
Firefox Screenshots が便利で使えそうなので簡単にご紹介します。簡単にスクショが撮れてオンラインでシェアできるツールです。
- スクショを撮って(レスポンシブモードもOK!)
- コメントを入れて
- リンクを送ってシェアする
ことが、さくっとできてしまう便利ツールです。
シェアする際には公開期間を選べるので、10分限定公開なんてこともできちゃいます。いろいろな場面で使えそうですね。
スクショの撮り方
アドレスバーの点々アイコンをクリックすると「スクリーンショットを撮る」という項目があるので、それを選びます。

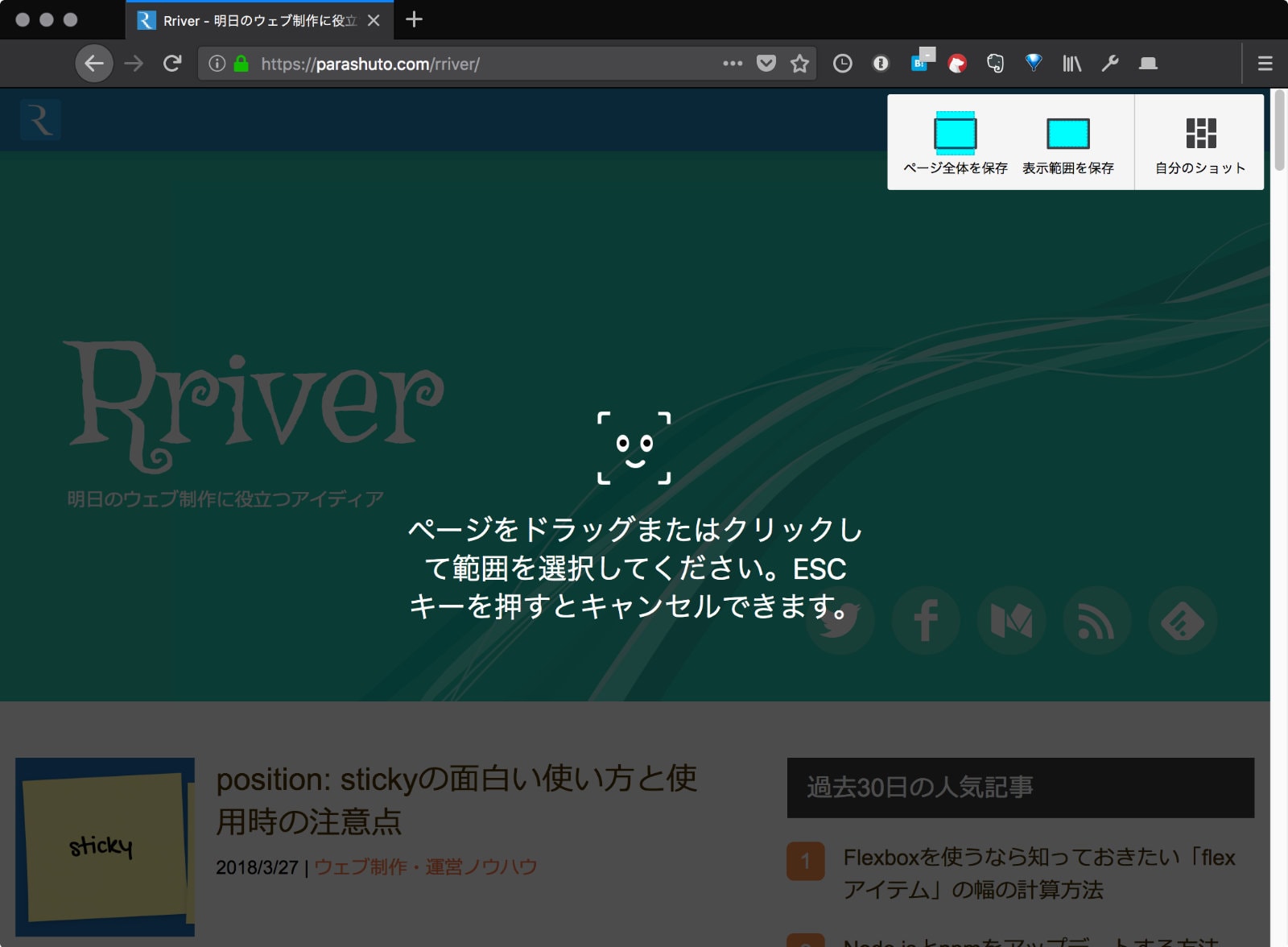
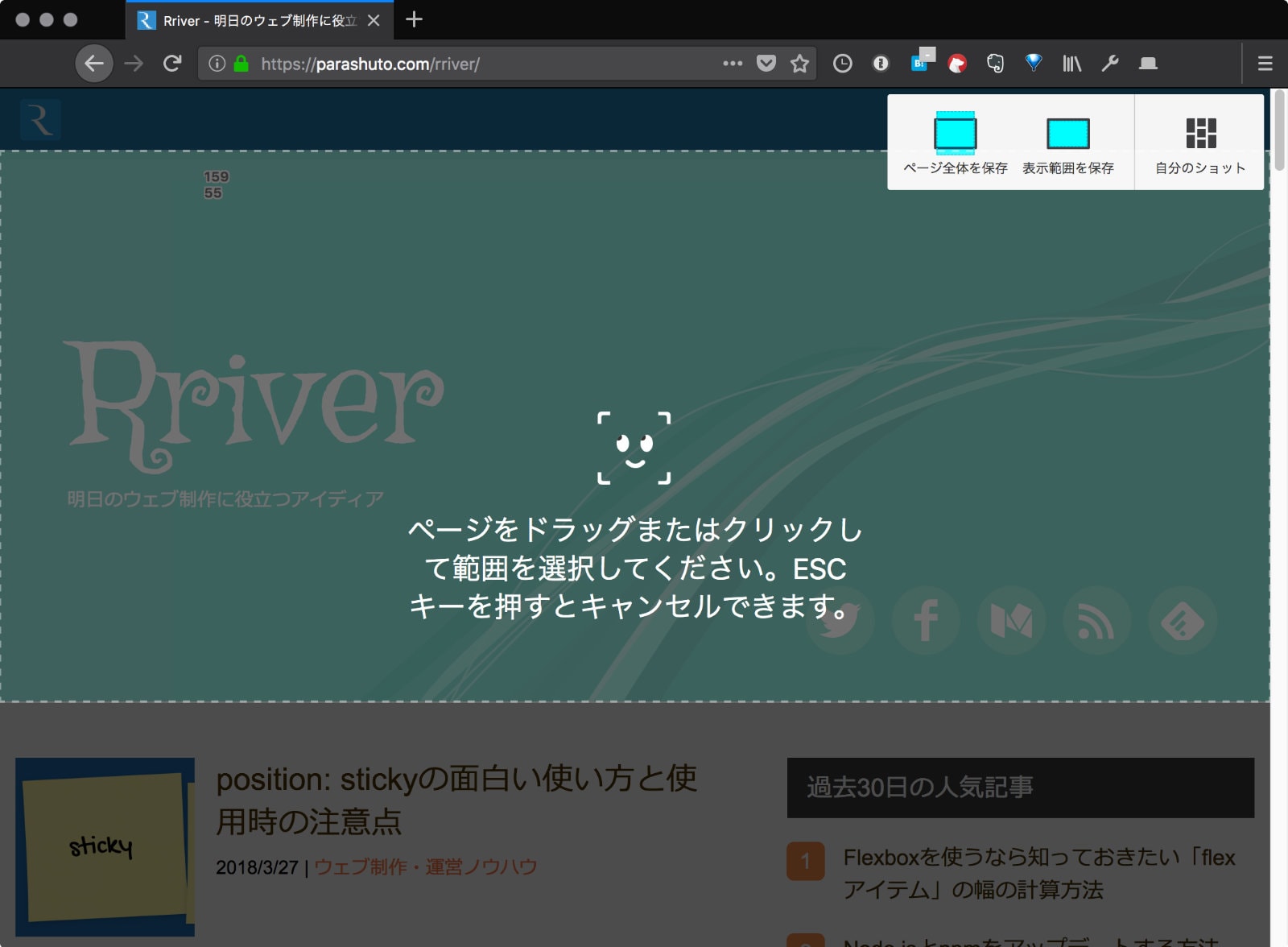
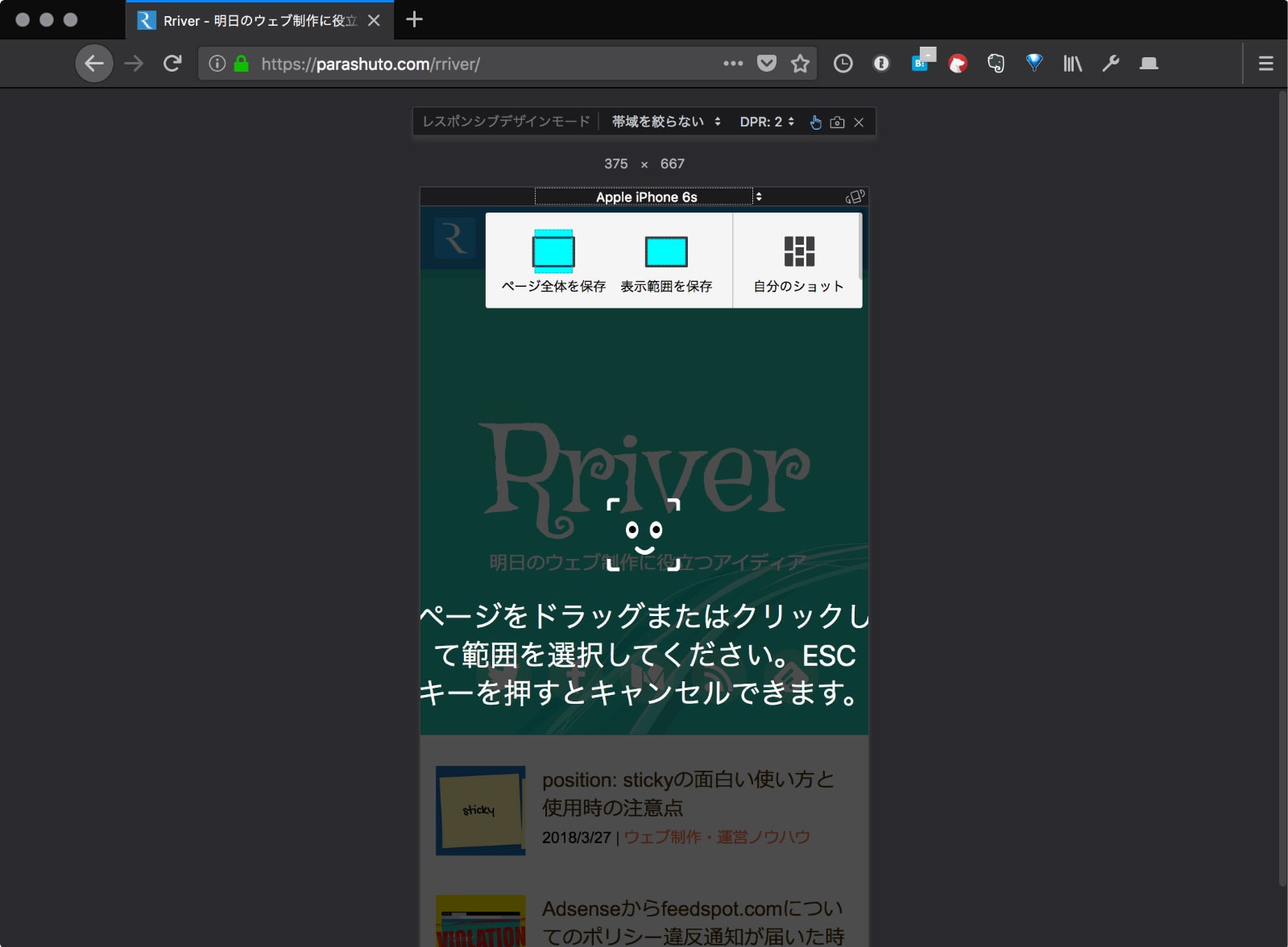
スクショの画面はこんな感じです

ページ全体、表示範囲、または、範囲を選んでスクショを撮れます。
