CSSやHTMLを編集すると、アクセスしている複数の端末が同期されて自動的にリロードされる「Synchronized Browser Testing」というツールがあります。このブログのデザイン変更作業をした際に、マルチデバイス対応のサイト制作にはこういったツールが必須だなぁと実感したので、試したツールと設定の注意点などをまとめてみました。
用途と設定の難易度で、それぞれ向いているツールは異なると思いますが、僕のいまのところの最強コンビは、BrowserSync + Gulpとngrokの組み合わせだと思っています。
紹介するツール一覧
最後に機能比較一覧も作ってみました。
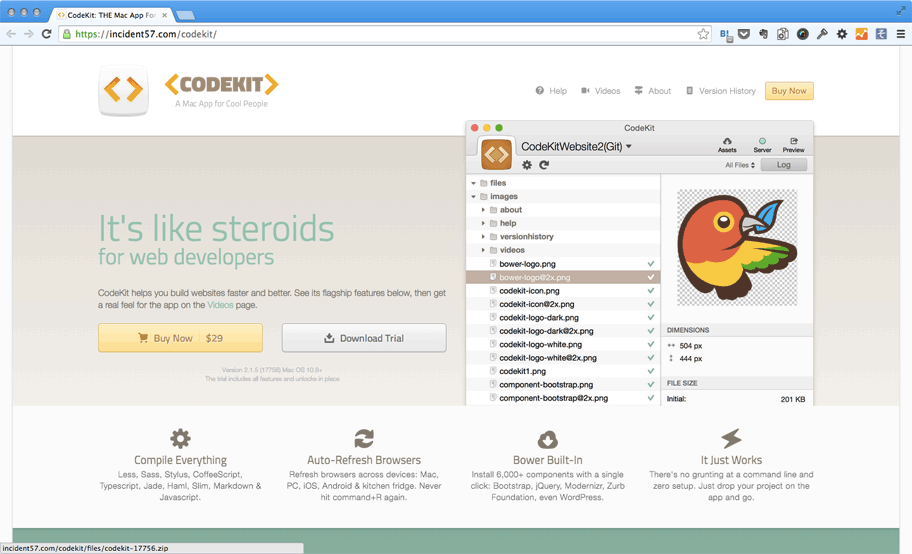
Codekit(29ドル)

https://incident57.com/codekit/
Sass、Less、CoffeeScript、Markdownなど、さまざまな言語のコンパイルからブラウザの自動リロードまで、たくさんの便利機能を持ち合わせたツールです。バージョン2から独自のWebサーバが組み込まれたので、PHPやデータベース連携が必要なければ、CodeKitだけでローカル環境にあるサイトを、他の端末からチェック可能です。アクセスしている端末すべてで自動リロードしてくれるので、複数端末でのテストに重宝します。
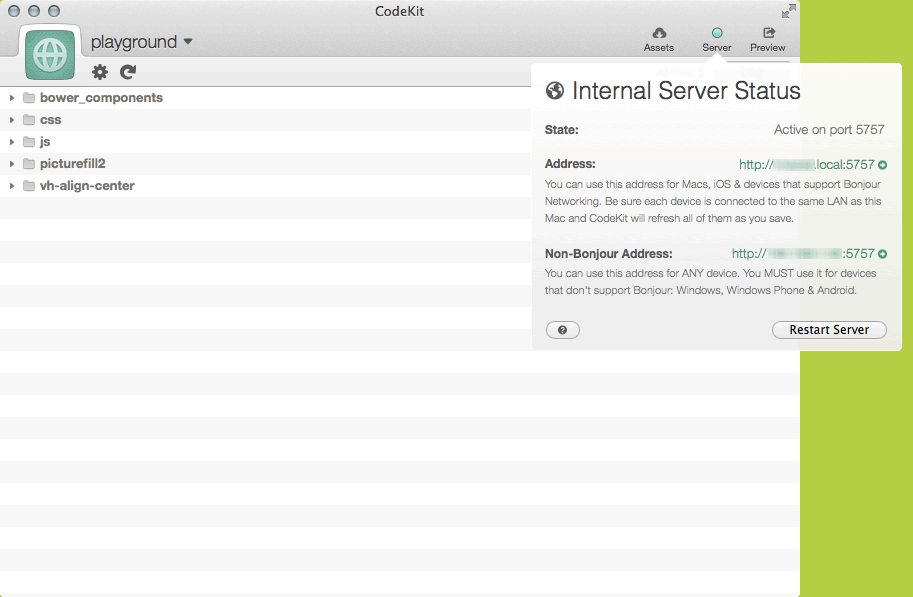
チェック方法
以下の「Server」パネルからURLが確認できます。

