
最新機能を使いたくて、うちのメインのMacBookにはChrome開発版(dev channel)を入れているのですが、先日PHPのページをテストしていて安定版との違いにびっくりしたのでご紹介。開発版と安定版が違うのは当然なんですが、微妙な挙動の差だったので驚いてしまいました。
開発版と安定版
今回挙動の差に気がついたのは以下のバージョンのChromeでした:
- Chrome 11.0.672.2 dev (Mac OS X 10.6.6)
- Chrome 9.0.597.98 (Win7 64-bit on VMware Fusion)
挙動の違い
以下のようなPHPとJavaScriptのコンビネーションで挙動の差が発生しました。
if(a==b){
echo("<script> top.location.href='" . $url01 . "'</script>");
}
if(a==c){
echo("<script> top.location.href='" . $url02 . "'</script>");
}上記のスクリプトで、条件の正誤に関係なくChrome開発版では$url01に、Chrome安定版では$url02に飛びました。その他のブラウザ(IEやFirefox)ではChrome開発版と同じ挙動でした。PHP初心者なので初歩的なミスなのかもしれませんが、そんな「差」があるの!?と驚いてしまいました。
以下のように「exit;」を追加したら解決しました:
if(a==b){
echo("<script> top.location.href='" . $url01 . "'</script>");
exit;
}
if(a==c){
echo("<script> top.location.href='" . $url02 . "'</script>");
}まとめ
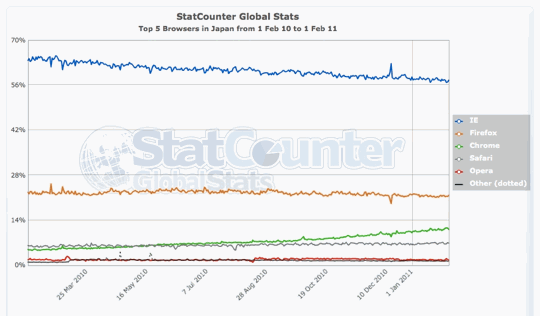
上のStatCounterのチャートにもあるように、Chromeのシェアはすでに10%を超えていて、テストが必要なブラウザになりつつあります。なので、僕のように開発版をインストールされている方はご注意!(まぁ、そんなにいないかもしれませんが。。。)テストには一般ユーザの使用率が高いであろう安定版の使用が必須です。ということで、MacBookのVMware Fusionで走らせているWindows 7にはChromeの安定版を入れました。
ざっと検索してみたところ、バージョンの違った複数のChromeを同じ環境にインスールの簡単にはできないようです。ご存知の方がいたらぜひ教えてください!
2011年2月19日に公開され、2017年11月23日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。