 Itsyは小さくてカワイイMacのTwitterクライアント。
Itsyは小さくてカワイイMacのTwitterクライアント。
Lifehacker.jpをはじめいろいろなところで紹介されていてので、早速使ってみた。
機能は最小限に抑えられていて、超シンプルかつ小さくて可愛いんだけど、ちょっと文字が小さくて読み難い。ググっても文字サイズの変更方法などが出てこなかったので、パッケージを開いて見てみたらCSSが置いてあるではないですか!?そのCSSを編集してみたらフォントの大きさを調整できました。
手順は以下のとおり(自己責任でお願いします)
- Itsyアイコンを右クリックして「パッケージの内容を表示」をクリック
- Contents > Resources > style.cssをテキストエディタで編集
- cssファイルを保存してItsyを再起動するとデザインが反映されます
以下、変更した箇所:
[css highlight=”5″]
* {
cursor:default;
color:#111;
font-family:"Lucida Grande";
font-size:12px;
}
[/css]
font-sizeを11pxから12pxに変更
[css highlight=”9,10,11,15″]
.dvtweetbubbleleft,.dvtweetbubbleright {
position:relative;
margin-left:36px;
margin-right:3px;
word-wrap:break-word;
margin-top:1px;
padding:3px 5px 5px;
border:1px solid 0 color-stop(1,rgb(248,248,248)) );
background: -webkit-gradient(linear, 0 0, 0 100%,
color-stop(0, #fff),
color-stop(1, #eee));
-webkit-user-select:text;
-webkit-border-radius:6px;
-webkit-box-shadow:0 1px 3px #999;
opacity: 0.7;
}
[/css]
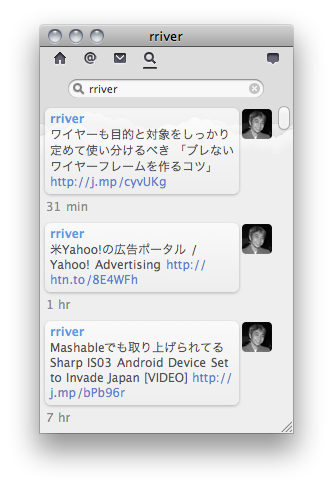
Tweetバブルのバックグランドをグラデーションにして半透明にしてみた。
↓変更の結果:

公式リツィートしかサポートされてないのが個人的には残念ですが、超シンプルでカワイイし、なにかの作業中に気晴らしにTwitterを見るだけならいいかなと。。。作者のTweetを見てみたら、いまのところ対応する予定はないそうです。Mac Tweetieは更新されそうにないし、うちのMacではしばらくItsyメインで行こうと思います。
Itsyのダウンロードはこちらから
2010年10月5日に公開され、2012年4月28日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。