Xcode Simulator(iOS Simulator)のMobile Safariでインスペクターを使ってページ要素を検証する方法です。やり方がトリッキーだったのでメモっておきます。
デスクトップ版Safariで見ると同じように崩れてることが多いので、そっちで直せば解決することが多いんですけど。今回のは久々にMobile Safariのみの崩れだったので少し戸惑ってしまいました。

Safari Technology Previewをインストール
まずはDownloads for Safariページ から、使っているmacOS向けのSafari Technology Previewをダウンロードしてインストールします。
この記事の執筆当時(2018年1月)は通常のSafariで検証できたんですが、ある時期からSafari Technology Previewじゃないとできなくなってしまいました。
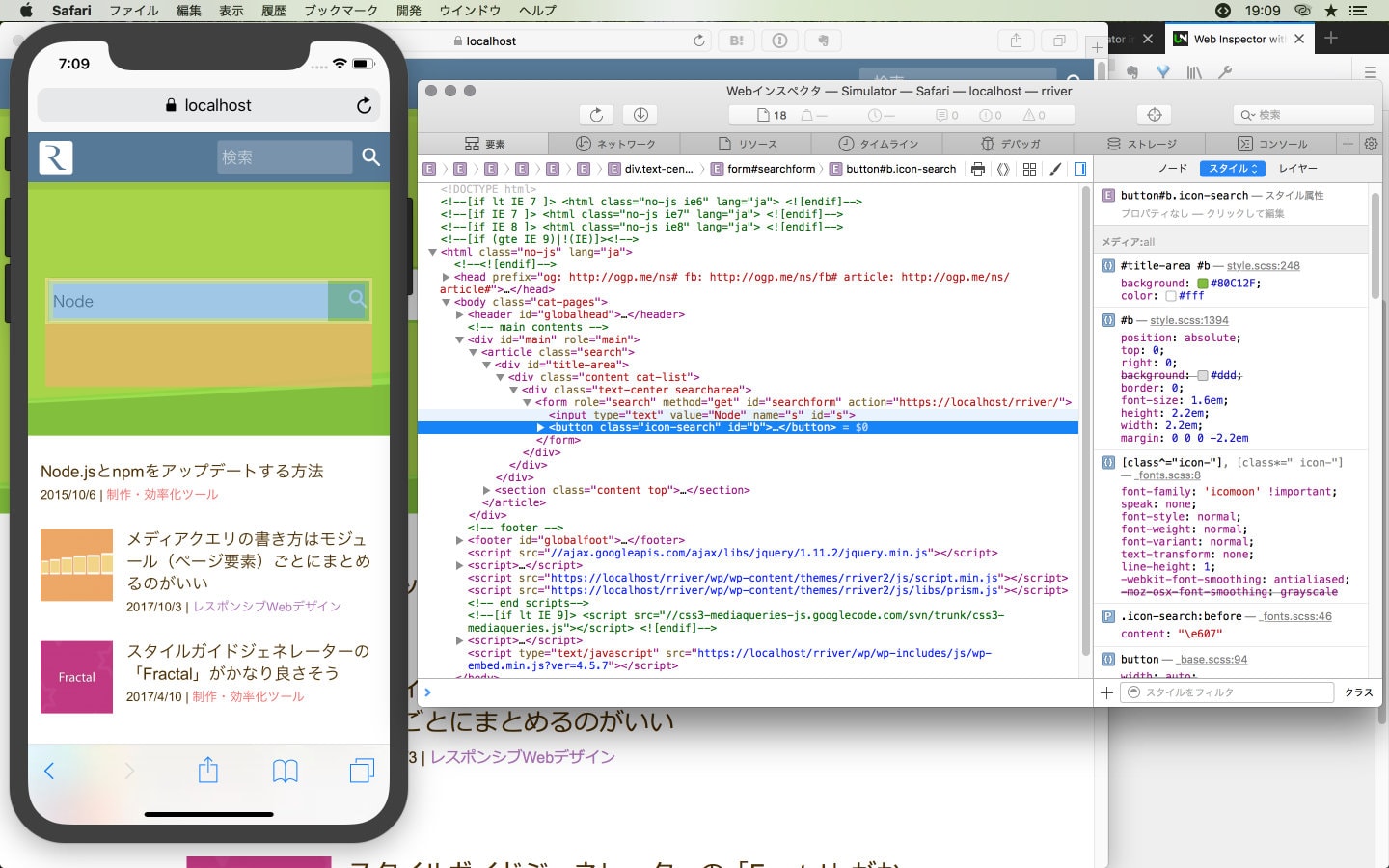
要素を検証する方法
- Simulatorを起動してMobile Safariでウェブサイトを開く
- Safari Technology Previewを起動する
- Developメニューに表示されるSimulatorから検証したいページを選ぶ
- これでWeb Inspectorパネルが開きます
Developメニューには「Simulator — iPhone 8 — iOS 15.2 (19C51)」といったように、Simulatorで起動した端末とiOSバージョンが表示されます。Simulatorが表示されない場合は、Safari Technology Previewを再起動してみてください。
環境
ちなみに、上記の方法が使用できたのは以下の環境です。macOSやXcode、Simulatorのバージョンは関係ないのかもしれませんが、念のため書いておきます。
- macOS Monterey 12.1
- Xcode 13.2.1 (13C100)
- Simulator 13.2 (972.2)
- Safari Technology Preview Release 138
以上です!
この記事の執筆当時(2018年1月)には、以下の方法が使えました。一応、記録として残しておきます。
Xcode Simulatorの設定
- Xcodeを立ち上げて、Xcode > Open Developer Tool > Simulatorを選択(SpotlightやAlfredを使うとSimulator.appを直接起動できます)
- Simulator > Hardware > Deviceから任意のデバイスを起動する
- デバイスのSettings > Safari > AdvancedでWeb Inspectorをオンにする
- デバイスでSafariを起動してページを開く
デスクトップ版Safariの設定
- 環境設定 > 詳細で「メニューバーに”開発”メニューを表示」をオンにする
- 開発メニューに「Simulator」という項目が出てくるので検証したいページを選ぶ
開発メニューに「Simulator」が出てこない場合
Simulatorでデバイスを立ち上げた後にSafariを再起動すると出てきます。Simulatorでデバイスが起動している状態でデスクトップ版Safariを起動しないとメニューに出てこないみたいなので注意が必要です。デバイスを変えたときも開発メニューから「Simulator」が消えてしまうので、デスクトップ版Safariを再起動する必要があるみたいです。ちょっと面倒ですね。。。
環境
以下の環境で確認しました。
- macOS High Sierra 10.13.2
- Xcode 9.2 (9C40b)
- Simulator 10.0 (SimulatorApp–835.5 CoreSimulator–494.33)
- デスクトップ版Safari 11.0.2 (13604.4.7.1.3)
もしかすると設定方法や場所が違うかもしれませんが、Mac OS X 10.7以降で使えるようです。
2018年1月6日に公開され、2022年1月25日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。