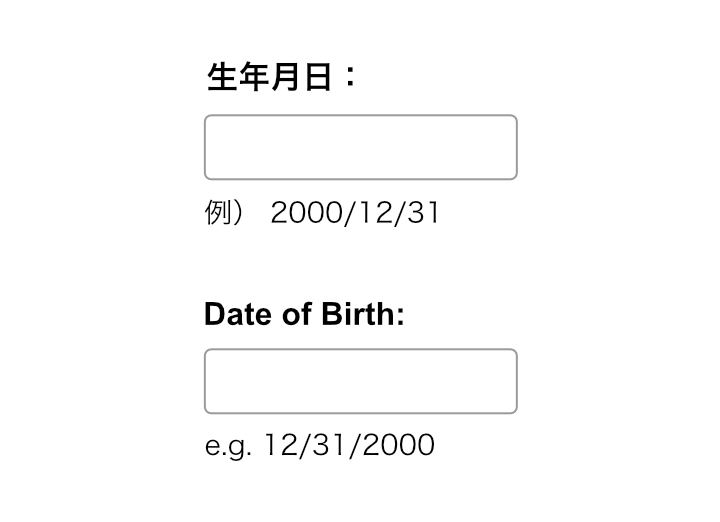
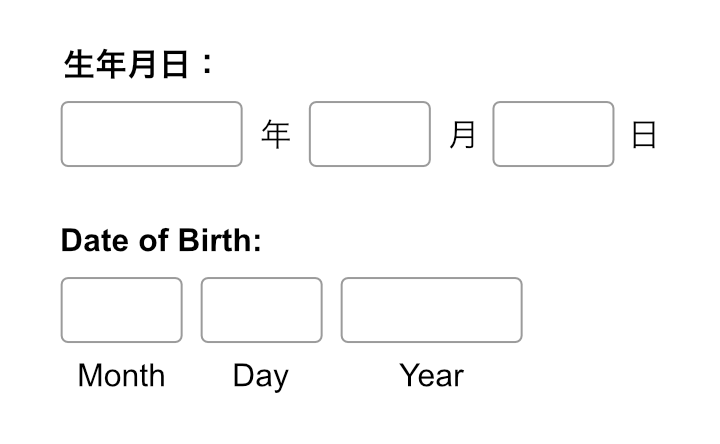
例えば、下の画像のように例を添えても、絶対に間違って入力する人がいるんですよね。多分、数十人に一人とかの割合で。日本人のみの場合はまだましかもしれないですけど、海外の方も入力する英語のフォームでの実装を考えると厳しいですね。

正規表現 を使って入力チェックをすればフォーマットの統一はできますけど、エラーを出されるユーザにとって、あまり親切ではないですね。だって、ユーザが慣れ親しんだフォーマットで日付を入れたらエラーで怒られるって、あまり嬉しい体験ではないですよね?
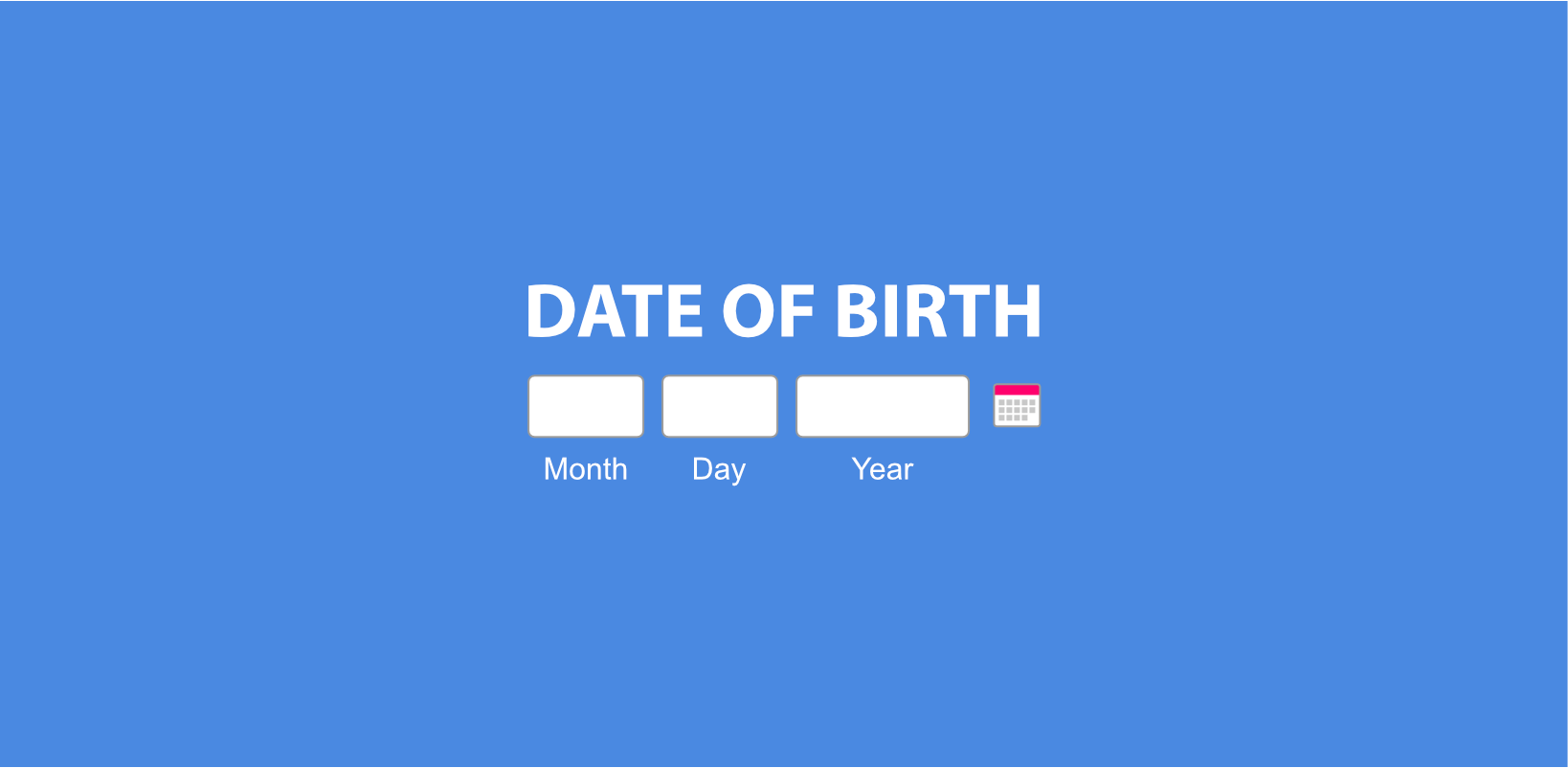
