
またまた便利なChrome拡張機能のご紹介。今回は、閲覧中のウェブサイトにある色を指定してカラーコードを抽出できる「Eye Dropper」というツール。
CSSデカラーコードを指定するとき今まではPhotoshopのカラーピッカーを使っていたんですが、Photoshopは起動に時間がかかるのであまり効率的ではありませんでした。このEye DropperがあればPhotoshopが立ち上がってないときでもサクッとカラーコードが選べます。
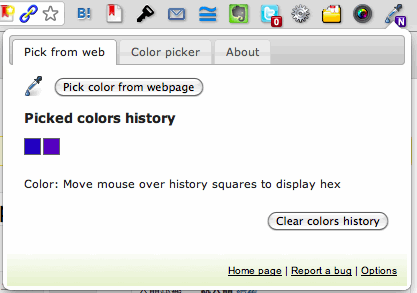
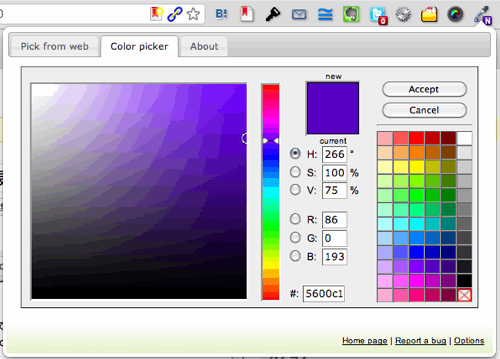
このEye Dropperを使って色を選ぶ方法は、以下の2つ。
- 閲覧中のウェブサイトから拾う方法

- カラーピッカーから選ぶ方法

色を選択した際にカラーコードを自動でクリップボードにコピーする機能もついていて、なかなか便利です。RockMeltも話題ですが、うちのMac上ではChromeがどんどん便利なブラウザに進化しています。
閲覧中のウェブサイトから色を拾ってカラーコードを探せるEye Dropperはこちらから。
Chrome拡張機能のページで、カラーピッカーをざーっと探してみたんですが、これが一番良さそうでした。もし、こっちのほうが便利!というのがったらコメント欄でぜひ教えてください。
2010年11月12日に公開され、2014年8月30日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。
渡辺さんはじめまして。
使いたい色がカラーコードでわからなかったので調べていたんですが、
グーグルクロームのプラグインにこんなに便利な機能があったなんて知りませんでした^^;
さっそくダウンロードしてつかっていますが、ブログやサイトのカスタマイズに使えるし、
思った通りの色が使えてとても便利です!
うれしさのあまりコメントさせて頂きました^^
とてもいい情報をありがとうございます
はじめまして。
このブログが少しでもお役に立てて良かったです!これからも便利ツールの紹介もしていきたきと思いますので、よろしくお願いします。