flexbox関連のバグをメモ的に書き溜めています。今回はIE11のバグで、flexを指定した要素にmin-heightを指定すると無視されるバグについてです。
flexbox関連の他のバグの記事
バグの詳細
IE11ではdisplay: flex;を指定した要素にmin-heightを指定しても無視されます。IE11ではflexが指定されたflexコンテナの高さは認識されるがflexアイテムの高さは認識されないそうです(Flexbugs参照 )。そのため、align-items: center;で中の要素を上下中央に配置できません。
僕の場合、以下のようなレイアウトの実装の際にこのバグにはまりました。

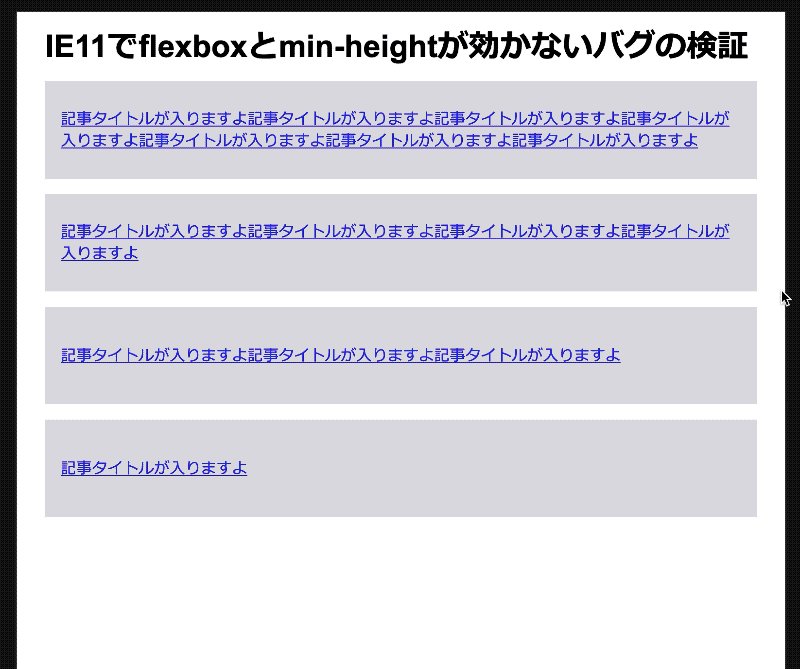
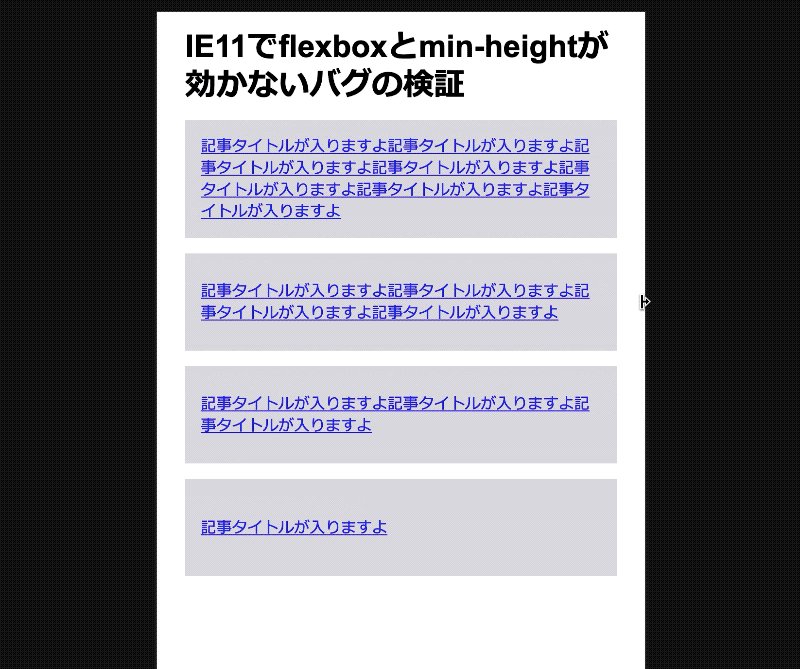
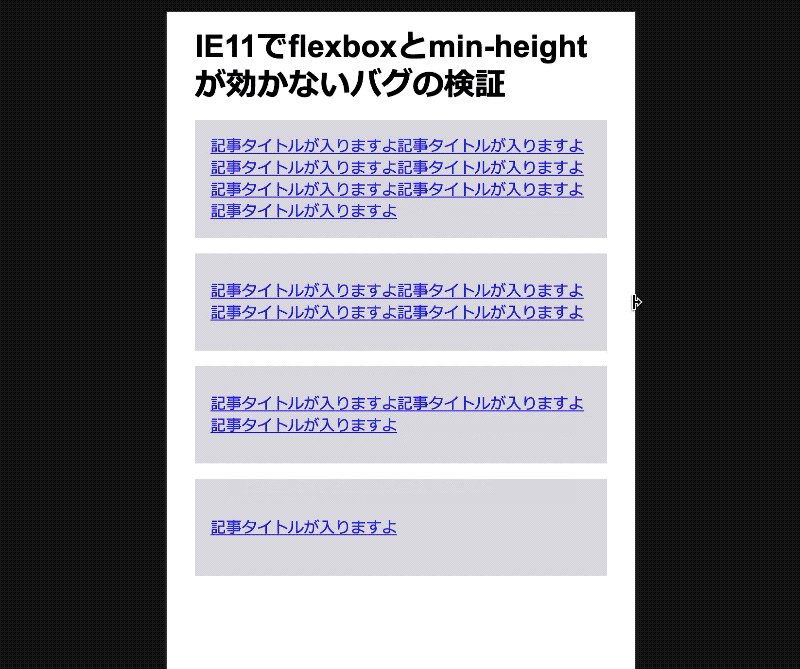
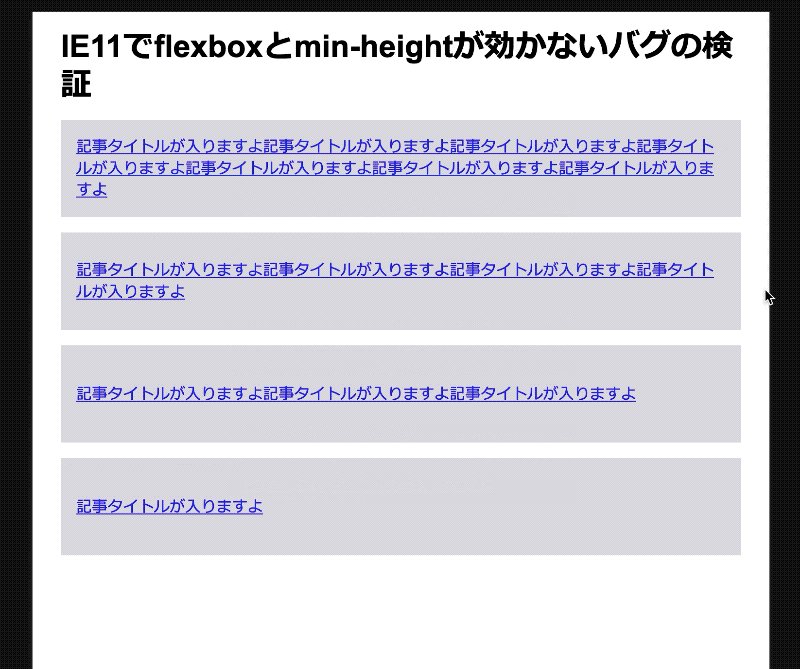
幅が可変でテキストの長さが異なるレイアウトで、テキストが1〜3行の場合はmin-heightで高さを統一して上下中央寄せにして、4行以上になる場合はテキストの高さに合わせて箱の高さが可変するレイアウトです。
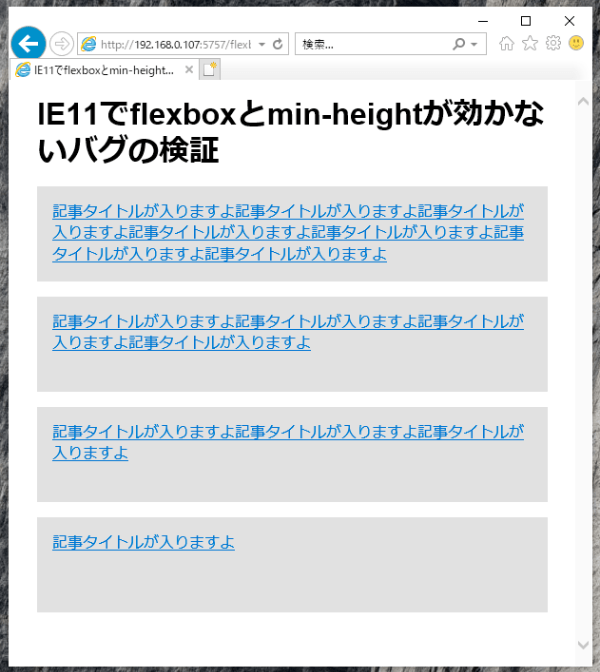
IE11だと以下の表示になってしまいます。align-items: center;が効かなくてテキストが上に寄ってしまっています。

HTMLとCSSは以下になります。
HTML
<ul>
<li>
<a href=“#”>記事タイトルが入りますよ記事タイトルが入りますよ記事タイトルが入りますよ記事タイトルが入りますよ記事タイトルが入りますよ記事タイトルが入りますよ記事タイトルが入りますよ</a>
</li>
<li>
<a href=“#”>記事タイトルが入りますよ記事タイトルが入りますよ記事タイトルが入りますよ記事タイトルが入りますよ</a>
</li>
<li>
<a href=“#”>記事タイトルが入りますよ記事タイトルが入りますよ記事タイトルが入りますよ</a>