下の画像のように年月日でフィールドを分けて入力してもらうというのもアリですが、入力の手間が増えてしまいます。このオプションは、悪くはないんですけどね。

ということで、テキストフィールドはボツで。。。次の候補に移りましょう。
Advertisement
2. <input type="date">
HTML5の<input type="date">を使う方法です。本来、これが一番シンプルでいいはずなんですけど、古いブラウザのサポート やマルチデバイス対応を考えたら使えません。IE11以下、Safari、Firefoxで全滅です。モバイルでは、Androidで難ありです。
以下のように、サポートされているブラウザでは、UIはそこまで悪くないので残念です。
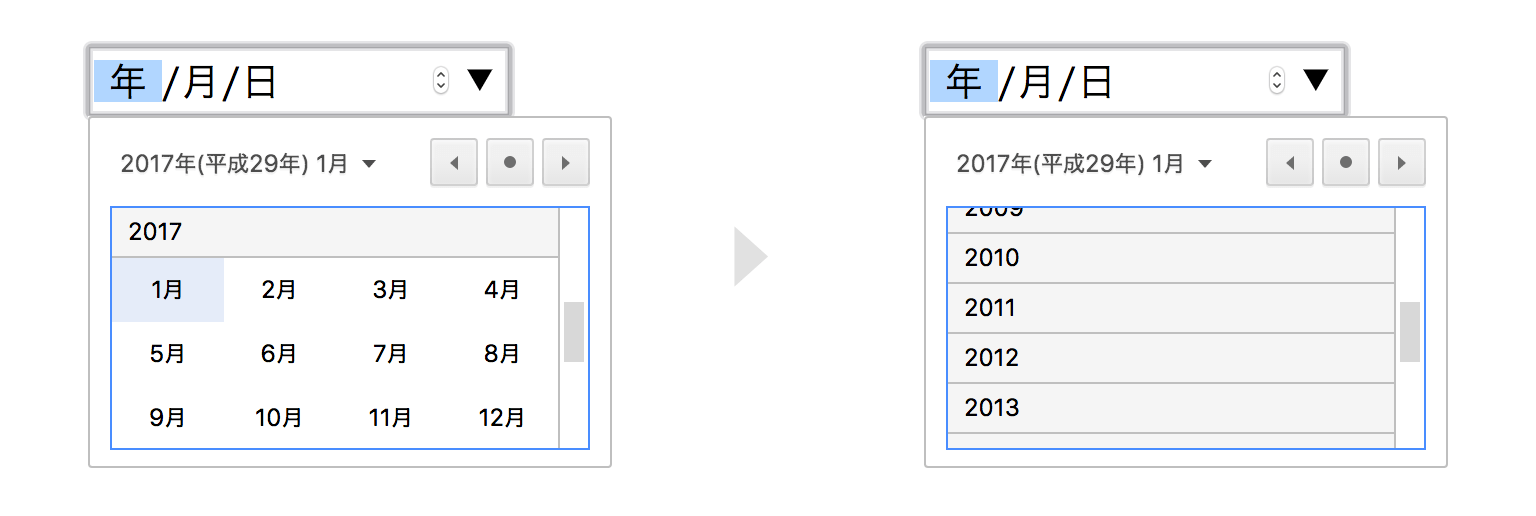
Chrome
