
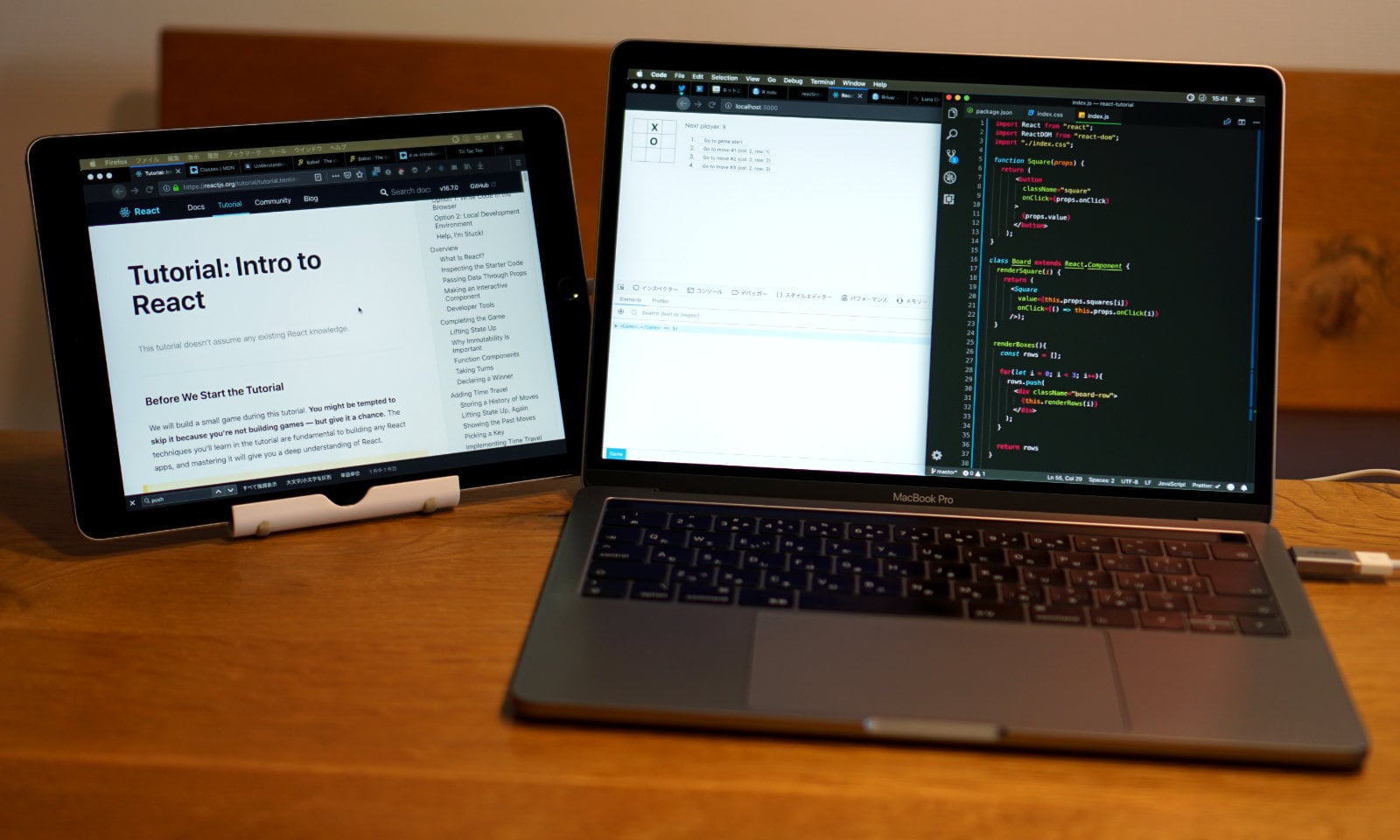
Gatsbyサイト の制作の際やJS寺子屋の課題やReactのチュートリアル をやる際に、スクリーンが2つあったら便利なのにと思っていたので、iPadをセカンドディスプレイにできるDuet Display を入れてみました。インストールに少しばかり手こづりましたが快適に動いています。かなり便利です。
MacBookとiPadを持っていて、1度でもスクリーンスペース足りないなぁと思ったことがある方には絶対オススメです。ウェブ制作にも重宝します。
Macアプリは無料ですけど、iOSアプリの方は有料(購入時1,200円)なのでご注意を!
導入手順
導入手順は以下の通りです。
- 無料のMacアプリをインストール
- 有料のiOSアプリをインストール(期間限定50%OFFとのことで1,200円でした。ほんとに期間限定なのかな?)
- Macアプリを起動する(ツールバーにアイコンが出てきます)
- MacとiPadをケーブルでつなぐ
- iPadでアプリを起動(最初に出てくる設定はスキップでOK)
僕の場合、最初はうまく認識されなくて、Macアプリで設定を変更しようとしたらフリーズしました。仕方なく再起動して再度試したら問題なく認識されました。以降、まったく問題なく動いています。
設定の手順は、サルワカさんの記事「iPadがサブディスプレイに!アプリ「Duet Display」の使い方 」が詳しくてわかりやすかったです。
実行環境
僕の実行環境は以下の通りです。Macの場合はOS X 10.9以上でiOS 7以上のiPad全機種に対応とのことです。それから、Win 7以上でも使えるそうです。あと、試してないのでiPhoneにも対応とありますが役に立つかは不明ですw
Mac
- MacBook Pro (13-inch, 2018, Four Thunderbolt 3 Ports)
- macOS Mojave 10.14.2
- Duet 2.0.4.6
iPad
- iPad Pro 9.7インチ
- iOS 12.1.1
- Duet Display 2.0.9
ケーブル
USB-C – Lightningケーブルは持っていないので、USB-C to USB-A変換アダプタをつけて使っています。それでも問題なく動いてます。これ↓↓
もう一つのオプション
もう一つのオプションとしてはLuna Displayがありますけど、こちらは80ドル近くするので高めの値段ですね。ワイヤレスは便利そうですけど、結局Macにドングルを刺すので利便性はあまり変わらないと思います。勝手な想像ですが、有線のほうが安定してそうだし。
さいごに
ということで、iPadをMacBookのセカンドディスプレイにできるDuet Displayの紹介でした。僕は「え?!無料なの!」と思ってMacアプリを入れたらiOSアプリが有料だったので「あら、そうんなんだ…」となりました。UX的には惜しいですが、高くないですし十分にその価値はあると思います。
活用して勉強しよう。そうしよう。
Enjoy learning!
2019年1月9日に公開され、2020年2月17日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。