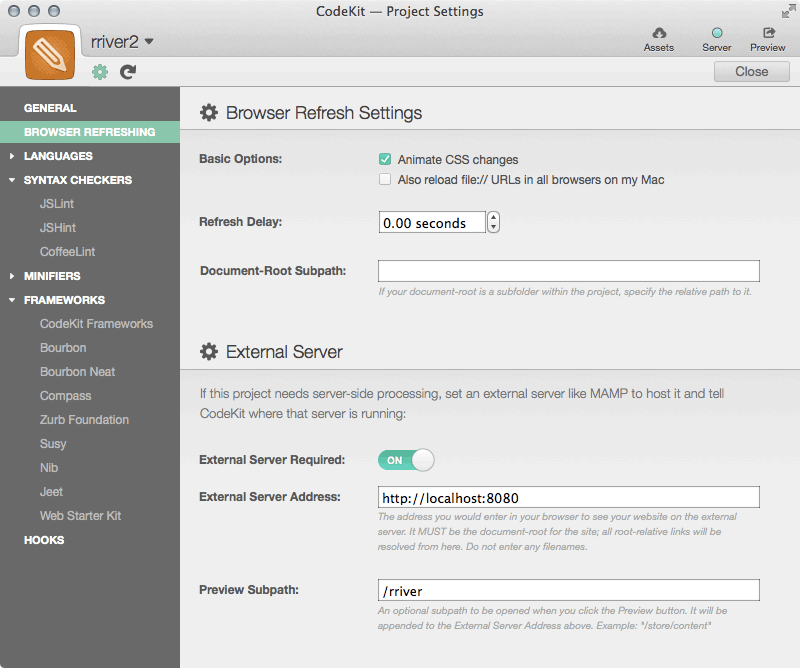
MAMP(外部ローカルサーバ)との連携
また、WordPressのようにPHPとデータベースが必要な場合、MAMPなどの外部ローカルサーバとの連携も簡単です。以下の「BROWSER REFERESHING」設定画面から設定できます。

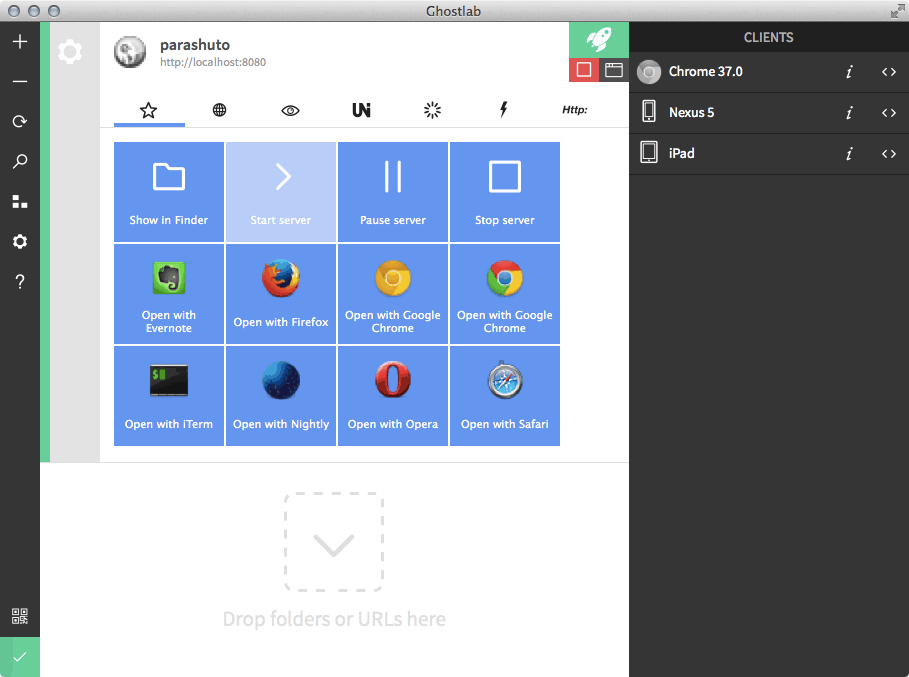
Ghostlab(49ドル)

少し値段が高めですけど、テストに特化した便利なツールです。CodeKitと違うところは以下の3点です:
- インスペクターがついている
- スクロールやフォーム入力まで同期してくれる
- GhostlabはSassやCoffeescriptなどのコンパイルはできない
インスペクターがついている
Chrome DevToolsのようなインスペクターがついていて、接続している端末のページをインスペクトできます。たとえば、Nexus 5でのレイアウト表示を調整・確認したい場合、Ghostlabからインスペクターを開いて要素にマウスオーバーすると、その部分がNexus 5の画面でもハイライトされます。また、Chrome DevToolsと同じようにスタイルを編集すると、その場でNexus 5の画面に反映されます。
写りが悪いですけど、こんな感じです ↓

