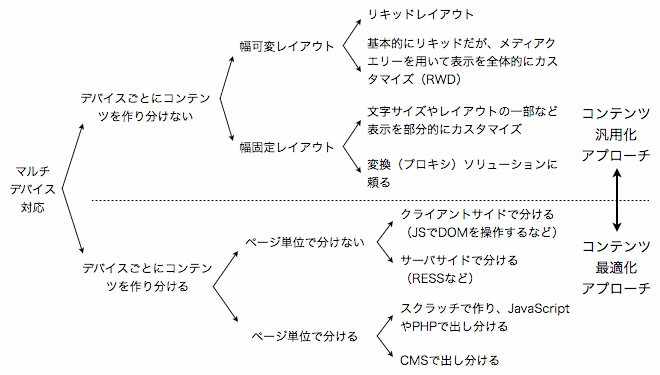
前回の投稿「レスポンシブ・デザインとアダプティブ・デザインの定義を整理してみた」に対して、「覚え書き@kazuhi.to」で「続・レスポンシブWebデザインとかアダプティブWebデザインとか」として、再度レスポンシブとアダプティブについての木達さんの解釈をまとめています。記事中でおっしゃっている通り、僕とは見解が違うところもありますが、特に図解の部分はウェブ制作に関わる人には必見だと思ったので、こちらでも共有させていただきます。マルチデバイス時代のウェブ制作において考慮すべき技術的な制作手法の分類がすっきり整理されています。

※上図は「続・レスポンシブWebデザインとかアダプティブWebデザインとか」の2013/6/23の時点のものを内容を変更せずに、そのまま掲載させていただいています。(木達さん、ありがとうございます!)
「レスポンシブ」や「アダプティブ」という言葉の扱いはとりあえずわきに置いておくとして、こういった制作手法(考え方や方法)の分類は、制作の初期段階で制作チーム全員で共通の理解を持てるようにすり合わせをしておくと良いのではないでしょうか?
ここからは、木達さんの図解に対する僕なりの見解をまとめてみます。
概念的 vs 技術的な観点
この図解を勉強していて思ったのですが、僕との見解の違いは、言葉を技術的な側面から捉えるか(木達さんの図解はどちらかというと、こちら寄り)、概念的に捉えるか(Brad Frostさんはどちらかというと、こちらでしょうか?)によって生じているという印象を受けました。僕は概念的なものの捉え方が好きなのですが、概念にはどうしても個人の考えや好みが入るので、技術的な側面に絞って分類をしたほうが明確で良いと思いました。逆に概念と技術の話が混ざってしまうと、個人間でどうしても相容れない部分が出てしまいます。レスポンシブやアダプティブの話をするときは、概念的な話と技術的な話をしっかり分けるのが建設的な議論をするための鍵になるかもしれません。
コンテンツを起点にしたマルチデバイス対応の分類
木達さんの図解では「コンテンツ汎用化アプローチ」と「コンテンツ最適化アプローチ」の2つを大分類としていて、コンテンツを分類の起点として考えています。このコンテンツの扱い方を起点にした分類はすごくわかりやすいですし、「コンテンツ・ファースト」という考え方にも通じていて良いと思いました。コンテンツを起点に考え、ユーザが求めるコンテンツを最適な方法で提供できる手法を選択していくという制作アプローチができれば、最終的にユーザにもコンテンツの提供側にも有益な制作ができると思います。
「汎用化」と「最適化」という言葉への違和感
この2つの言葉の使い方には個人的にどうしても違和感があります。僕の「概念」が混ざっているので、論理的な議論ではないのかもしれませんが、「汎用化」という言葉には「どれに対しても中途半端」という印象があります。また「最適化」という言葉と対比して使うことで、「汎用化」< 「最適化」という「最適化」のほうが優れているような印象、または汎用化の場合は最適化されていないという印象を与えます。個人的にはコンテンツを作り分ける方法がすべての状況で「最適」とは考えていません。そのため、これらの言葉の選択には違和感を覚えます。
たとえば、「Content Parity」という表現のほうが「汎用化」よりしっくりきます。
コンテンツを同じにする「Content Parity」という考え方
マルチデバイス対応の手法を考える際に、同じコンテンツを使う「Content Parity(コンテンツを同等にする)」という考え方があって、ユーザが複数の端末を使ってウェブを閲覧する昨今、どの端末から見ても同等なコンテンツが提供されているほうがユーザにとって有益であるとする考え方です。この図解での大分類を考える際の選択肢としては、汎用化というよりは「Content Parity」のほうが適切な言葉だと思うのですが、これを端的に表すわかりやすい日本語が思いつきません。
- コンテンツ同一化アプローチ
- コンテンツ統一化アプローチ
- コンテンツ同等化アプローチ
う〜ん、どれもしっくりきませんね…
だったら、あまりスマートな響きではないですが、シンプルに
- コンテンツを同じにするアプローチ
- コンテンツを作り分けるアプローチ
にするとか?
図解の最初の分類「デバイスごとにコンテンツを作り分けない」「デバイスごとにコンテンツを作り分ける」、ほぼそのままになちゃってますけど…
※「Content Parity」については、英語ですがKaren McGraneさんのこちらの記事やChris Ferdinandiさんのこちらのまとめ記事、そして、Brad Frostさんのこちらの記事も参考になります。
コンテンツとその表示の扱いで分類する
木達さんの図解にあるように、ウェブ制作におけるコンテンツの扱いには、大きくわけて以下の2つがあります。
- デバイスごとにコンテンツを作り分けない
- デバイスごとにコンテンツを作り分ける
これは、以下のように置き換えることができると思います。
- デバイスごとにコンテンツの表示を変える
- デバイスごとにコンテンツ自体を変える
であれば、アプローチとしてあえてカテゴリ分けするのであれば、以下のように分類してはどうでしょうか?
- 表示最適化アプローチ
- 内容最適化アプローチ
こちらの言葉のほうが、公平な分類であるように思えます。
まとめ
言葉の使い方に関してゴニョゴニョ書きましたが、木達さんが記事の最後でおっしゃっている通り、「全てのマルチデバイス対応手法がこの図にあるように分類されるとは思っていませんし、複数の手法なり考え方を組み合わせることも少なからずあ」ると思います。それらを、プロジェクトの特性にあわせて臨機応変に、いかにうまく使うかが制作側の腕の見せ所です。
ユーザにとって、そして、サービスを提供するビジネスにとって、なにが最適なアプローチなのかを見極めることが最も重要です。間違った選択をしないためにも、上記の図解にあるような手法をしっかり理解し、状況や目的にあわせて使いこなせるようになっておく必要があると思う今日このごろでした。
2013年6月23日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。