CSSでウェブサイトをダークモードできる@mediaのprefers-color-schemeを、Firefoxでテストする方法がありました。まだ、実験的な機能でUIが微妙ですしabout: configで設定をする必要がありますが、一応、シミュレーションできました。
ちなみに、以下のような記述でダークモードのスタイルを設定できるやつです。
@media (prefers-color-scheme: dark){
body {
background: #333;
color: #fff;
}
}実装が途中の段階で変わってしまうかもしれませんが、現段階での設定方法は以下の通りです。
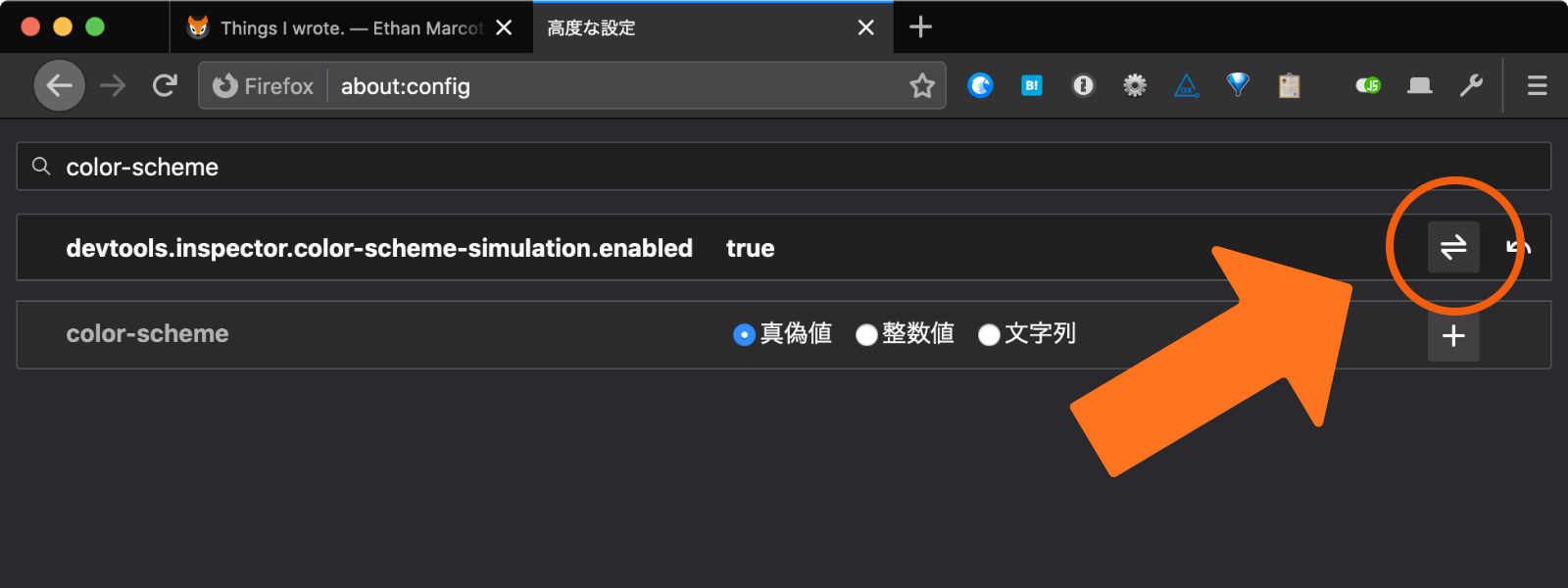
1. 「高度な設定」で機能を有効にする
アドレスバーにabout:configと入力してcolor-schemeを検索します。devtools.inspector.color-scheme-simulation.enabledという値が出てくるので、トグルボタンを押して設定値をtrueに変更します。

2. Firefoxを再起動する
設定の変更後、Firefoxを再起動します。
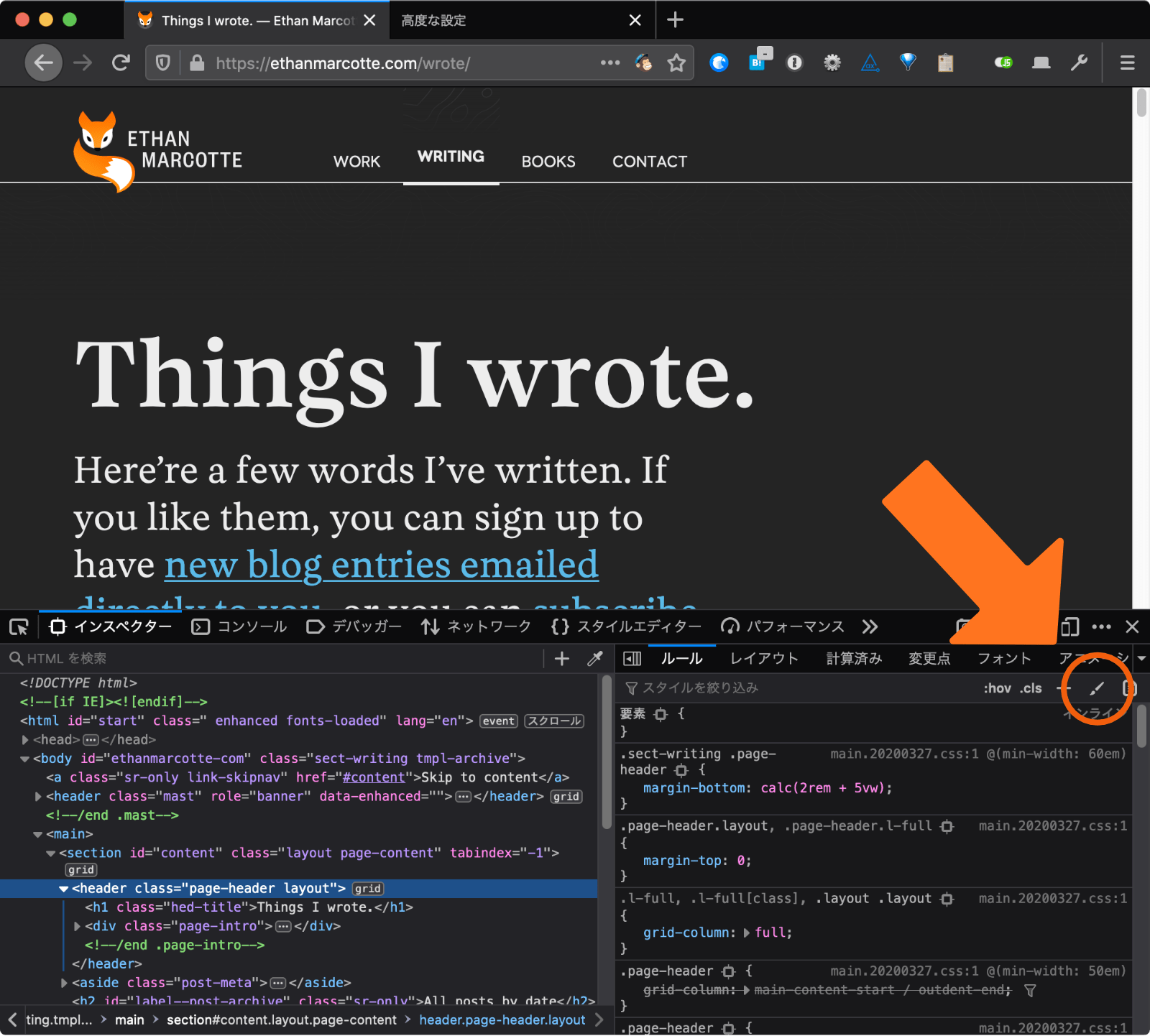
3. 開発ツールでルールビューを開く
開発ツールでルールビューを開くとブラシのアイコンが出てきます(下の画像参照)。このアイコンをクリックすると以下の4つの設定が順番にトグルされます。
- default
- dark
- light
- no-preference
以下、ダークモードに対応していたので、レスポンシブデザインの生みの親のEthan Marcotteさんのウェブサイト でテストさせてもらいました。(このサイトはダークモードに対応してないのでテストできないんです…)

アイコンをクリックしてもアイコンの状態が変わらないので、どの状態になっているのかわからなくて不便ですが、一応、シミュレーションできるようにはなっています。
正式な実装はいつ?
Bugzillaで関連のスレッドを見てみると、開発が止まってしまっているようです。prefers-color-schemeのブラウザサポート もそこそこ充実してきてるし、テストができると便利なので、早くこの機能が実装されることを願ってます。
参考リンク
- Experimental features in Firefox – Mozilla | MDN
- 1550804 – Add color scheme simulation to the inspector | Bugzilla
- prefers-color-scheme media query | Can I use…
2020年5月31日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。