ローカル環境で作っているサイトを、ネット経由で見せたいときってありますよね?
そんなときに便利なのが「ngrok 」というコマンドラインのツールです。
自分の端末のローカル環境で作業をしているウェブサイトを同僚に見せたいときや複数端末でブラウザテストをする際、また、BrowserStack やCrossBrowserTesting のような外部のブラウザテストサービスを使うときにも役立ちます。あと、コワーキングスペースなどで作業していてネットワーク環境がコントロールできない時にも便利ですね。
しかも、これが無料で提供されています。ありがたいですね。開発者の方に感謝です。
ngrokでできること
ngrokでできることを簡単にまとめると、以下の通りです。
- localhostにhogehoge.ngrok.comで外部からアクセスできる
- マルチデバイスのテストに便利
- CrossBrowserTestingのようなテストサービスにも使える
- コワーキングスペースなどでローカルのサイトをシェアしたい時にも便利
インストール方法
- ngrok.com からダウンロード
- 任意のディレクトリにファイルを解凍する
僕の場合はコマンドラインでどこからでも使えるように、パスが通っている/usr/local/binにファイルを設置しました。ちなみにPATHの確認は以下のコマンドでできます。
% printenv PATH
/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin:/opt/X11/binアカウント登録(無料)でさらに便利に
アカウント登録(無料)をしてAuthtokenを設定すると、以下の機能も使えるようになります。
- サブドメインの指定
- パスワード保護
Authtokenの設定方法
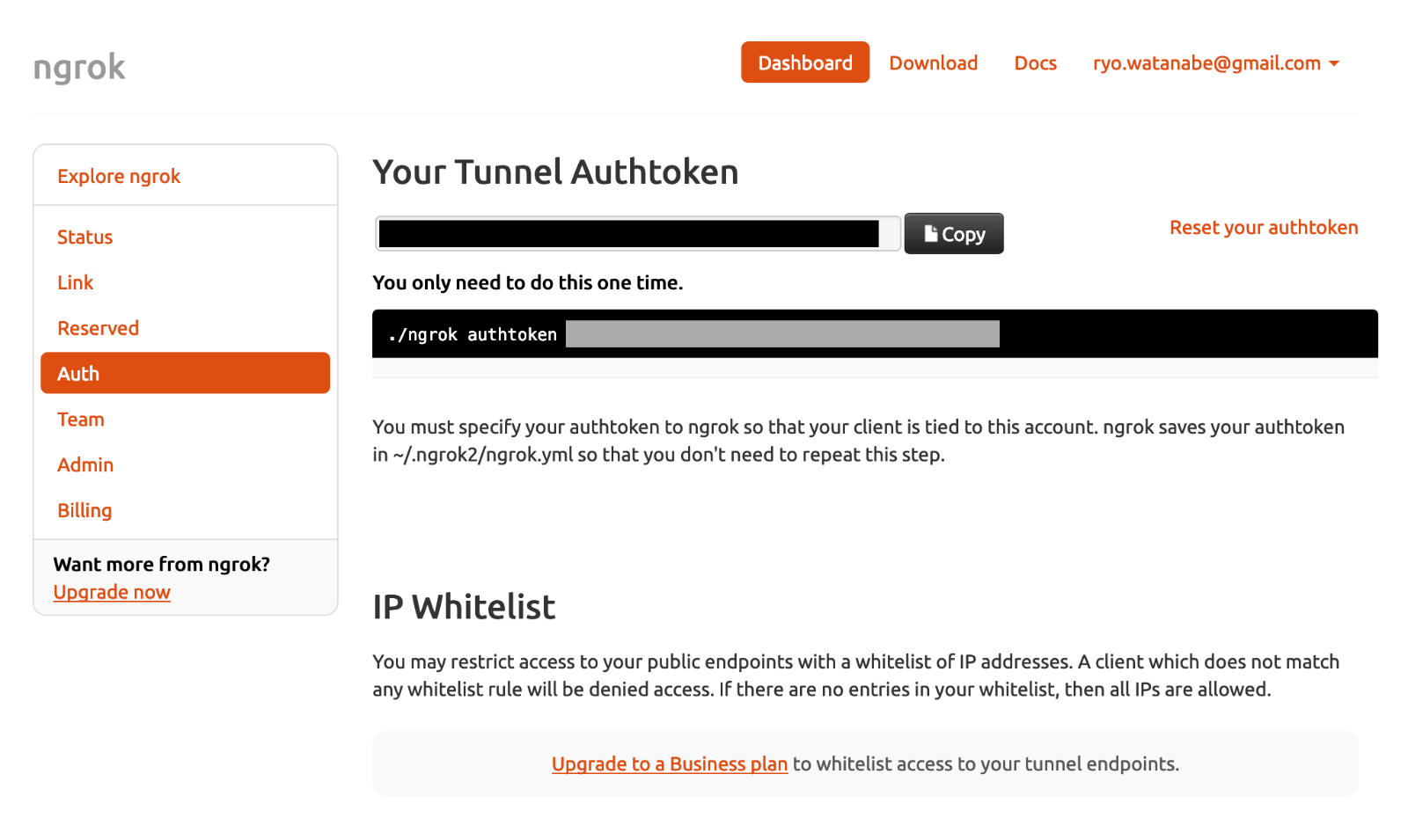
まずは、アカウント登録 します。登録が完了したらログインして、Dashboard → Authのページに行くとAuthtokenが取得できます(下の画像を参照)。

以下のコマンドを実行するとAuthtokenの設定が完了します(XXXXXXXXXXXXXXXXXXXXの部分にDashboardで取得したAuthtokenを入れます)。
% ngrok authtoken XXXXXXXXXXXXXXXXXXXXこれでサブドメインの指定やパスワード保護ができるようになります。
基本的な使い方
基本的なコマンドをいくつか書いておきます。
ローカルホストを公開
