
どんな端末でウェブサイトを閲覧しても同様のコンテンツを提供する「コンテンツ・パリティ(Content Parity)」という考え方は、マルチデバイス対応が必須になったいまのウェブ制作にとって、とても大切なものです。前回の「モバイル対応でレスポンシブWebデザインとSEOが向かう先」の後編にも関わる内容なので、今回は「コンテンツ・パリティ」についてまとめてみます。マルチデバイス対応をする際に誰もが一度は考えなければならないことです。若干いまさらな感じもしなくはないですが、何かのお役に立てば幸いです。
コンテンツ・パリティが必要な3つの理由
理由1: ユーザの一番の不満はモバイルサイトに情報が掲載されていないこと
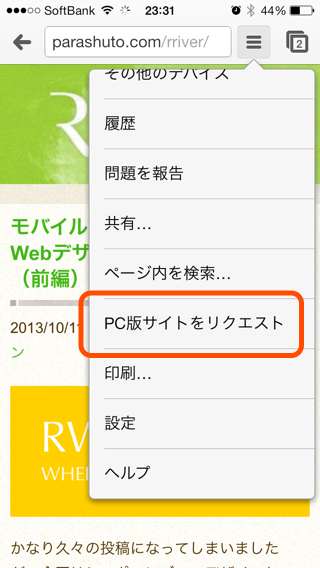
イギリスで行われた調査によると、モバイルサイトを閲覧していてユーザが一番不満に感じることは、情報や機能がモバイルサイトで見つけられないことだそうです。また、モバイルサイトに「フルサイト」や「PCサイト」へのリンクがあったり、iOS版のChromeに「PC版サイトをリクエスト」という機能があるのも、「フルの情報を見たい」というユーザのニーズを表しています。

スマホだからといってフルの閲覧体験ができないことは、ユーザにとって大きな不満につながります。たとえば、こんな体験をしたことはないでしょうか?
- デスクトップでサイトにアクセスして欲しい情報を発見
- スマホで同じ情報を探してサイトにアクセス
- 「m.example.jp」のスマホ専用サイトにリダイレクト
- デスクトップ版にあった情報が、いくら探しても見つからない
- デスクトップ版に移動しようとしても「m.」サイトにリダイレクトされてしまう
初めて訪れたサイトでこのような体験をすると、もう二度とそのサイトは利用したくないと思ってしまいますよね。そして、同じようなことを何回も体験すると、一般的に「スマホ専用サイトではすべての情報にアクセスできない」という印象を植え付けられてしまいます。
ユーザがどんな端末からアクセスしても、その時必要な情報にたどり着けることは最低限のおもてなしだと考えるべきです。フルブラウザを搭載したスマホやタブレットでサイトにアクセスしている場合はなおさらです。
理由2: スマホを見るのは急いでいる時や出先だけではない
「スマホは急いでいる時に使うことが多いから、コンテンツは少なく削って、その時に必要な情報のみ載せておけば良い。」
はたして、これは正しい選択だと言えるのでしょうか?
スマホは起動も一瞬ですし、片手でさっと用事を済ますことができるので、家でもちょっとしたことならPCの変わりにスマホを使う方は多いと思います。お昼休みも、一人飯のときはスマホを見てる方が多いですよね。急いでいる時やすきま時間だけでなく、「じっくり」閲覧する際にもスマホは使われています。
たとえば、Googleの「Our Mobile Planet」という調査でも、自宅(98%)をはじめ、スマホはあらゆる場面で使われることがわかっています。
スマホの使用場所(複数回答)
- 自宅:
- 98%
- 外出先:
- 87%
- お店の中:
- 80%
- 公共交通機関:
- 77%
- カフェ、コーヒーショップ:
- 75%
※データは「Our Mobile Planet」のp.9 「あらゆる場所で使われるスマートフォン」から抜粋
※余談になりますが、こちらの調査ではスマホが「自宅内での利用に適している」と回答した方の割合は37.8%で、質問の仕方によっては結果がだいぶ違うようです。「適している」と聞かれると、「家ならPCやタブレットのほうが適している」と思ってしまうので、この質問の文言では「使うか・使わないか」は判断しにくいと言えるでしょう。
スマホ・オンリーのユーザも
さらに、スマホでウェブが普通に閲覧できるようになった今、スマホのみでウェブを閲覧するユーザも増えているのではないでしょうか?特に若年層では、PCを家族で共有している場合も多いと想定されます。どうしても必要なときはPCを使うけど、普段はスマホでほとんどのことを済ませてしまうというユーザがある一定の割合を占めるようになると思います。これからはモバイルに対応したウェブサイトも増えるでしょうし、スマホ・オンリーのユーザもある一定の割合を占めるようになるのではないでしょうか。
あらゆる場面で使われること、また、スマホのみユーザが多くなることを考慮すると、モバイル向けにもデスクトップ向けと同様なフル・コンテンツを提供するべきケースは多いはずです。
理由3: ユーザは複数端末で同じウェブサイトを見る
たとえば、朝起きたときにFacebookで共有されていたウェブサイトをスマホで見て、お昼休みに会社のPCで読んで、残りは帰宅時に電車の中でスマホで読む。そのウェブサイトで紹介されていた本が気になったので、家に帰ってタブレットからAmazonで購入する。
そんな体験をしたことはないでしょうか?
