
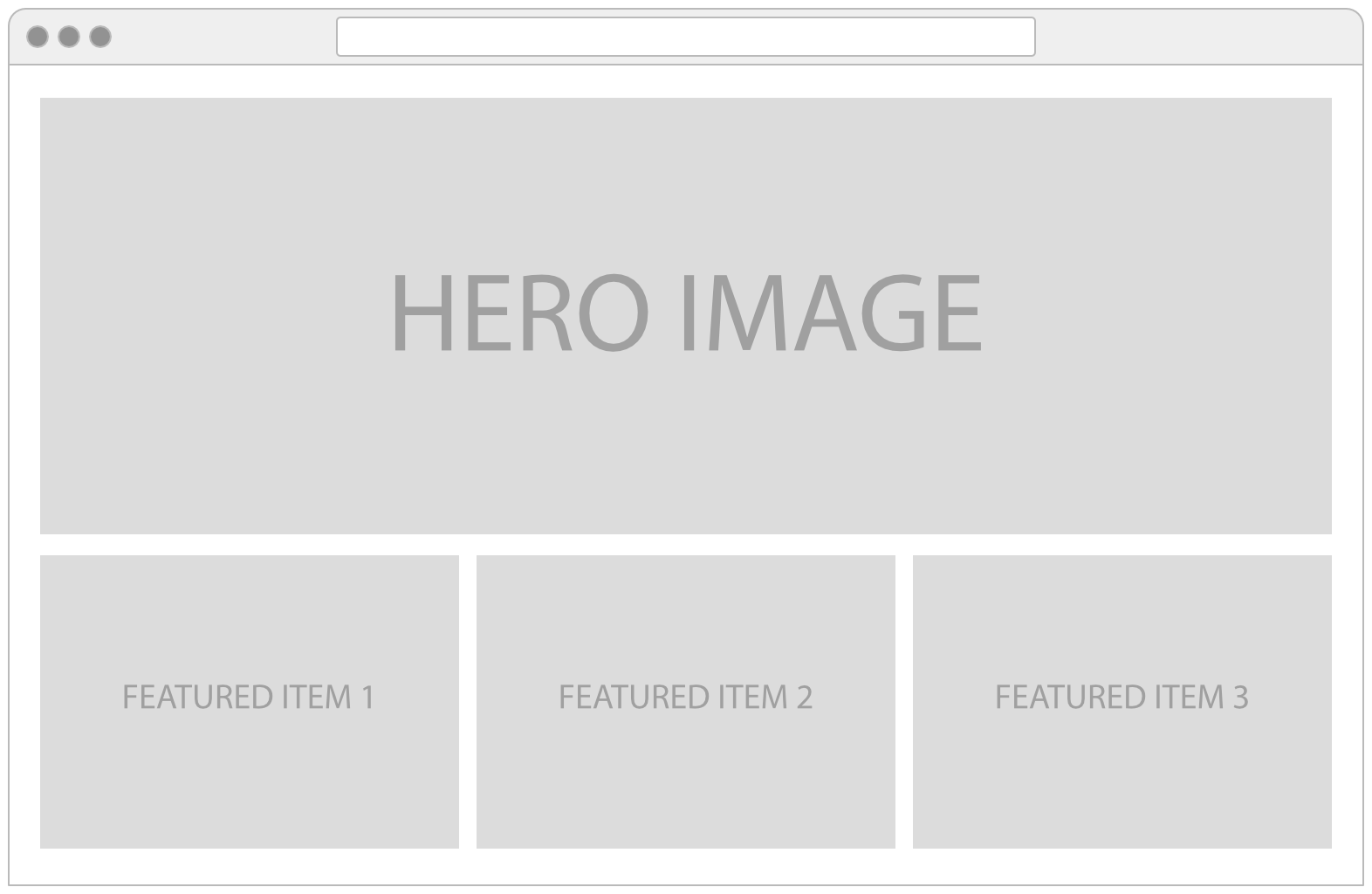
ウェブサイトで3つのアイテム(製品ラインとか製品の特長とか)をフィーチャーしたい場合、ふつうに3カラムのレイアウトを使いますよね?ですが、いくつかの条件を満たしつつレスポンシブに対応しようとすると結構難しかったりします。
2つでもなく、4つでもなく、どうしても3つのアイテムをフィーチャーしたい。

4カラムだとデスクトップサイズでも各アイテムが小さすぎるし、2カラムだとデカすぎる、みたいな。やっぱり、デスクトップサイズでは3カラムがちょうど良い場合もありますよね。
そんな時どういった対応ができるのか、ちょっと考えてみたいと思います。
レイアウトの条件
たとえば、以下のようなレイアウトの条件があったとします。
- どの画面サイズでも表示を隠さない(コンテンツ・パリティ)
- アイテムの扱いは極力平等にしたい(コンテンツ・プライオリティ)
- あえて優先順位をつけるなら、左から1、2、3番の順
- 誘導用のキャッチコピーまたはアイテムの名称を入れたい(20文字程度)
よくある条件ですよね?
