これはありがたい!と思えるSass/Compassに関するスライドが2つほどSlideshareにアップされていたので、このブログでも紹介させていただきます。去年行われたHTML5 Conference 2012でNHN Japanのマークアップエンジニアの方から発表されたもので、すでにSassを使ってCSS運用を始めている方からの貴重な情報です。
前編、後編とあるので、それぞれに対して自分なりに重要だと思ったこと、また、それらに対する考察をまとめてみました。自分が管理・運営しているウェブサイトのCSS管理も、Sass/Compassを使ってやりたいなぁと思う今日このごろです。時間的な初期投資は必要だけど、長期的に考えたらメリットも多く時間の節約にもなりそうです。
今回の投稿では、まずは前編から。
前編で気になったところのまとめ
「実践Sass 前編 — HTML5 Conference 2012」のスライドはslideshareで共有されています。
環境によって@charasetの出力が違う
環境によっては以下のように、@charasetの出力が違ってしまうそうです。Win/MacとかRubyのバージョンとか、原因はわかっていないそうで。。。
@charset "utf-8";
@charset "UTF-8";
僕が試した限りでは、MacでCodeKitやコマンドラインのCompassやSassでコンパイルすると、記述した通りにコンパイルされるのに、WinのコマンドラインでCompassやSassを使ってコンパイルすると@charset部分が削除されてしまいます。謎です。ここはもう少し調査が必要なようです。。。
Scoutはgithubの最新版を使ったほうがいい?

スライド #17に、Scoutのウェブサイトからダウンロードするバージョンではconfig.rbが読み込めなかったり、Sassが3.2にバージョンアップした際の対応が遅かったとあります。先日の投稿でもScoutの問題は書きましたが、無料なので文句は言えませんが、ちょっと残念。
githubって、ここのことでしょうか?
Compass.appは3.2への対応が早かったらしい

有料(10ドル)のCompass.appのほうは、Sass 3.2への対応も早かったらしく、「有料」という「責任」もあるので、こっちのほうが安心かもしれません。仕事で使うものですし、それほど高くないですしね。
インストールなしでDropboxに置いておけば環境をまたいで使えるというのも便利そうです。Githubにもそのように書いてありました。これでWinでもMacでも使えてしまうってことなんですかね。クロスプラットフォームで安心して使えるシンプルなものと考えると、Compass.appがいいのかなぁと思ってしまいます。
パーシャルは必須だけど工夫が必要

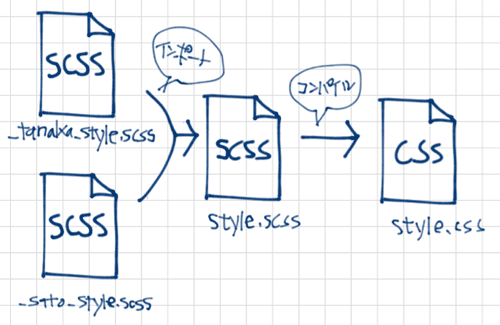
Sass/Compassでは、ファイル名に”_”(アンダースコア)をつけるとコンパイルされない、他のCSSファイルへの読み込み専用のファイル(partial/パーシャル)にできます。しかし、これら分割されたファイルを複数人で扱う際は注意しないと大変なことになりそうです。そこで、NHN Japanさんでは上図のようにパーシャルのファイル名に「_tanaka_style.scss」、「_sato_style.scss」といったように、作業者の名前を入れているそうです(スライド #25)。
自分の職場は人数が多くないので、作業者というよりはサイトのセクションごとにパーシャルに分けたら便利かなと考えています。コンパイルする際に1つのファイルに統合すれば、どのセクションでもCSSは1枚で済むので、HTTPリクエストの数を減らせます。
Sass管理外のCSSを設ける
スライド #28で、Sassを使わない・使えない人向けに、Sass管理外のCSSファイルを作っていると書いてあります。Sassを知らない人が新しく制作チームに加わった場合やSassを使っていない制作会社さんに依頼をする時など、この方法は使えそうだと思います。
修正箇所の見つけ方

