
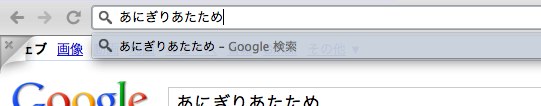
Googleの日本語サイトでもまだ実装されていない「Google Instatnt」ですが、Mac版のChromeのアドレスバーから使える方法がありました!使用感もすごく良く、使えそうな便利機能です。
ChromeのDev buildじゃないとダメみたいですが、以下、設定の方法です:
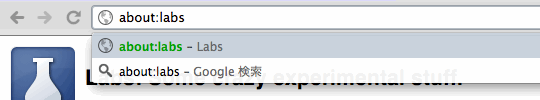
1. Chromeのアドレスバーに「about:labs」と入力する

※Chromeのアドレスバーは「Omnibox」という名前らしい
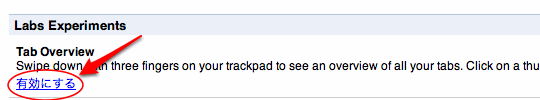
2. 一番上の「Tab Overview」の「有効にする」をクリックする

※このTab Overviewは、トラックパッドを3本指で縦にスワイプすると開いているタブをExposeのように表示してくれる、これまた便利機能です。
3. Chromeを閉じる。
4. /Users/ユーザ名/Library/Application Support/Google/Chrome/Default/Preferences というファイルの以下の部分を編集する。
[code light=”true”]
"enabled_labs_experiments": [ "tabbed-options" ],
[/code]
↓ 以下に変更
[code light=”true”]
"enabled_labs_experiments": [ "tabbed-options", "match-preview" ],
[/code]
5. これで完了!
まだ不安定な動作もありそうですが、十分使えそうです。たとえば、「×」をクリックしてもなにも起こらないとか。。。
![]()
情報源は、いつも使える情報を提供してくれるlifehackerさんです。
ChromeのGoogle Instantがどのような機能かは、以下の動画で見ると一目瞭然です:
Chromeがどんどん進化していて楽しい感じです。FirefoxもCEOが変わって、良い方向に進んでくれるといいのですが。。。
追記
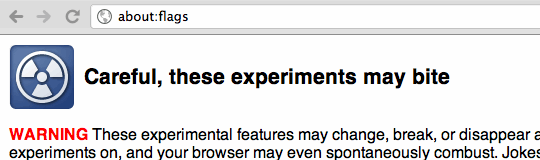
2010年10月21日21時現在、8.0.552.5 devバージョンでは about:labs が about:flags に変更されて、「Instant」もこのページで有効にできるようになったようです。

このページの「Instant」で、OmniboxでのGoogle Instantをオンにできる

他の便利な機能などを知っていたら、コメント欄でぜひ教えてください!
2010年10月15日に公開され、2012年4月28日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。