まったく同じような体験ではなくても、PCとスマホで同じウェブサイトを見たことがある方は多いはずです。D2Cが2013年5月末に行ったスマホ、タブレットおよびフィーチャーフォンの利用動向調査では、以下のような結果が出ています:
- 「スマートフォン+PC併用者」 73.9%
- 「スマートフォン+タブレット端末+PC併用者」 17.6%
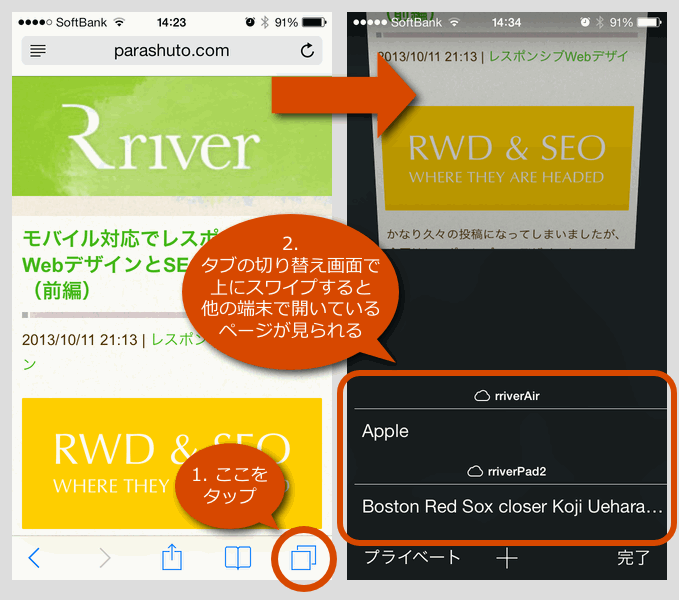
また、iOS SafariやChromeには他の端末で見ているウェブサイトを簡単に呼び出せる機能が搭載されています。追加機能の選択にはかなりのこだわりを持つAppleでさえ実装しているこの機能は、多くのユーザのニーズを表していると言えます。

ユーザが複数端末で同じウェブサイトを見るようになると、どの端末で閲覧しても同等な体験を提供しないと、理由1のような不満の残る体験が頻繁に起こります。
このセクションのまとめ
これら3つの理由を見ていくと、多くの場合、コンテンツ・パリティが必須なのは明らかです。また、閲覧環境別に違ったコンテンツや機能を提供する場合でも、コンテンツ・パリティを十分考慮したうえでマルチデバイス対応を行うべきです。
そもそもウェブは1つしかない
ここで、ウェブの創設理念である「One Web」についてご紹介します。モバイルでアクセスするウェブも、デスクトップでアクセスするウェブも、ウェブはウェブです。ウェブは1つしかありません。(早口言葉みたいですみません。。。)
There is no mobile web
と、イギリスの著名なウェブ制作者のJeremy Keith氏が言っていたのですが、まさにその通りです。
「One Web」という、ウェブの創設理念
ここで拙著の「1.9. そもそもウェブは1つしかない 「One Web」(p.39)」のイントロ文をご紹介します:
「One Web」はWorld Wide Webの生みの親であるTim Berners-Lee氏が提唱し、W3C(WWWコンソーシアム)のビジョンとしても掲げられています。「モバイル」の登場により、アクセス環境によって違う「ウェブ」が存在するかのように議論されることがありますが、そもそも「ウェブ」は 一つしかありません。「One Web」は、ウェブはアクセスするデバイス、回線環境、人的能力などによって制限・差別されるべきではなく、さまざまな環境で同じようにアクセスできるべきだという考え方です。
「1つのコンテンツ ≒ 同等のコンテンツ = コンテンツ・パリティ」は、ウェブの理想とされる「One Web」にもつながるものではないでしょうか?
