先日コーディングをしていて、またIE11のflexbox関連のバグに遭遇したのでメモっておきます。今回は、flex-direction: column;とalign-items: center;を指定すると発生するバグです。
バグの詳細
IE11では、flexboxにflex-direction: column;とalign-items: center;を指定すると、flexアイテムのコンテンツがコンテナより大きい場合にはみ出してしまいます。たとえば、長い文章が入っていると、以下のように横にはみ出てしまいます。
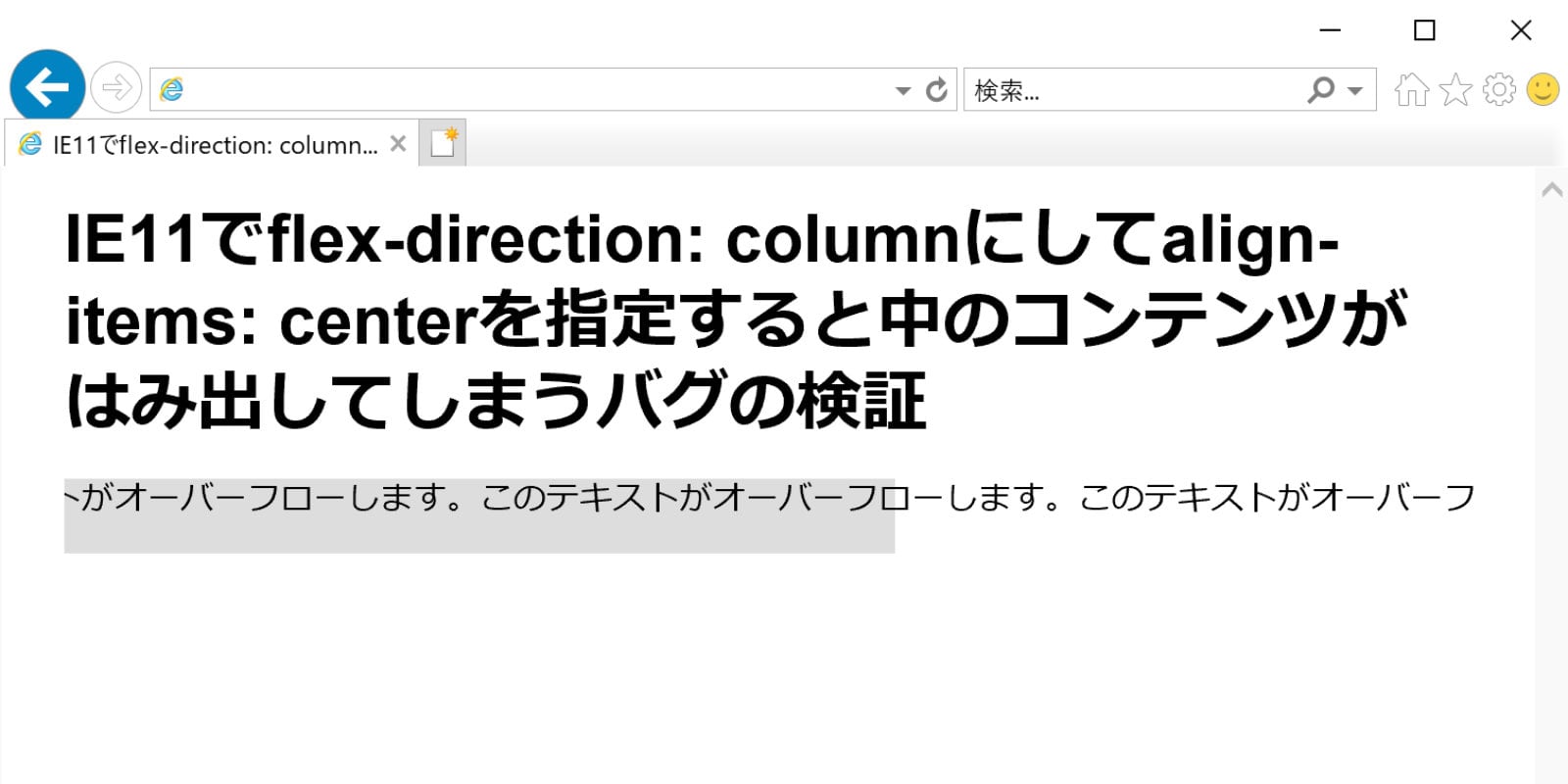
IE11での表示

本来、グレーのボックス内(flexアイテム内)におさまってほしいテキストがはみ出してしまいます。
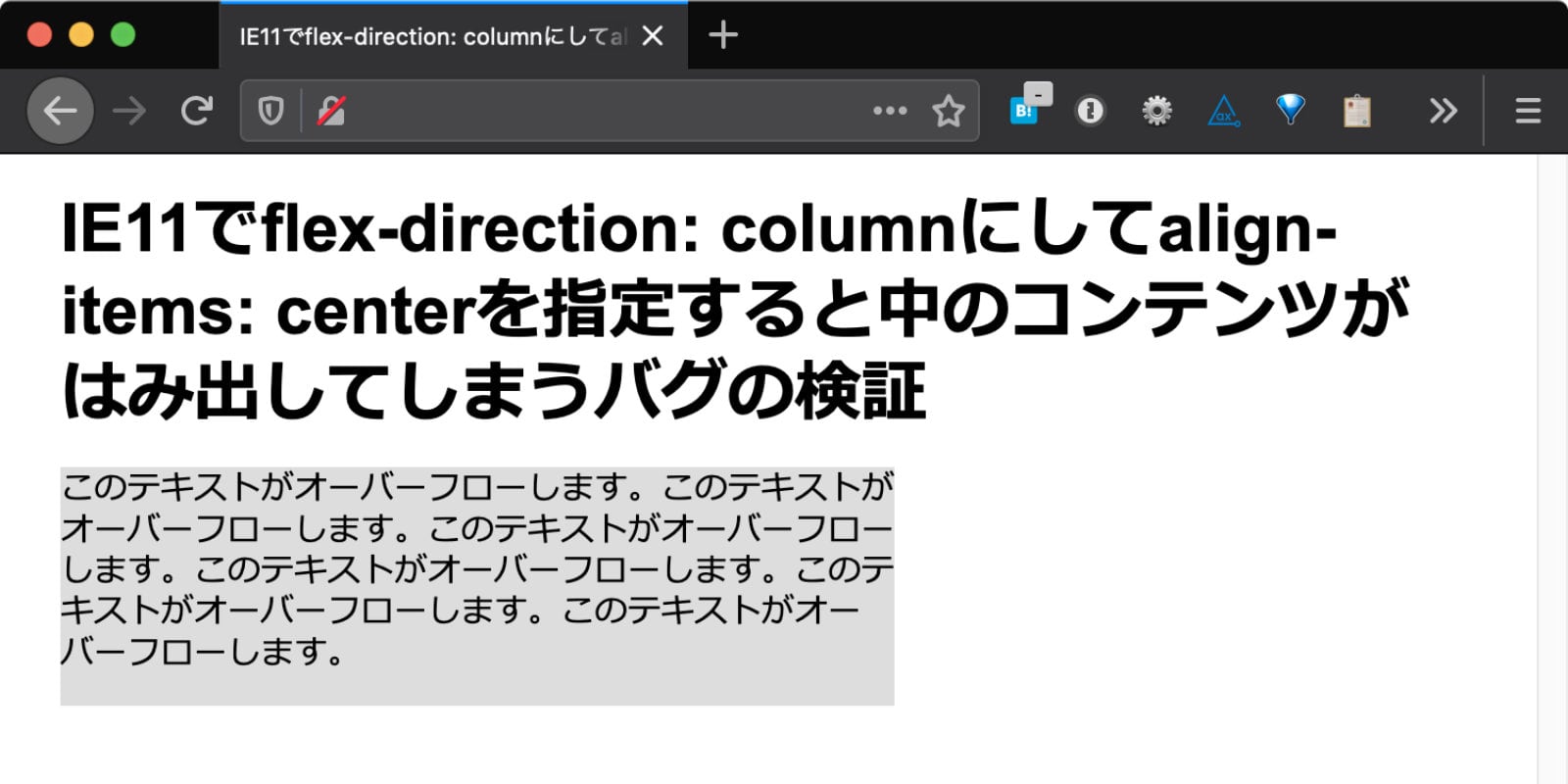
Firefoxでの表示

Firefox(Mac 77.0.1)では、意図したとおりグレーのボックス内にテキストがおさまります。
このバグが発生するソースコードは以下のようになります。
HTML
<div class="flex-container">
<div class="flex-item">
<p>このテキストが折り返さなくなる。このテキストが折り返さなくなる。このテキストが折り返さなくなる。このテキストが折り返さなくなる。このテキストが折り返さなくなる。</p>
</div>
</div>CSS
.flex-container {
display: flex;
flex-direction: column;
align-items: center;
width: 400px;
background: #ddd;
}対処法
