コードを書いて、ブラウザでチェックして…
画像を書き出して、ブラウザでチェックして…という作業をしていて、ブラウザのキャッシュが残っていて困ったことってありませんか?
そんな時に便利なのが開発ツールのキャッシュ無効化機能です。Firefox、Chrome、Safari、Microsoft Edgeのそれぞれの開発ツールに搭載されている機能です。ちょっとしたことなんですけど、知っているのとそうでないのとでは作業効率がだいぶ変わってくるんですよね。
以下、各ブラウザの開発ツールで設定を変える方法です。
Firefoxの開発ツールのキャッシュ無効化
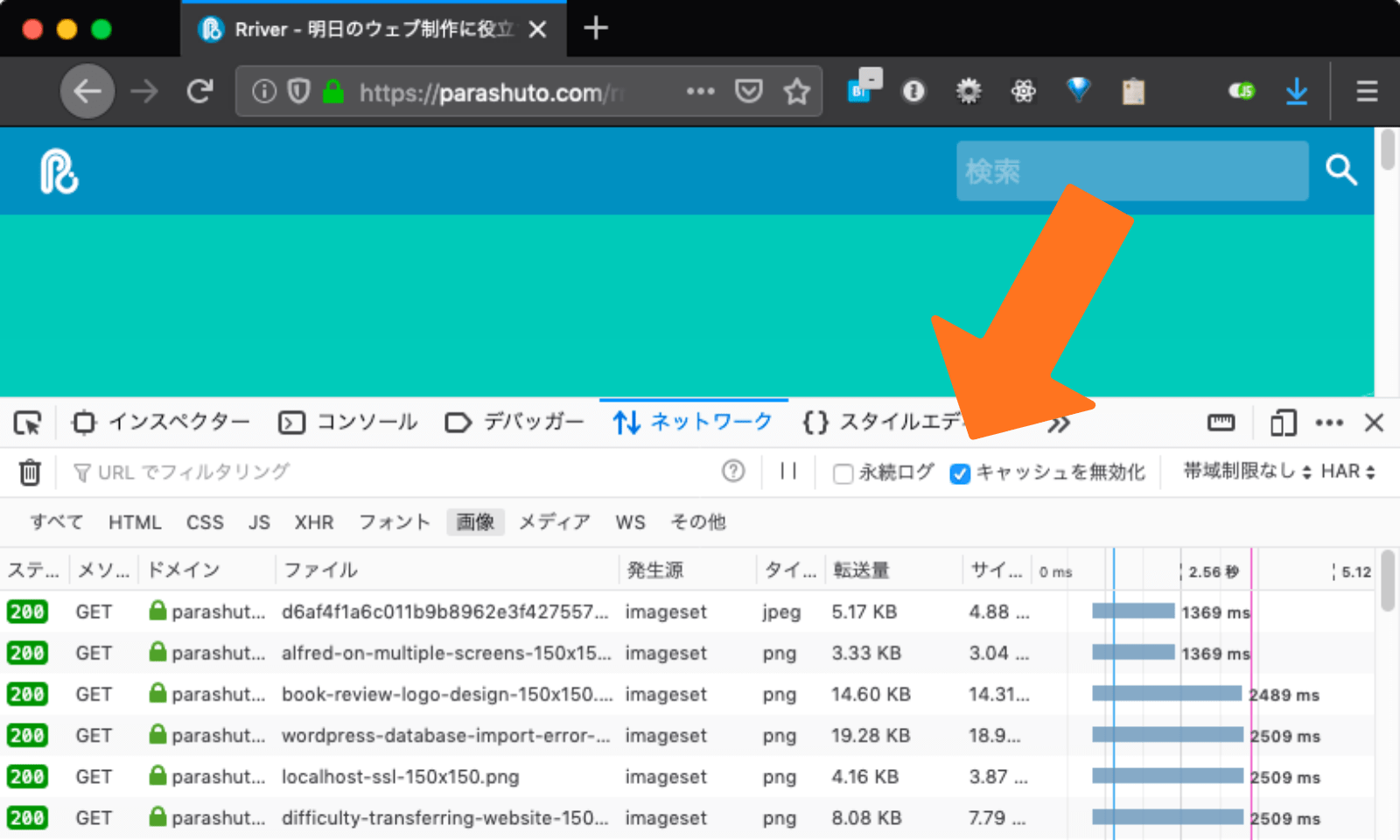
Firefoxの開発ツールで「ネットワーク」タブを開くと「キャッシュを無効化」というオプションがあります。ここにチェックを入れるとツールボックスが開いている時はキャッシュが無効化されます。