またまた余談になりますが、レスポンシブWebデザインを推奨するアメリカのウェブ制作者のBrad Frost氏も、彼のブログ記事「Content Parity」で「One Web」を取り上げています。
Googleも勧めるコンテンツ・パリティ
前回のRWDとSEOについての投稿でも紹介しましたが、Googleは「携帯端末に最適化されたウェブサイトの構築方法」で、携帯端末への対応として以下のようにレスポンシブWebデザインを推奨しています。
Googleでは、ウェブマスターが、レスポンシブウェブデザインを使用する、つまりすべてのデバイスに同じHTMLを配信し、CSSメディアクエリのみを使って各デバイスでのレンダリングを決定する、という業界のベストプラクティスに従うことをおすすめしています。
この文面だけを見ると、Googleはどんな閲覧環境でもコンテンツを同等に保つ「コンテンツ・パリティ」という考え方を支持していると読み取れます。そして、彼らがこのように考える根底には、「One Web」というウェブの理念も大きく影響していると考えています。
「Googleが言ったからどうしたの?」と、言われればそれまでですが、ユーザのことを第一に考えてウェブを牽引するGoogleが示すウェブの方向性です。膨大なユーザデータを持つ彼らの言うことには、かなりの価値があると思います。
モバイルサイトで情報が削られてきた理由
モバイルサイトに掲載される情報が、デスクトップ版のコンテンツを削ったものであることが多かった理由を、ガラケーでのウェブの閲覧体験をスマホのそれと比較することで紐解いていきます。
ガラケーでのウェブ閲覧体験の特徴
- 画面が小さい
- 機能が限定されたブラウザ
- 閲覧にキー操作が必要
- 文字入力が比較的たいへん
こういったウェブ閲覧環境下では、PC版サイトのコンテンツそのままではユーザに満足の行く体験を提供できなかったため、コンテンツの量を少なくして携帯端末用に最適化する必要がありました。格段に小さい画面と解像度、限定されたブラウザ機能、それぞれの通信キャリアの仕様に合わせたコーディング、キー操作でのリンク選択など、PC版フルブラウザでの閲覧体験とはまったく違うものであったためです。
では、スマホの登場でなにが変わったのでしょうか?
スマホでのウェブ閲覧体験の特徴
- 大画面と高解像度(ガラケー比)
- フルブラウザ
- タッチ操作
- 文字入力のハードルが下がった
ガラケーと比較するとスマホでのウェブ閲覧体験は飛躍的に向上しました。タッチスクリーンで操作が飛躍的に向上し、大画面と高解像度で一度に閲覧できるコンテンツの量が増えました。また、機能面でもPC版に負けないフル機能のブラウザが搭載されているため、より高度なコンテンツを提供できるようになりました。
たとえば、スマホ対応していないウェブサイトでも、ズーム機能を駆使すれば普通にサイトの閲覧は可能です。また、レスポンシブWebデザインのような手法を使えば、ウェブサイトをさまざまな閲覧環境に合わせて調整が可能です。技術的には、ユーザ体験を損なわずにデスクトップとスマホで同じコンテンツを提供できるようになってきています。
コンテンツ・パリティとは?
さて、ここで改めて、コンテンツ・パリティとはなんなのか考えてみます。
ウェブでのコンテンツ・パリティの定義
話を先に進める前に、今回の記事で使う「コンテンツ・パリティ」という言葉を以下のように定義します。
「どんな閲覧環境でも同等のコンテンツにアクセスできるようにすること」
※コンテンツ = テキストや画像、ビデオなどのメディアの集合体
コンテンツ・パリティについてよくあるご質問
さて、ここからはFAQ形式でコンテンツ・パリティについて考えていきます。(なぜ?笑)
- コンテンツはまったく同じでなくてはダメですか?
- コンテンツを決める際の判断基準はなんですか?
- モバイルで必要ないコンテンツはデスクトップでも必要ないですか?
- 機能についてはどう考えるべきですか?
- 別モバイルサイトではダメですか?
- モバイルからのアクセスがほとんどないのですが
1. コンテンツはまったく同じでなくてはダメですか?
モバイル対応を考えたコンテンツ制作では、どんな閲覧環境でもコアとなる体験が不足なく提供できていることが大切だと考えます。そのため、コンテンツが様々な閲覧環境で100%同じように提供される必要はないと思います。
たとえば27インチのiMacとiPhoneの小さな画面とでは、ユーザが快適に閲覧できるコンテンツのレイアウトや表示方法と量が違う場合もあると思います。メディア・クエリと簡単なJavaScriptのみを使ってレイアウトや表示を最適化に近い状態にできれば良いですが、そうでない場合はRESS(Responsive Design + Server Side Components)といった考え方を使ってコンテンツやレイアウトを切り替えるのもありだと思います。ただし、コンテンツを切り替える場合、どのような端末からアクセスしても、すべてのコンテンツにアクセスできるような情報設計が必須条件になると思います。
2. コンテンツを決める際の判断基準はなんですか?