flexアイテムにmax-width: 100%;などの幅を指定することでバグを回避できます。上述のHTMLの場合、以下のCSSを追加することで対処できます。
.flex-item {
max-width: 100%;
}ちなみに、この例の場合width: 100%;でも大丈夫でした。
バグに遭遇した際に実装しようとしていたレイアウト
このバグに遭遇した際に実装しようとしていたレイアウトの条件は以下のようなものでした。
- 幅と高さが可変の3カラム表示
- 各カラムのボックスの高さ(背景の高さ)を揃える
- 各カラム内の最後の要素(詳細リンク)を下に揃える
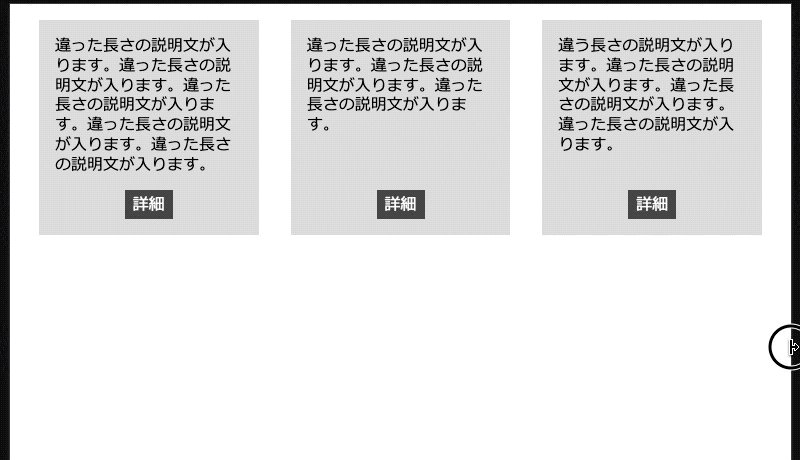
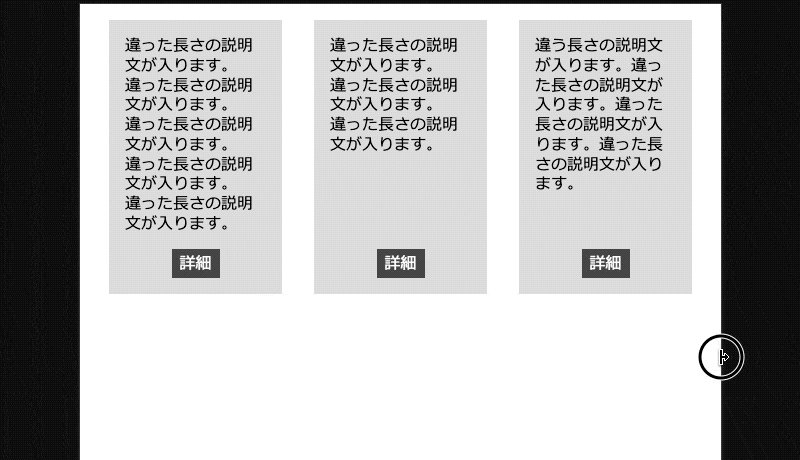
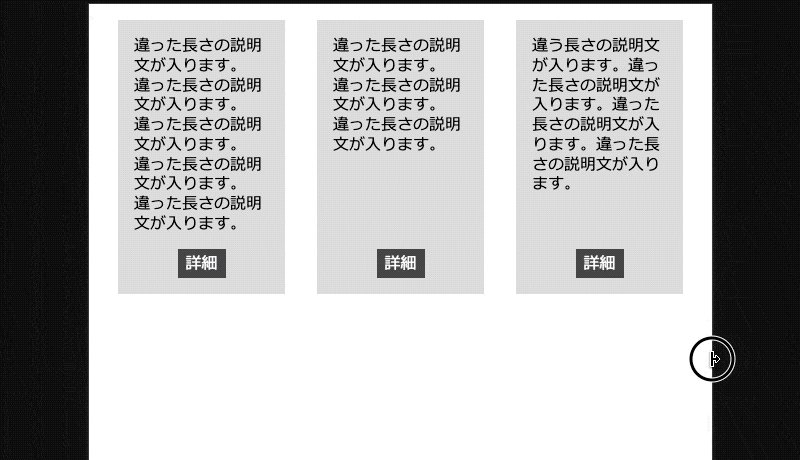
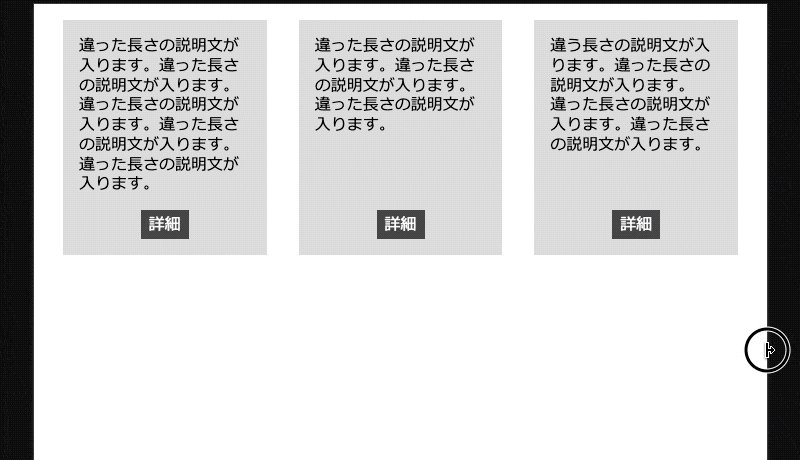
以下のGIF動画のようなレイアウトです。

このレイアウトをflexboxを入れ子にして実装したら、なんと!3つのIE11のバグに対処しないと実現できませんでした。
- IE11でflex-basisの値にbox-sizing: border-boxが効かないバグ
- IE11でflexプロパティに書いたcalcが機能しないバグ
- 今回のflex-direction: columnにしてalign-items: centerを指定すると中のコンテンツがはみ出してしまうバグ
- まず、ボックスに
paddingを使用するためにbox-sizing: border-boxが効かないバグを回避。 - 次に、カラム間に