</li>
<li>
<a href=“#”>記事タイトルが入りますよ</a>
</li>
</ul>CSS
li {
display: block;
background: #ddd;
margin-bottom: 1rem;
}
a {
display: flex;
align-items: center;
min-height: 100px;
padding: 1rem;
line-height: 1.4;
}対処法1
親要素にdisplay: flex;を指定する。
上の例の場合、もともとa要素にdisplay: flex;を指定していたので、その親要素であるli要素のdisplay: block;をdisplay: flex;にするだけで対処できます。今回はli要素がありましたが、場合によっては<div class="flex-wrapper"></div>といったラッパー要素を追加する必要があるかもしれません。
CSS
li {
display: flex;
background: #ddd;
margin-bottom: 1rem;
}対処法2
上の例だと都合よくli要素にdisplay: flex;を指定すれば解決できましたが、ラッパー要素を入れられない、または、ラッパー要素にdisplay: flex;が指定できない場合は、ハック的なやり方ですが、IE11のみdisplay: table-cell;を使用する方法もあります。
CSS
_:-ms-lang(x)::-ms-backdrop, a {
display: table-cell;
vertical-align: middle;
min-height: 100px;
}_:-ms-lang(x)::-ms-backdrop,はIE11のみにスタイルを指定するCSS Hackです。このCSS Hacksの詳細はこの記事 がたいへん参考になりました。
対処法3
min-heightが必要なければ、heightにすれば解決します。簡単ですね。
さいごに
ということで、現場からは以上です!
2020年4月17日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。