Chrome 55.xで見ると以下のような感じです。年も選択できて悪くないですね。Win 10とMacでチェックしたら同じ表示のようでした。

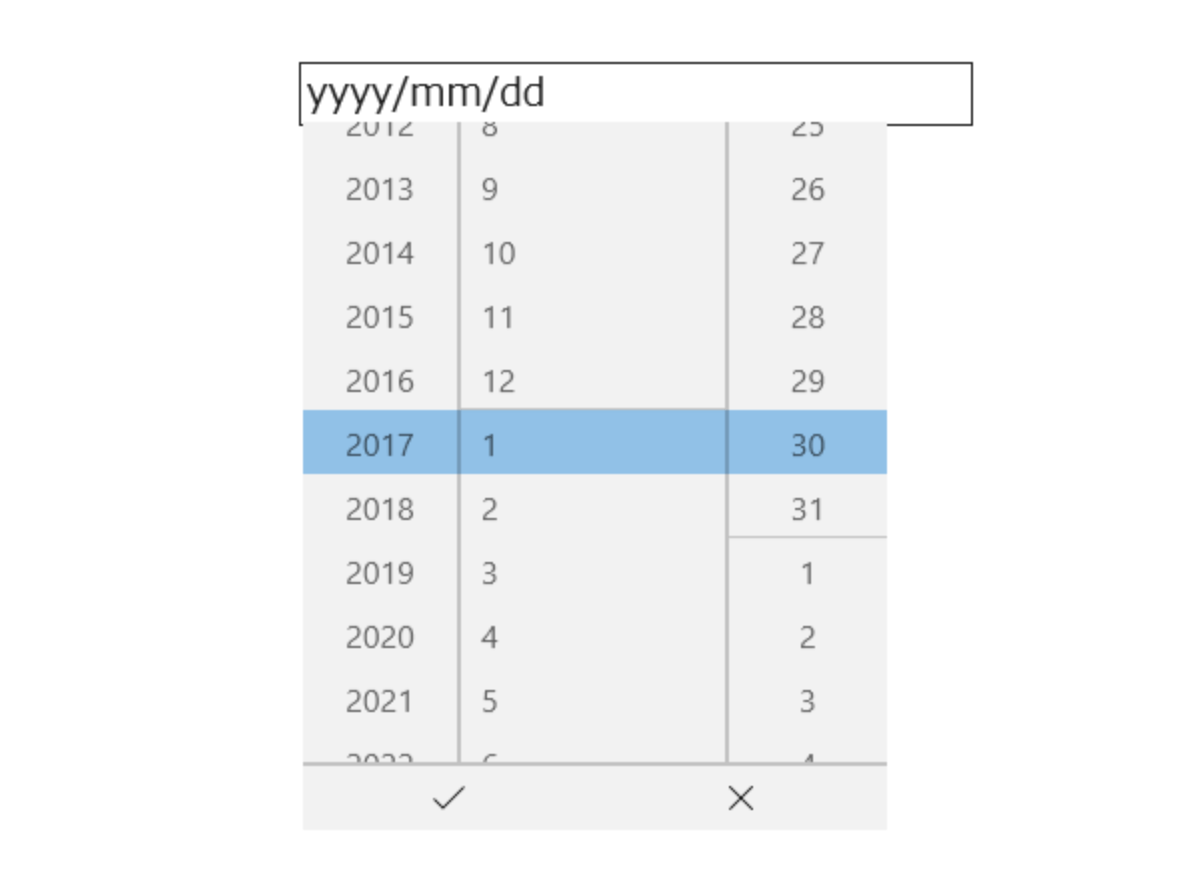
MS Edge
MS Edgeでもなかなか良い感じですね。VirtualBoxで走らせてるWin 10でチェックしました。Edgeの「アプリについて」のところで表示されるバージョン番号は25.10586.0.0でEdgeHTML 13.10586になってました。

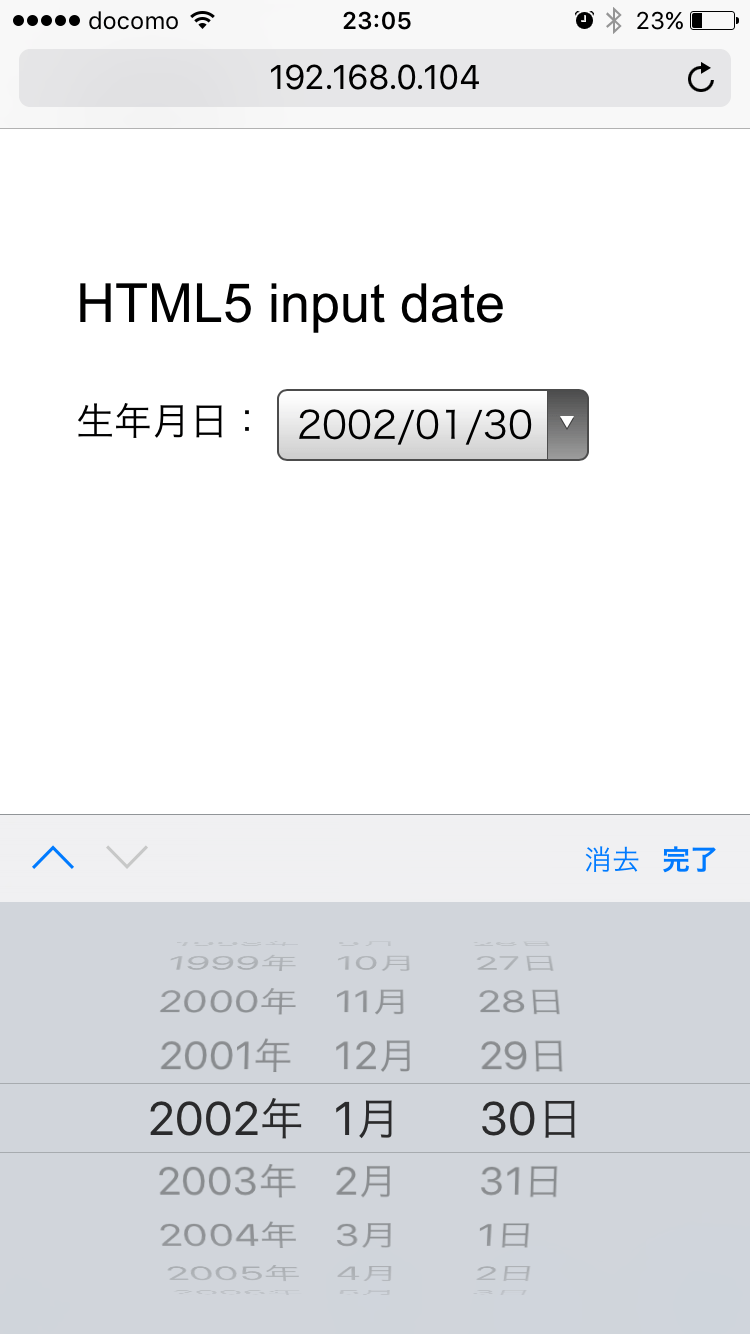
iOS Safari
これは選択しやすいですね。さぁーーっとスワイプすれば数十年前の年もすぐに選択できます。

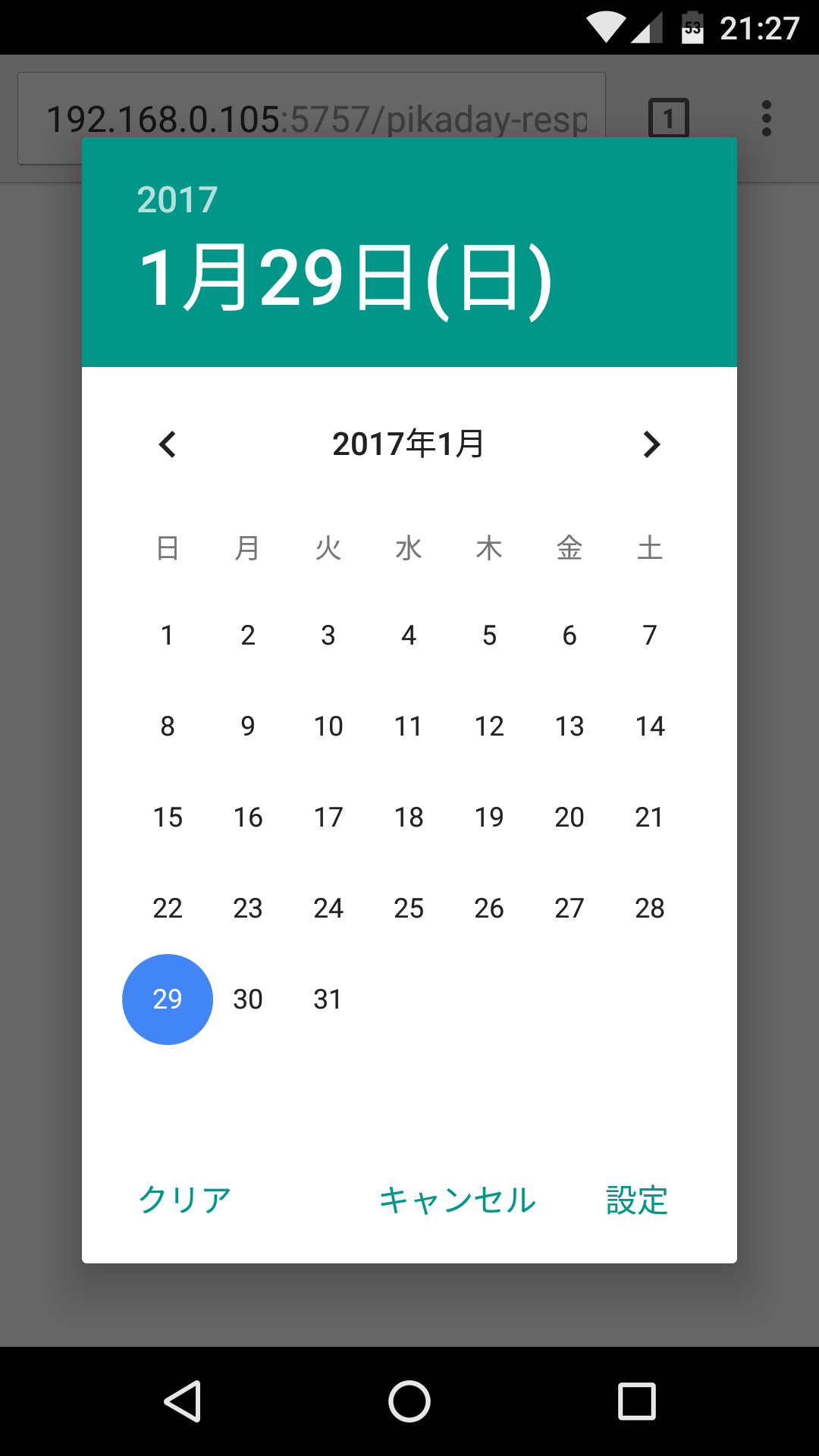