ということで、これらの条件を満たしつつレスポンシブにどんな画面サイズにも対応するレイアウトを考えてみます。
すべての画面サイズで3カラムで表示する
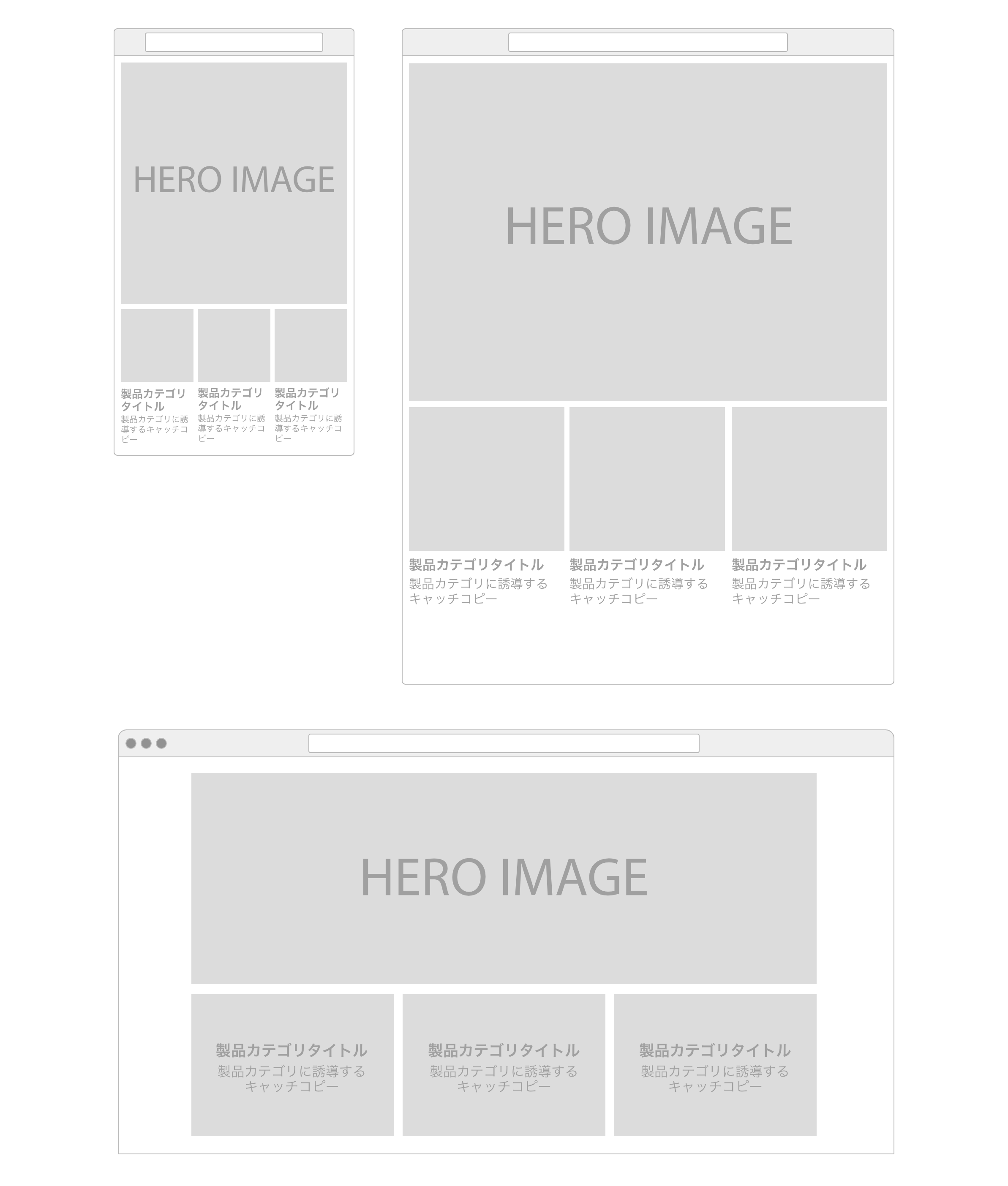
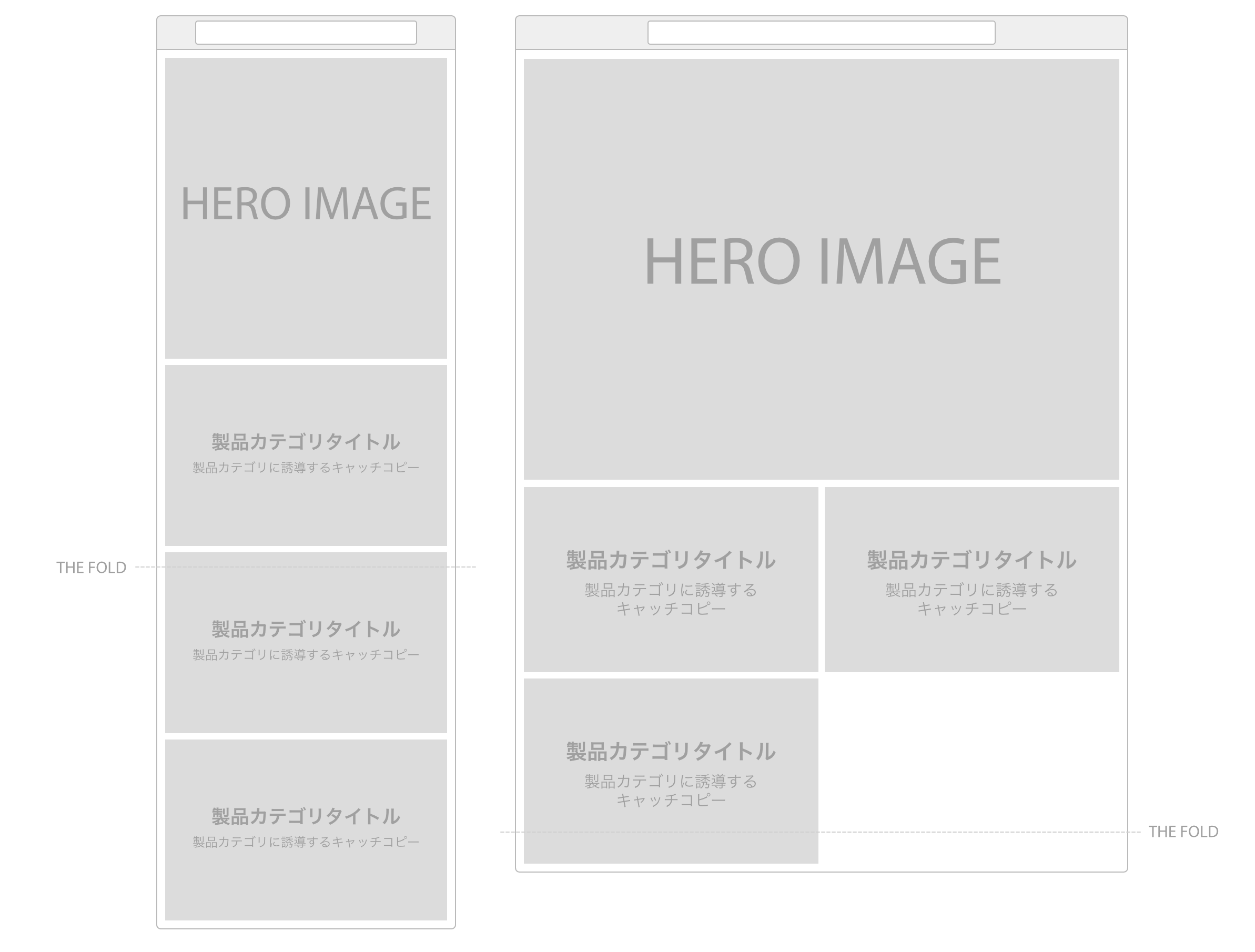
いっそのことスマホからデスクトップまで、すべて3カラムのままで対応してしまってはどうでしょう?

上のイメージのように、以下のような条件が揃っている場合は、すべて3カラムでも行けそうです。
