
WordPress 4.4で実装されたレスポンシブ・イメージをブラウザでテストしていた際、はまってしまって多くの時間を浪費してしまったので注意点を書き留めておきます。レスポンシブ・イメージをテストする際はお気をつけください!
目次
1. キャッシュにご注意
Mac Chrome 47でテストをしていて、ウィンドウ幅を変えてもレスポンシブ・イメージが反映されなくて不思議に思っていたんですが、よく考えてみたら画像がキャッシュから読み込まれていました。。。
Mac Chrome 47では、srcsetに記述のある画像がキャッシュにある場合、ウィンドウ幅を変えただけではそれ以下のサイズの画像を再度読み込まないようになっています。FirefoxやSafariとは違った挙動だったので、他に原因があると思って迷走してしまいました。
ちなみに、幅の小さい画像がキャッシュにある場合は幅を広げた際に指定した画像が読み込まれます。
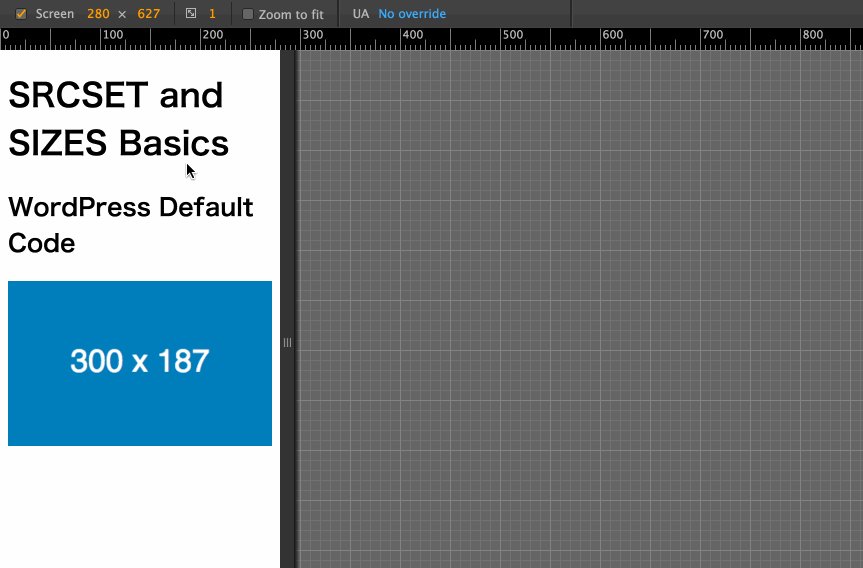
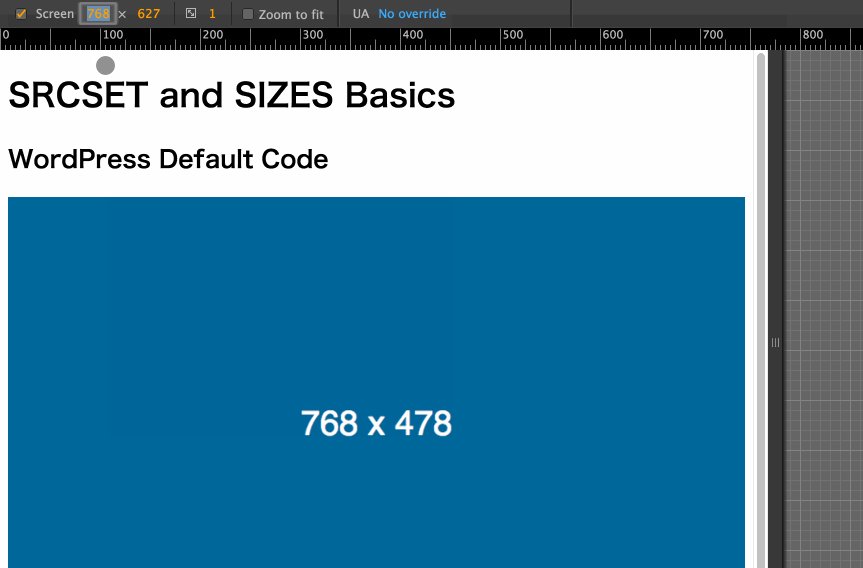
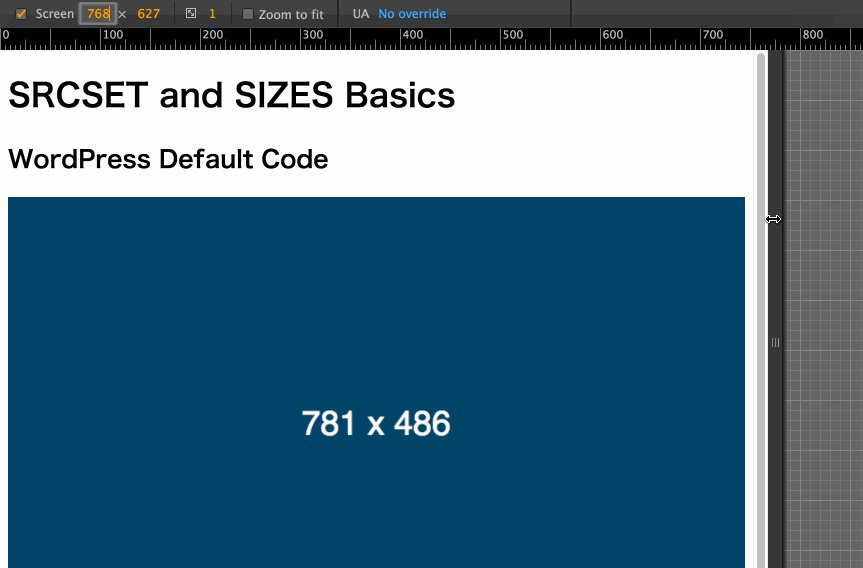
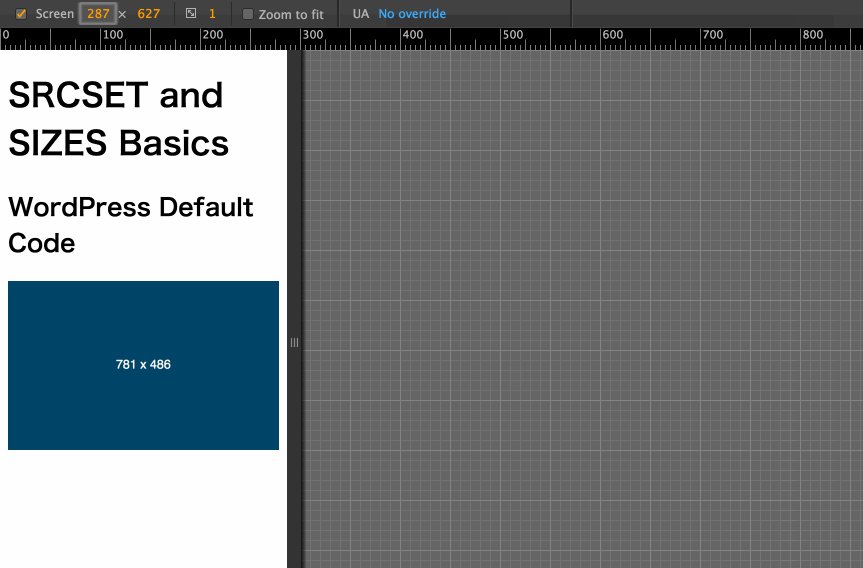
たとえば、以下の記述をした場合、ウィンドウ幅が781px、768px、300pxの際に画像が変わると思いますよね?