Chrome for Android
これもいいんですけど。年が選択できることがわかりにくいですね。クリックできるというデザイン的なヒントがないので、タップしてみないとわからないんですよね。

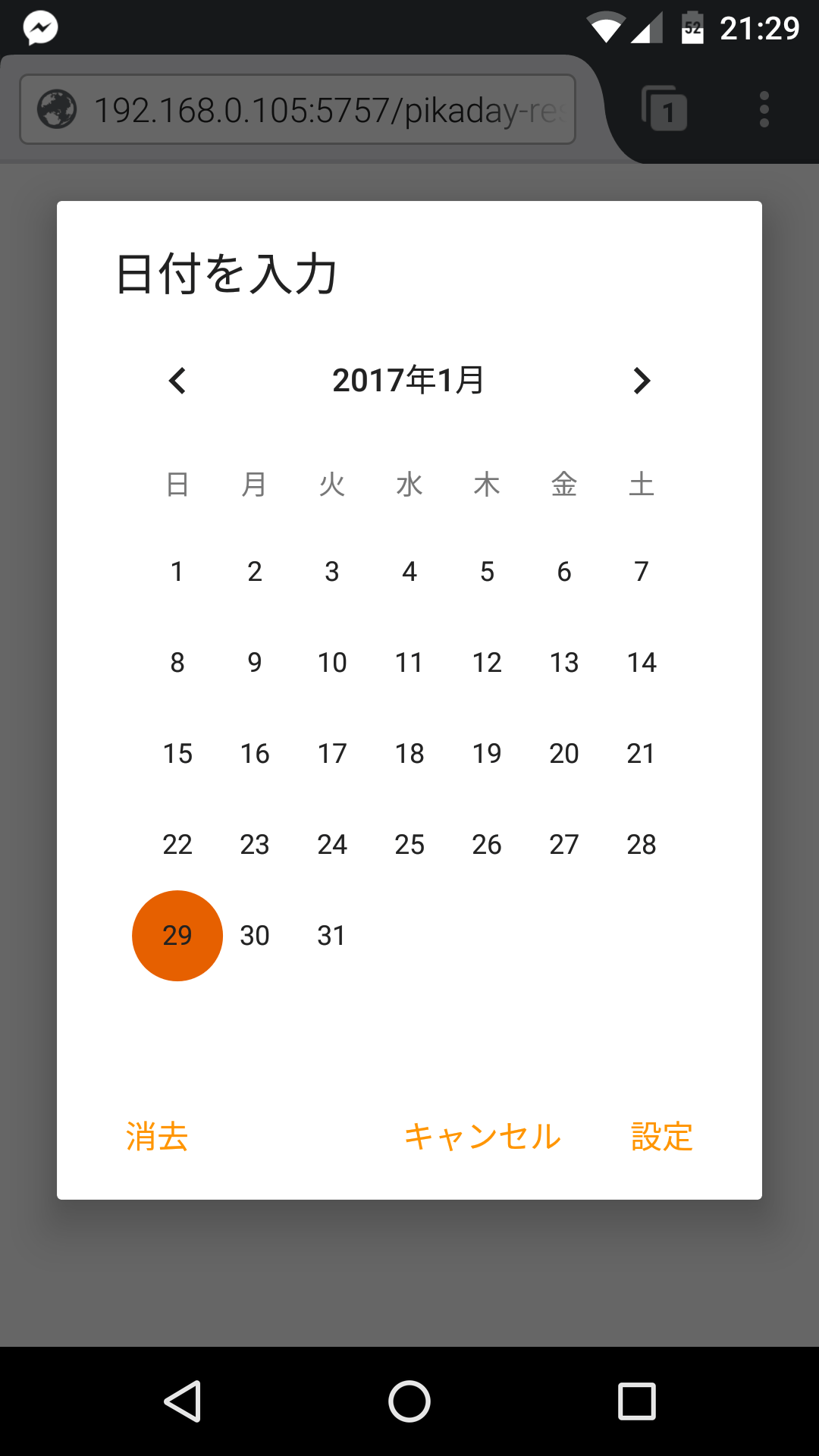
Android版Firefox
普通に日付を選択するだけなら悪くないですけど、これ、年が選択できない。。。30年前の日付はさすがに選択できないですね。。。

各ブラウザでHTML5の日付選択機能がもっとマシなものになっていれば、開発者は楽になるんですけどねぇ。非常に残念。
3. jQueryプラグイン
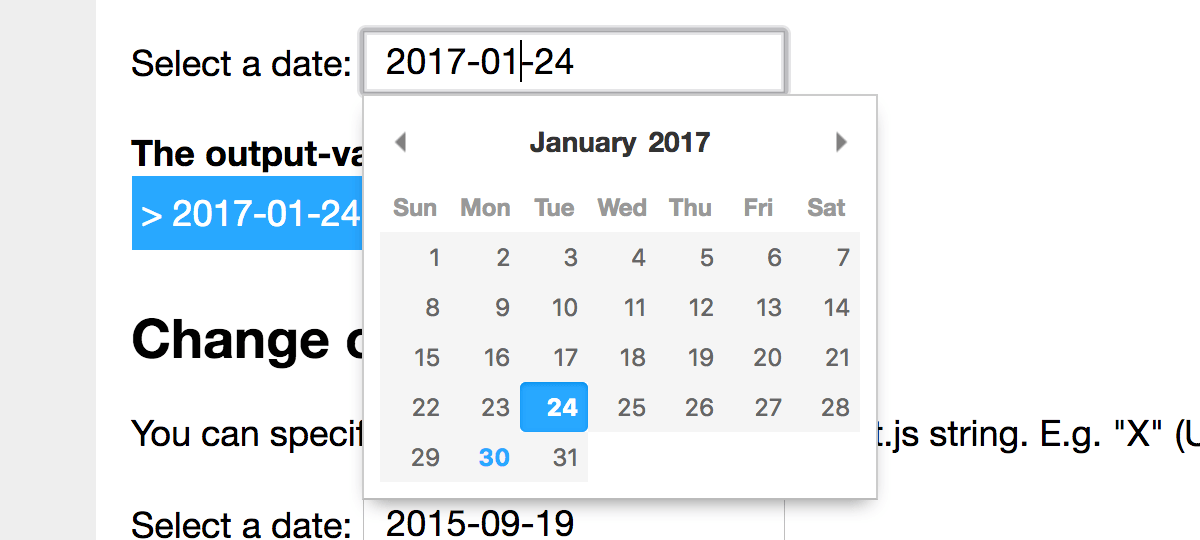
ググってみたところPikaday Responsive というのが良さそうだったので、今回はこれを試してみました。デザインをカスタマイズしない状態だと、以下のように表示されます。

