バグが発生する条件とデモ
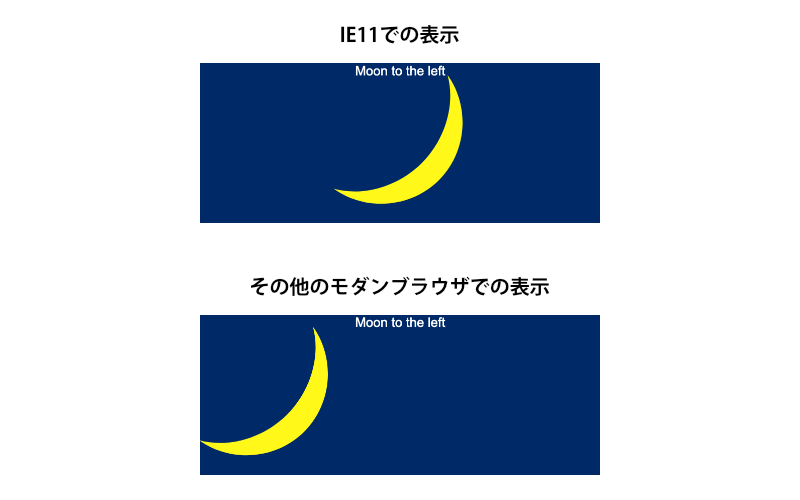
実際の表示はデモページでご覧ください。IE11で見ると一番最初の三日月だけ、中央寄せになってしまっています。
このバグはSVGとCSSで以下のサンプルコードのような指定をすると発生します。
SVG
下の画像のようにサイズが132 x 160pxの三日月のSVGでwidthとheight属性に100%を指定します。
<svg width="100%" height="100%" viewBox="0 0 132 160" version="1.1" ... >CSS
SVGと同じ高さ(160px)で幅(400px)が違う領域にSVG画像を背景として指定します。背景画像は左上に配置されるようにleft topを指定します。
.box-moon {
width: 400px;
height: 160px;
background: #002667 url(../img/sharp-moon-default.svg) no-repeat left top;
}表示の違い
IE11では三日月が指定領域の中央に配置されますが、最新版のChrome、Firefox、Safari、Edgeなど、そのほかのブラウザでは左寄せに配置されます。

対処法
対処法は簡単です。widthとheight属性をpx値で記述すればIE11でも他のブラウザと同様の表示になります。
<svg width="132" height="160" viewBox="0 0 132 160" version="1.1" ... >問題が発生した理由
最近、制作にはAffinity Designerを使ってるんですが、SVGを書き出すとデフォルトではwidthとheight属性に100%が記述されます。そのSVGをそのまま背景画像として使用したため、今回のようなバグに出くわしました。
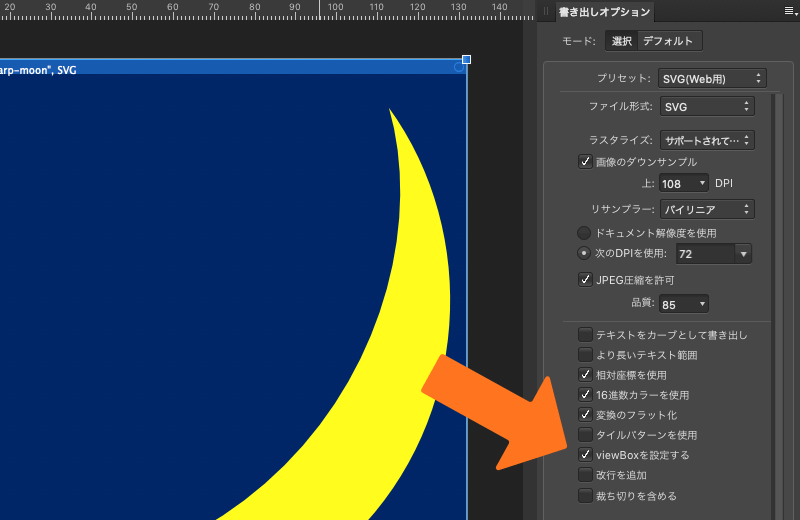
Affinity Designerでは、SVGを書き出す際に「viewBoxを設定する」というオプションを外せばwidthとheight属性がpx値で記述されますが、その場合viewBoxが記述されなくなります。viewBoxの記述がないと別の問題が発生する ので避けたいところです。

ということで、現状、書き出したSVGをテキストエディターで開いてwidthとheight属性の値を修正しています。
Adobe Illustratorでは?
Adobeは契約してないのでIllustratorのSVG書き出しでどのような記述がされるか確認できませんが、IllustratorでもSVGを書き出して使う際は注意した方が良さそうです。
さいごにひとこと
IE11はIE9以前のブラウザと比べるとそこまで悪いブラウザだとは思っていなかったので、今回のバグは意表を突かれた感じでした。対処法がシンプルなのでそこまで大きな問題ではないですが…
今回のケースのように、SVGの書き出しはグラフィックソフトの仕様によっては気付きにくいバグが発生することもあるので注意が必要です。
【追記1】 そもそもバグではないのかも?
SVG伝道師の松田さんが「一概にバグではないと思う」とツィート されていて、関連する仕様へのリンクもつぶやかれていました。こちらにも仕様へのリンクを追加しておきます。
- 7.2 The initial viewport – 7 Coordinate Systems, Transformations and Units – SVG 1.1 (Second Edition)
- 7.12 Intrinsic sizing properties of the viewport of SVG content – 7 Coordinate Systems, Transformations and Units – SVG 1.1 (Second Edition)
IE11が間違っているのか、それとも松田さんがツィート されているように他のブラウザの忖度なのか、僕にはちょっと判断できかねますが、この仕様の2つのセクション(7.2と7.12の部分)を読む限りではIE11の解釈が間違っていて、他のブラウザの解釈が正しいようにも思えるような?
この記事で紹介した事象は、7.2 The initial viewportに書かれている以下の3つの条件(要約してます)にあてはまるので、SVGの背景画像の幅はCSSの指定に従うIE11以外のブラウザの解釈があっている、というのが今のところの僕の見解です。
- SVGが外部リソースとして読み込まれている
- CSSでスタイルが指定されている
- CSSポジショニング・プロパティが指定されている
もうちょっと確認が必要…
SVGにwidthが記述されてない時ってどうだったけ?というのを確認するために、VirtualBoxでWin10を起動しようと思ったらクラッシュするので、確認できたらまた追記します。ちなみに、これはmacOSをCatalinaにアップグレードすると発生するVirtualBoxのバグ なんですが、2019年10月15日にリリースされた6.0.14で修正されているようです(10/16 10:00現在、.dmgファイルが見当たりません)。
その後…
この記事で紹介したデモページで確認すると、SVGにwidthが記述されていない場合、IE11ではほかのブラウザと同様に背景が左寄せで表示されました。「If either of these are not specified, a value of ‘100%’ must be assumed.」と仕様に書いてあって、ここで言う「these」はwidthとheight属性のことで、それらの属性が記述されていない場合は100%が想定されるとのことなので、100%が記述されているときと表示が違うのはおかしいです。
よって、これは「バグ」と言ってもいいのかな?いいとも〜。ということで、いいのかな?ご査収よろしくお願いします。
2019年10月11日に公開され、2020年2月17日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。