marginを入れるためにflex-basisでcalc()を使うときに発生するバグを回避。 - さらに、可変するボックスの高さにあわせてボタンを下寄せにするために、今回のバグを回避する必要がありました。
だいたいのHTMLとCSSは以下のとおりです。
HTML
<div class="flex-container">
<div class="flex-item">
<p>違った長さの説明文が入ります。違った長さの説明文が入ります。違った長さの説明文が入ります。違った長さの説明文が入ります。違った長さの説明文が入ります。</p>
<p><a href="">詳細</a></p>
</div>
<div class="flex-item">
<p>違った長さの説明文が入ります。違った長さの説明文が入ります。違った長さの説明文が入ります。</p>
<p><a href="">詳細</a></p>
</div>
<div class="flex-item">
<p>違う長さの説明文が入ります。違った長さの説明文が入ります。違った長さの説明文が入ります。違った長さの説明文が入ります。</p>
<p><a href="">詳細</a></p>
</div>
</div>CSS
.flex-container {
display: flex;
flex-wrap: wrap;
margin: 0 -1rem;
}
.flex-item {
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;
width: calc(33.333333% - 2rem);
margin: 0 1rem;
padding: 1rem;
background: #ddd;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
.flex-item p:first-child {
max-width: 100%;
}
.flex-item p:nth-child(2) {
margin: 0;
}
a {
display: inline-block;
padding: 0.3rem 0.5rem;
background: #444;
color: #fff;
text-decoration: none;
}ほんとは.flex-itemにflex: 0 1 calc(33.333333% - 2rem);と書きたいところですが、calc関連のバグを回避するためにショートハンドをやめてflex-grow、flex-shrink、flex-basisを個別に記述しています。
また、box-sizing: border-boxが効かないバグの回避のためにflex-basis: auto;にしてwidth: calc(33.333333% - 2rem);と記述しています。
さらに!今回のflex-direction: column;とalign-items: center;の組み合わせで発生するバグを回避するために.flex-itemにmax-width: 100%;を指定しています。
ここまでくるとパズルやってるみたいで楽しくなっちゃ。。。(ならないかw)
さいごに
実際に制作したレイアウトはメディアクエリでの調整もはいったりして、もう少し込み入ってますが、こういったレイアウトを実装するためのもっと良いHTML & CSSの書き方があったら、ぜひ教えてもらいたい。。。
以上、Yet another IE11 flexbug! でした。
flexbox関連の他のバグの記事
2020年6月15日に公開され、2020年6月17日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。