シンプルなデザインでなかなか良くないですか?
ただ、年の選択がわかりにくくて、デモを何人かにテストしてもらったら、年を選択できない人がいました。それで、デザインを下の画像のように少しカスタマイズして再度簡易ユーザテストを試みたら大丈夫そうでした。

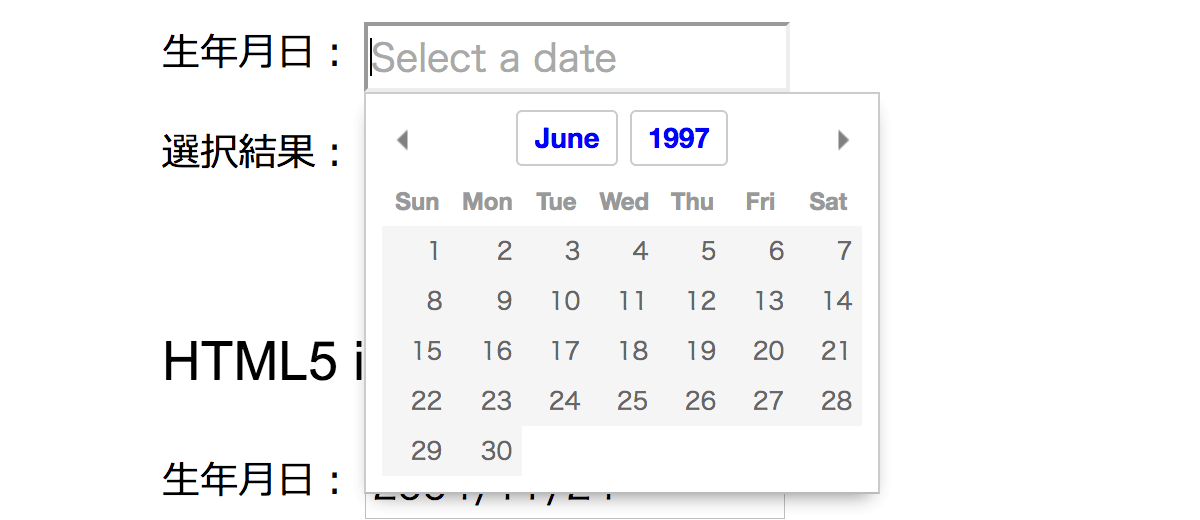
でも、これ、実はモバイル端末ではさっきの<input type="date">で表示されるんですね。ということは、Chrome for Androidでは年の選択がわかりにくく、Android版Firefoxでは年が選択できない。。。じゃぁ、モバイルでもデスクトップと同じ表示にしては?