- アイコンやイラストなどで、画像を小さく見せてもOKな場合
- 表示する文字数が少ない場合
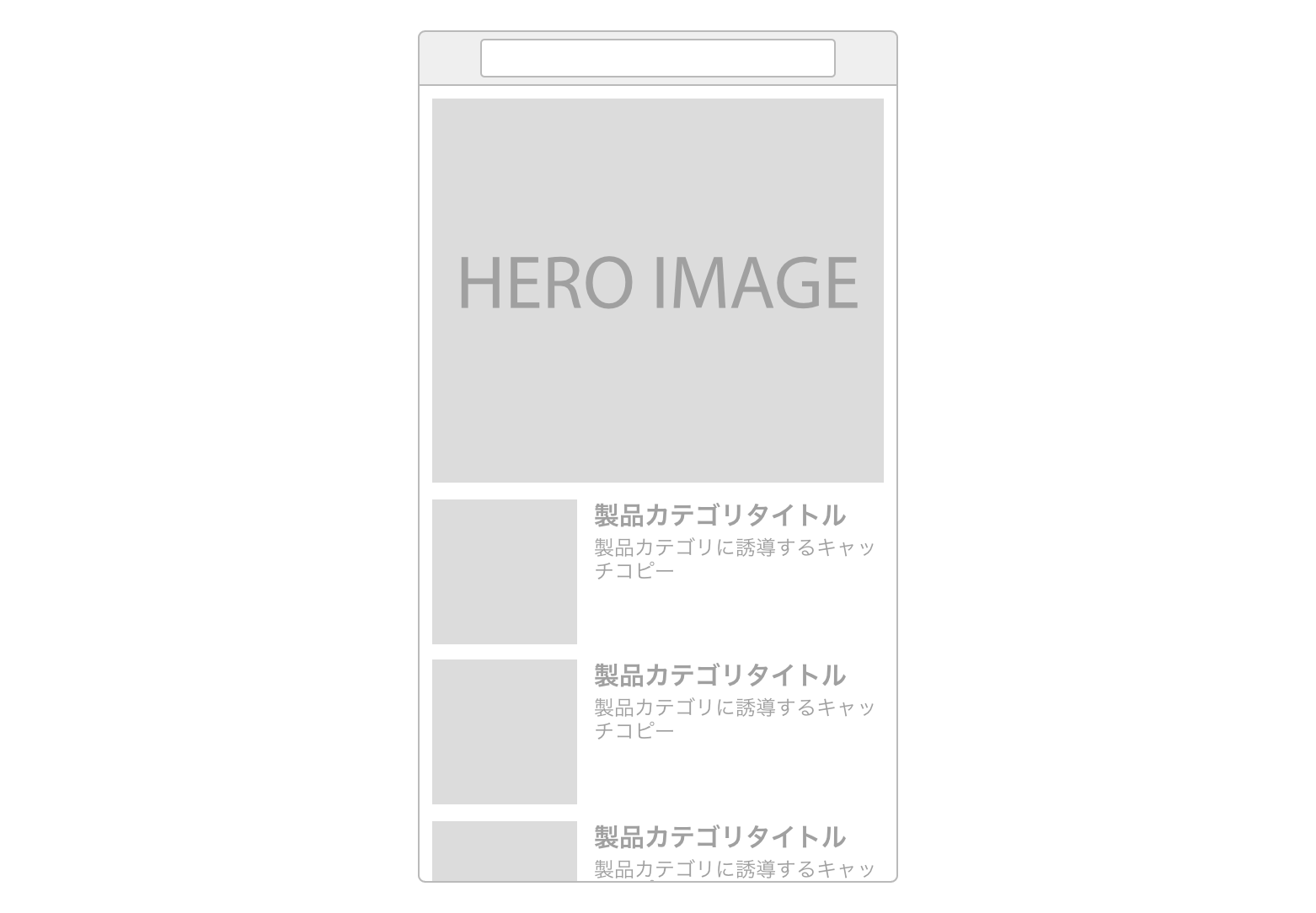
ただ、幅が狭くなってテキストの改行が多くなると読みにくいので、以下のようにレイアウトを変更したほうが良いかもしれませんね。

以下のような場合はスマホや小さめのタブレットでは3カラム表示はきつそうなので、違ったレイアウトを考えたほうがよさそうです。
- 写真を使う場合などで、画像が小さすぎると詳細が見えなくなる場合
