
GoogleのChrome Teamが作った「20 Things I Learned About Browser and the Web」というサイトが、細かいところまですごく良く出来ているのでご紹介。これからのウェブ制作の見本に出来る点がたくさんあるなぁと思いました。
インターフェイス
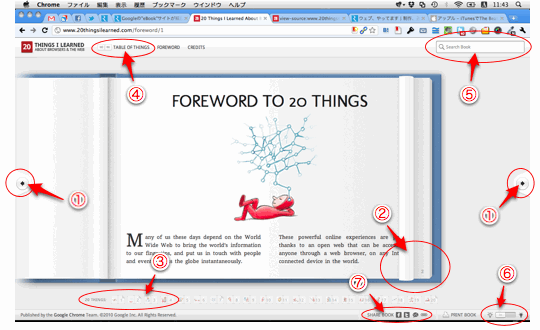
まず、本の基本的なインターフェイスがしっかりしていて、フェイドイン、フェイドアウト、本の見開きなどのアニメーションもとても良く出来ています。当然のことがしっかりできているという印象ですが、それがなかなかできていないのがウェブの現状だと思います。

複数のナビゲーション方法がついていて、それぞれの人にあった使い方ができる。たとえば、次のページに行くにも、1のボタンを押してもいいし、ページの右側をクリックしてもいい。
- 次のページ、前のページへのボタン
- マウスオーバーすると、スムーズで気持ちのよいアニメーションでページが持ち上がる
- 各ページへのショートカット。マウスオーバーするとそれぞれの要素が大きくなる。MacのDockを思い出す
- 全ページを俯瞰して見られる目次がついている
- 目立つように大きく設置された検索ボックス
- 背景を暗くできるボタン。トランジションのアニメーションも良く出来ています
- そして「共有」ボタン。これは、どんなウェブサイトでもあって当然の要素になってますね
ちょっとした工夫が楽しい、心地いい
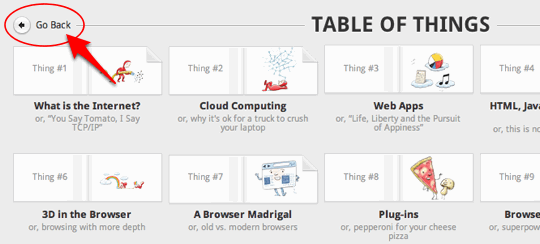
目次ページは↓のような感じ。しっかり「Back」ボタンもついてます。

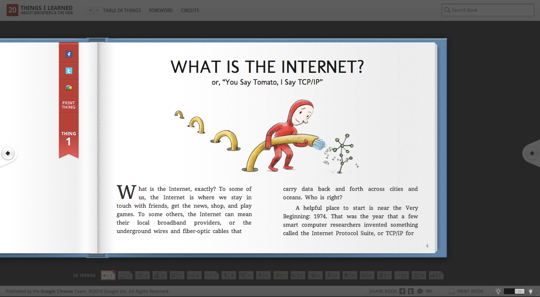
ページを暗くするとこんな感じ↓

必須というわけではないですが、ちょっとした楽しい機能。
各ページにはブックマークがついていて、クリックするとシェアボタンがやプリントボタンが出てきます:

開くとこんな感じ↓

HTMLソースも奇麗だし。なんかいままでのGoogleとはひと味違った感じです。さすがChrome Teamというべきでしょうか?これからのChromeにもすごく期待しちゃいます。
「20 Things I Learned About Browser and the Web」はこちらから。
2010年11月21日に公開され、2011年7月23日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。