ぜひ導入してみたいと思えるオンラインフォームの新しい形に遭遇したのでご紹介します。ウェブを見ていて久々に「おぉ〜、これは!!」というものに出会いました。

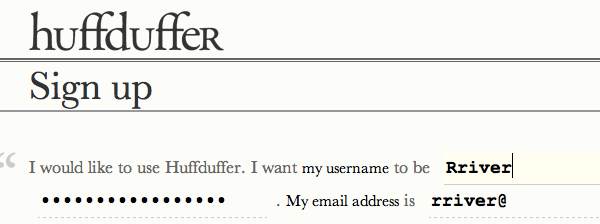
上の画像がそのフォームのキャプチャなのですが、テストなどによくある「穴埋め形式」のオンラインフォームで、文章の穴を埋めていく形で内容を入力していくというものです。キャプチャはHuffdufferというオーディオ共有サイトの登録フォームで、実在するものです。
入力内容自体は従来のフォームと変わらないのですが、こういった工夫があるだけで、ユーザにとっては「体験」や「印象」がまったく変わってきます。より気持よい入力体験を提供する方法として、使えるのではないでしょうか?
たとえば、資料請求フォームに応用する場合、以下のようになるでしょうか?
はじめまして。
私の名前は_______________と申します。ウェブサイトを見ていて、◯◯サービスにとても興味をもちました。ぜひ、資料を送ってください!私の住所は〒_________________________________________です。E-mailアドレスは______________________です。電話番号は____________です。資料が到着するのを楽しみにしています!どうぞよろしくお願いします。
なんか楽しくなりませんか?ちょっと入力しちゃおうかな。。。と思わせるというか。
LukeW氏のブログ記事では、Vast.comというサイトでこの「穴埋め形式」のオンラインフォームを導入した結果、25〜40%もコンバージョン率が上がったという例も紹介されています。
日本人にこういうスタイルが受け入れられるか、というのはやってみないと分からないと思いますが、「利用シーン」がマッチしていれば期待以上の成果を挙げられる気もします。「楽しさ」を売りにするキャンペーンなどにはアリですよね。笑。ぜひ、日本でも受け入れられる形なのか、A/Bテストをやって数値を比べてみたいですね。
参照
LukeW氏のブログで紹介されていた記事で、このような形のオンラインフォームがあることを知りました。Lukeさん、ありがとうございます!彼の著書「Web Form Design: Filling in the Blanks」にもすごく興味があります。今度ぜひ読んでみたいです。
2011年7月20日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。
[…] 以前「穴埋め形式のオンラインフォームがいい感じ」という記事でも紹介しましたが、ちょっとした工夫をすることでユーザの「フォーム送信」へのハードルをぐっと下げられると思います。ユーザが「どうしよう。。。」と迷っているときに、心のブレーキを優しく緩めてくれるデザインって、いいですよね。 […]