
ちょっと古い統計ですが、CSSのclass名に関する面白い統計があったのでご紹介。2005年12月のこの統計によると、ウェブサイトで頻繁に使われるクラス名は以下のとおりだそうです。
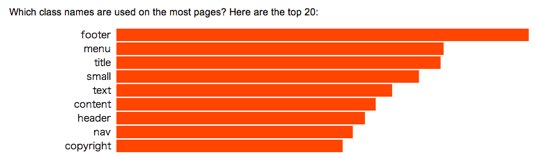
よく使われるCSSクラス名 Top 10
- footer
- menu
- title
- small
- text
- content
- header
- nav
- copyright
- button
参照: 「Google Code: Web Authoring Statistics – Classes」
たしかに、headerやfooterは絶対使いますしmenuやtitleなど、トップ10に入っているその他のクラス名も使うことが多い気がします。この結果は10億以上ものサイトからの統計結果で、HTML5の要素ともだいぶ近いものになっているとのことです。
しかし、2005年って相当古いですね。説明ページにはFirefox 1.5をオススメします!なんて書いてありますよw
2011年2月21日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。