開発ツールの設定からオプションを変更する
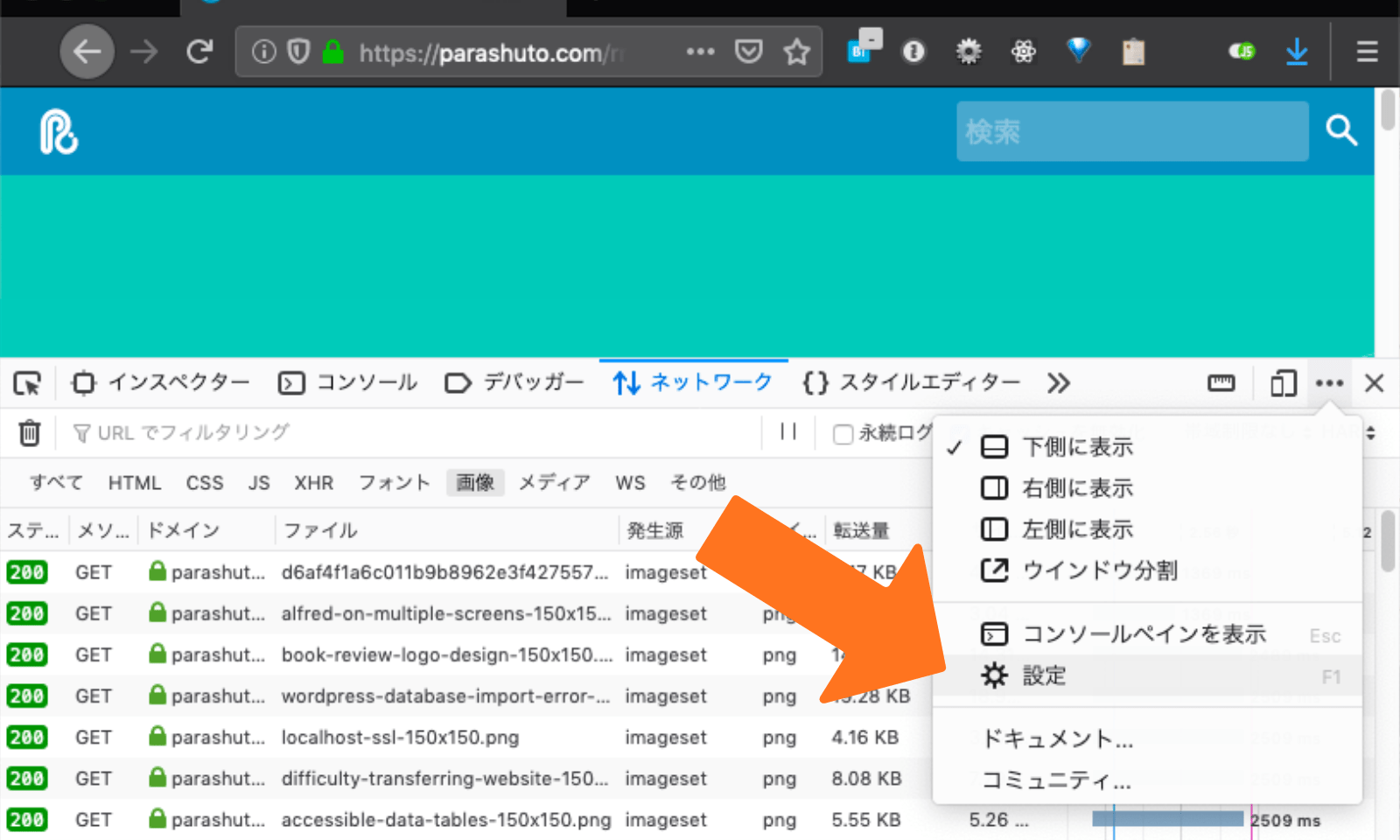
開発ツールの設定画面からも同様に設定を変更できます。

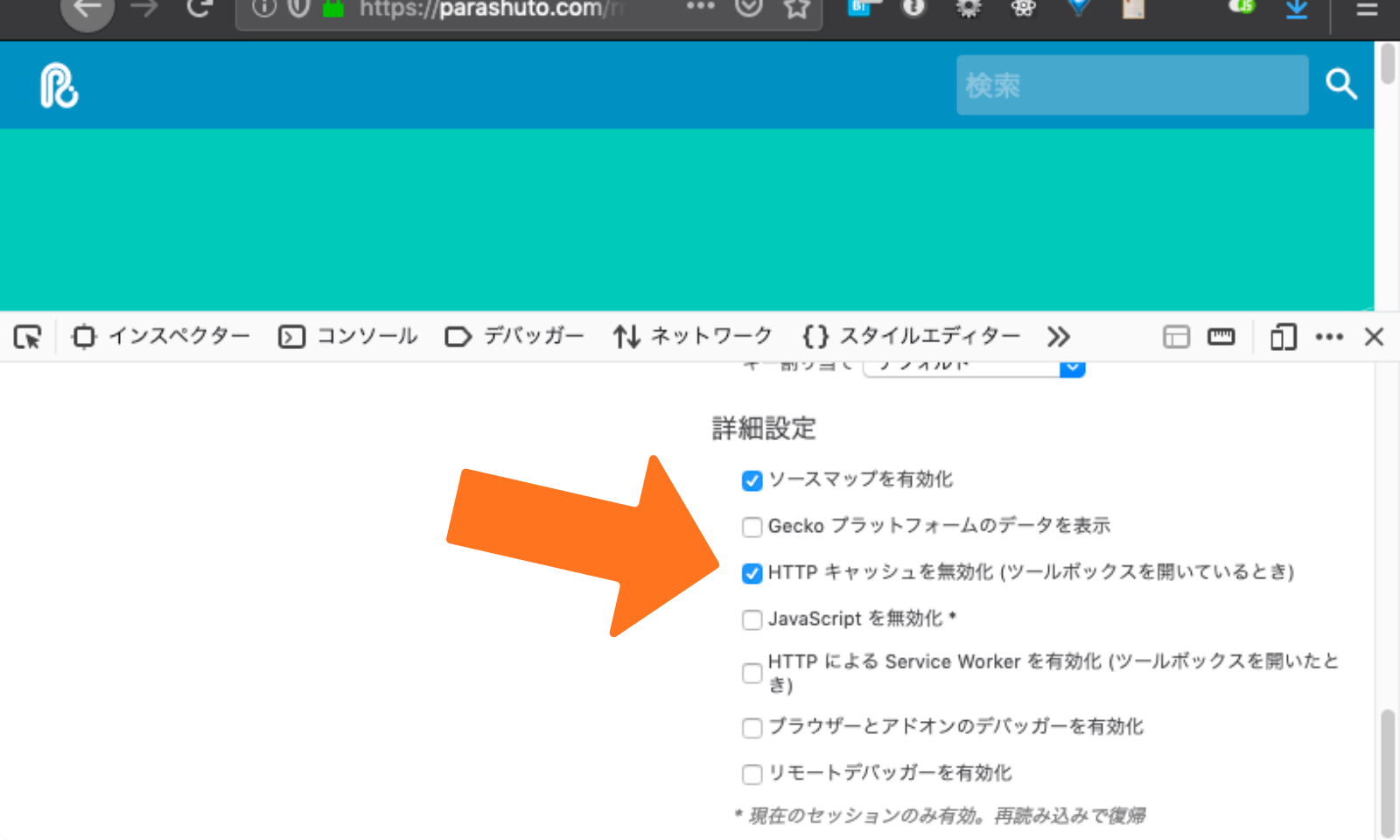
設定画面の「詳細設定」の下にある「HTTPキャッシュを無効化(ツールボックスが開いているとき)」オプションから設定を変更できます。

Chromeの開発ツールのキャッシュ無効化
