
MozillaがiPad版のブラウザを開発中とのニュースを見て、半信半疑でデモの映像を見てみたのですが、これがなかなか良さそうです。
iOSではGeckoエンジンを使えないとか、これからMozillaが組織として向かうべき方向性と合っていないとか、そんな外野の意見はとりあえず置いておいて、iPadのブラウザとしてすごく良い感じですし、それ以上にタブレット端末でのブラウザUIの可能性を彷彿させます。
「おぉ、これは使ってみたい!」と率直に思わされたので詳細をご紹介します。UIやデザインに興味のある方は必見です!
実際に動いているところが見られるデモ映像(英語)はこちらから見られます。
タブレット端末のブラウジング体験をゼロから見直し
タブレット端末でのブラウジング体験をゼロから見直し、より快適な体験を追求しているところにすごく惹かれます。「機能の追加は慎重に行なっていきたい」と説明しているだけあって、すごく「シンプル」です。そして、この究極のシンプルさこそが、このプラウザの魅力だと思いました。
これを見ていて、Firefoxでもそういう革新的なものを取り入れれば良いのにと思わされました。実際、会場の観客からも同じように質問をされていましたが、どうやらMozillaの組織体制では、そう簡単には行かないような回答のされ方でした。「モバイル・ファースト」の考え方で、モバイル端末に実装した良い機能を、デスクトップにどんどん取り入れて行けば良いのに。。。
ちょっと余談…
ちょっと話はそれますが、Appleが他の組織と違うところはそこなんですよね。
たとえばMac OS XとiOSが互いに良い影響を与え合っている。iOSの良い機能がLionに、そしてMountain Lionに吸収されている。それができる組織体制が築けたところが、いま彼らが世界一の企業であることの所以なのだと思います。彼らが作る製品が、シームレスに繋がった体験を提供できているところが、誰にも真似できない最高の強みであって、同じ規模の組織にはそう簡単には真似できないでしょう。
ちなみに、開発者の一人は以前Operaで働いていたTrond Werner Hansenという方で、この方、OperaのSearch FieldやSpeed Dial機能を発明した人だそうです。この人、持ってますね〜w

フルスクリーン、タブなしシンプル・デザイン
では、「Junior」のスクリーンショットです。
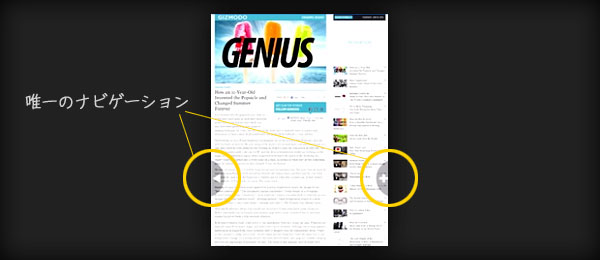
余計なものは一切なく、フルスクリーンでウェブサイトが閲覧できる。

ナビゲーションは、iPadを縦に持った時に親指でコントロールできるところに設置されています。
ナビゲーション・パネル
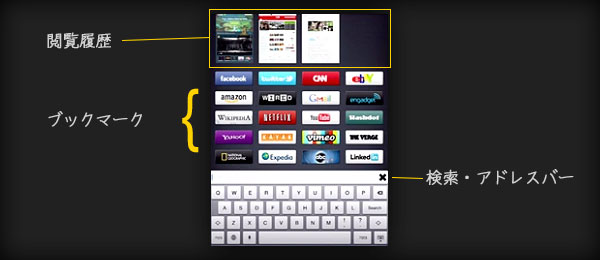
勝手に「ナビゲーション・パネル」と命名しましたが、上のスクリーンショットにある「+」をタップすると、以下の画面が出てきます。

