CSS Gridのデバグに便利なFirefoxのCSS Gridインスペクターをご紹介します。Firefox 56から搭載 されているこのインスペクターを使うと以下のグリッド関連の情報が表示できます。CSS GridするならFirefoxがいいですね。
開発ツールを表示する
まずはメニューの「ツール > ウェブ開発 > 開発ツールを表示」から開発ツールを表示します。

グリッドをオーバーレイ表示
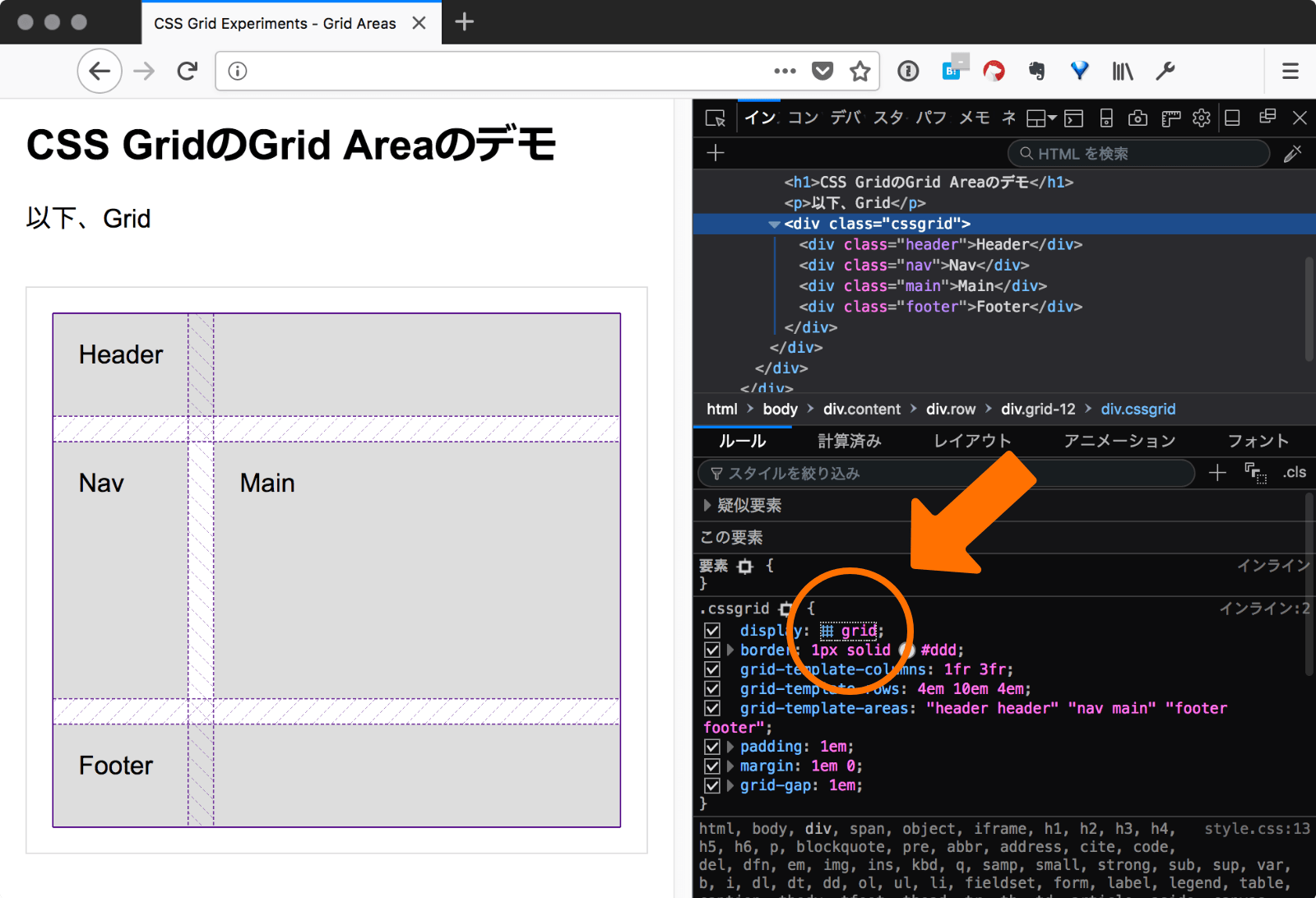
グリッドの親要素を選択すると、「ルール」タブのCSSのところに小さくグリッド・アイコンが表示されます。このアイコンをクリックするとグリッドのオーバーレイが表示されます。

FirefoxのCSS Gridインスペクターの機能はこれだけだと思っていたんですが、他にもありました!
