
前回のTwitter APIについてのまとめでTwitter for MacのConsoleについて触れたのですが、使い方が分かったので簡単にまとめておきます。前回の記事で紹介したTwitter Devサイトのウェブ版コンソールよりサクサク動きますし、Twitter APIのテストの際には心強い味方になってくれそうです。
設定準備
1. まずはじめに、このConsoleのすべての機能を使うにはTwitterでApplicationを登録してある必要があります。Applicationの登録はこちらから。
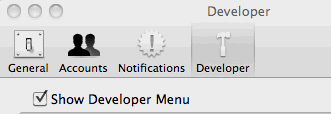
2. 「Twitter > Preferences > Developer」で「Show Developer Menu」にチェックを入れる

3. 登録したApplicationの以下の情報を入力する
TwitterのApplication詳細画面から見られます。
- Consumer key
- Consumer secret
- Access token
- Access token secret
Consoleの起動
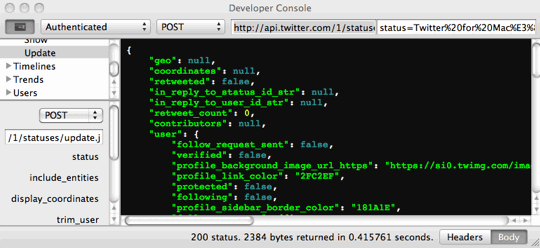
Twitter for Macのメニューから「Developer > Console」を選択するとConsoleが起動します。上記の設定準備がしてあると「Authenticated」が必要なAPI Requestも送信することが可能になります。
2011年9月23日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。
[…] API Requestを試せるコンソール これがすごく便利。APIがどんな動きをするのか確認できるので、バグを探すのに大変役立ちました。Twitter for MacにもConsoleがついているんですが、「Authenticated」のリクエストを送信する際の承認方法がわかりません。。。 ※追記: 使い方分かったのでまとめました → 「Twitter for MacのDeveloper Consoleの使い方」 […]