iPhone 6とApple Watchの発表よりも、その後に公開されたAppleウェブサイトのリニューアルのほうに驚いた方も多かったと思います。Appleがついにモバイルに対応した!というのも興味深いできごとですが、僕にとっては、長年存在したあのナビゲーションバーが、シンプルでフラットなデザインに変更されたことに「おぉ〜、ついに。。。」と感傷に浸ってしまいました。
新しくなったナビゲーション

以前のナビゲーションバー。以下はUS版iPadのキャンペーンページのもの

さようなら、スキューモーフィズム。
Appleがモバイル対応のサイトを作った理由 は、個人的にはApple以外のモバイルユーザにアピールする必要がでてきたからだと思うのですが。。。
Appleがスマホ向けのレイアウトを用意した背景には、やはりAndroidの台頭によるマーケティングの判断があったからで、Android端末からの閲覧ユーザが増え、Apple製品を彼らにも積極的にアピールする必要性が増したからではないだろうか?
iPhoneが圧倒的なシェアを誇った時代は遠い昔の話になり、Androidのマーケットシェアが85%を超えようとしている いま、Apple愛好家のみならず、Android端末でサイトを訪れるユーザにもしっかりアピールする必要があります。
Nexus 5で見たAppleウェブサイト

それはさておき、iPhone 6のページ で、3つほど驚いたことがあったのでメモしときます。
letter-spacingでカーニング

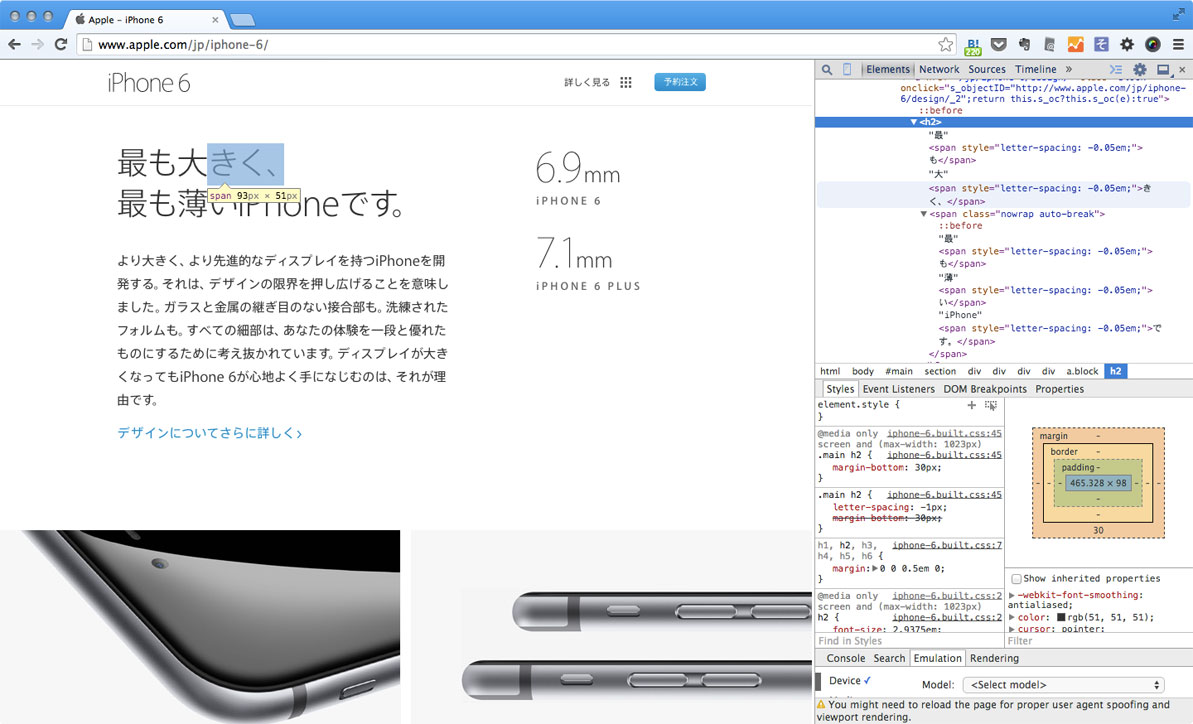
Appleの日本語ウェブサイトでは、僕の記憶が正しければキャッチなどのテキストには画像が使われていたのですが、リニューアル後のサイトを見たら、なんと!テキストになっていました。マニアックですが、僕にとってはかなりの驚きです。ついに、Appleがテキスト画像をやめた!
しかも、ひらがなの部分にletter-spacingを指定してカーニングを行っているではないですか!w

さすが。。。
日本語だと、ひらがなは文字間が空いてしまいますからね。そういうこだわり、好きです。
「き」と「く」の間が開きすぎなのと、「薄い」と「i」の間が近すぎなのが若干気にはなりますが。。。
ちなみに、同じページをNexus 5で見ると以下のように表示されます。

