
ウェブサイトのフルページのスクリーンショットを撮るとき、普段はFirefox Screenshotsを使っています。でも、これだと高解像度のスクリーンショットが撮れないんですね。
最近はDPR(デバイスピクセル比)が2倍、3倍といった高解像度のスクリーンも多いので、そういったスクリーンでもくっきり表示できるように、高解像度のスクリーンショットが必要な時ってあるんですよね。印刷物にスクリーンショットを使いたい時にも必要です。
ということで、探してみたら、なんとFirefoxにそんな機能がありました!
Firefox、いいですよ。おすすめですw
Firefoxで解像度を指定してフルページのスクリーンショットを撮る方法
- Firefoxのウェブコンソールを開く。Macでは⌘ + Option + K(WinではCtrl + Shift + K / メニューの
ツール → 開発ツールからもアクセスできる) :screenshot --fullpage --dpr 2と入力してEnterを押す- スクリーンショットが
ダウンロードフォルダに保存されます
これだけです!簡単ですね。
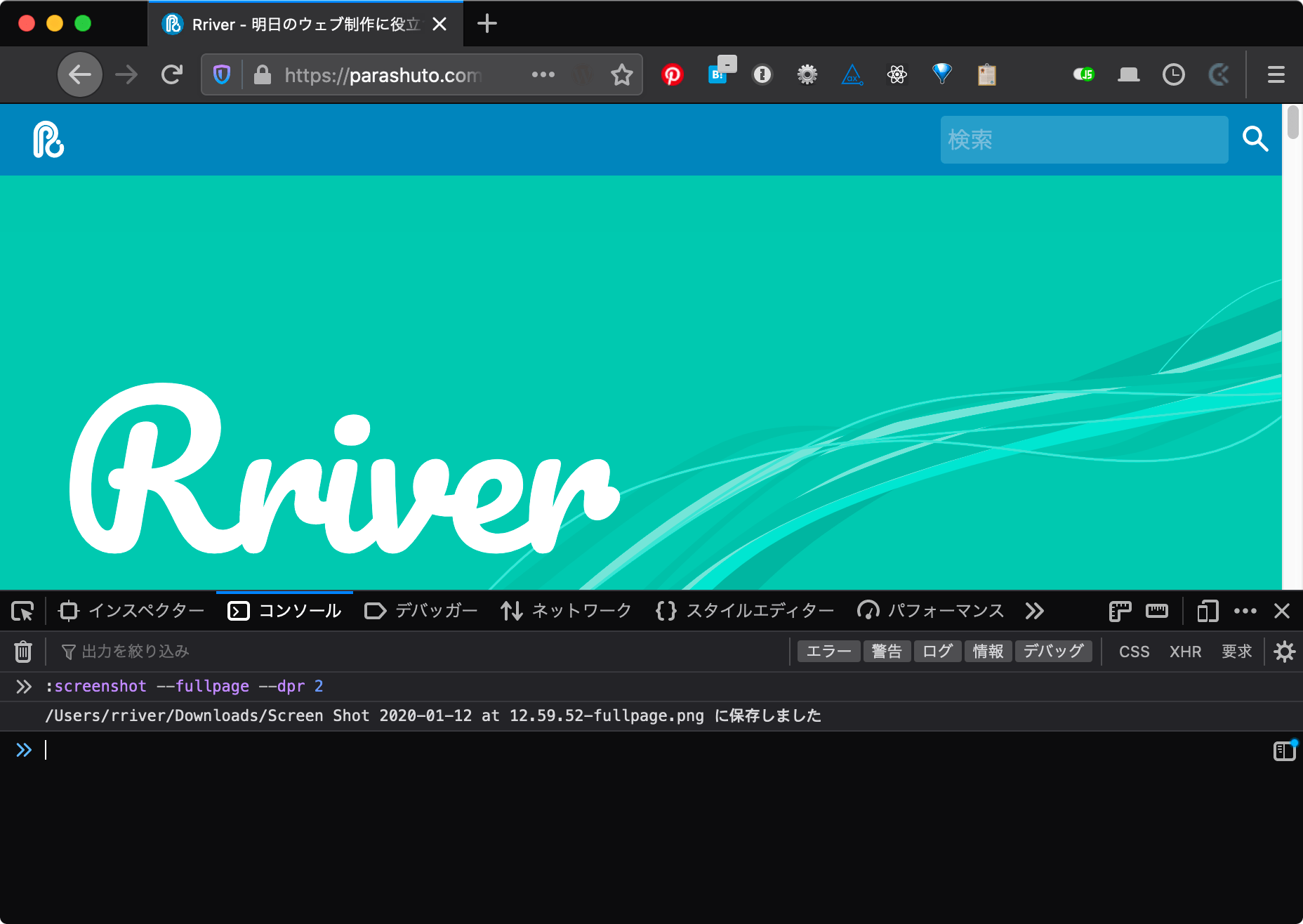
ウェブコンソールは下の画面キャプチャのように画面の下に表示されます。

ファイルは以下の名前でダウンロードフォルダに保存されます。
Screen Shot yyy-mm-dd at hh.mm.ss.pngちなみに、フルページでスクリーンショットを撮るとファイル名に-fullpageが追加されます。
モバイル表示でフルページのスクリーンショットを撮りたい場合
複数の画面サイズでフルページのスクリーンショットを撮りたい時もありますよね?
