
Macでは定番のHTMLエディター、Codaの面白いところはプラグインが使えるところ。前の投稿の「Zen Coding」もそうですが、他にも便利なプラグインがいろいろあります。その一つがこのCSS Tools Plugin。CSSのフォーマットを自動化してくれます。
以下、プラグインの機能の概要です:
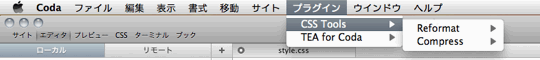
Reformat
- Single Line: 各セレクタに対して1行にフォーマット
- Multi Line: 各プロパティに対して1行にフォーマット
Compress
- High Compression: 改行やスペースを削除
- Medium Compression: 「Single Line」の各行からスペースを削除
例によってビデオで見るのが一番分かりやすいかも。
その他のCoda公式プラグインはこちら。
2010年10月5日に公開され、2014年8月30日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。