と思って、レスポンシブじゃない方のPikaday を試したんですけど、これはこれで、デザインやスクリプトの調整が必要になりそうです(デモページ )。日本語での実装の場合はさらなる調整が必要になっちゃいますしね。
4. ドロップダウン
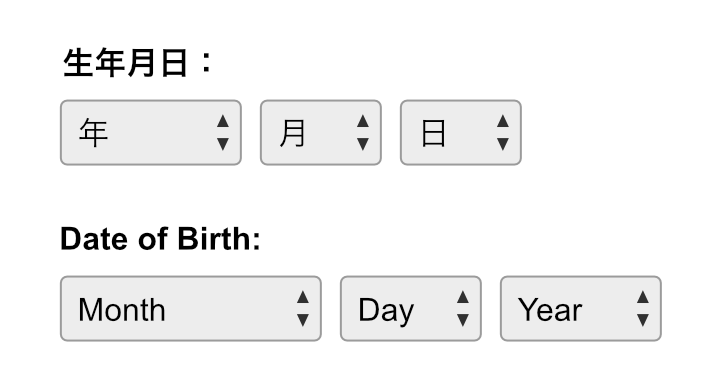
結局、最終的に落ち着いたのが以下のドロップダウンでした。生年月日の入力欄でよく見る実装方法ですね。

マルチデバイスで確実に対応できますし、古いブラウザでもサポートされています。結局、これが一番シンプルで確実に生年月日を入力してもらえる方法なんですね。
ただ、ドロップダウンで一覧を開いて、スクロールして選択するという操作を3回もするのは、少し面倒な気がしました。クリック、スクロール、クリックという3ステップを年月日の3回するわけですからね。年月日を選択するのに合計9ステップの操作が必要になります。