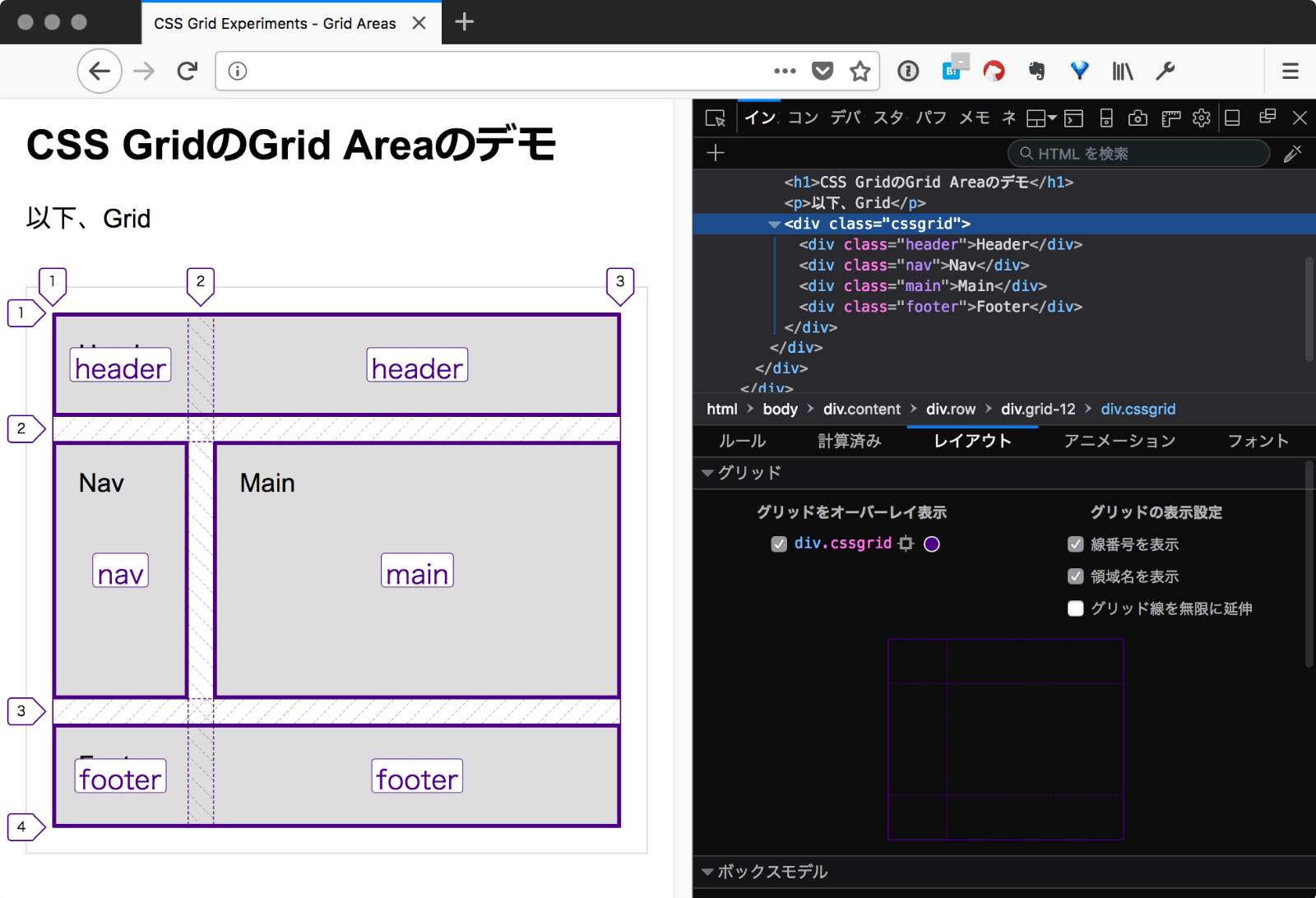
「レイアウト」タブ
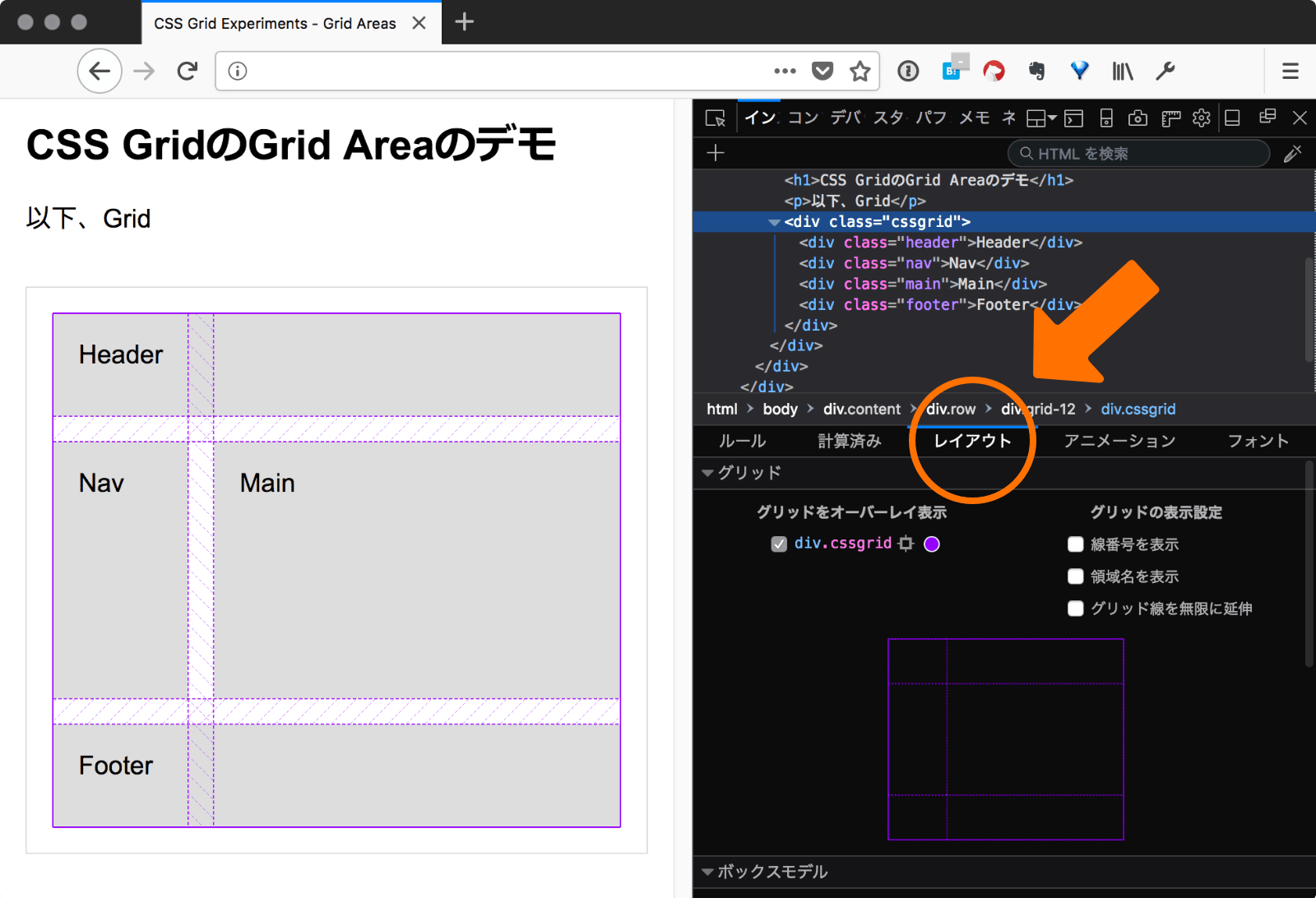
開発ツールを表示した状態で「レイアウト」タブをクリックすると、なんとCSS Gridインスペクターの他のオプションがあるではないですか!