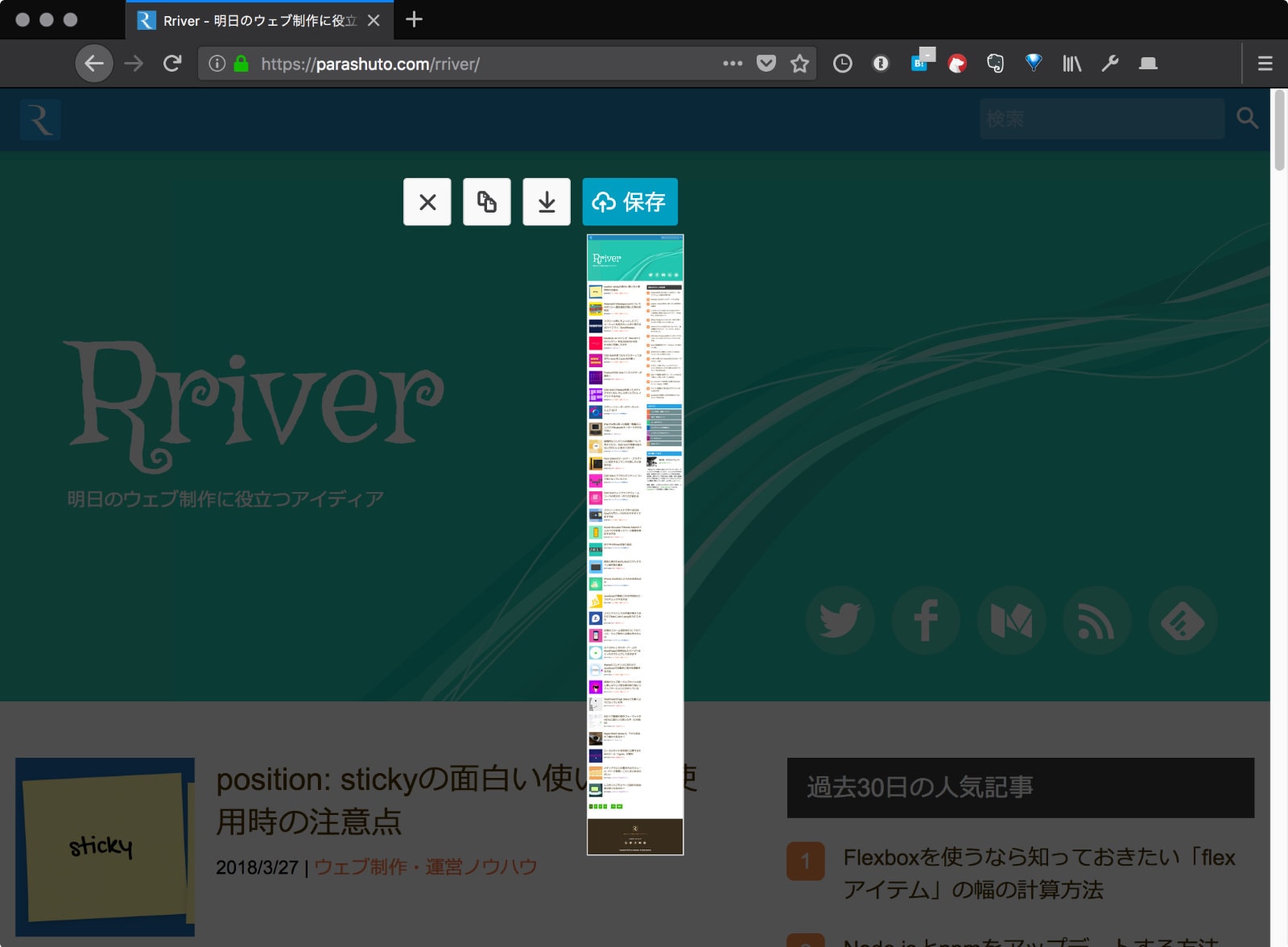
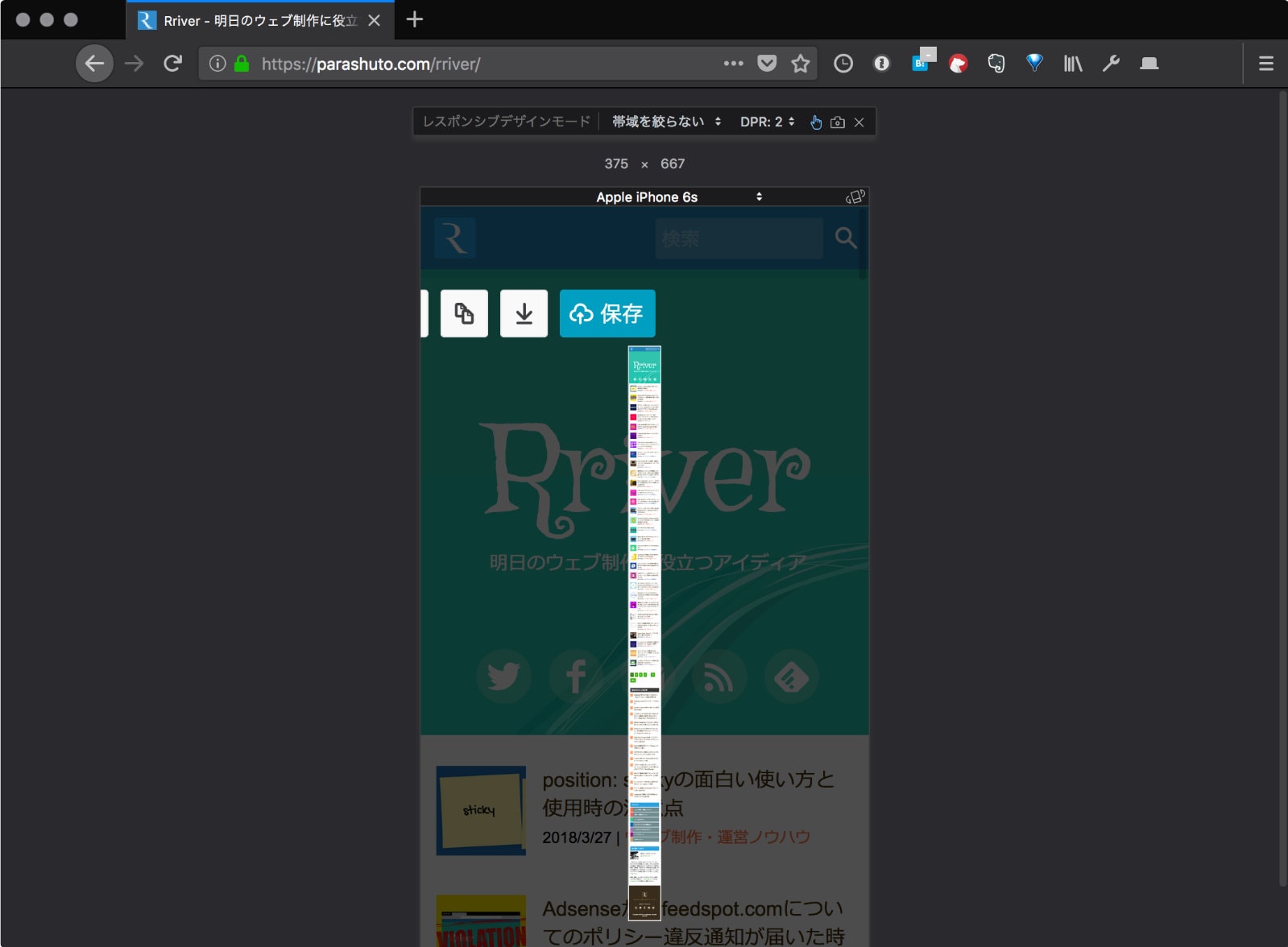
ページ全体の場合

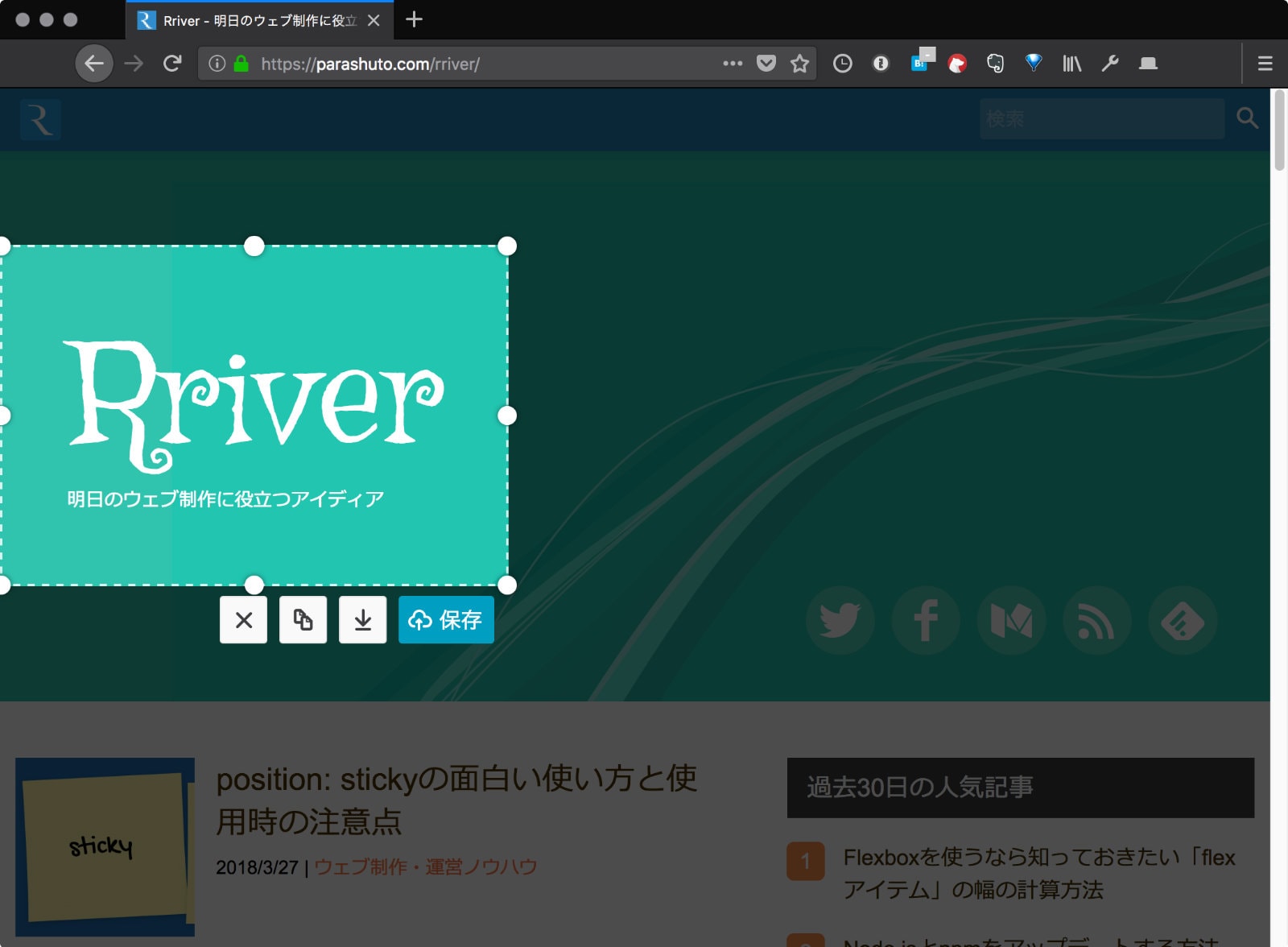
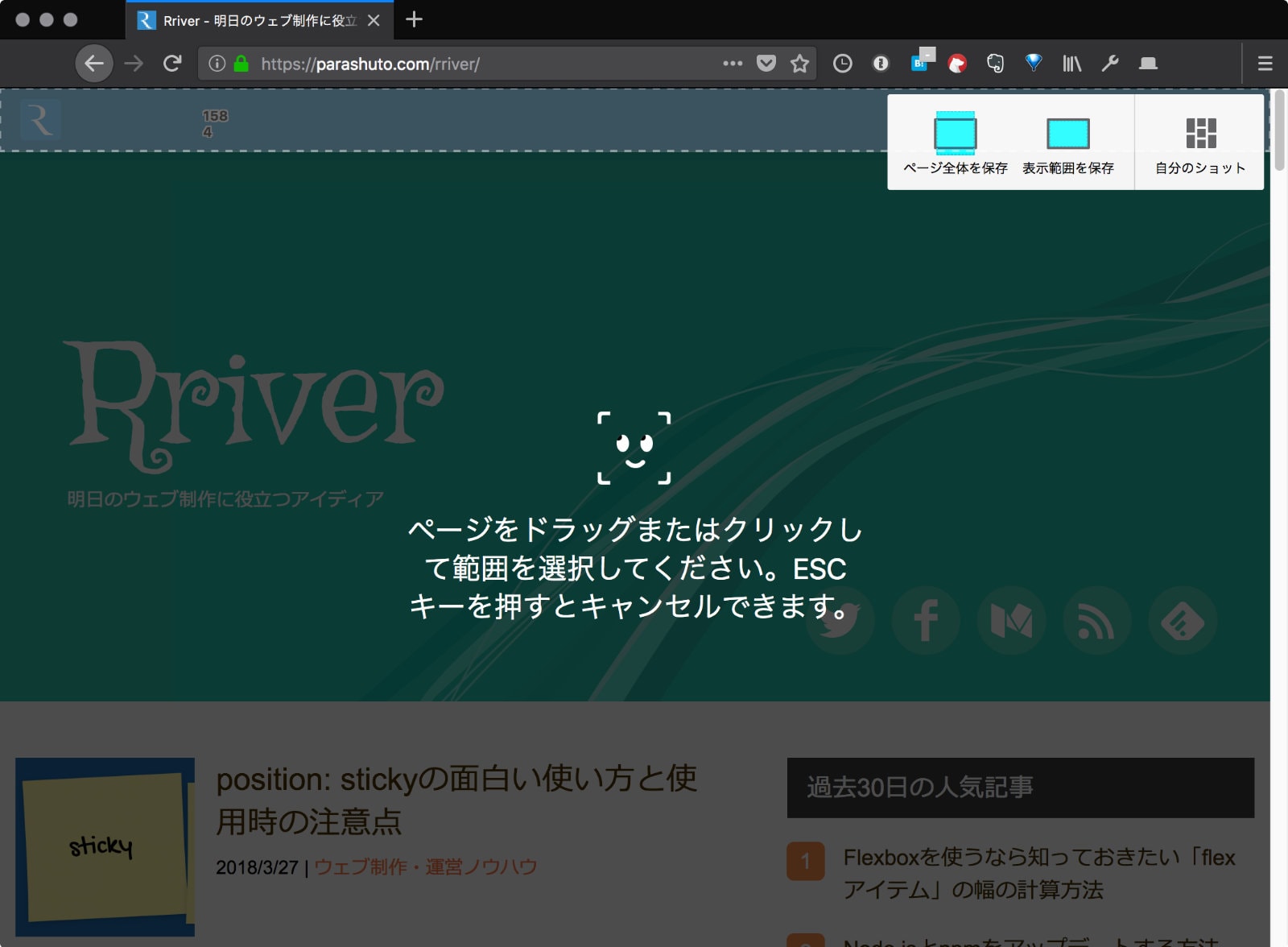
範囲を選ぶ場合

あと、スクショの画面でページ上のあるセクションにマウスオーバーすると、divなどの範囲(たぶん)のスクショが撮れます。