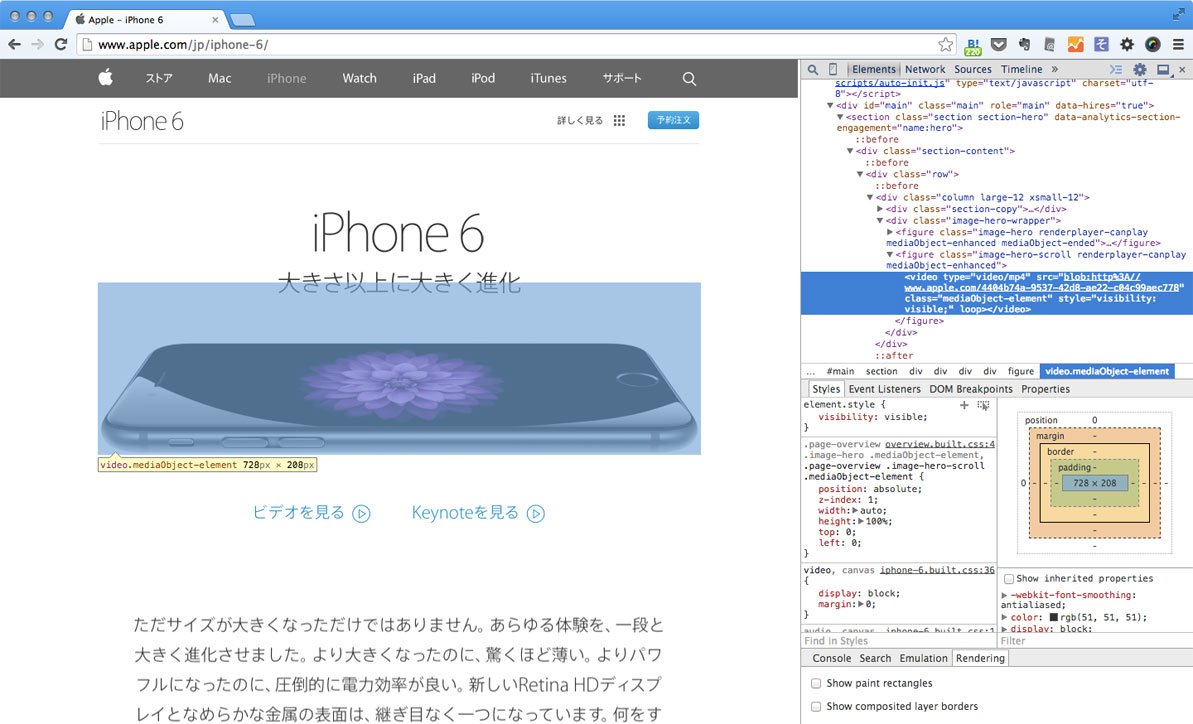
写真だと思ったらビデオだった
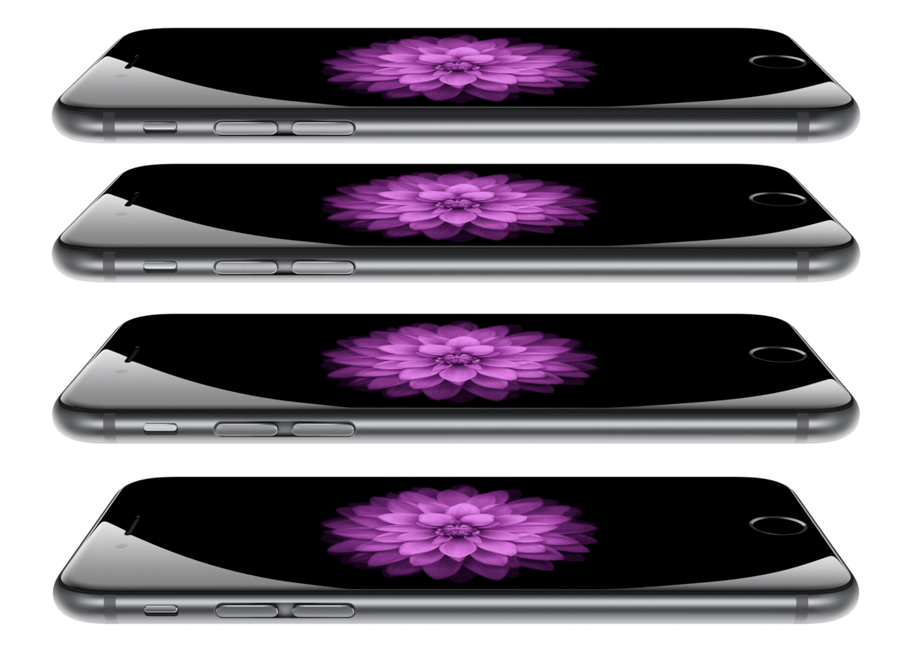
Appleのウェブサイトを見ていると、iPhoneやiPadなどの美しい製品写真が、スクロールに合わせて角度を変えたり、位置が移動するのに気づきます。

