
最近コーディングをする際、スクリーンの背景が暗いほうが目に優しい感じがして背景色は黒に近い色が良いと思っています。そこで、先日購入したCoda 2のカラースキームも暗いものに変更できないか調べてみました。
このカラースキームは、Codaでは「Style Sheet」と呼ばれていて、どうやら変更も追加もできるようです。デフォルトでも4つカラースキームがありますが、好みに合うものがなかったので他のものを探してみました。
以下、カラースキームのインストール方法です:
1. カラースキームのダウンロード
Coda 2のプラグインサイトで紹介されている、以下のサイトからスタイルシートをダウンロードします:
2. SSSファイルを指定のフォルダーにコピー
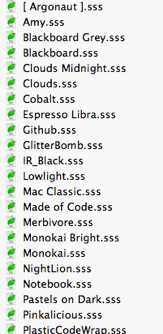
上記のサイトからダウンロードしたファイルを解凍すると、以下のように.sssファイルがたくさん入っています。

[訂正] 以下の方法だとCoda 2がアップデートされる度にファイルを入れなおさないといけないので、“~/Library/Application Support/Coda 2/Styles”にファイルをコピーするべきだそうです。Justinさんから直接コメントで教えていただきました!
このファイルを、Coda 2のパッケージ内のフォルダにコピーします。

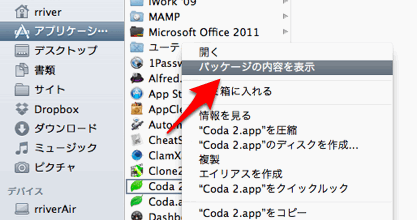
「アプリケーション」フォルダのCoda 2を右クリック「パッケージ内容を表示」を選択「Contents」>「Resources」>「Styles」に移動- 「~/Library/Application Support/Coda 2/Styles」に、使いたい.sssファイルをこのフォルダにコピーする。フォルダがない場合は作成する。
- Coda 2を再起動
これで準備は完了です。次にCodaの設定をします。
3. Coda 2の設定
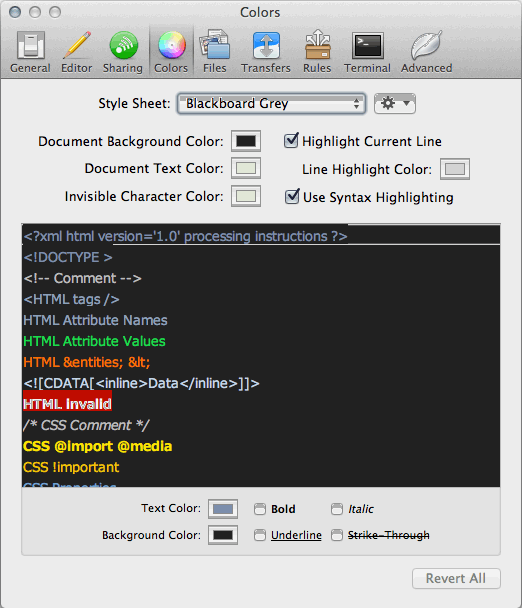
「Coda」>「Preferences」から「Colors」を選択。すると、先ほどダウンロードしたカラースキームが以下のようにドロップダウンで選択できるようになっているので、インストールした好みのものを選びます。

僕は結局、Coda 2 themes from iPaintCodeでダウンロードした「Blackboard Grey」というやつで落ち着いています。背景は落ち着いた色ですが、ハイライトされるテキスト部分はカラフルで気に入っています。
2012年6月16日に公開され、2014年8月30日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。


If you put the color styles inside the application bundle, you will have to replace them every time Coda updates. Instead, place them in “~/Library/Application Support/Coda 2/Styles” (create that directory if it doesn’t exist). Now, your color styles won’t be replaced when you update Coda 2.
Thank you very much for leaving a note!! I have corrected the article to say the right location to save the file! And thanks for creating a nice Coda Style Sheet, too!