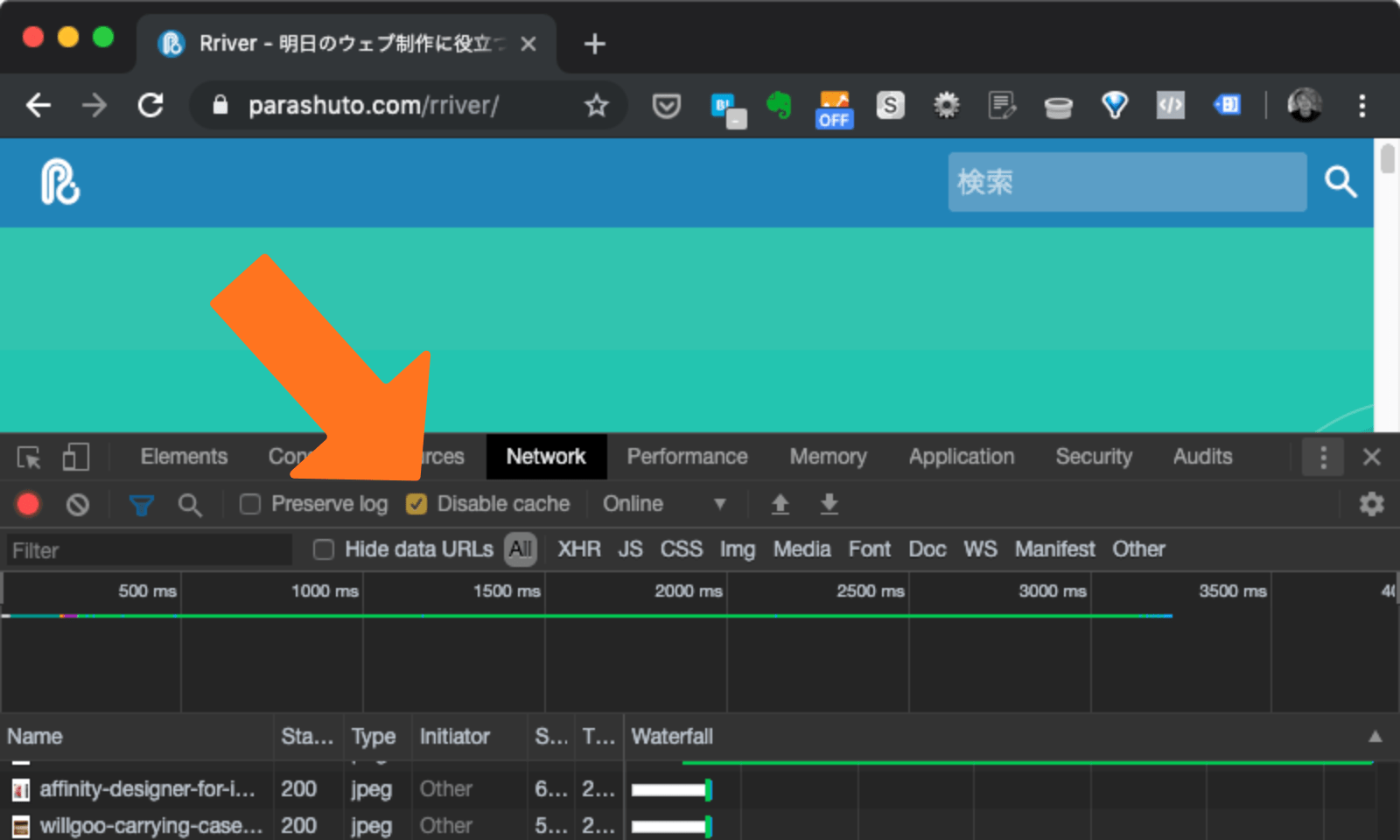
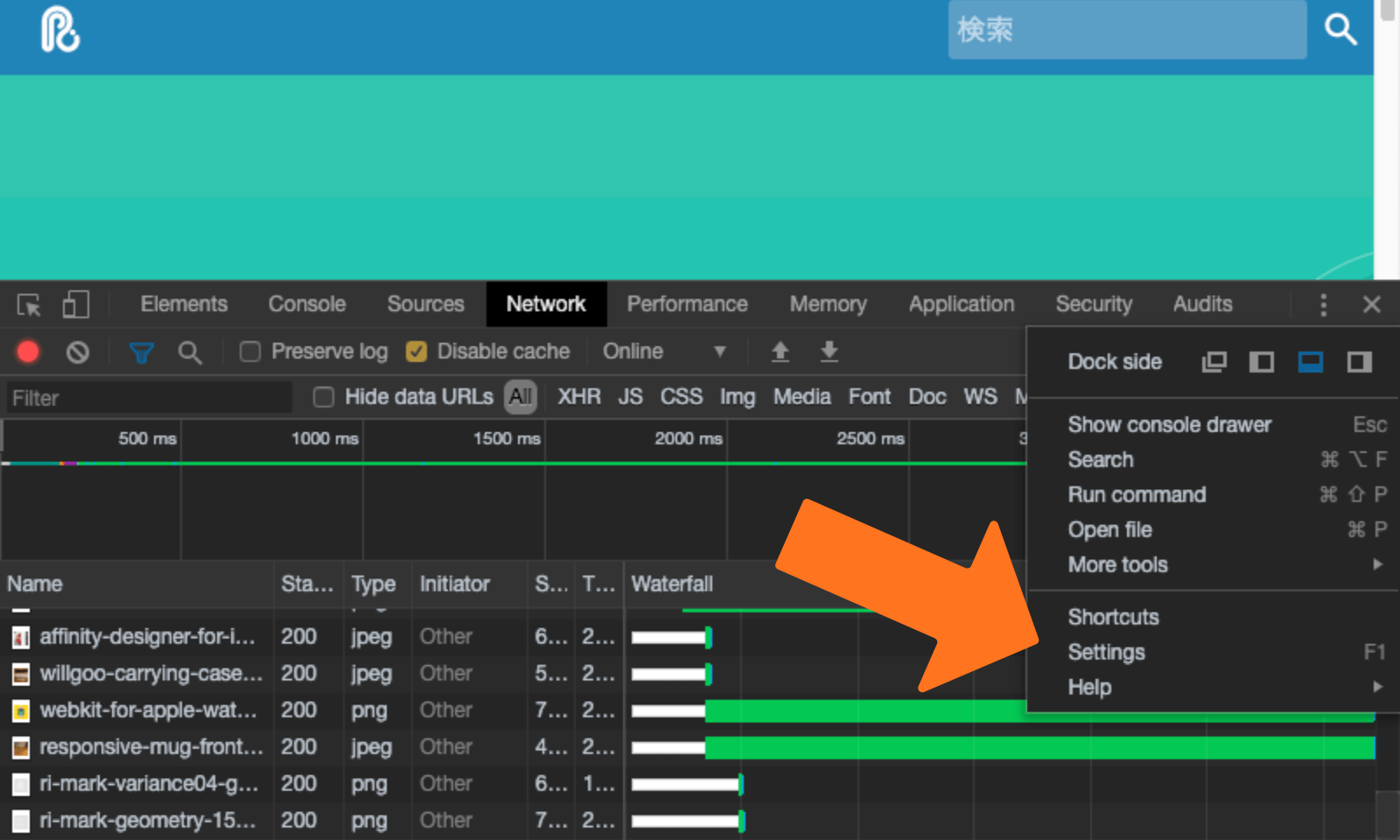
開発ツールを開いて「Network」タブを選択すると「Disable cache」というオプションがあります。このオプションにチェックを入れると開発ツールを開いている間はキャッシュが無効化されます。

開発ツールの設定からオプションを変更する
