
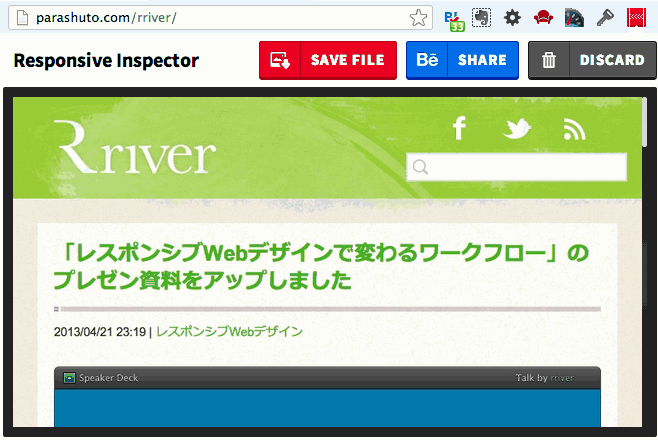
レスポンシブWebデザインで作ったサイトをチェックするための定番ツールになりそうな「Responsive Inspector」というChrome拡張機能が先日リリースされていたので、ちょっとご紹介。なんとこの拡張機能、1つのツールで以下の3つができてしまいます。
- ページに設置されたメディアクエリの確認
- ブラウザのウィンドウ幅の変更
- ページ全体のスクリーンショット
過去にいろいろなツールを使ってきましたが、この3つの機能をまとめてできるのはかなり嬉しいツールですね。まだβ版で、スクリーンショットはJPGしか保存ができませんが、開発者サイトのコメント欄には、次のリリースではPNGでも保存できるようにしたいと書いてありました。今後の機能改善にも期待できそうです。使い方も以下のように簡単です。
メディア・クエリの確認
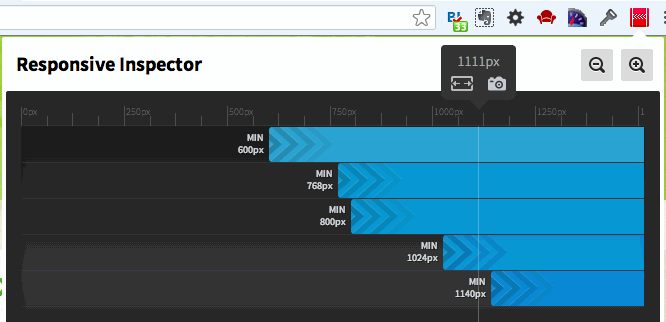
インスペクターを開くと、以下のように閲覧しているページに設定されているメディアクエリが色のついたバーで表示されます。
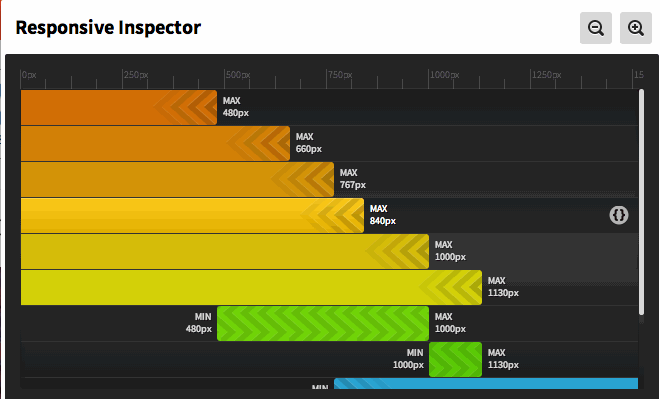
オレンジ … max-widthを使ったメディアクエリ
グリーン … min/max-widthの両方を使ったメディアクエリ
ブルー ….. min-widthを使ったメディアクエリ
このブログではmin-widthしか使っていないので、以下のようにブルーのバーしか表示されませんが、min/maxの両方の条件が指定されいるメディア・クエリはグリーン、maxのみが指定されているものはオレンジで表示されます。

以下の画像はThe Next WebでResponsive Inspectorを使った際の表示ですが、min、min/max、maxの3つのタイプのメディア・クエリが使われているのが一目でわかります。

ウィンドウ幅の変更
ウィンドウ幅の変更をするためには、以下の2つの方法があります。
- メディアクエリのバーをクリックする
- ルーラーから幅変更アイコンをクリックする
メディアクエリのバーをクリック
上の画像にあるメディアクエリを表すバーをクリックすると、メディアクエリが指定されている幅にブラウザのウィンドウ幅が変更されます。
ルーラーから幅変更アイコンをクリック
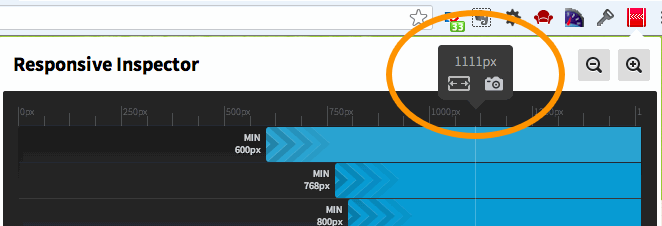
以下のルーラーの部分にマウスオーバーすると以下のようにアイコンが2つ表示されます。

ルーラー上でカーソルを左右に動かすと、表示される幅が変更されるので、変更したいウィンドウ幅にあわせて左側のアイコンをクリックすると、そのサイズにブラウザのウィンドウ幅が変更されます。
ページ全体のスクリーンショット
ページ全体のスクリーンショットは、ウィンドウ幅の変更と同じ要領で行えます。ルーラーにマウスオーバーした際に表示される右側のカメラ・アイコンをクリックすると、ページ全体のスクリーンショットを作ってくれます。

残念ながら、いまのところJPGでしか保存できませんが、開発者がPNGで保存するオプションを追加する旨をコメント欄に書いていたので、次のリリースに期待したいところです。ちなみに撮ったスクリーンショットは、オンラインのポートフォリオ共有サイト「Behance」にも直接共有できるそうです。
ということで、レスポンシブWebデザインで作ったウェブサイトの定番チェックツールになりそうなChrome拡張機能の「Responsive Inspector」でした。インストールは以下のChrome Web Storeからどうぞ。開発者サイトにはツールの紹介ビデオもありました。
2013年4月28日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。