- 表現に使いたい文字数が多い場合
- 画像の上に文字をのせて表示したい場合
Advertisement
画面サイズによってカラム数を変える
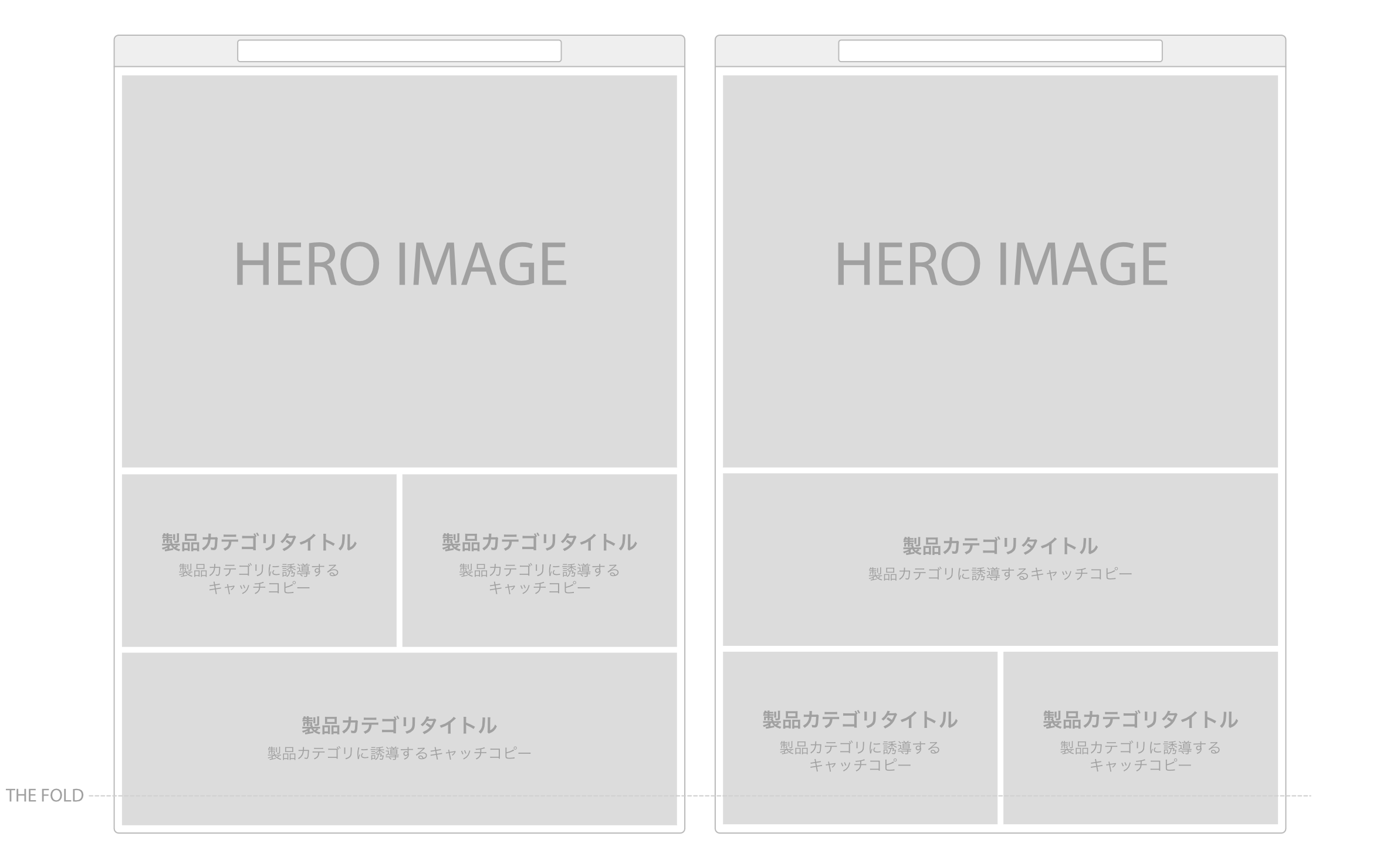
たとえば、画面サイズによって表示するカラム数を変えたらどうでしょう?
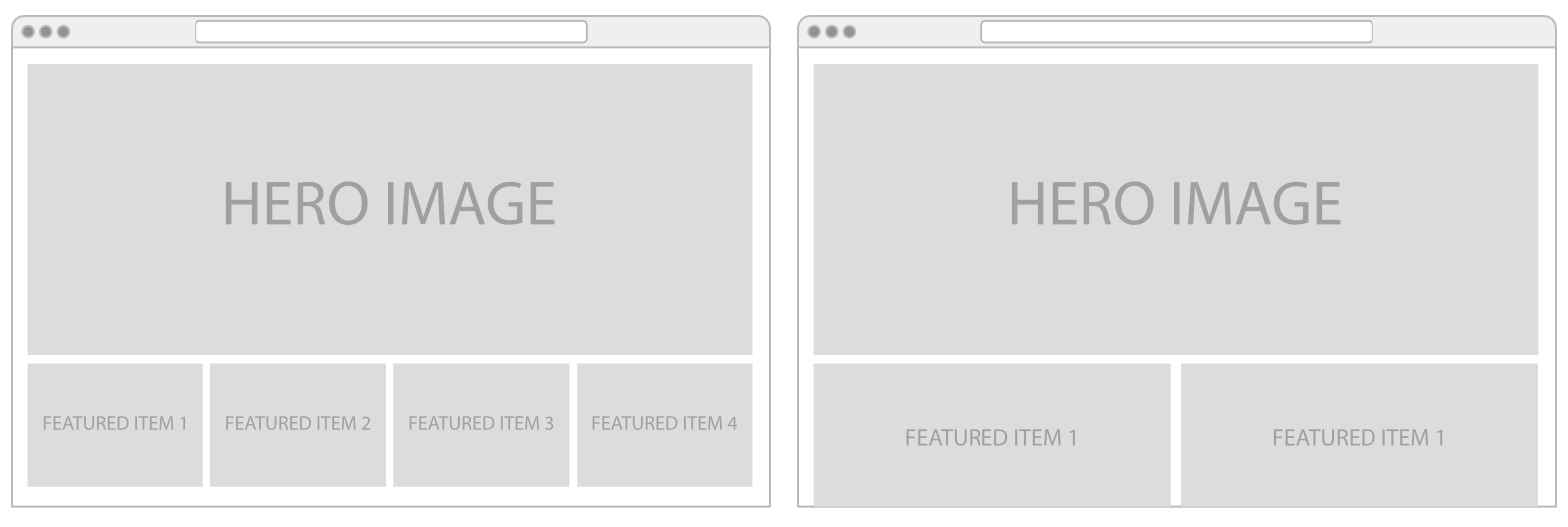
単純に考えて、モバイルサイズでは1カラム、タブレットサイズでは2カラム、デスクトップサイズでは3カラムで表示するとします。