「この繊細な動きが、さすがAppleだなぁ〜。単にCSSで位置を動かしているだけなのに、なんでこんなに綺麗な動きに見えるんだろうなぁ?」と思い、何度も何度もスクロールして見ていたんです。そしたら、なんと、製品の影も微妙に動いているではないですか!?
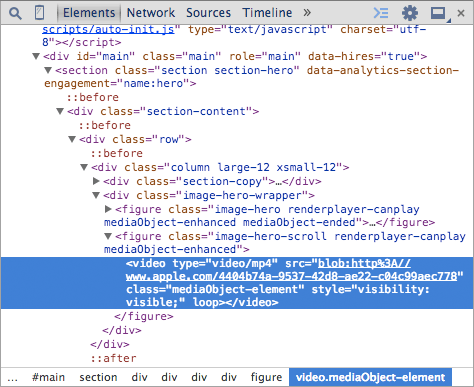
不思議に思ってソースコードを見てみたら。。。

この「アニメーション」には、ビデオが使われていたんですね。

ビデオをスクロールに連動させる ことができるとは。知りませんでした。勉強不足でした。
特に技術的に新しいというわけではなさそうですが、Appleのちょうどいい感じの使い方は、さすがですね。すでにある技術を、誰よりも優れた、技術を活かした使い方で組み込んでくるのがAppleのすごいところですよね。ウェブサイトでもそれが健在ですね。
そして、「製品をよりよく見せる」という、徹底したこだわりに脱帽です。
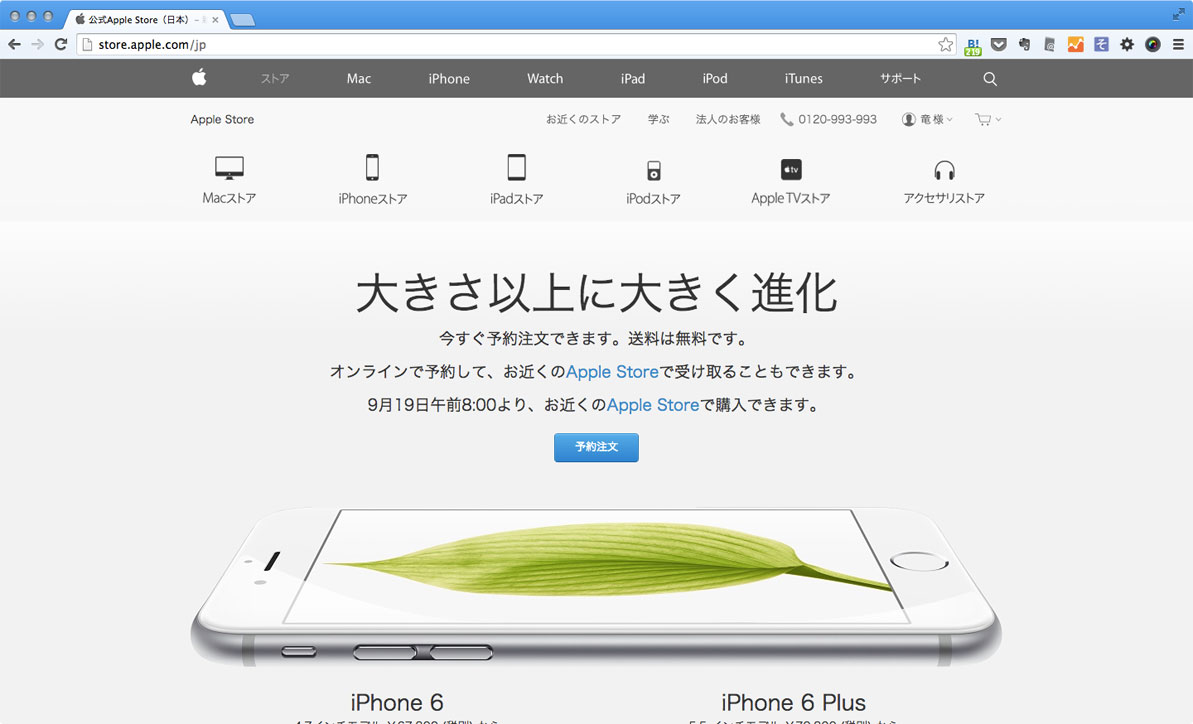
ボタンは立体的だった
最後におまけ的なものですが、もう一つ驚いたことに、「予約注文」のボタンがあります。

iOSやOS X Yosemiteでは、UI要素のフラット化が進んでいます。そのため、今回のAppleウェブサイトのリニューアルでも、ボタンはフラットで行くのかと思っていました。が、このボタンには立体的なグラデーションが施されていました。驚きです。
結局、A/Bテストをしたら圧倒的に立体的なボタンのほうが押される確率が高かったということですかね?
なかなか、興味深いですね。そして、勉強になります。Appleのウェブサイト制作、昔より楽しそうに感じるのは僕だけでしょうか?今後の新しい試みにも期待です。
2014年9月15日に公開され、2014年9月17日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。
[…] さすが、Apple!刷新されたウェブサイトで見つけた3つのこだわりとは? […]
[…] さすが、Apple!刷新されたウェブサイトで見つけた3つのこだわりとは? –… […]
[…] さすが、Apple!刷新されたウェブサイトで見つけた3つのこだわりとは? […]