
さまざまな色覚タイプの見え方をシミュレートする機能がFirefoxに搭載されていたのご存知でしたか?僕は知らなかったんですが、実はこの機能、デフォルトでは有効になっていないので設定の方法をメモっておきます。メモっておかないと忘れそうなんでw
以下、Mac版Firefox 76.0.1で確認をしました。
1. シミュレーション機能を有効にする

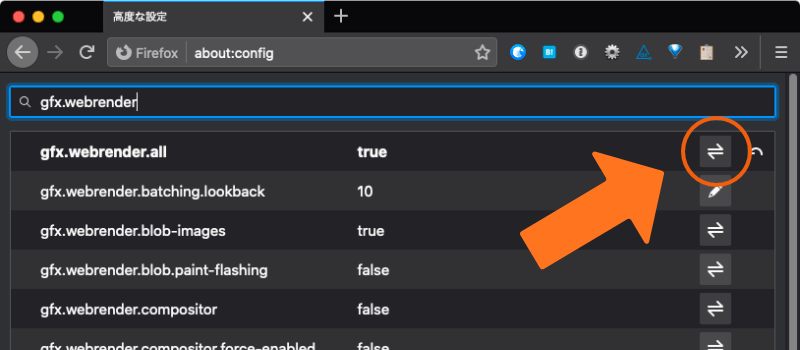
アドレスバーに「about:config」と入力して「gfx.webrender.all」を検索します。設定値が「false」になっているので切り替えのアイコンをクリックして「true」にします。
ちなみに、「NVIDIA製GPUを搭載する一部のWindows環境で、『WebRender(Quantum Render)』がデフォルトで有効化された 」とのことで、gfx.webrender.allをtrueにしなくてもシミュレーション機能が使える場合があるようです。グラフィックの画像処理はアドレスバーに「about:support」と入力すると表示されるページの「グラフィック」セクションで確認できます。
2. Firefoxを再起動する
設定の変更後、Firefoxを再起動します。
3. 開発ツールの「アクセシビリティ」タブを表示する

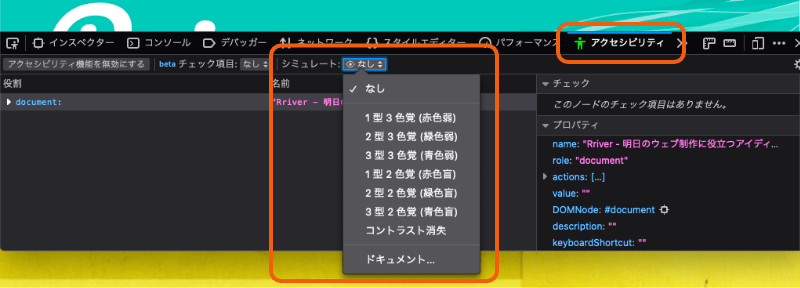
開発ツールを開いて「アクセシビリティ」タブを開くと「シミュレート」というドロップダウンが表示されています。ここからシミュレートする色覚が選べます。
- 1型3色覚(赤色弱)
- 2型3色覚(緑色弱)
- 3型3色覚(青色弱)
- 1型2色覚(赤色盲)
- 2型2色覚(緑色盲)
- 3型2色覚(青色盲)
- コントラスト消失
以上です!
ちなみに、Chromeでも83から同様のツールが搭載 されたそうです。
参考リンク
- Simulation – Firefox Developer Tools | MDN
- Firefox 67.0 WebRenderを有効にして高速描画 – とある人柱のblog
- 色覚多様性 (色弱/色盲/色覚異常) の見え方確認ツールまとめ – UX INSPIRATION!
- 色覚の呼称
- 色盲と色弱の違いは? | よくある質問 | 北海道カラーユニバーサルデザイン機構
- 日本人男性の20人に1人。「色覚障がい」を見分けるテスト | TABI LABO
2020年5月27日に公開され、2020年6月1日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。