% ngrok http 8006このコマンドを実行すると以下のように情報が表示されるので、表示されたURLからlocalhost:8006にアクセスできます。「xxxxxxxx」の部分はngrokから自動で割り当てられます。
Session Status online
Account Ryo Watanabe (Plan: Free)
Version 2.2.8
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://xxxxxxxx.ngrok.io -> localhost:8006
Forwarding https://xxxxxxxx.ngrok.io -> localhost:8006ngrokのウェブインターフェイス
ngrokを走らせた状態でhttp://127.0.0.1:4040にアクセスするとngrokのステータスをチェックしたり表示されているページの状態をインスペクトできます。
停止する方法
Ctrl-Cでngrokを停止できます。
サブドメイン
上の「xxxxxxxx」を指定することも可能です。
% ngrok http -subdomain=hogehoge 8006-subdomainオプションに指定したサブドメイン(上の場合は「hogehoge.ngrok.io」)で、localhost:8006にアクセスできます。
パスワード保護(BASIC認証)
BASIC認証でパスワード保護することもできます。
% ngrok http -auth='user:password' 8006「user」に任意のユーザ名、「password」に任意のパスワードを指定します。これで表示されたサブドメインからlocalhost:8006にBASIC認証付きでアクセスすることができます。
まとめ
以上、ローカル環境(localhost)を外部に公開するための便利なツール「ngrok」についてご紹介しました。こういったツールはいくつかありますが、その時の状況や環境にあわせて使い分けられるように、いくつか準備しておくと良さそうですね。ちなみに、僕は最近ではお手軽なCodekit とngrok を使い分けています。
では、Happy developing!
2017年10月11日に公開され、2019年3月29日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。
[…] のようにエンドポイントが生成されます。ngrok.ioという文字列が入ったエンドポイントも同時に生成されます。 ngrokはローカル環境を簡単に外部に公開することができるツールです。詳しくはngrok.comやこちらをみてください。 […]