でも、他と比べたらどうでしょう?たとえばPikadayのようなカレンダー表示で生年月日を選択するステップと比較してみます。
- クリックでカレンダーを表示
- 年をクリック
- スクロールして選ぶ年を表示
- 生まれた年をクリック
- 生まれた月まで複数回のクリック
- 生まれた日をクリック
生まれた月への移動が最大6ステップだと考えると、6〜11回の操作ステップになるので、あまり大差はないですね。
操作面で比較しても大差がなくて、確実に日付を選択してもらえる。しかも、ブラウザサポートやマルチデバイス対応が可能ということで、生年月日の入力欄は昔ながらのドロップダウンが一番良さそうです。
さいごに
より良い生年月日の入力方法があると思って検証を始めたんですが、結局ドロップダウンが良いという結論に至りました。HTML5の<input type="date">の各ブラウザでのサポートと実装がもっと使いやすいものになってくれれば。。。まぁ、当面は生年月日はドロップダウンということで。
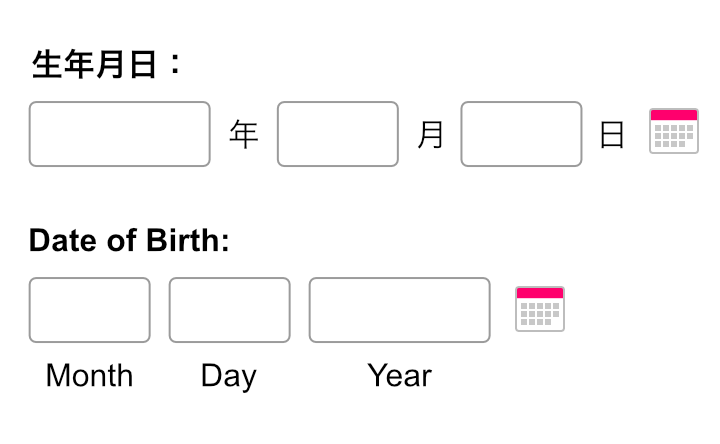
ちなみに、実装が面倒でなければ下の画像のようなテキストフィールドにカレンダーで日付を選択するデートピッカー(date picker)をつけたハイブリッドな実装も良さそうですね。

では、今日はこの辺で!
ハッピーコーディング!
その他のレスポンシブWebデザイン関連の記事
その他のレスポンシブWebデザイン関連の記事は以下からどうぞ。
2017年1月31日に公開され、2017年11月23日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。