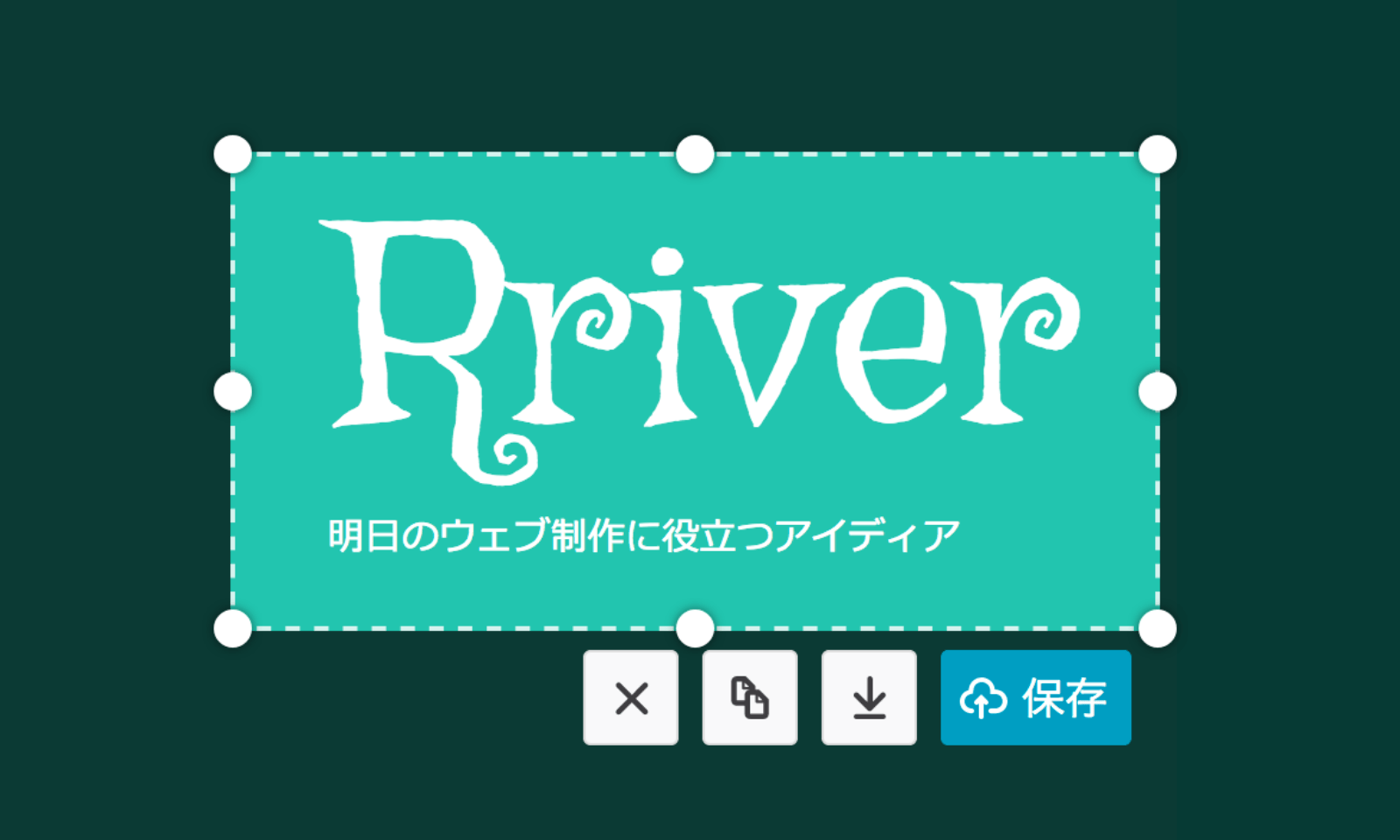
例えば、タイトルエリアを選ぶとこんな感じ

ツールバーを選択するとこんな感じ

マウスを動かすと真ん中の目が追いかけてきてかわいいw
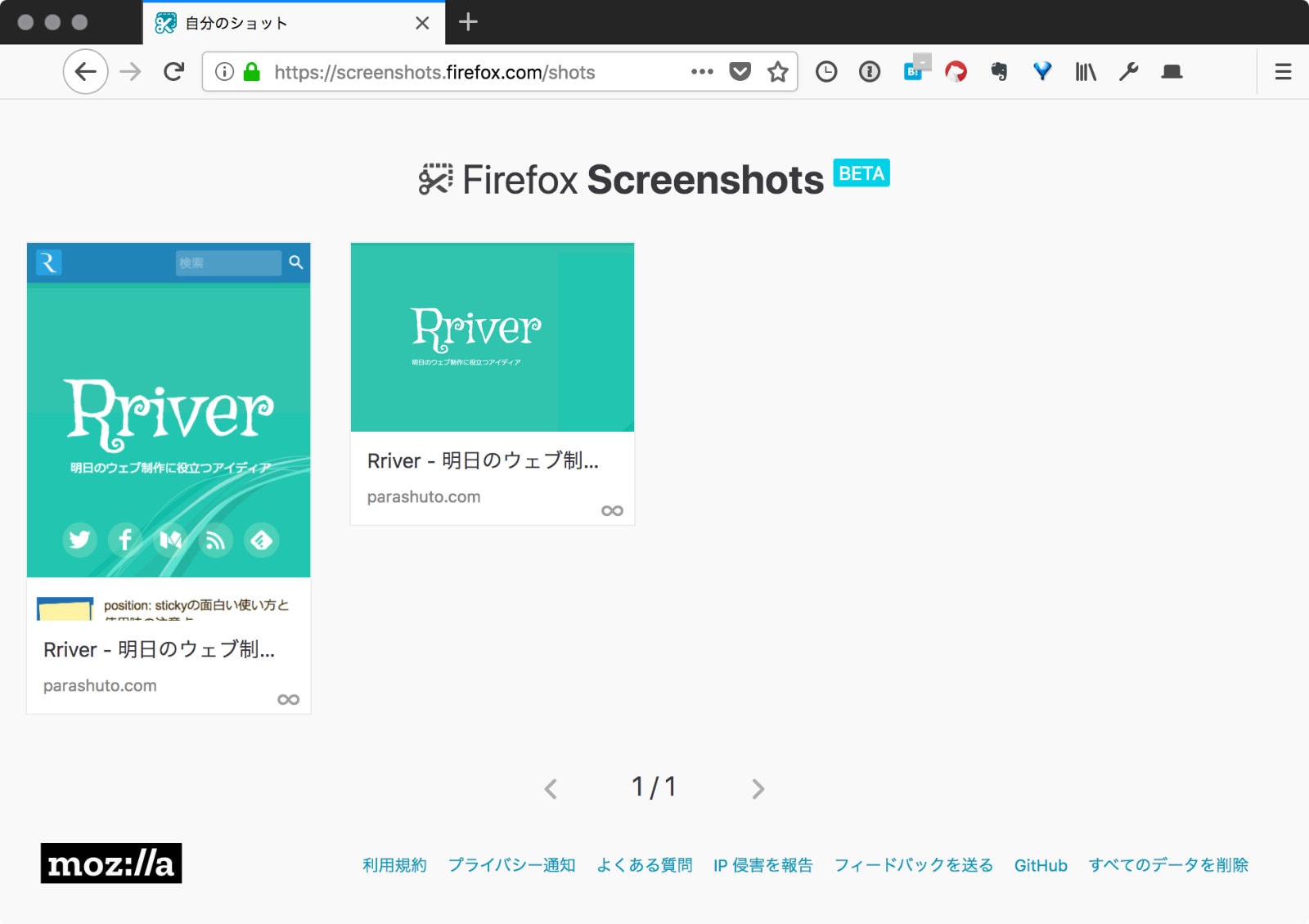
スクショの管理とシェア
スクショの管理はscreenshots.firefox.com/shots でできます。