1カラムと3カラムの表示は良いとして、2カラムで3つのアイテムを表示する場合ちょっと複雑です。
たとえば、上のイメージの例だと、タブレットサイズの表示の際に一つだけアイテムが下の段に落ちていて、どうにもバランスが悪くなってしまいます。このバランスの悪さを回避するために、いくつかのレイアウト・パターンが考えられますが、どれも考慮する点があってドンピシャなレイアウトがないのが現状ですが、幾つか候補を挙げてみます(自分が思いついてないだけかもしれないけど)。
上下2段にして全幅で表示する

デザイン的にはしっかりはまる感じですが、これだと各アイテムのビジュアル的な優先順位が変わってきます。上下に段を分けることで、どうしても上の段のアイテムに先に目が行きやすくなります。下の段が画面から切れてしまう場合などは特に、優先順位が変わってしまいます。また、全体が表示されている場合は、大きく表示されている方がより多くの注意を引きそうです。色やデザインの扱いでバランスを取るかもしれませんが、なかなか高度なデザイン・スキルが要求されそうです。
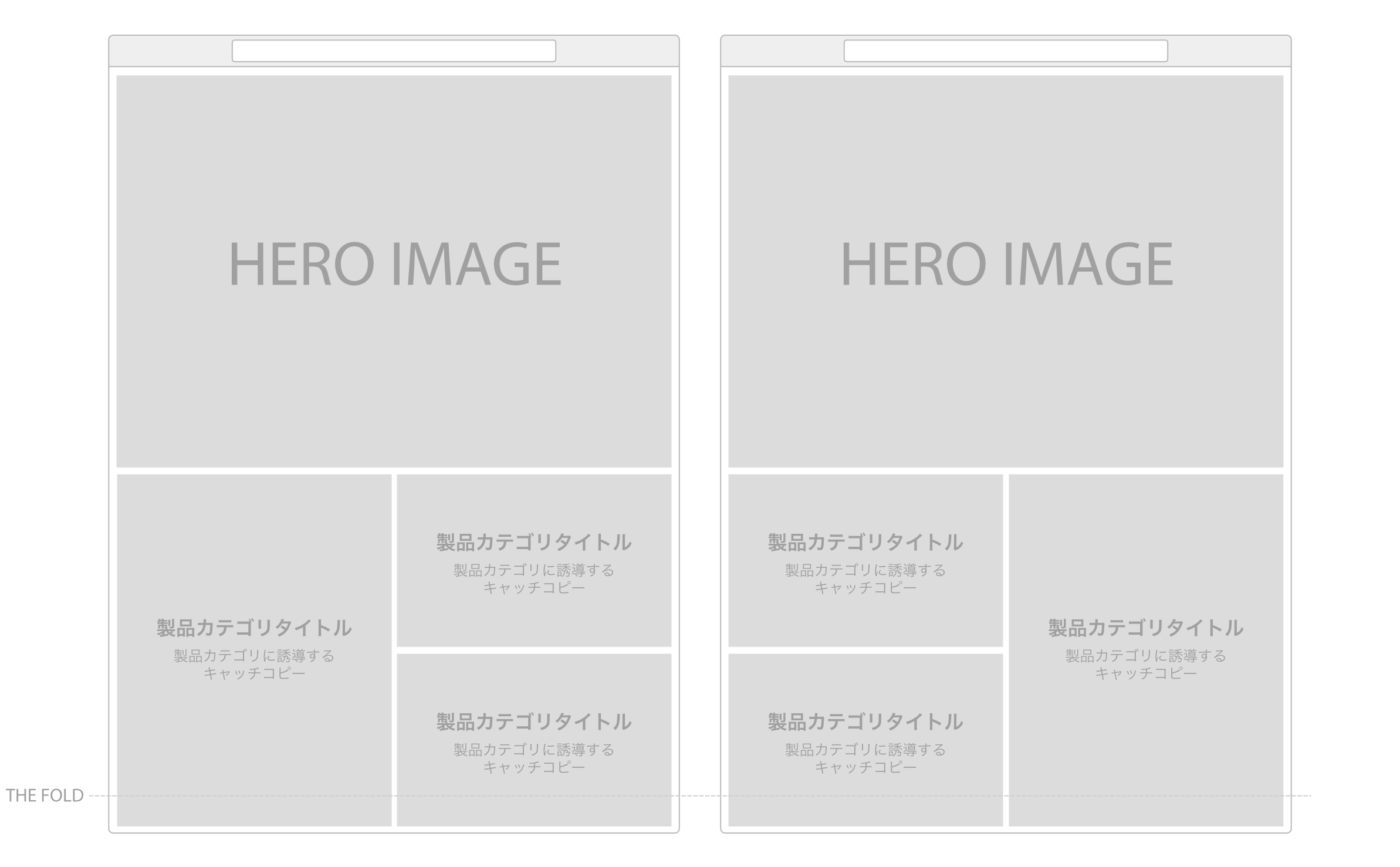
2カラムで左右の一方を2段、もう一つを1段で表示する
たとえば以下のようなレイアウトも考えられますが、基本的には上述のレイアウトと同様に、各アイテムのビジュアル的な優先順位が変わってしまうので、細かいデザインの調整で、うまくバランスを取る必要があります。

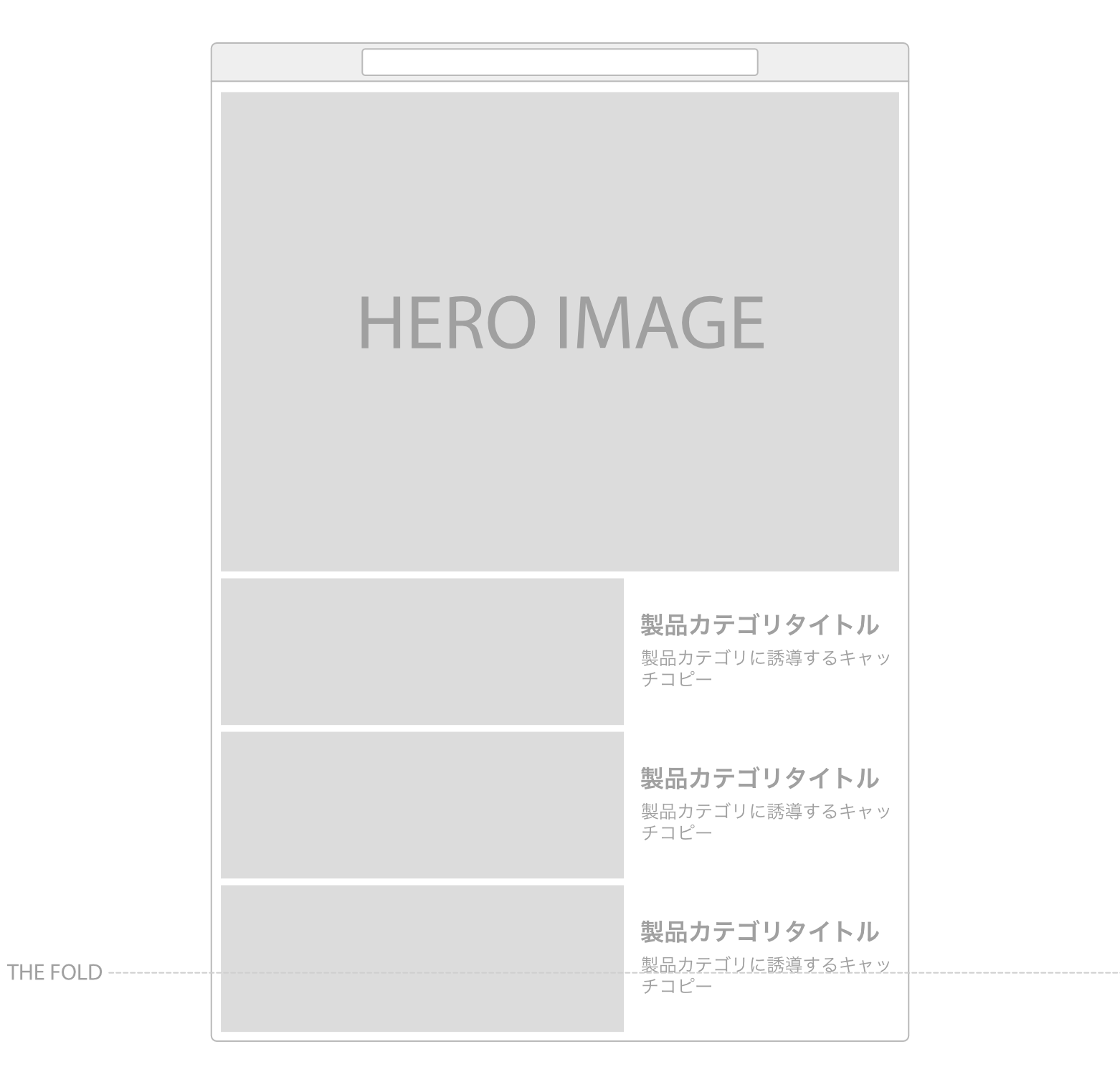
あとは、画像の上に文字をのせるという条件を外しても良いのであれば、以下のようなレイアウトもありですかね?