Ghostlabの右パネルにアクセスしている端末が表示されて、各端末の右に表示されている< >をクリックするとブラウザ上でインスペクターが立ち上がります。

スクロールやフォーム入力まで同期してくれる
ブラウザの自動リロードだけでなく、スクロールやクリック、フォームの入力まで同期してくれます。接続した複数の端末が同時にスクロールしたりページが遷移したりするのは、なかなか見ていて気持ち良いです。笑
同期の様子はこちらの紹介ビデオ でどうぞ。このビデオにあるとおり、設定は簡単なので、ここでの説明は省略します。
BrowserSync(無料)

Ghostlabのようにブラウザの自動リロードだけでなく、スクロールやクリックの同期ができるツールです。しかも無料でMac、Win、Linuxでも動きます!Ghostlabのインスペクター機能が必要なければ、BrowserSyncが最強かもしれません。ただ、Node.jsのインストールやコマンドラインからnpm(node package manager)でインストールしたり、設定ファイルを書いたりする必要があり、コマンドラインの扱いに慣れていない場合はつらいかもしれません。
BrowserSync単体でのインストールや設定については、「Browser-Syncの使い方 – A Memorandum 」がとても参考になりました。Githubで設定ファイル もシェアしてくれていてありがたいですね。さすが、こもりさん。
MAMPとの連携
BrowserSyncをMAMPと連携させるには、オプションにあるproxyの設定が必要です。僕の場合、bs-config.jsファイルの以下の部分を変更しました。
外部サーバのアドレス
"proxy": "localhost:8080"ファイルのWatch指定
"files": ["wp/wp-content/themes/rriver2/*.php","wp/wp-content/themes/rriver2/*.css"]ブラウザ起動時にアクセスするURL
"open": "external",
"startPath": "/rriver/"GulpやGruntと連携
また、Gulp や Grunt のプラグインが用意されているので、それらタスクランナーと連携させれば、CodeKitでできるSassやCoffeeScriptなどの各種ファイルのコンパイルも一緒に実現できます。
設定の手間はかかりますが、無料ですし、BrowserSync + Gulpが最強のブラウザテスト環境ツールなのかもしれません。Ghostlabのインスペクター機能もかなり捨てがたいですが。。。
ngrok(無料、または、自分で決めた金額)

最後に紹介するngrokは、上記3つとは少し性質の異なるもので、ローカル環境で作ったサイトを他のPCや端末で外部ネットワークからアクセスできるようにするツールです。
- ローカル環境ではCodeKit、Ghostlab、BrowserSyncのいずれかのツールを活用して制作
- レビューの準備ができたらローカルのサイトを外部ネットワークのユーザにngrokでシェアする
というワークフローにすれば、かなり効率的に作業が進められそうですよね。外出先やコワーキングスペースなどで、ネットワーク環境がコントロールできない場合にも重宝しますね。
無料でも使えるけど、お金があったら自分で金額を決めて払ってね(pay-what-you-want)というサービスです。開発者は25ドル/年を推奨していて、継続して使うなら、開発者の方をサポートするためにもお金を払って使いたいですね。Mac、Win、Linuxでも使えるツールです。
読み方は「グロック」か「エングロック」のどちらかですかね?
インストール方法と使い方
ngrok.com/ からZIPファイルをダウンロードして解凍。僕のMacBook Airの場合、パスの通っている /usr/local/bin/ に解凍したファイルを入れてしまいました。
あとはコマンドラインで以下のように入力すればすぐに使えます。
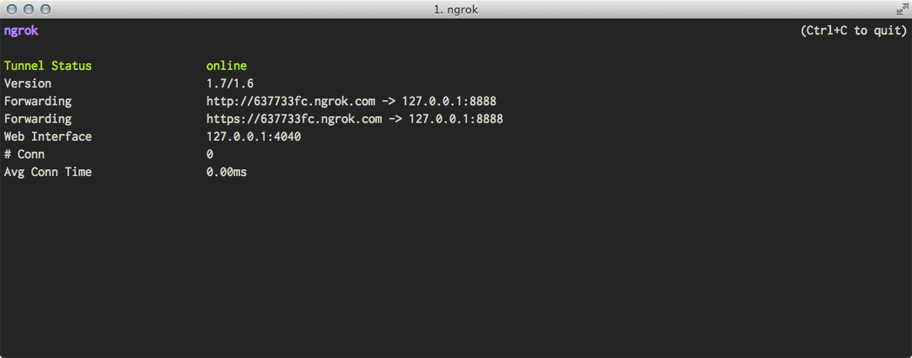
$ ngrok 8888すると、下の画面のようにngrok.comのランダムなサブドメインのついたアドレスをくれるので、そこからローカルサーバにアクセスできます。