<img src="/path/to/img.png"
srcset="/path/to/img-300x187.png 300w, /path/to/img-768x478.png 768w, /path/to/img.png 781w"
sizes="(max-width: 781px) 100vw, 781px">ところが、たとえば1024pxのウィンドウ幅で一度ページを開くと、以下のGIF画像のように幅を小さくしても画像は変わりません。

逆に、小さいウィンドウ幅でページを開いてウィンドウ幅を大きくしていくと、以下のGIF画像のように幅に適したサイズの画像が順次読み込まれます。

2. Retinaディスプレイで見てませんか?
srcsetとsizesの挙動をテストしていて、なんか挙動がおかしいなぁと思ったらRetinaディスプレイで見ていたのを忘れていました。たとえばMacBook ProのRetinaディスプレイモデルだとDevice Pixel Ratioが2.0なので、srcsetとsizesで指定した幅では画像が切り替わりません。
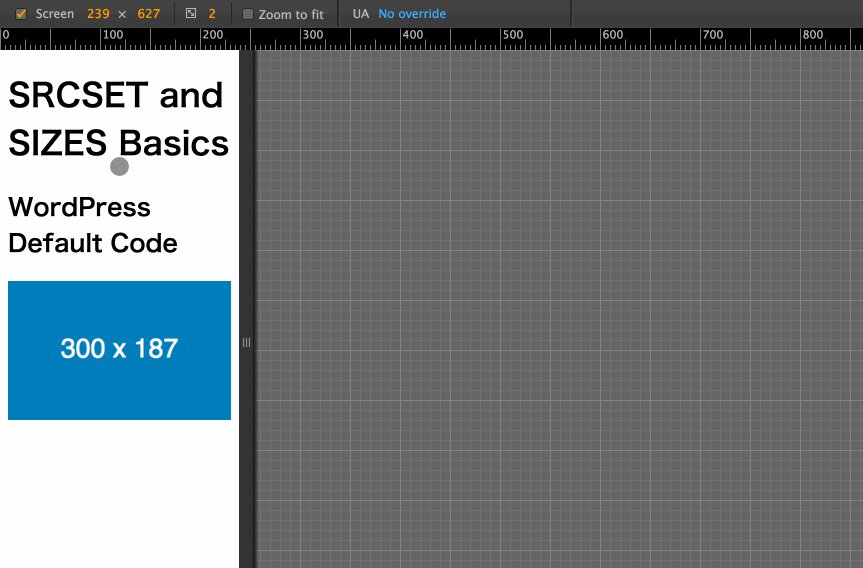