いやぁ、3つのアイテムを平等に扱うレスポンシブなレイアウトというのはすごく難しいですね。汗
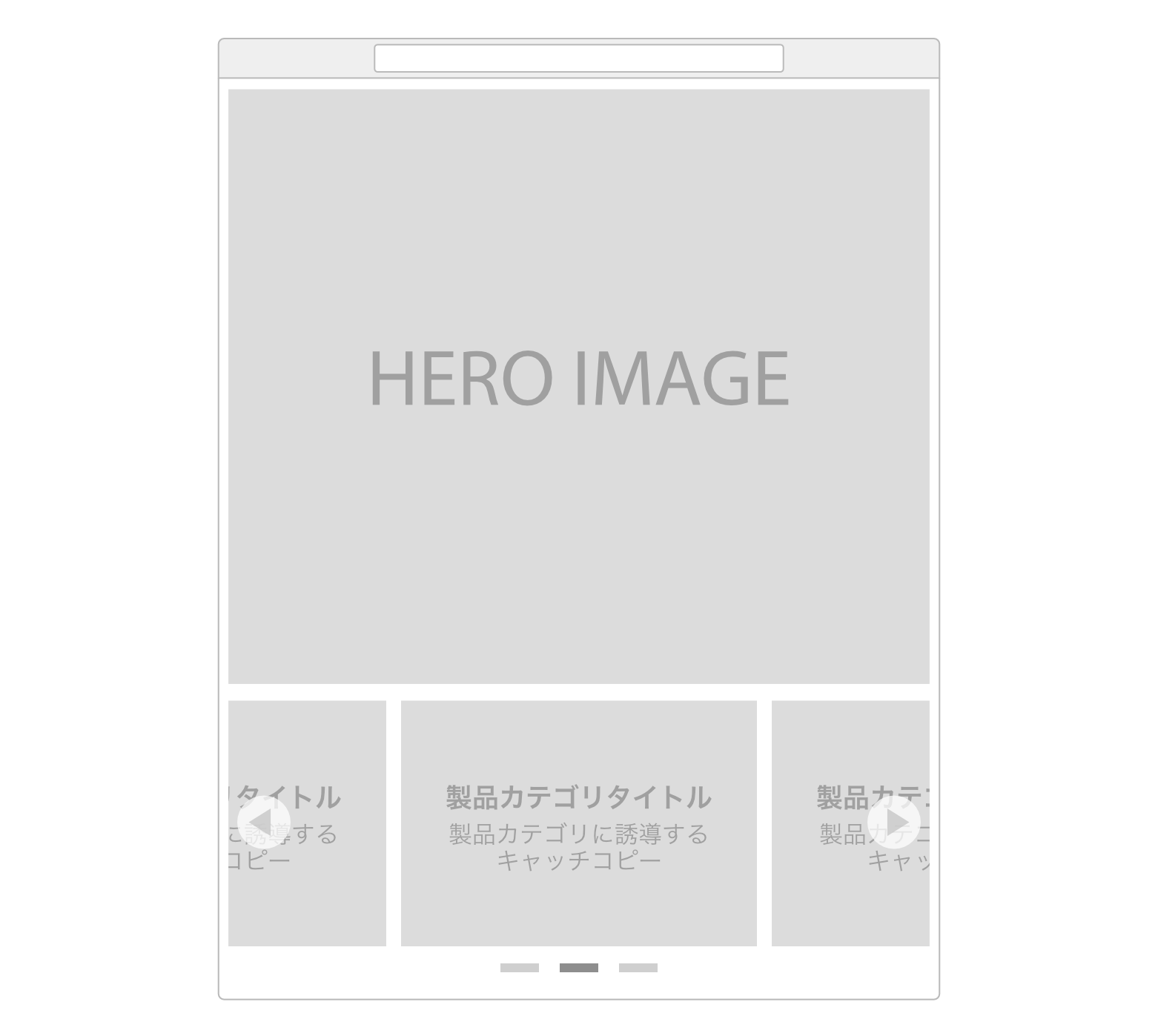
カルーセルを使う
そもそもカルーセルは最初に表示されていないアイテムの認知度がかなり下がってしまうので、どのアイテムも平等に扱うという条件をクリアしていませんけど。。。でも、一応アイディアとして。。。

さいごに
以上、レスポンシブな3カラム・レイアウトの変形パターンを考えてみました。ここで紹介したレイアウトなら、メディア・クエリとレスポンシブ・イメージを使えば、それほど苦労せずに実現できそうです(最後のカルーセルは別ですけど)。また、Flexboxを使えばかなり柔軟にレイアウトが組めるようになると思います。今回思いついたレイアウトはこれだけですが、他のレイアウトの可能性もまだまだあると思います。
「こんなレイアウトもあるよ」というアイディアがあったら、コメント欄やTwitter などで、ぜひ共有いただけたらと思います。
トランスフォーマーなレイアウト、楽しんでいきましょ〜
その他のレスポンシブWebデザイン関連の記事
その他のレスポンシブWebデザイン関連の記事は以下からどうぞ。
2016年8月22日に公開され、2017年2月26日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。