そんな時でも大丈夫です。
Freifoxのレスポンシブデザインモードを使えば、さまざまな画面サイズで振るページのスクリーンショットが撮れます。

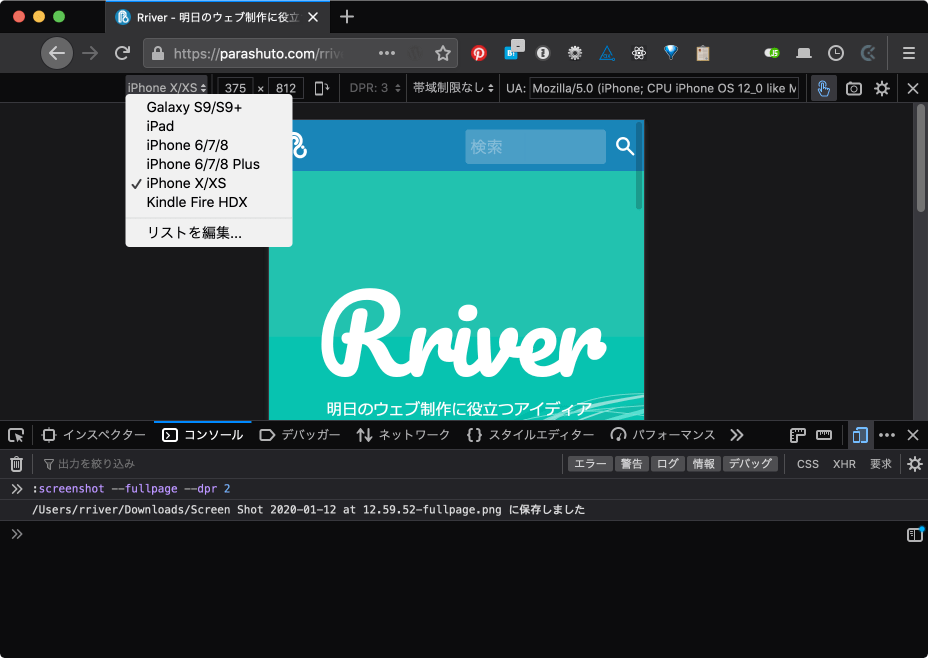
- Firefoxのレスポンシブデザインモードを開く。Macでは⌘ + Option + M(WinではCtrl + Shift + M / メニューの
ツール → 開発ツールからもアクセスできる) - 好きな画面サイズを選ぶ(以下の画像参照)
- ウェブコンソールを開いてさきほどと同じようにスクリーンショットを撮る
:screenshotコマンドのオプション
:screenshotコマンドにはいくつかオプションがります。これらを知っておくと、より便利にスクリーンショットが撮れますね。
:screenshotコマンドに以下のオプションを追加することでいろいろなことができます。
:screenshot [オプション]
#例
:screenshot --fullscreen --dpr 2 --filename top-desktop.png| オプション | 型 | できること |
|---|---|---|
| –fullpage | boolean | フルページでスクリーンショットを撮る |
| –dpr | number | デバイスピクセル比を指定。2倍の解像度で撮りたい場合は--dpr 2と指定 |
| –filename | string | ファイル名の指定。拡張子は.pngが必須 |
| –clipboard | boolean | スクリーンショットをクリップボードにコピーする |
| –file | boolean | クリップボードにコピーする場合でもファイルに書き出す |
| –delay | number | スクリーンショットを遅延する(秒) |
| –selector | string | 要素(CSSセレクタ)を指定してスクリーンショットを撮る。たとえばclass=page-header”が指定された要素のみスクリーンショットを撮る場合:screenshot --selector .page-headerと入力する。便利〜w |
コマンド一覧はMDN web docsの「コマンドラインインタープリター 」というページの「支援コマンド 」セクションの下の方に掲載されている情報を参照しました。
2020年1月12日に公開され、2020年2月17日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。