ChromeでもFirefoxと同様に開発ツールの設定画面からもオプションを変更できます。

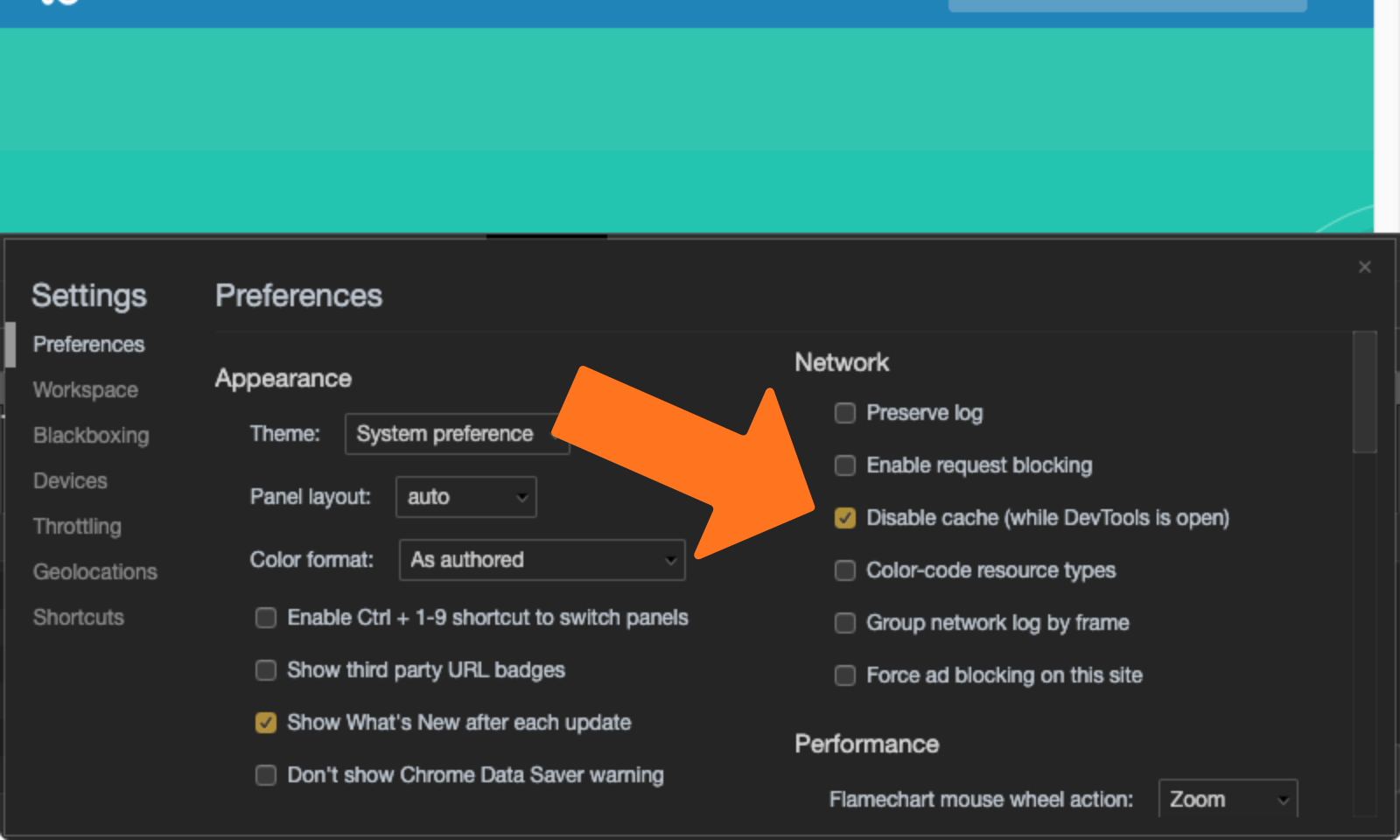
設定画面の「Network」の下にオプションを変更するチェックボックスがあります。

Safariの場合
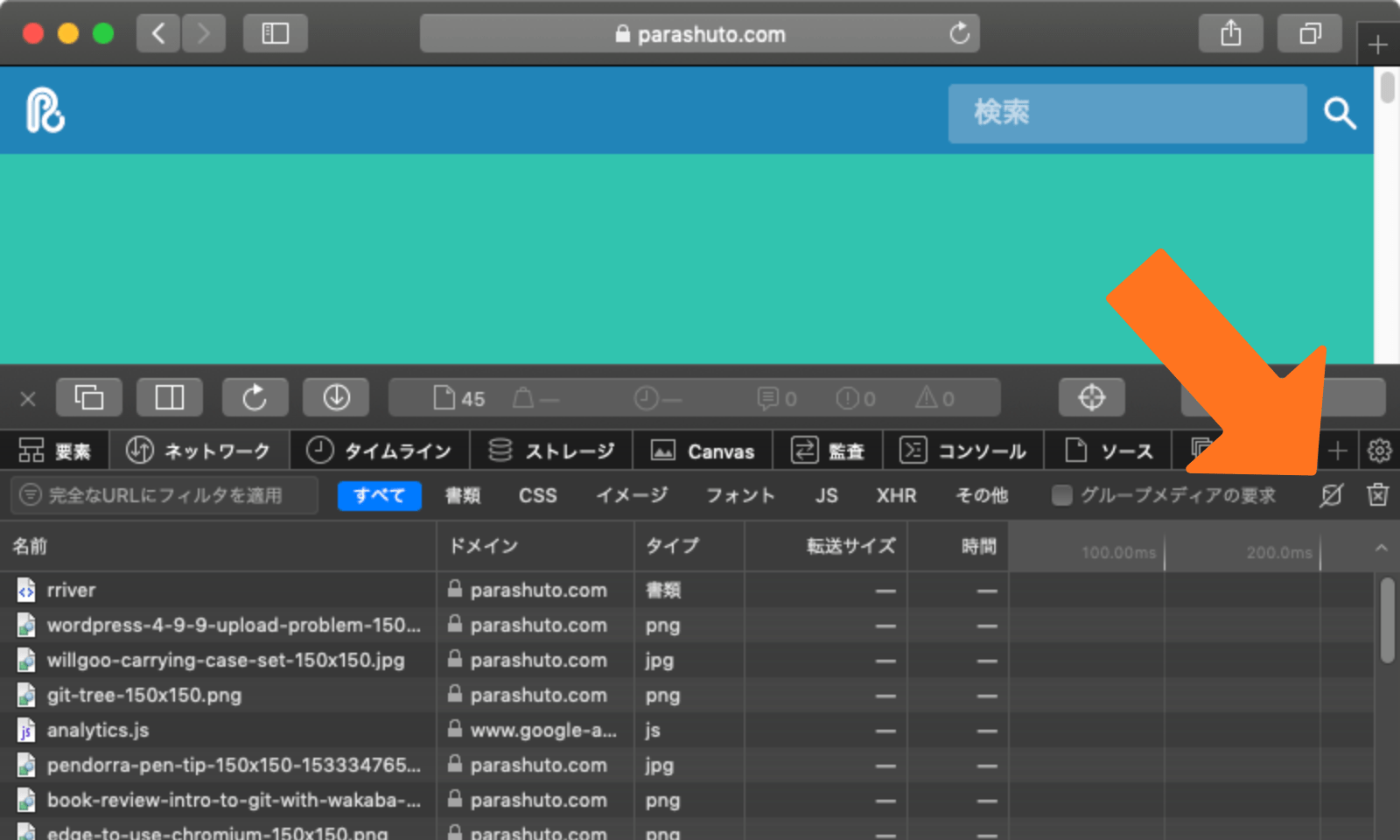
Safariの開発ツールでネットワークタブを開くと、下の画面キャプチャのように