判断基準となるのは、スマホ、タブレット、デスクトップなど、それぞれ特性を持った端末をユーザが使用する際に、ニーズが大きく異なるかどうかです。
たとえば、カフェチェーンのウェブサイトで、スマホでは店舗検索が多く利用されていて、デスクトップではオンラインストアが多く利用されていることがアクセス解析から明白な場合、コンテンツの量やレイアウトをニーズにあわせて最適化するのが良いのかもしれません。上述した通り、どんな端末から見ても、すべてのコンテンツにアクセスできる情報設計は必要ですが。
アクセス解析データがない場合や、そこまでデータが明白でない場合は、ユーザビリティ・テストや調査を行うのも良いと思います。ウェブサイトが存在しない場合でも、「POP」のような紙を使って簡単なプロトタイプを作れるアプリを活用して検証を行えます。

3. モバイルで必要ないコンテンツはデスクトップでも必要ないですか?
「コンテンツ・パリティが必要な3つの理由」のセクションで書いた通り、どのような端末からでも、同等のコンテンツにアクセスできるべきです。そのため、モバイルで必要ないコンテンツは、デスクトップでも必要ない可能性が高いと思います。
4. 機能についてはどう考えるべきですか?
機能はブラウザや端末によってサポート状況が異なる可能性が高いので、テキストや画像、標準的なビデオなどのメディア・コンテンツとは分けて考えるとプロジェクトが進めやすくなるかもしれません。
すべての閲覧環境向けにまったく同じ機能を提供するのは不可能です。
ターゲットなるユーザが利用すると想定する閲覧環境の多くをカバーできる「ベースとなる最低ライン」の機能を考えて、ブラウザや端末の機能が十分でない場合は、ある特定の端末でないと使えない機能、または閲覧できないコンテンツがあっても良いと思います。
難しいのはベースライン(またはサービスのコア)となる機能が、ある特定の端末で提供できない場合です。
どうしても実装ができない機能は、「××がサポートされていない端末ではこの機能は使えません。」というメッセージと共に、代替となる機能(またはコンテンツ)へのアクセス方法を提示すれば良いと思います。
5. 別モバイルサイトではダメですか?
どんな閲覧環境にも同等のコンテンツが提供できるのであれば、どのような実装方法であっても良いです。
最適な実装方法は、予算規模や運営体制や能力によっても異なります。ROIを満たせる規模とニーズがあれば、多くの予算と時間をかけて、レスポンシブWebデザインで作ったウェブサイト、ある特定のタスクや機能に特化したモバイルサイト、ウェブアプリ、アプリをすべて作るのもありだと思います。
ただし、Googleが勧める3つの手法のいずれかで推奨される設定をするのが、ユーザにもSEOにも良いと思います。
6. モバイルからのアクセスがほとんどないのですが
当面は、モバイルサイトやレスポンシブ対応は必要ないと考えて良いでしょう。
デスクトップ向けのサイトしか存在しない場合、モバイル端末での閲覧体験に必要なコンテンツや機能が不足していることも考えられます。サービスの特性をもう一度見直して、モバイル向けに提供できるコンテンツがないか検討すると良いでしょう。それが、デスクトップ向けサイトに役立つ可能性も大きいと思います。
まとめ
さて、最後はめずらしくFAQ形式でコンテンツ・パリティについてまとめてみました。
長い目で見たら「コンテンツ・パリティ」の考え方で、どんな閲覧環境でも同等のコンテンツにアクセスできるようなサイト設計が理想であり、かつ現実的な選択肢なのではないかと考えています。また、最終的には以下のようなUX設計ができれば最適だと思います。
- オフラインも含め総合的なユーザ体験を考える
- さまざまな閲覧環境でアクセスされるウェブサイトでどんな体験を提供するべきかを考える
- コンテンツ・パリティを考慮して情報を設計する
構築手法は、ユーザのニーズを満たすことを第一に考え、予算や人的リソース、プロジェクトの期間を考慮して、「コンテンツ・パリティ」が実現しやすいものを選べば良いと思います。手法はあくまで目的を実現するためのものであって、目的そのもではありません。理想だけではない、現実的な「お・も・て・な・し」を考えられたらユーザだけでなく、運営サイドや制作サイドもハッピーになれるのではないでしょうか。
長文、最後までお付き合いありがとうございました。良かったらTwitterやFacebook、コメント欄などでご意見をお聞かせください。それから、内容が少しでも良いと思ったらシェアしていただけたら嬉しいです!執筆のモチベーションになりますw
2013年10月22日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。
[…] マルチデバイス対応の際に考えるべき「コンテンツ・パリティ」とは? –… […]