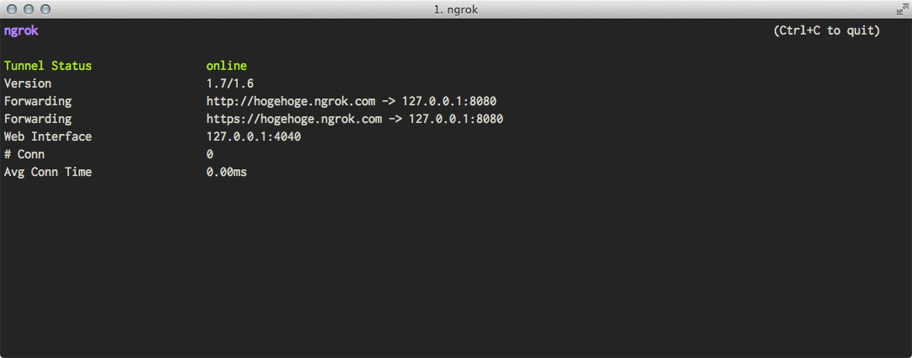
サービスに登録(無料)すると、サブドメイン(例: hogehoge.ngrok.com)を指定できるようになります。また、お金を払うと、そのサブドメインをキープすることも可能です。
[追記: 2015/01/25]
無料でサービスに登録すると、ngrok.comのユーザ画面で「auth token」がゲットできるので、以下のコマンドで初めて使う際に認証を通しておきます。
$ ngrok -authtoken XXXXXXXXXXXXXXXXXXXX 80認証が完了すると、以下のコマンドを使ってサブドメインを指定できるようになります。
[/追記]
以下のコマンドで hogehoge.ngrok.com から localhost:8080 にアクセスできるようになります。
$ ngrok subdomain=hogehoge 8080
便利な世の中になりましたね。
その他の便利機能
その他にも、以下のような機能もあり、かなり重宝しそうなツールですね。いちいちテストサーバの環境を構築してFTPでファイルをアップロードしなくても良いのは嬉しい限りです。
- パスワード保護(要登録)
- 独自ドメインでの使用(有料)
VirutalHostを使ってサイトを動かしている場合の設定
自分のローカル環境ではport番号ごとに別のサイトを走らせているため(e.g. localhost:8080はプロジェクトA用、localhost:8090はプロジェクトB用、といったように)、以下の2つの設定が必要でした。以下は localhost:8080 で走らせている WordPress を ngrok で見るために必要な設定です。
1. Apacheの設定ファイルにServerAliasを追加
以下のようにApacheのVirtualHostの設定にServerAliasを追加しました。
Listen 8080
DocumentRoot “/location/to/the/site”
ServerAlias hogehoge.ngrok.com
※ 僕はMAMPの /conf/apache/extra にある httpd-vhosts.conf に VirtualHost の設定を書いているので、そこに上記の設定を追加しました。
2. WordPressのRoot Relative URLプラグインのインストール
WordPressのURLを相対パスにしてくれるプラグインのインストールが必要です。Root Relative URL というプラグインでうまく動きました。僕の環境 + サーバ設定では、Relative URLというもう1つのプラグインではうまく動きませんでした。
余談
いろいろいじくっていたら、Chromeでlocalhost:8080がlocalhostに飛ぶようになってしまって困ったのですが、キャッシュをクリアしたらなおりました。
finchもあるよ
まだベータ版ですが、finch というサービスもあります。フリープランで10時間/月、有料で一番安いのだと20時間/月 + カスタム・サブドメインが使えるそうですが、ベータ修了後に変更の可能性があるそうです。フリープランだとカスタム・サブドメインが使えないですし、月額だと結構費用がかさばりそうなので、ngrokのほうが良さそうですね。ざっと使ってみた感じ、接続スピードもngrokのほうが良い感じです。
機能比較一覧
ngrokは性質の違うツールですが、表に入れてしまいました。
※ 右にスクロール(スワイプ)して見てください。
| 機能 | CodeKit | Ghostlab | BrowserSync | BrowserSync + Gulp | ngrok |
|---|---|---|---|---|---|
| 自動リロード | |||||
| MAMP(外部サーバ)との連携 | |||||
| スクロールなどの動機 | |||||
| Sassなどのコンパイル | |||||
| インスペクター機能 | |||||
| 外部ネットワークから接続 |
「外部ネットワークから接続」に関しては、ルーターの設定などを変更すれば可能ですが、外出先やコワーキングスペースでは不可能なため、ngrokのみにしています。
最後に…
いかがでしょうか?
他にも便利なツールがあったら、ぜひ、共有していただければ幸いです。
VagrantというツールでもVagrant Shareというのがあるらしく、同じようなことが実現できるようなことを読みました。テスト環境構築の効率化に、そっちも見てみたほうが良いんですかね?日々是勉強です。
2014年9月7日に公開され、2017年11月23日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。