このタブで以下の操作が可能です。
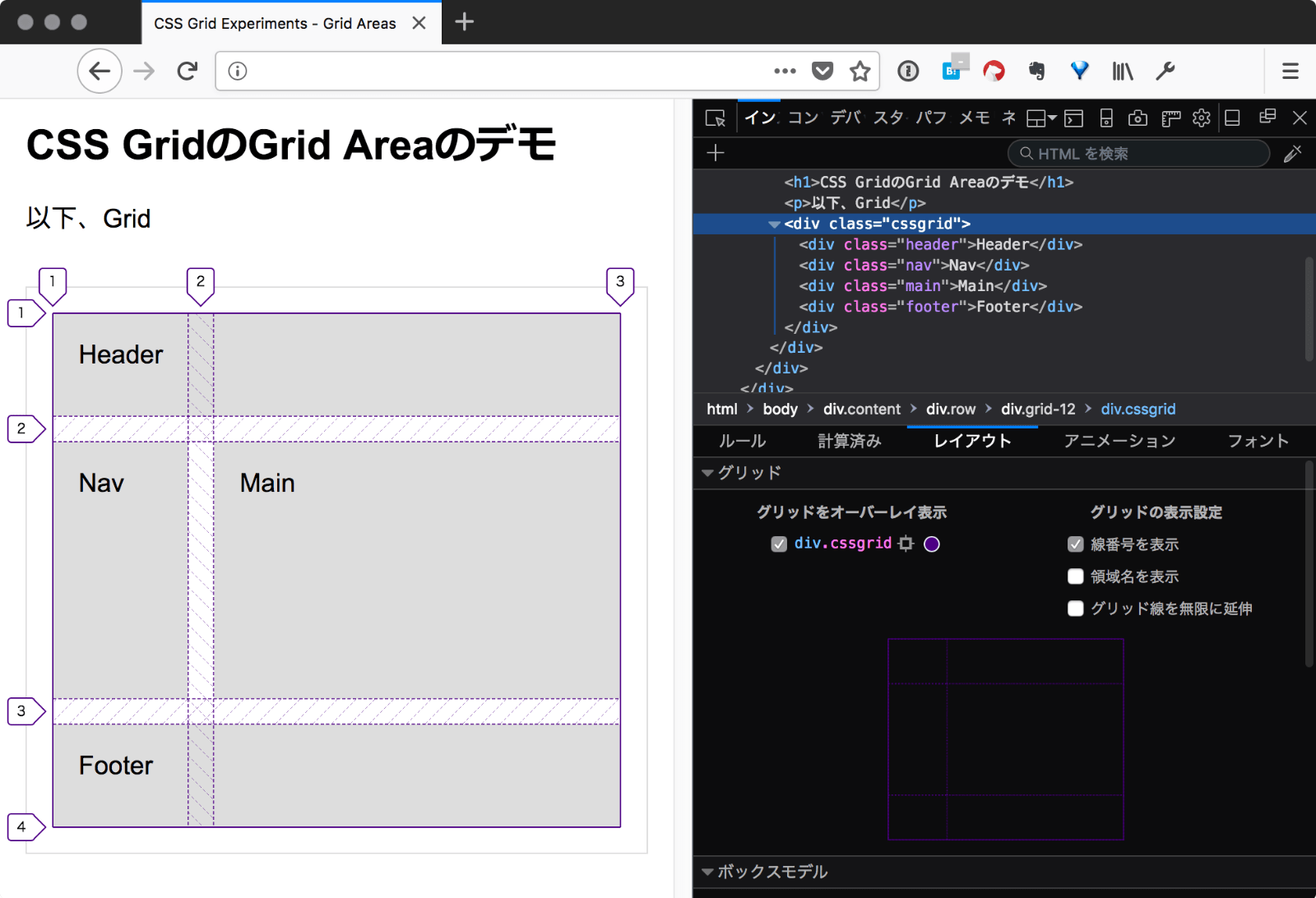
線番号を表示
グリッドに指定した線(グリッド・ライン)が表示されます。

領域名を表示
grid-template-areasで指定した領域名が表示されます。

グリッド線を無限に延伸
グリッドオーバーレイの線をグリッド・コンテナ(グリッドの親要素)の外まで伸ばせます。

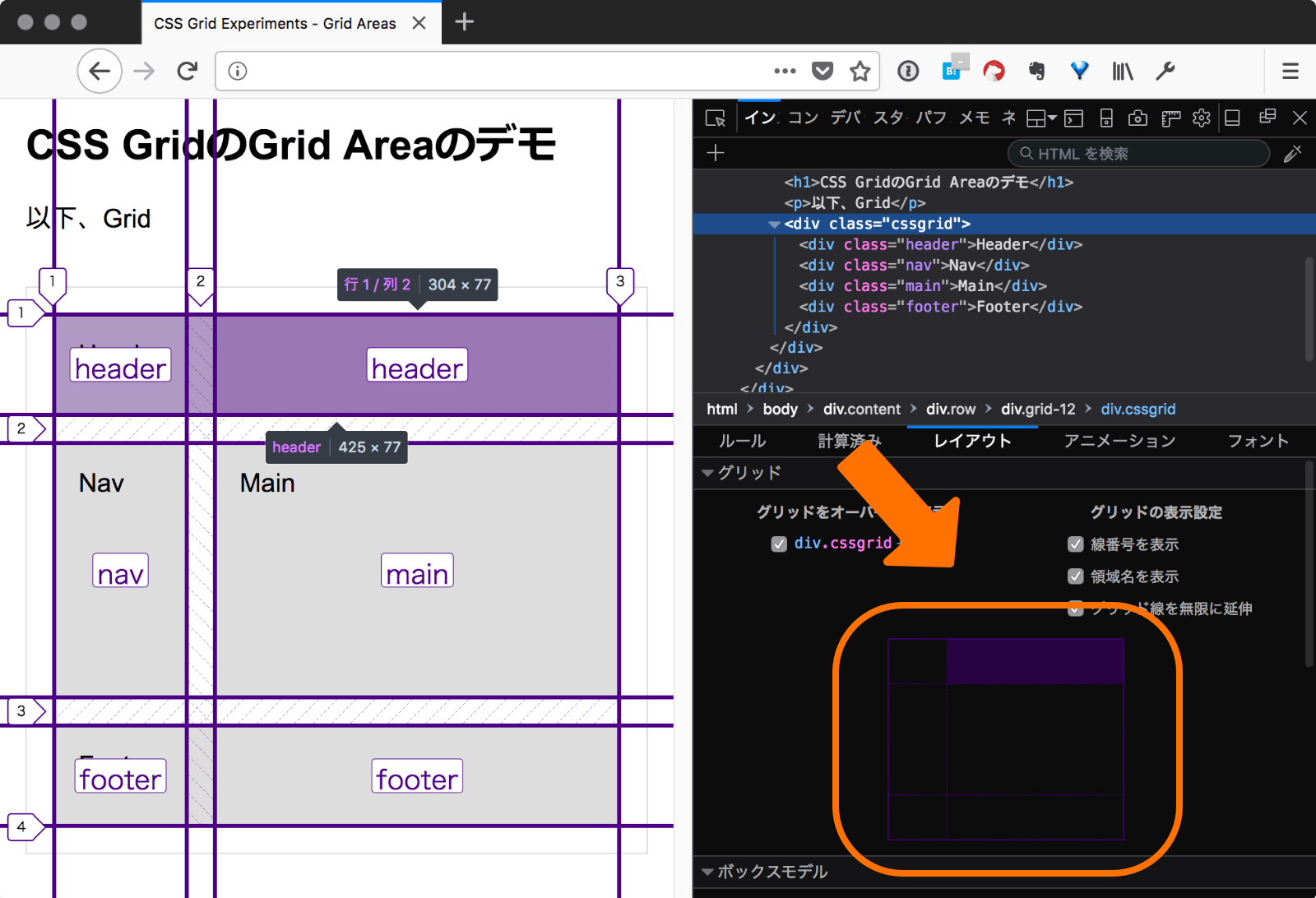
各グリッド・アイテムの詳細を表示
オプションの下に出てくるボックスにマウスオーバーすると、各グリッド・アイテムのサイズと位置(例: 行1/列2)が表示されます。

さいごにひとこと
このツール、複雑なグリッドを作るときには特に便利そうですね。グリッドオーバーレイを表示する方法しか知らなくて、つい最近、この「CSS Gridインスペクター」に気づいたので記事にしてみました。
ちなみに、この記事の執筆時(2018年2月19日)、Safariにはこういった機能はなく、Chromeも拡張機能をインストールする必要があるようです。CSS Gridを使った制作には、やっぱりFirefoxが良さそうですね。Firefox QuantumになってからメインのブラウザをFirefoxに移行したんですが、なかなかいいですね!
That’s it for today. See you again next week!
2018年2月20日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。