スライド #32で、ブラウザではCSSまでしか辿れないと書いてありますが、現在、ChromeではSASS Inspector、Firefox(Firebug)ではFireSass for Firebugというプラグインがあるので、それらを使えば修正箇所を見つける際に効率化を図れるかもしれません。コンパイル時にline-commentsを入れるという方法もあるそうです(スライド #33)。
作業時は:expanded、内容確定したら:compressed
Sassファイルのコンパイル時のアウトプットスタイルにはいくつかあるのですが、作業時には:expandedで、内容が確定したら:compressedで書きだしたほうが良いとスライドに書いてあります。先日のまとめ記事でも書きましたが、development、productionといった環境値を使えるので、環境がdevelopmentの場合は:expanded、productionの場合は:compressedに書き出されるようにconfig.rbに設定(Compassの場合)を書き込んでおくと便利そうです。expandedとcompressedの違いも先日のまとめ記事のここをご参照ください。
色値/カラーネームの書き出され方について
以下のような長いカラーネームは、できれば最終版のCSSでは使いたくないですよね。
mediumspringgreen
lightcoldenrodyellow
アウトプットスタイルが:expandedだと、カラーネームが存在する場合は色値ではなくカラーネームで出力されます。しかし、スライド #51にあるように、アウトプットスタイルが:compressedだと、色値とカラーネームから一番短いものを選択するそうなので、大きな問題にはならなさそうです。ただ、単純に短いほうが選ばれるので、書き出されるCSSで色値とカラーネームが混在してしまうのは避けられないそうです。たとえば、
.cool { background: #0000ff; }
.hot { background: #ff0000; }
などのような色は、カラーネームのほうが文字数が短くなるので、:compressedで書きだされたCSSファイルには以下のように記述されます。
.cool{background:blue}.hot{background:red}カラーネームと色値が混在するのが若干気持ち悪いですが、バイト数が節約できるのであれば、そのほうが良いのかもしれません。どちらにしろ編集するのは、必ずコンパイル前のSCSSファイルのほうですし。
CSSコメントとSassコメントについて
CSSコメントは:compressedでは書きだされないため、自由にコメントできるというのはありがたいですね。制作者間で作業をしやすいように、たくさんコメントを残しても最終版CSSには残らないので安心です。
Mixin、変数、@extendとか@contentとか…
Sassを使うなら、やっぱりこの辺を活用すると便利そう。でも、あんまり使いすぎても、逆に複雑になってしまって本末転倒になる可能性もありそうなので、気をつけたほうが良さそうですね。
コンパイル後を意識する
これ、すごく重要だと思います。
Sass/Compassを使って効率化を試みるのは良いですが、最終的に書きだすCSSが肥大化してしまっては本末転倒です。ウェブサイトの表示パフォーマンスの最適化を考えたら、コンパイル後のCSSをしっかり考えながらSass/Compassのようなツールは使うべきですね。
スライドでは、以下のようなことに気をつけるべきだと書いてあります。
- 無駄にネスト(入れ子)を多用しない(スライド #64)
- @importの重複(スライド #64)
- Mixinの多用(スライド #63)
逆の考え方として、CSS自体が圧縮されてgzipされていれば、ある程度のことならそれほど意識することもないという考え方もあると思います。大規模サイトでなければ、大きな影響はないのかもそれません。まぁ、要はバランスなんでしょうね。
入れ子は便利かもしれない、けど。。。
上の項目とかぶってしまいますが、スライド #64に「不要なネスト」について書かれています。ネストは基本的にはレイアウトのモジュールをまとめるため以外には使わなくても良いのかなぁとも考えています。
@extendは便利だけど…
- どこで拡張されてるかがわからなくなる
- 拡張元の要素の編集が不安になる
ということで、NHN Japanさんでは拡張される可能性のあるルールセットのクラス名に「extend-」を入れているそうです。
しかし、最終的に拡張されないものもアウトプットには含まれてしまうので、無駄なスタイルが増えてしまうという問題もあるそうです。そこで、次に出てくるPlaceholder Selectorというのが便利とのことです。これはSass 3.2から追加された機能らしく、たしかに便利そうな機能です。
Placeholder Selectorというのが便利そう
Sassでは@extendを使って、既存のルールセットを拡張できるのですが、拡張のみにしか使われていないルールセットも最終アウトプットに含まれてしまうという問題がありました。それを解決するのが、このPlaceholder Selectorで、これを使うことで、拡張されなかったルールセットを最終アウトプットに含まないようにできます。たとえば、以下のような書き方をします。
SCSS
%base-box {
padding: 2em;
color: #333;
}
.box-bordered {
@extend %base-box;
border: 4px solid #ccc;
}書き出されるCSS
.box-bordered {
padding: 2em;
color: #333;
border: 4px solid #ccc;
}
これだったら安心して、効率的に@extendを使えそうですね。
まとめ
Sass/Compassについては、まだまだ初心者でまったく運用経験もないですが、こういった資料を見て、勉強して、ようやく実用のイメージが湧いて来ました。このスライド見るだけでも、すごく勉強になりました。こういった情報がオープンに共有されていて見られるって、本当にネットは便利だなぁと、つくづく思います。
さて、まずはSassの基本的な使い方と運用方法をまとめて、職場で共有することからはじめてみますかね。
※ところで、Slideshareは探せば貴重な情報がザクザク出てくる宝の山です。見ていて楽しくなりますね。
参考
2013年1月15日に公開され、2017年12月23日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。
[…] Sass/Compassの社内運用に関するありがたいスライドから学んだことのまとめ … […]