ここに自分が撮ったスクショの一覧が表示されて、編集、シェア、ダウロード、削除ができるようになっています。

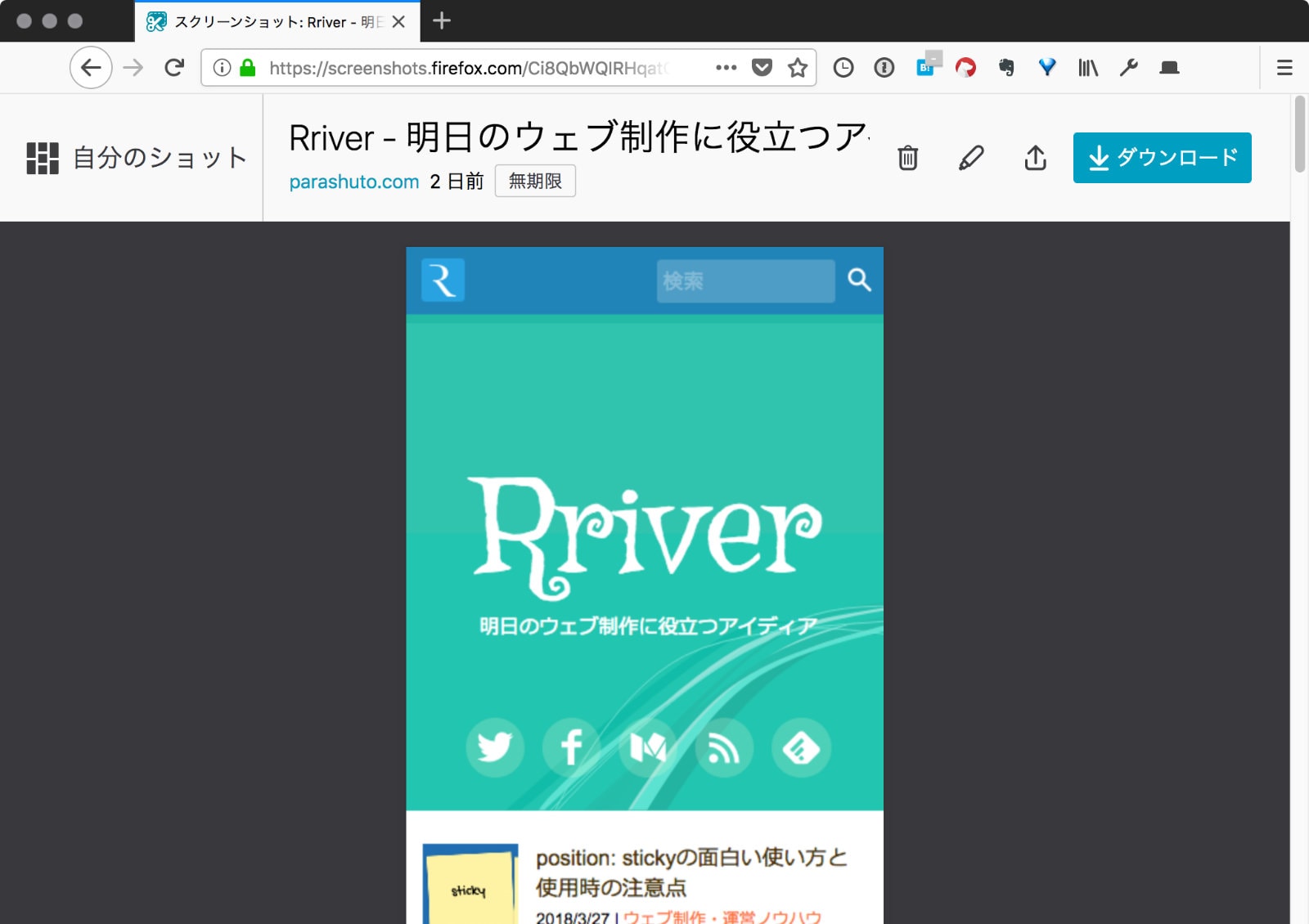
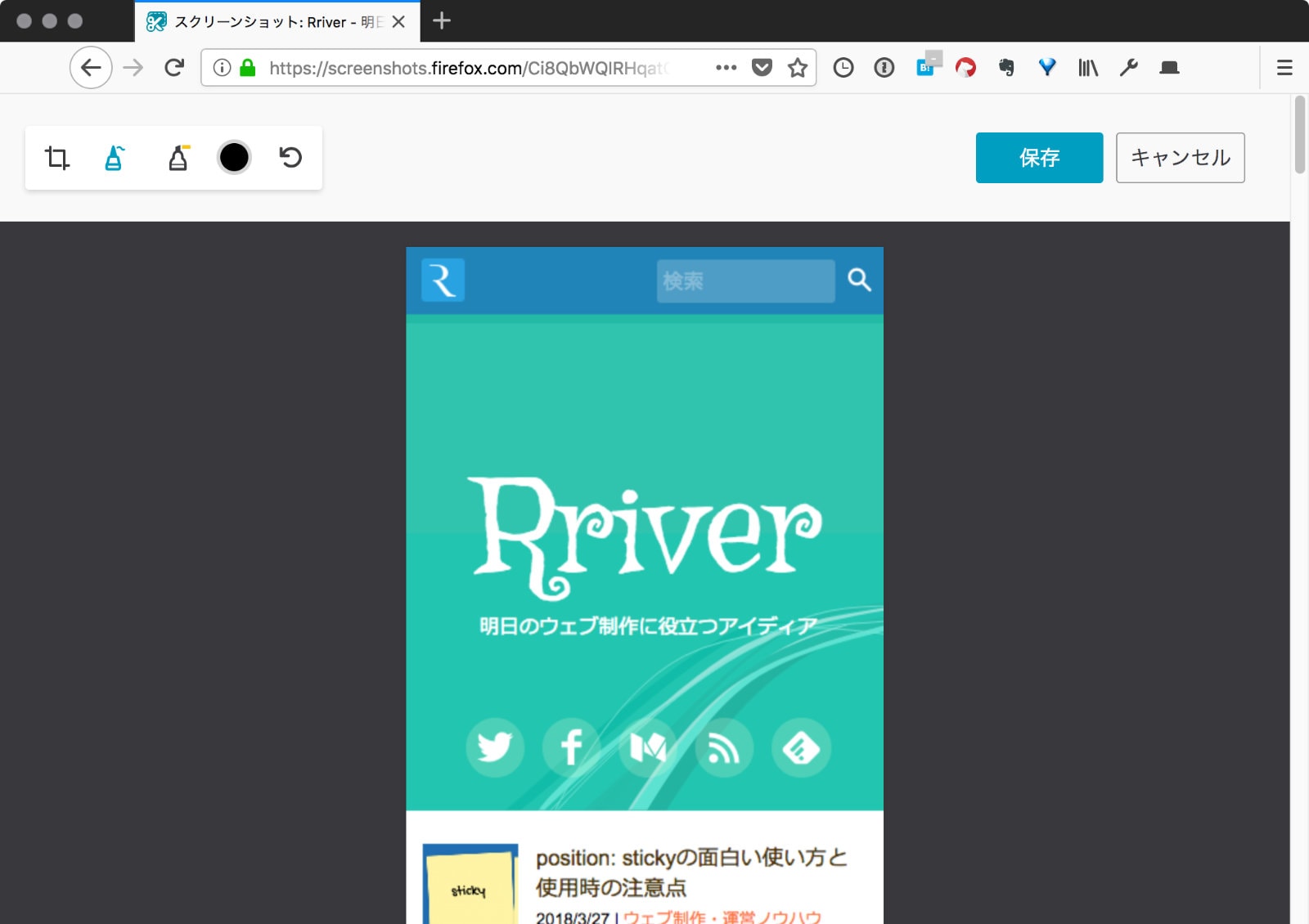
簡単な編集ができる
あと、撮ったスクショにコメントを入れるためのツールがあって、簡単な編集ができます。「自分のショット」一覧から編集したいスクショを選んでペン・アイコンをクリックします(※)。

以下の編集ができます
- 画像のクロップ
- ペン・ツールでコメントなどを書く
- ハイライト・ツールでハイライト
- 公開期間の設定

公開期間
公開期間は以下から選べます。
- 無期限
- 10分
- 1時間
- 1日
- 1週間
- 2週間
- 1カ月
テキスト入力ツールがないのは残念ですが、まだBetaなので、これからの機能追加に期待したいです。
※ちなみに、「自分のショット」の一覧はFirefoxアカウントにログインしてなくても見られるようですが、その端末で撮ったスクショしか見られないみたいです。一覧はあくまで端末上にあってクラウドで同期されてるわけじゃないんですね。
レスポンシブデザインモードでのスクショにも対応
Firefoxには画面サイズを簡単にモバイル端末のサイズに切り替えられる「レスポンシブデザインモード」というツールがあるんですが、このツール使用時でもスクショが撮れます。

画面全体のスクショも撮れるので全体のチェックに使ったり、ページの一部のスクショを撮って「iPhone 7のサイズでここが崩れてるよ」と、Trello やSlack でサクッとシェアできますね。

以上、Firefox Screenshotsのご紹介でした!
Enjoy taking screenshots with Firefox Screenshots!
2018年4月4日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。