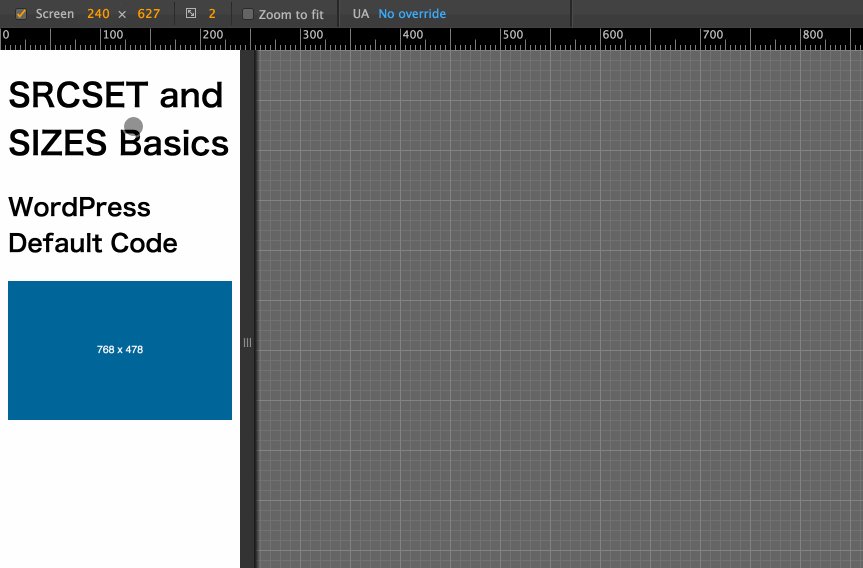
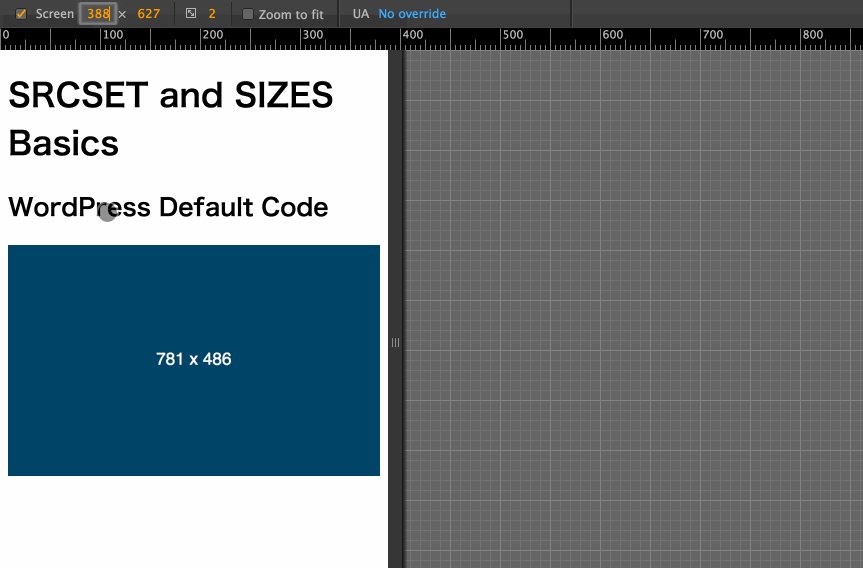
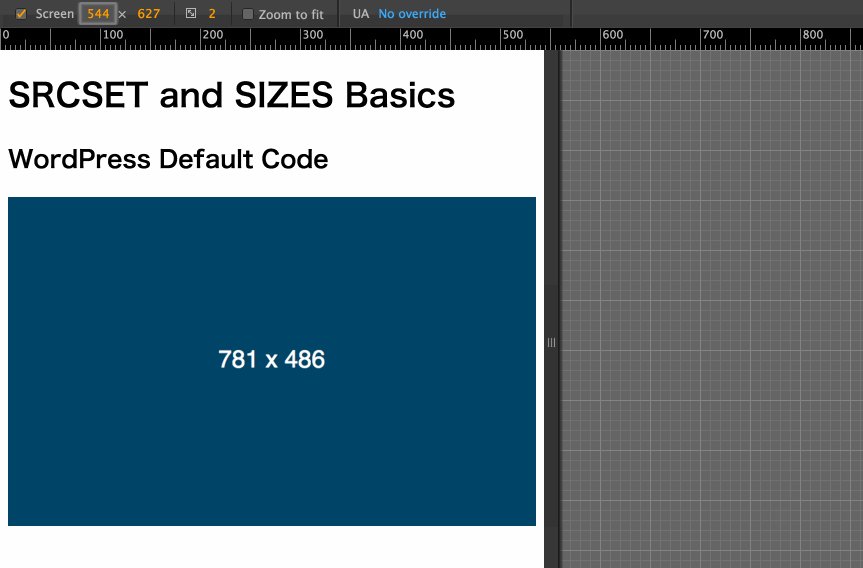
先ほどの記述例でMac Chrome 47だと、以下の表のように画像が表示されます。比較できるように、Device Pixel Ratioが1.0の場合に表示される画像も並べてみました。
ピクセル比が2xの場合
| ウィンドウ幅 | 表示される画像 |
|---|---|
| 239px以下 | 300wに指定した画像 |
| 240〜387px | 768wに指定した画像 |
| 388px以上 | 781wに指定した画像 |
ピクセル比が1xの場合
| ウィンドウ幅 | 表示される画像 |
|---|---|
| 300px以下 | 300wに指定した画像 |
| 301〜768px | 768wに指定した画像 |
| 769px以上 | 781wに指定した画像 |
Chrome DevToolで見てみると以下のようになります。

最近は解像度の高いPCも増えてきたので、Device Pixel Ratioを確認してテストを行うことをお忘れなく!
