前から気になっていたDisplayPadがクリスマスセールで115円だったのでうちのiPadに入れてみた。

結論から言うと、パーフェクトではないですがいい感じです。
App Storeのレビューにある通り
- 画像が粗い
- 動作がもっさりする
というのは事実です。
※ただ、画像の粗さに関しては1秒ほど待つと綺麗になります。
たとえばiTunesやTweetDeckのように、メイン画面の横にあったらちょっと便利という程度のものであれば使い道はあるのかなと思いました。逆に、上の2点が改善されないとデザイン制作などの本格的な作業には向いていないと思いました。
準備
- iPadにアプリをインストール
アプリはこちら。またはApp StoreでDisplayPadと検索すれば出てきます。 - Mac側にアプリをインストール
Mac版アプリはこちら。この際、OSの再起動が必要です。僕の場合、再起動後にスクリーン解像度が小さいものに設定されていたので設定しなおす必要がありました。
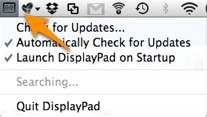
これでとりあえず準備は完了です。インストールが完了して再起動すると、メニューバーにDisplayPadのアイコンが表示されます↓

セカンドディスプレイの表示
セカンドディスプレイの表示は、以下のステップでできます。
- iPadアプリを起動
- MacのDisplayPadメニューに表示されるiPadを選択
準備が完了してiPad側でアプリを起動すると、メニューバーアイコンの「Searching…」の下に選択できるiPadが表示されます。表示されたiPadを選択するとディスプレイ表示が開始します。僕の場合なかなか表示されなかったので、何度かiPadアプリの再起動を繰り返していたら表示されました。
設定
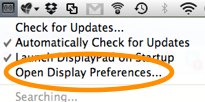
iPadを接続するとMacのDisplayPadメニューに「Open Display Preferences…」というメニューが表示されます↓

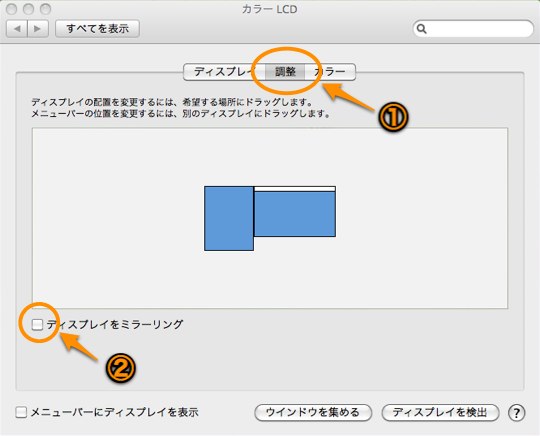
この設定画面で解像度やディスプレイの配置などを設定できます。

あと、この設定画面の②の「ディスプレイをミラーリング」にチェックを入れると、iPadとMacに同じ画面が表示され、iPadからMacをコントロールできるようになります。Macの画面をiPadでそのまま見られるので、iPadでFlashを使ったサイトを見たりできます。
まとめ
このアプリ、改善点はまだまだいろいろありそうですが、面白いアプリであることは確かだと思います。クリスマスセールで115円だったので、それ以上の価値は十分あると思いました。ただ、カスタマーレビューに値段がちょくちょく変わると書いてあったので気をつけたほうがよさそうです。ちなみに、このアプリはMac OS X 10.6 (Snow Leopard)とWiFiが必須なのでご注意ください。
2010年12月27日に公開され、2012年4月28日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。