現在ベータ版が公開されているwatchOS 5 から、メールとメッセージ・アプリでHTMLメールやリンク先のページがWebKitで表示されるようになるそうです(Safariは搭載されない)。ついに!ウェブコンテンツをApple Watchで見られるようになるんですね。
HTMLメールが見られたら便利だと思うことがしばしばあるのでwatchOS 5の公開が楽しみです。画面は小さいですけど、HTMLメールやウェブサイトの内容をサクッとチェックできたら便利だと思うんですよね。
ということで、そろそろHTMLメールやウェブサイトのApple Watch向けレスポンシブ対応を考えておいても良さそうですね。
以下は「Designing Web Content for watchOS 」というWWDC 2018の公式ビデオの内容を基にまとめたものです。実際の環境で確認したものではないので、watchOS 5が公開されたら実機で確認しようと思います。
目次
以下、ページ内のセクションへのリンクです。
Apple Watchでのウェブコンテンツの表示
Apple WatchではHTMLメールやウェブコンテンツが以下のように調整されて表示されるそうです。
- 320 CSSピクセル幅でレイアウトが表示される
- initial-scaleが0.49に調整される(上書きされる)
- 画面サイズは320 x 357pxで認識される(Apple Watchの実際の画面解像度とは異なる)
- メディアクエリの幅は320pxで認識される
- 横スクロールはしない
すでに幅が320pxの画面向けにレスポンシブ対応しているウェブサイトであれば特別な対応をしなくても大きな問題にはならなさそうです。実際にApple Watchで表示させてみて確認してみないとなんとも言えないですが。
watchOS 4では?
ちなみに、watchOS 4ではHTMLメールは「Apple Watchではこのメッセージの全文を表示できませんが、iPhoneでお読みになることができます。」と表示されてメール中のリンクはタップできないようになっています。
シェアされたリンクの表示
シェアされたリンクはOGP(Open Graph Protocol)のメタタグ情報を元にカードUIで表示されるそうなので、その辺もしっかり設定しておきたいですね。
<meta property="og:title" content="Apple Watchのレスポンシブ対応" />
<meta property="og:image" content="https://parashuto.com/rriver/wp/wp-content/uploads/2018/07/webkit-for-apple-watch-1.png" />詳しくは「Ensuring Beautiful Rich Links 」というビデオを見てねとのことでした。
