先日紹介したflexbox関連のバグを検証していたときに遭遇したバグがあったのでメモっておきます。今回は入れ子にしたflexboxに関するバグです。
バグの詳細
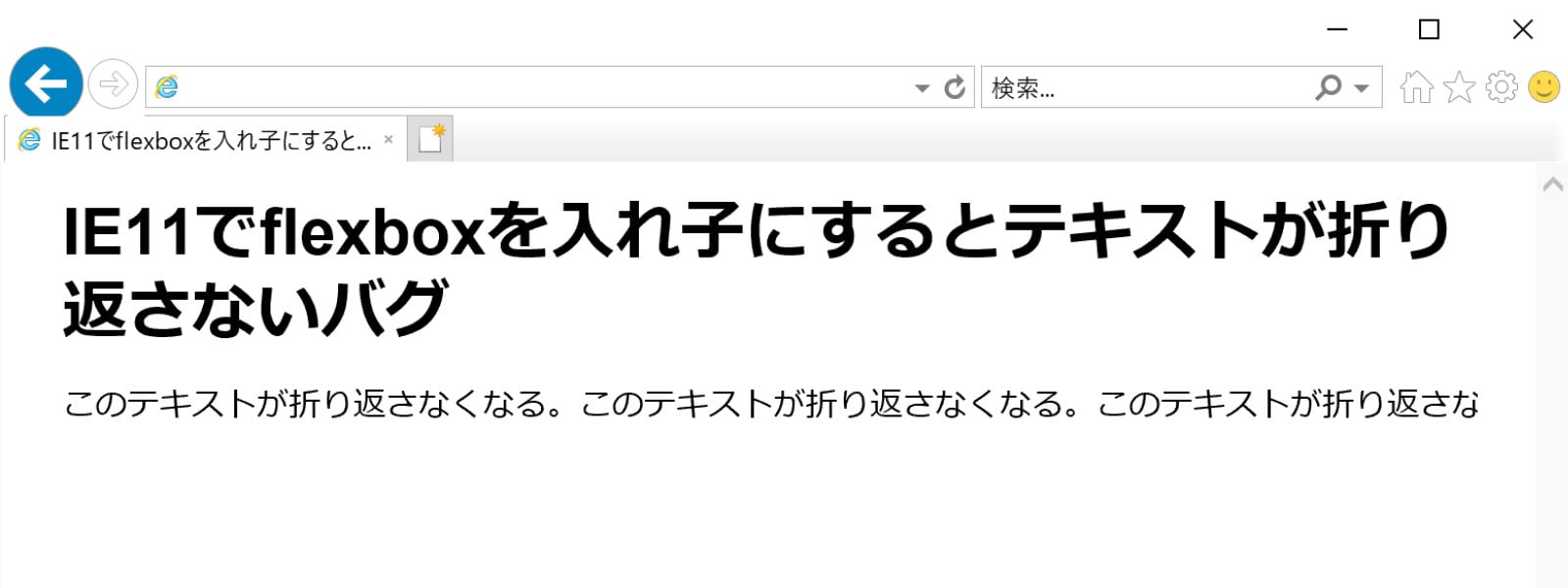
IE11では、flexboxを入れ子にすると、入れ子にしたflexboxのflexアイテム内のコンテンツがコンテナより大きい場合、はみ出して表示されてしまいます。たとえば、下のIE11での表示のキャプチャ画像のように長いテキストが折り返さなくなってしまいます。

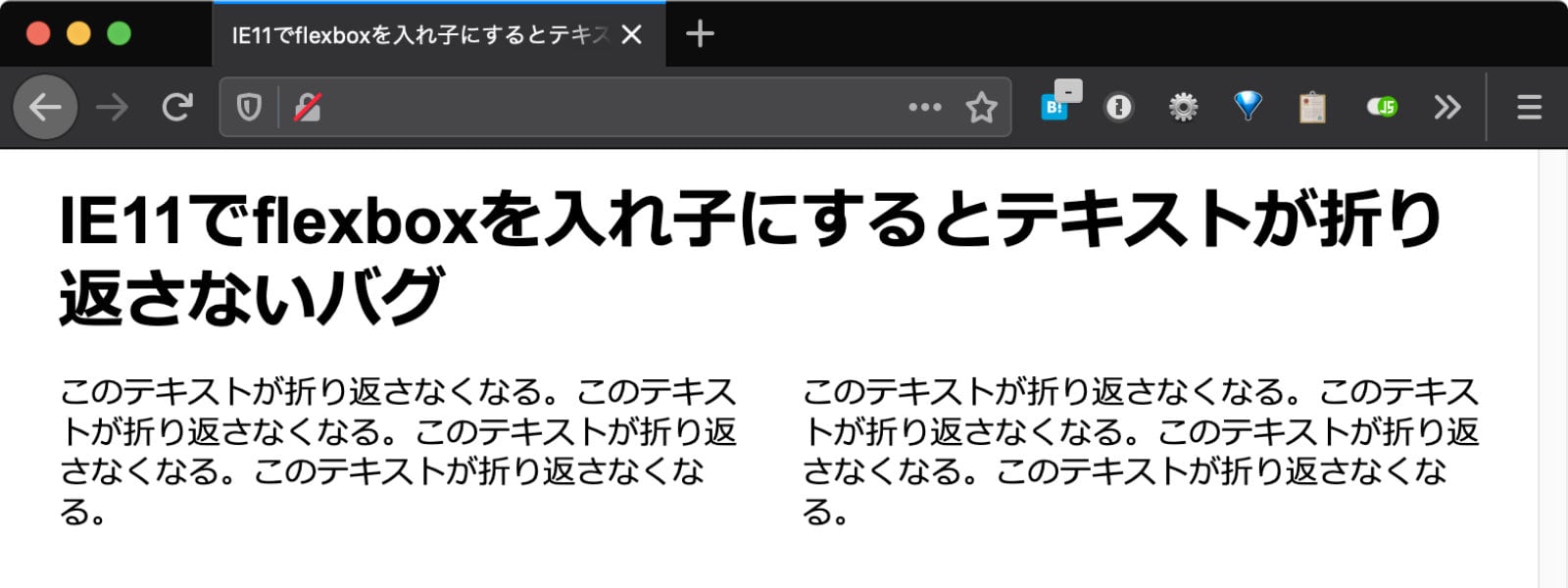
本来は下のFirefoxでの表示をキャプチャした画像のように、display: flex;によってカラム表示になってテキストが折り返して表示されます。

このバグが発生するソースコードは以下のようになります。
HTML
<div class="flex-outer">
<div class="flex-outer__item">
<div class="flex-inner">
<p class="flex-inner__item">このテキストが折り返さなくなる。このテキストが折り返さなくなる。このテキストが折り返さなくなる。このテキストが折り返さなくなる。</p>
</div>
</div>
<div class="flex-outer__item">
<div class="flex-inner">
<p class="flex-inner__item">このテキストが折り返さなくなる。このテキストが折り返さなくなる。このテキストが折り返さなくなる。このテキストが折り返さなくなる。</p>
</div>
</div>
</div>CSS
.flex-outer {
display: flex;
margin: 0 -1rem;
}
.flex-outer__item {
margin: 0 1rem;
}
.flex-inner {
display: flex;
}※marginは、レイアウトがわかりやすいように入れてあるだけです。
対処法
外側のflexアイテムにwidth: 100%;のように幅を追加すると対処できます。
.flex-outer__item {
margin: 0 1rem;
width: 100%;
}現場からは以上です!
2020年6月17日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。