3. 開発者ツールの設定など
開発者ツールなどの設定を変えることで、上の2つの課題に対応できますが、各ブラウザでやり方が異なります。
Chrome
キャッシュ
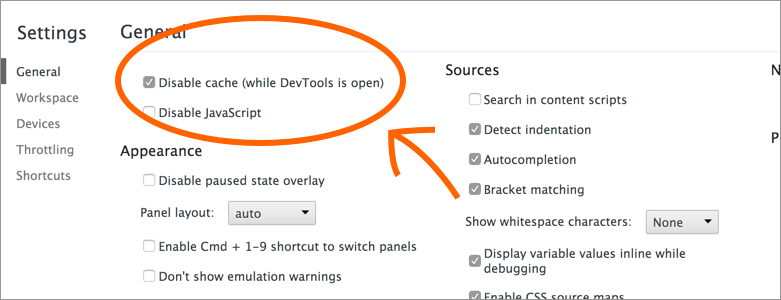
開発者ツールの設定でキャッシュを無効にできます。同僚に聞いて初めて知りました。デフォルトではオフになってるんですね。

Retinaディスプレイ
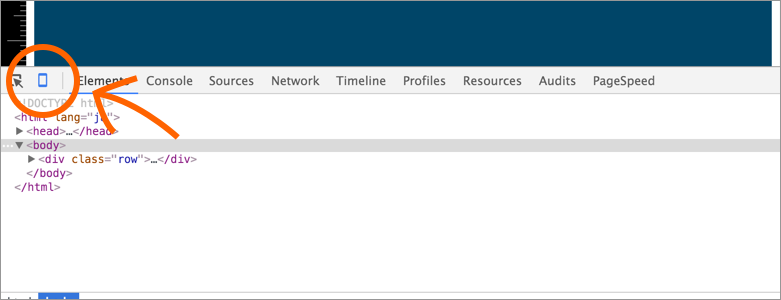
これも、開発者ツールの「device mode」で設定を変えてテストが出来ます。以下のアイコンをクリックすると、「device mode」に表示が変わります。

Device modeで以下からDevice pixel ratioを変更出来ます。
Firefox
キャッシュ
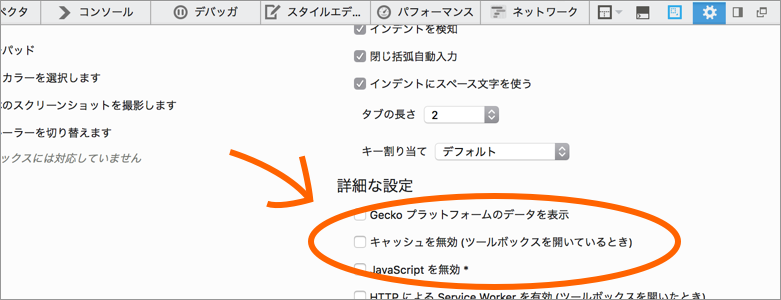
Firefoxでも開発者ツールの設定でキャッシュを無効にできます。

Retinaディスプレイ
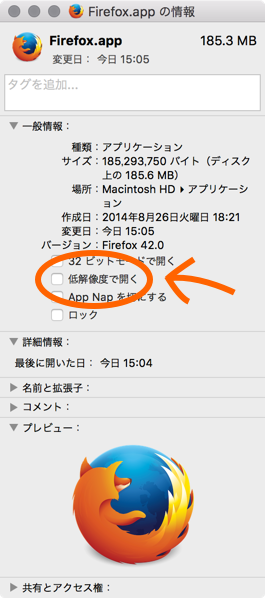
Chromeのdevice modeのような機能がないので、アプリを右クリックして「情報を見る」から「低解像度で開く」にチェックを入れてから起動します。Firefoxだとちょっと面倒です。

Safari
キャッシュ
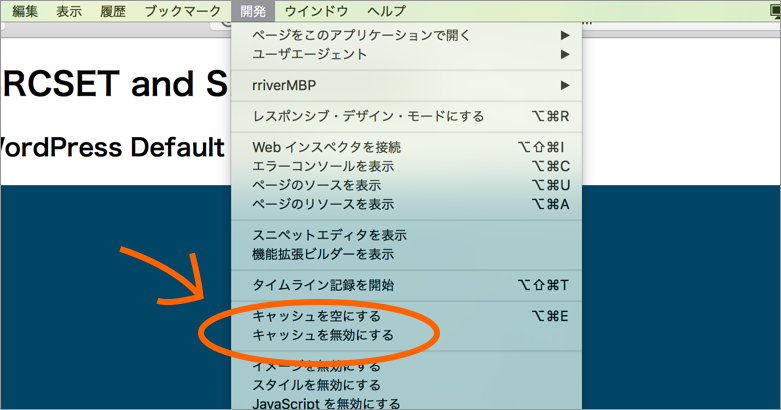
Safariでは「開発」メニューから「キャッシュを無効にする」をオンにできます。

Retinaディスプレイ
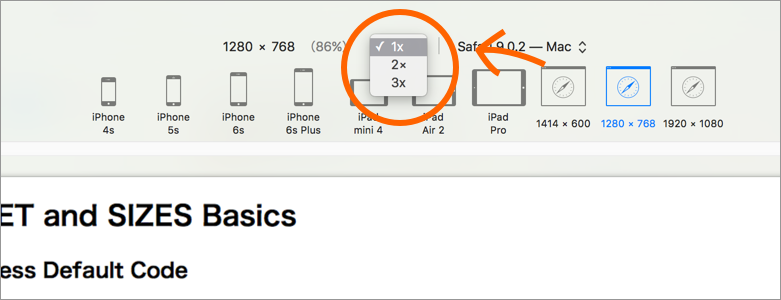
レスポンシブ・デザイン・モードにするとDevice Pixel Ratioが変えられます。

MS Edge
キャッシュ
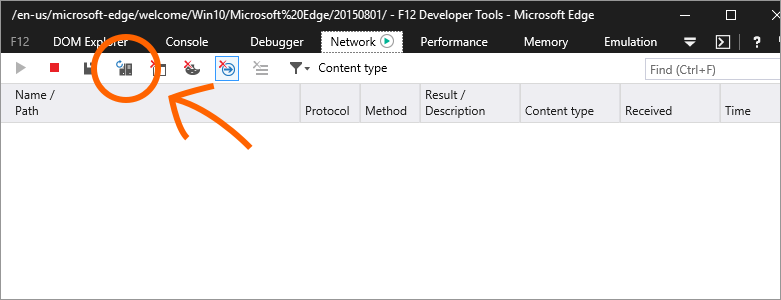