左の方にアイコンがあって、そのアイコンをクリックすると「リソースの読み込み時にリソースキャッシュを無視」ができます。

Microsoft Edgeの場合
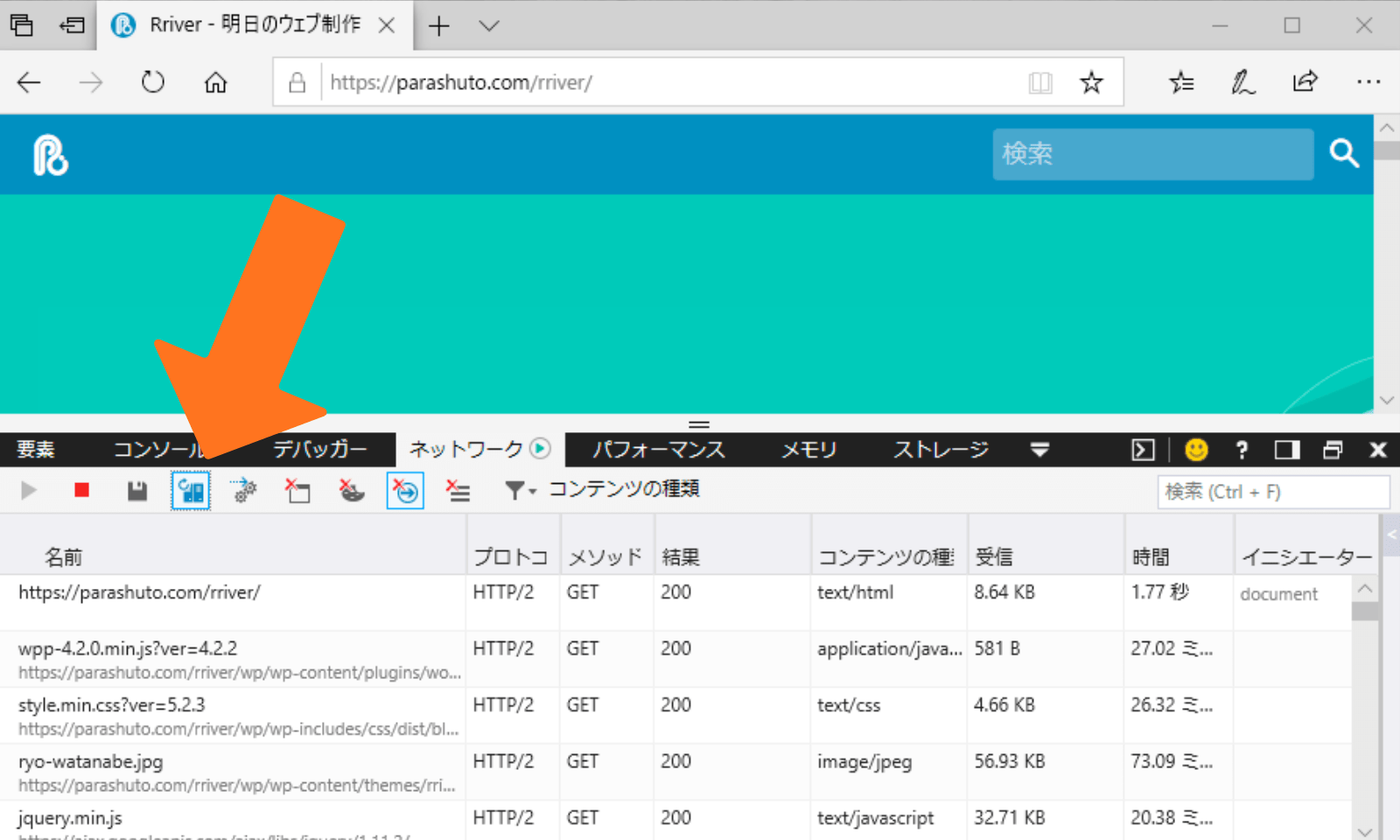
Microsoft Edgeでは開発ツールの「ネットワーク」タブに「常にサーバーから更新する」というオプションがあります。

各ブラウザのバージョン
ここに記載した情報は以下のブラウザのバージョンの時点のものです。開発ツールは機能の名称や場所が頻繁に変わる場合もあるるので要注意です。
- Mac / Win Firefox 69.0.2
- Mac / Win Chrome 77.0.3865.90
- Safari 13.0.1
- MS Edge 44.18362.329.0
さいごにひとこと
以上、各ブラウザの開発ツールでキャッシュを無効化する方法のまとめでした!ただでさえやることが多いウェブ制作なので、ちょっとしたところでミスをしないように、便利なツールは使いこなしていきたいですね。開発ツールには様々な便利機能があるので、僕も使いこなせるように一つ一つ学んで行こうと思っています。
では、Have fun building websites!!
2019年10月7日に公開され、2020年2月17日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。