レイアウトを調整したい場合
Apple Watchでウェブコンテンツが表示される際、デフォルトでは勝手に表示が調整されるわけですが、自分でレイアウトを調整したい場合はデフォルトを解除する方法が用意されています。
以下のメタタグを追加するとデフォルトの表示調整を無効にしてくれるそうです。
<meta name="disabled-adaptations" content="watch">これでApple Watchの実際の画面サイズでコンテンツが表示されるようになるそうです。
| Apple Watchのサイズ | 画面サイズ |
|---|---|
| 38mm | 272 x 340px |
| 42mm | 312 x 390px |
Apple Watchのデフォルト表示で見たら「小っちゃ!」ってなることもありそうなので、この辺は実機で確認してから調整をしてもいいかもしれませんね。
フォームがサポートされる
なんと、フォームもサポートされるそうです。
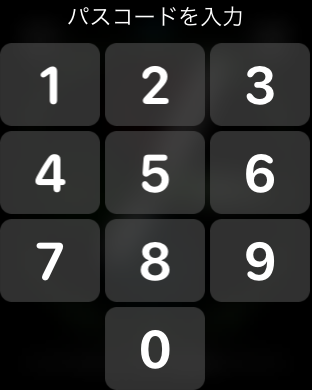
tel、date、password、selectといった要素がサポートされていて、それぞれに適した入力画面で入力ができるようになっているそうです。例えば、<input type="tel">の場合は、パスコードの入力画面(下の画像)のように数字入力画面が表示されます。

入力項目がたくさんある場合はiPhoneで入力する方が早そうですが、ログインしてアカウント情報を確認するとか、ちょっとしたアンケートのようなものだったらApple Watchで済ませられたら便利そうです。「そんな小さい画面でやらないでしょう」と決めつけずに、小さい画面でも快適に使えるUXを創造できたらいいかもですね。
「リーダー表示」がサポートされる
Safariに搭載されている「リーダー表示(Safari Reader)」がApple Watchでサポートされるそうで、テキストヘビーなページは自動的に「リーダー表示」になるそうです。
セマンティックなコーディングができてれば問題ないはずですが、Safariで「リーダー表示」でどのように表示されるか確認しておくと良さそうです。
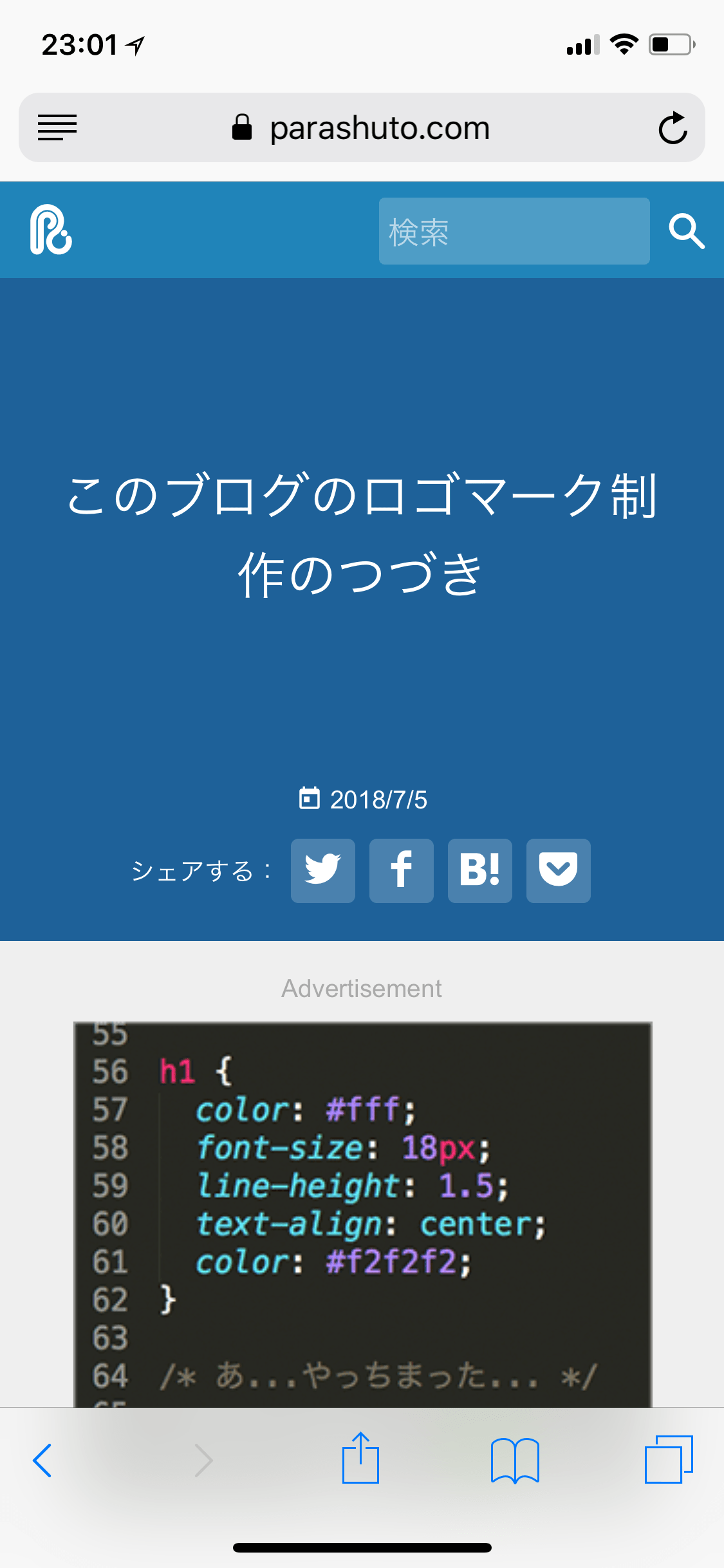
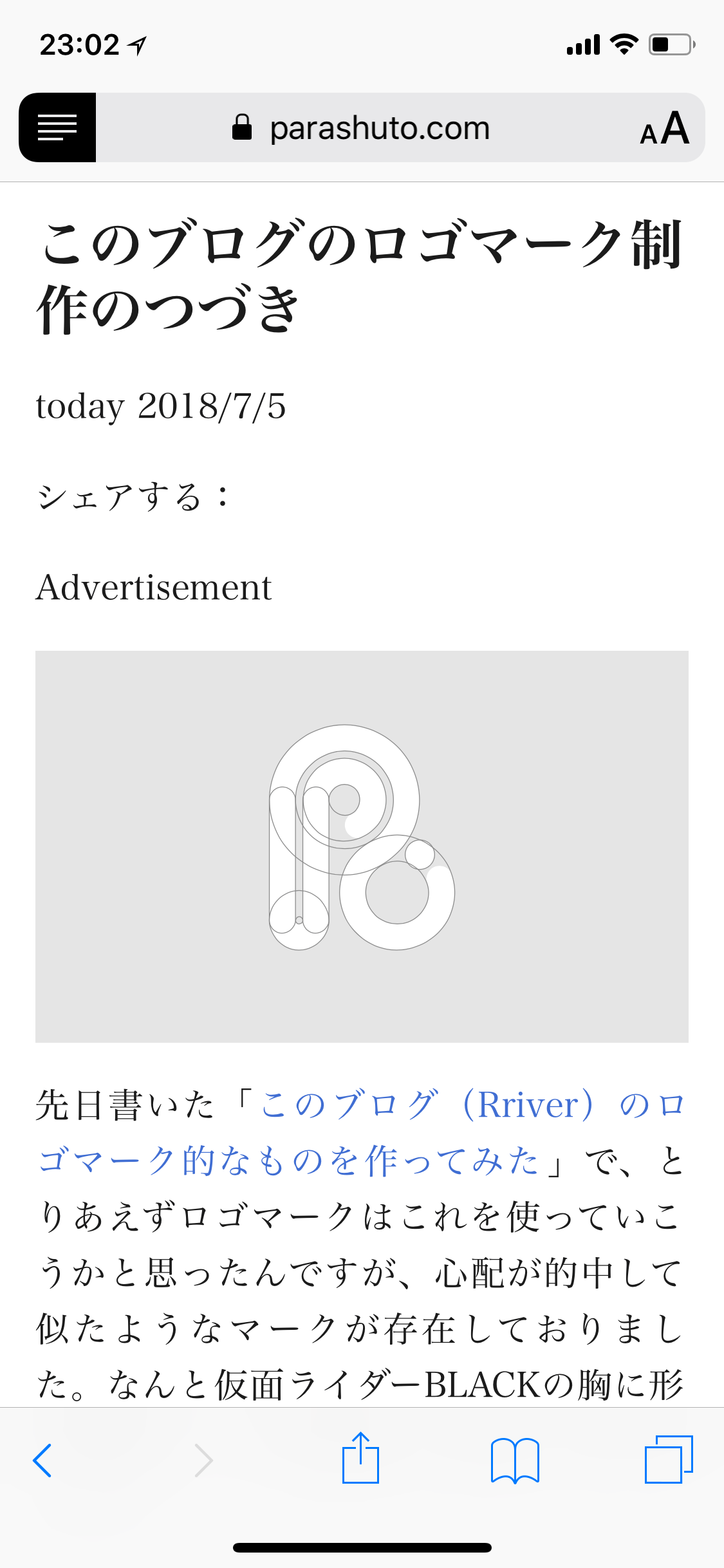
ちなみに、このブログの記事をiOS Safariでリーダー表示すると以下のようになります。カレンダーアイコンの部分が「today」と表示されていたり、広告が表示されていないのに「Advertisement」だけ残っていたり、一部意味不明な表示になってしまうので調整が必要ですね。


ビデオでは以下のような注意点を挙げていました。
- ページの重要な部分は