- 閲覧履歴・タブ
最上部に閲覧履歴が表示されています。
これがタブの代わりになるナビゲーションですね。タブと閲覧履歴が一緒になったものをイメージすれば分かりやすいでしょうか。 - ブックマーク
真ん中の部分がブックマークエリア。ブックマークしたサイトのアイコンが表示されます。
ここに表示されているのは、デモ用に彼らが自分で作ったアイコンですが、今後「Favicon 2.0」のような形で規格化して、各サイトが設置できるようにして行きたいと言っていました。たとえばiOSのアイコンやFaviconで探すより、ロゴのほうが探しやすそうですね。 - 検索・アドレスバー
ChromeのOmniboxと同じで、このバーから検索もアドレス入力も可能です。
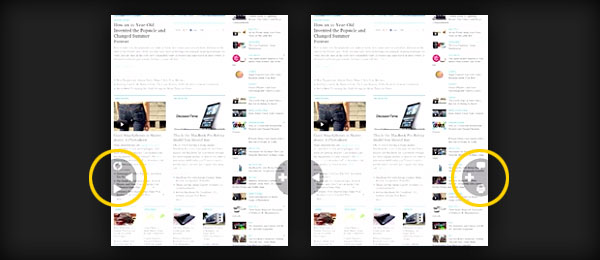
隠れたコントロール・ボタン

左側のボタンをスライドすると、
- リロードボタン
- 進むボタン
右のボタンをスライドすると、
- シェアボタン
- プリントボタン
が出てきます。
「なぜ、プリント?」と思うかもしれませんが、そこにあまり大きな意味はないそうです。「5分話して直感的に決めただけのものなので、そこはあまり突っ込まないで。。。」と話していました。
ただ、この6つのコントロールがあれば「タブレットでのブラウジング操作は網羅できる」というのには同意します。実際に使ってみないと分からないですが、これらの操作で快適にブラウジングできそうですよね。
シェアボタンを自由に入れさせて…
個人的にはシェアボタンになにを設置できるかはすごく重要で、このあたりも規格化して、TwitterやFacebookだけでなく、ReadabilityやGetPocket(昔のReaditlater)など、自分の好きなものを入れられるようになったらいいなぁと思います。たとえば、日本だったら「はてブでブックマーク」ボタンを入れたいユーザがたくさんいると思います。
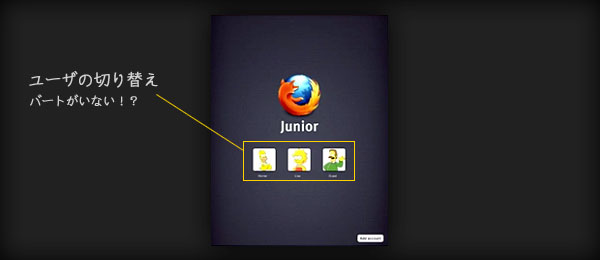
複数ユーザにも対応

これも「いいね!」と思った機能の一つです。
iPadは複数ユーザが使うことを想定して作られていませんが、実際は家族で使っているという方も多いと思います。ブックマークや閲覧履歴が1セットしかなくて、他の家族が使ったものばかりだと、ちょっと不便ですよね。そこをしっかりカバー出来ているところが「考えてるなぁ〜」と関心します。
※アイコンセレクションのなかにバートがいないのがちょっと気になりますが。いたずらっ子のバートはiPad使用禁止ということでしょうか。。。奴にiPad持たせたら確かに危険。。。
最後に…
スマホやタブレット端末のような新しいフォームファクタの登場で、それら端末向けにゼロからUIを考え直す機会が設けられています。そして、いままでにはなかった新しい発想が生まれて、デスクトップでの体験にも良い影響を与えています。
「ウェブ」がものすごく「エキサイティング」で、さまざまな新しい可能性にワクワクさせられる今日この頃。13年ほどウェブ制作に携わっていますが、今の「ウェブ」は、これまでになく「エキサイティング」だなぁ〜と感じています。端末やネット回線などのハードウェアやインフラの充実、モバイルやソーシャルのプラットフォームの充実が、ますますウェブを楽しくしてくれそうです。レスポンシブWebデザインなんかも、どんどん進化していってますしw
2012年6月19日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。