MS Edgeでも開発者ツールの「Network(ネットワーク)」タブで「Always refresh from server(常にサーバから読み込む)」をオンにするとキャッシュを無効にできるようです。

Retinaディスプレイ
こちらに関しては方法を見つけられませんでした。ご存知の方いたら、ぜひ教えてください!
最後にひとこと
ということで、レスポンシブ・イメージ関連でやることも増えると思いますが、無駄に大きな画像ファイルをダウンロードさせないようにできるので、ユーザにとってはメリットのある技術だと思います。ツールも充実してきてますので作業を効率化してユーザ体験を改善させられるといいですね。ページの表示速度もUXに影響を与える大きな要因の一つだと思います。しっかり対応していきたいですね。
他のレスポンシブ・イメージ関連の記事
こちらもご参考までにどうぞ:
- 次世代HTMLの新仕様「レスポンシブ・イメージ(仮)」についてまとめてみた
- レスポンシブ・イメージがもうすぐネイティブ実装!いまから使える?ポリフィル「Picturefill 2.x」を検証
- なんでもかんでもpicture要素を使えばいいわけじゃない!レスポンシブ・イメージ実装の際の注意点
- レスポンシブ・イメージの「RICG」ニュースレターでRriverの記事が紹介されちゃいましたw
- WordPressでレスポンシブ・イメージの自動化を可能に。RICG公認プラグインが公開
- Picturefill 2.xにウェブ標準に影響する大きな問題発覚。2.3.1より前のバージョンはアップデート必須
- WordPress 4.4からデフォルトで実装されたレスポンシブイメージってどうなのよ?
- WordPress 4.4以降でのレスポンシブ・イメージ・プラグインはどうなるの?
- 面倒なレスポンシブイメージの画像作成を自動化してくれる神ツールとブレイクポイントの考え方
- もう、レスポンシブでいいんじゃない?
2016年1月11日に公開され、2016年1月30日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。