articleタグで囲む - ヘッダー要素を
articleタグ内に入れることでヘッダーがリーダー表示で確実に表示されるようにする itemprop属性で著者、投稿日、タイトルなどをマークアップすると適切に表示してくれるstrong、em、blockquoteなどもスタイルが維持される
サポートされない機能
以下の3つは現時点ではサポートされないとのことです。「At this time」とわざわざ言っているので将来的にはサポートする予定なんですかね?
- ビデオの再生
- ウェブフォント
- Service Workers
アイコンフォントが使えない!
ウェブフォントが使えないということでアイコンフォントもサポートされません!たとえば、Font Awesome やIcoMoon を使ってアイコンをアイコンフォントで表示している場合は要注意です。アイコンフォントはウェブフォントを使った技術なのでApple Watchでは表示されません。
このブログではアイコンにIcoMoonのアイコンフォントを使っているので、Apple Watchでは表示されないということですね。SVGの方がメリットも多い ですし、これを機にwatchOS 5が公開される頃までには、このブログでもSVGアイコンに変えようと思います。
Apple Watchでのウェブコンテンツの操作
ちなみに、表示させたウェブサイトのナビゲーションは以下のように行われるそうですよ。iPhoneやApple Watchですでに慣れた操作ですね。
- デジタルクラウンまたは上下スワイプでページのスクロール
- ダブルタップでズームイン、ズームアウト
- 左右のスワイプで前と次のページへの移動
- 横スクロールはしないようにコンテンツが調整される
- 画面を強く押すと「Back」「Forward」「Reader」「Reload」が出てくる
さいごにひとこと
Apple Watchでのウェブコンテンツの消費をどれだけ重要視するかはケースバイケースの判断だと思いますし、そこにどれだけのリソースを割けるかはROIや優先順位も考慮した判断が必要です。
ただ、どうせレスポンシブ対応するなら、表示だけでもApple Watchに対応しておいた方が可能性が広がると思います。使ってみて「これ、結構便利!」となったら、瞬く間に広まる場合もありますからね。ユーザの気持ちはユーザにしかわかりません。ただし、フォームはテストが面倒そうなので別扱いにしたいですけどねw
では、Enjoy optimizing web content for Apple Watch!
参考サイト
以下のサイトを参考にさせていただきました。ありがとうございました!
2018年7月11日に公開され、2018年7月28日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。